
素人が情報を拾いながら仮想空間に学会会場(サブ)を作ってみたログ
飛ばして構わない前書き
なぜ仮想空間に手を出したかを書いています。
前書きの後は★★★のところから始まります。
バードリサーチのニュースレターに詳しく書いた通り、2021年12月18日に、鳥類学大会2021を開催しました。オンライン開催の学会です。HP上に発表用のスライドを掲載し、それを見ながら各発表に対応するzoomのブレイクアウトルームで口頭による質疑や交流の場を設けました。
2021年までのオンラインの学会では、従来の現地開催で行われていたポスター発表の代わりに、大会用ページなどに掲載した発表スライドを元にテキストで質疑をする方法がとられることが多かったと思います。前年の鳥類学大会2020でもこの方法を採用しました。しかし、テキストでの質疑は(後にも残るという点で)リアルタイム性が欠けます。自分が質問をする前に、他の人がすでに似たような質問をしていないかを遡って読みたくなってしまい、質問をするのが少し大変だと感じていました。前に他の質問者がしたかもしれない質問と同じことを、気にせず繰り返して聞いてもいいはずなのですが、前の質問が見えるところに残っているとそうもしづらいものです。質問文をしっかり書くのも大変で、口頭でのように質問しながら考えるような、なんというかのらりくらりとした質問や派生する雑談のような話も、できません。そんなわけで鳥類学大会2021ではzoomでのやりとりを採用してみました。
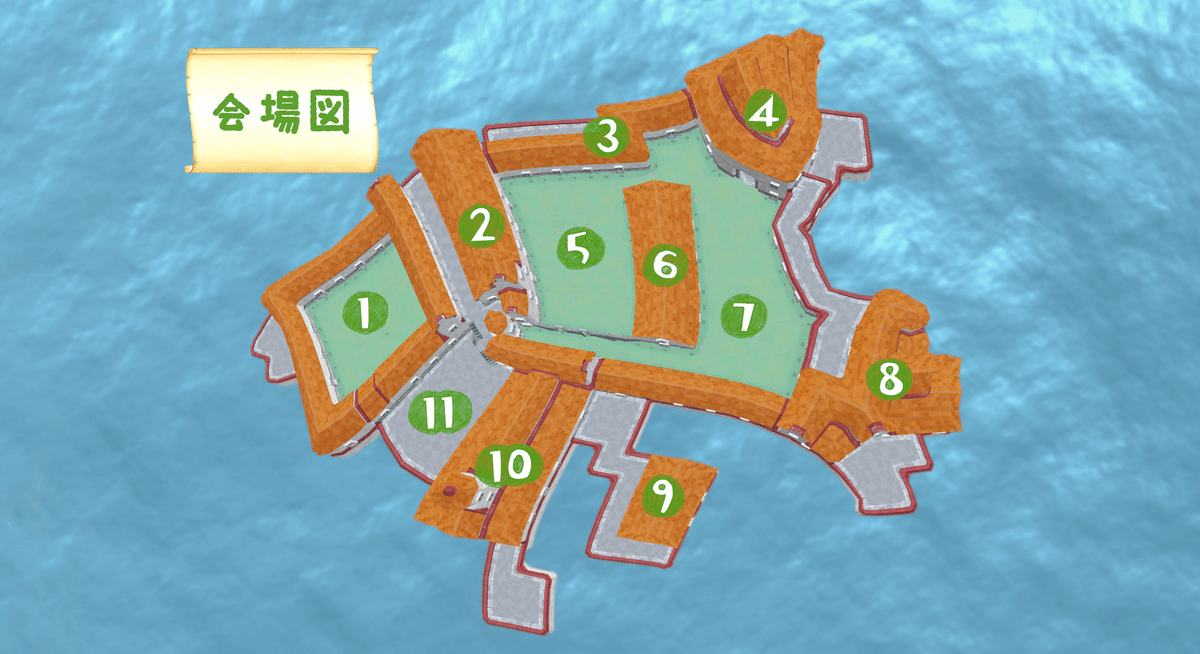
Zoomのブレイクアウトルームを使ったスライド発表の方法は、対面で話をしている感を出せる点で従来のポスター発表的な口頭でのやりとりを多少はしやすい気がします。でも、もっと距離感とか周りにたくさん人がいる感じも再現できるといいなと思って、仮想空間も使ってみました。仮想空間にはスライド発表の要約スライドやバードリサーチの活動紹介スライドなどを設置して、前夜祭会場と当日の裏会場としました。出来に自信がなかったのもあって大会前日(前夜祭の当日)の夕方に仮想空間会場の存在を告知したせいと、一部屋に入れる人数が少ないことを心配して(後述)たくさんの部屋を作りすぎて来場者が分散してしまったせいか、仮想空間の人口密度はとても低くなっていました。その点で、成功とは全然言えなかったのですが、素人がネットの情報を拾いながら仮想空間に学会会場を作ってみたという2021年的な内容のログを残しておこうと思って、だいぶ時間が経ってしまいましたが、以下に準備の様子を紹介します。というか主にはとても役立った説明のリンクの羅列です。

番号ごとに部屋があって、各部屋に発表要旨のスライドを数題ずつ設置した

★★★ここから
リンクは外部サイトに飛びます。
完成例はこの投稿の最後へ
使用した仮想空間のサービス
Mozilla Hubs
仮想空間のプラットフォーム(SNSでいうtwitter、Facebook、Instagramのようなもの)にはVRChat、cluster、Neos VR、Virtual Castなどがあります。今回はMozilla社が提供しているHubsというVRプラットフォームを使いました。
選んだ理由①
専用のアプリケーションを入れる必要がなく、Windows、Mac、Android、iOSなどどれからでもブラウザ経由で仮想空間に行けるから。もちろんOculus Quest 2とかのVRHMDも使える。リンクからいくつかボタンを押せば仮想空間に入室できる驚異的な手軽さ。アカウントなどの登録も必要ありません。鳥類学大会の前夜祭は、スマホやパソコンからでも、とにかく誰でも気軽に参加できることを重視しました。
選んだ理由②
ワールド設置が無料だから。無料のイベントだし、金銭的なコストをかけたくなかったのです。
選んだ理由③
画面共有ができるので必要に応じて手元の色々なものを見せながらも話すことができるから。参加者、発表者が追加の資料を共有して、「その場」でのやりとりができるのが良いなと思いました(直前の公開で慣れもなかったので、期間中にそういう場面には出会いませんでしたが)。
選ばなかったかもしれない理由①
1つのワールドに参加できる人数は25人までが推奨、無理に入っても最大で50人くらいまでです。それ以上だと声が聞こえづらくなったり動きが遅くなったりするそうです。鳥類学大会自体への参加登録は500名弱あったので、1つのワールドに入れる人数が少ないことは致命的です。でも、1部屋に集中しなければ良いので、参加者をいろんな部屋に分散させることにしました。つまり、いくつかの部屋を作って、部屋間をリンクして繋げることで問題を回避しました(後述)。

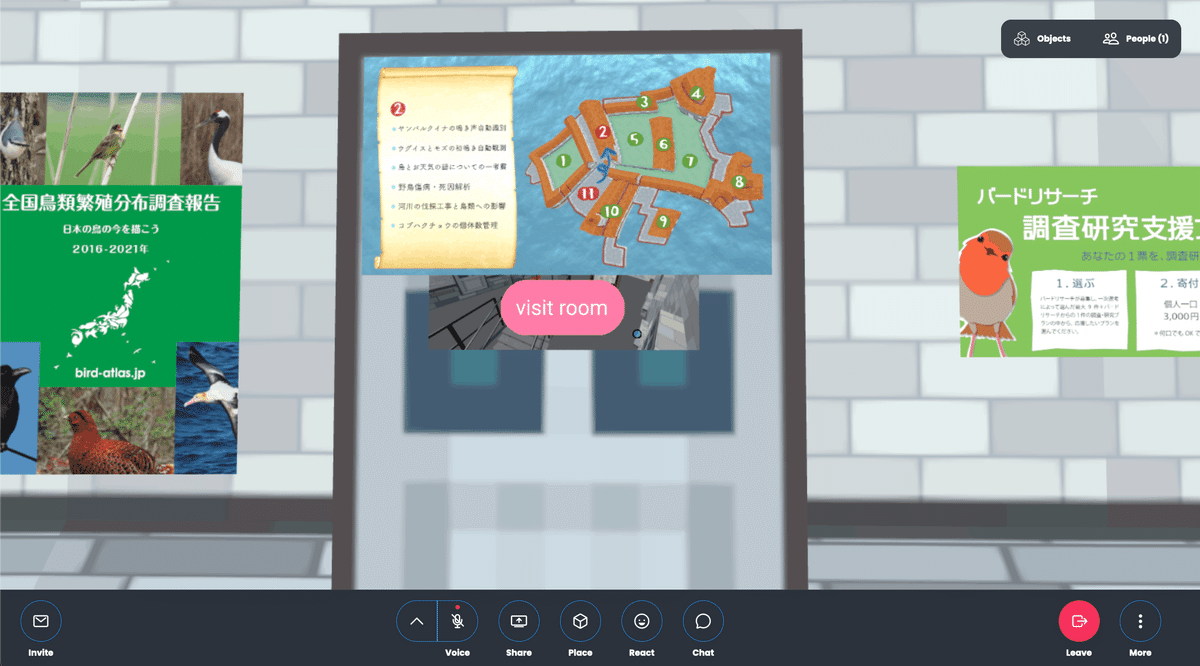
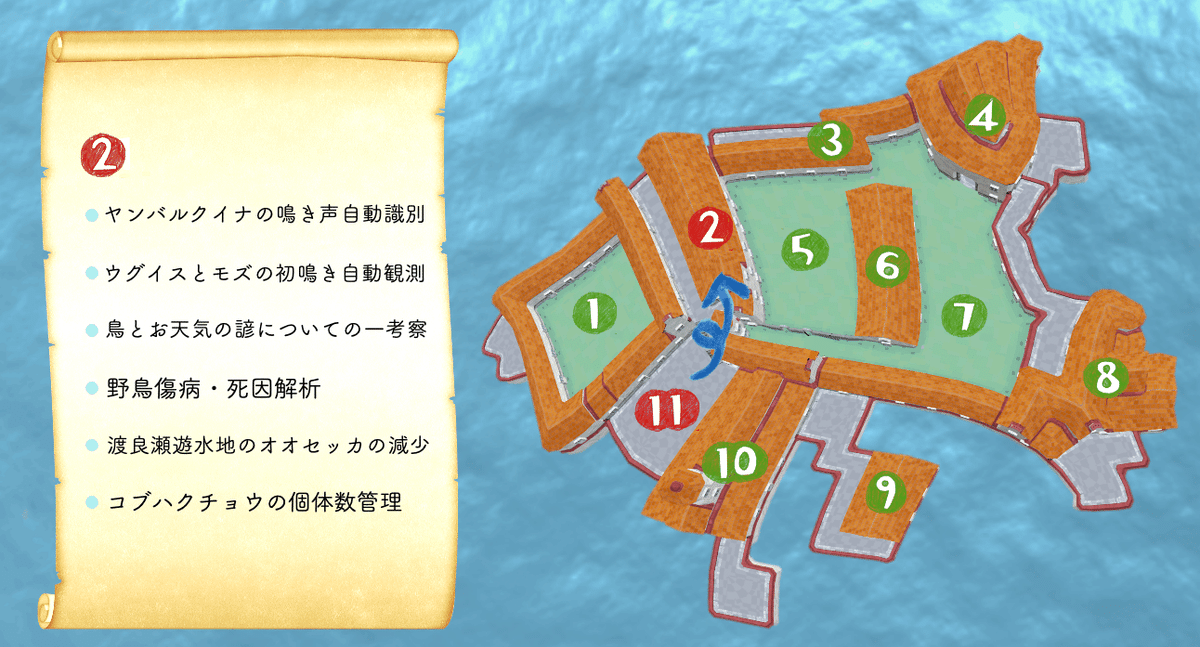
visit room を押すと、2の部屋に移動できる。扉には下図のように次の部屋でどんな発表があるかを紹介する案内図を設置した。11の部屋には2の部屋への他に、1と10のそれぞれの部屋に繋がるリンクを設置していて、各部屋に移動できる

ワールド(ルーム)の設計
Mozilla HubsのルームはSpokeというツールを使って作ります。
https://hubs.mozilla.com/spoke/
Spoke上のProjectのNew Projestを選んでNew Empty Projectで部屋ごとにプロジェクトを作成します。ここでルームを作って、Mozilla Hubsにアップロードすると、仮想空間にルームが作られます。そのルームに入るには、ルームに特有のURLが必要です。このURLを共有すれば共有された人が参加できる状態になります。Spokeである程度作ってルームを作成したら(Publishしたら)URLをどこかに記録しておきましょう。記録すべきURLはブラウザのアドレスバーに表示されているやつです。ルームは後から何度もSpokeで再編集することになるものですが、編集が終わってPublishしたら毎回違うURLが生成されます。でも、新しく生成されたURLは使わず、初めにメモしておいたURLを使えばOKです。編集結果は反映されています。
Spokeがどんなものかとか基本的な操作はこちらを参照しました
https://qiita.com/kamimi01/items/a9904391f094150e0cac
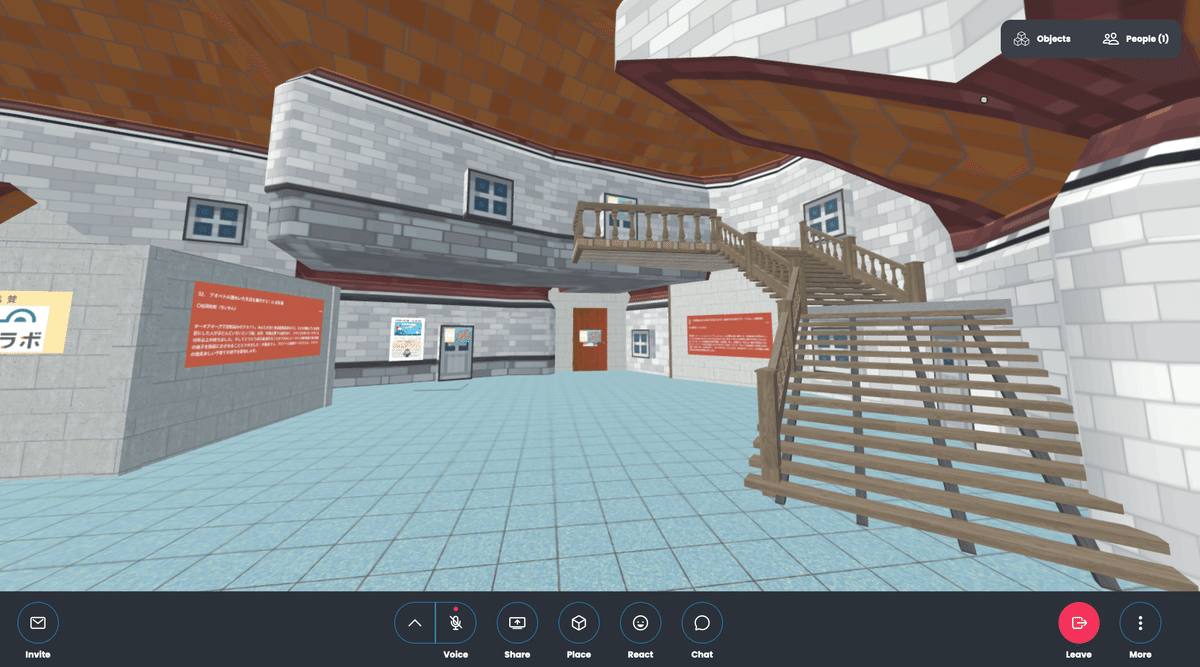
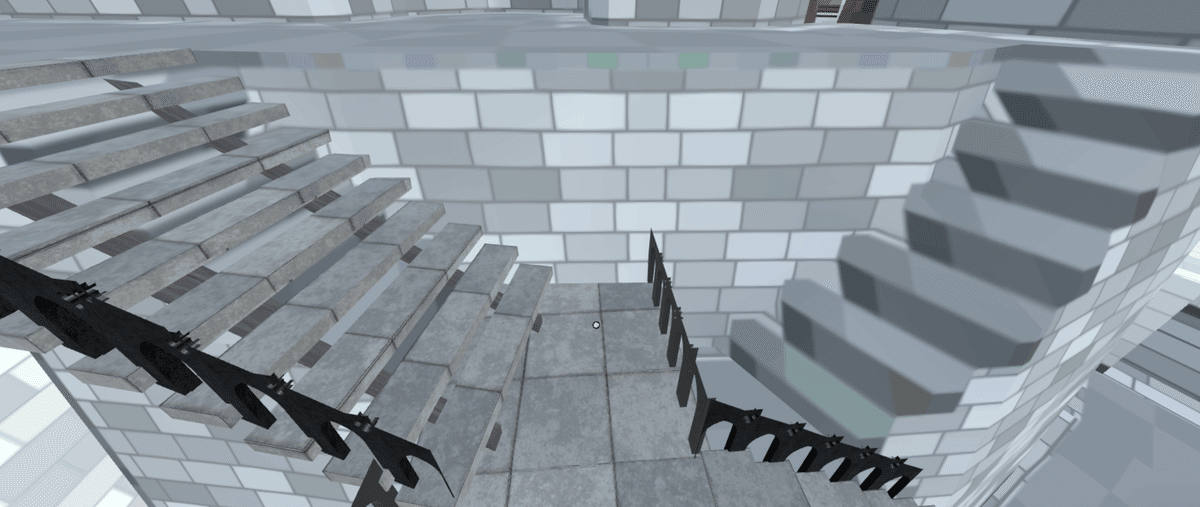
初めは、Mozilla SpokeのArchitecture Kit をつかって大会場的なものを作ってみていました。
Architecture KitというのはMozilla Spokeで建築物を作るための階段や建具などのオブジェクトが詰まった便利なキットです。簡単に建物を作ることができます。
Architecture Kitはこのあたりを参考にしました。
https://qiita.com/kamimi01/items/b13fe9c5eca6e2ce907c
https://note.com/soylatte_grande/n/na0f9a5141ea8
初め、欲張って輪郭に曲線があるエレガントな建物を作ろうとしたり色々しましたがなかなかうまくいかず、結局無難に長方形を基本にした建物にするのが良いなと知りました。壁や窓などの位置を合わせやすいし、床や壁の模様の方向とかにも悩まなくて良いです。

Townscaperとの出会い
上のような感じの部屋をいくつか作って繋げて会場にするか、と考えていたときに、twitterでTownscaperと、Townscaperで作ったもの(objファイル)をSpokeで編集してMozilla Hubsで使えることを知りました。
https://twitter.com/yanosen_jp/status/1430405928466092035?s=20&t=zTGqUCriBW6NI7yjkkFBoA
https://www.youtube.com/watch?v=oraG7peWv5o
めちゃくちゃかわいいし、とりあえずポコンッとしてみたい!
ということでやってみました。

@yanosen_jpさんのTwitter(https://twitter.com/yanosen_jp
)やYouTubeチャンネル(https://www.youtube.com/channel/UC-HWrmbwHlB0kZWYQEuoeCw/videos)を参照しました
特に参考にしたのはこの辺り
https://www.youtube.com/watch?v=KOXu5CXHYVI (◆)
◆の動画で出てくるテクスチャは、この動画やその後編を参考に、壁、屋根、地面、くらいやると割といい感じです。
Townscaperで作れるobjファイルは、建物の外側だけで、内部に階段や床、壁などは作られていません。また、Townscaperで作られる街(外見)には階段も作られますが、そのままだとMozilla Hubsで使ったときに昇り降りできません。
そこで、床や内部に追加する壁や階段をSpokeのArchitecture Kitを使用して追加しました。


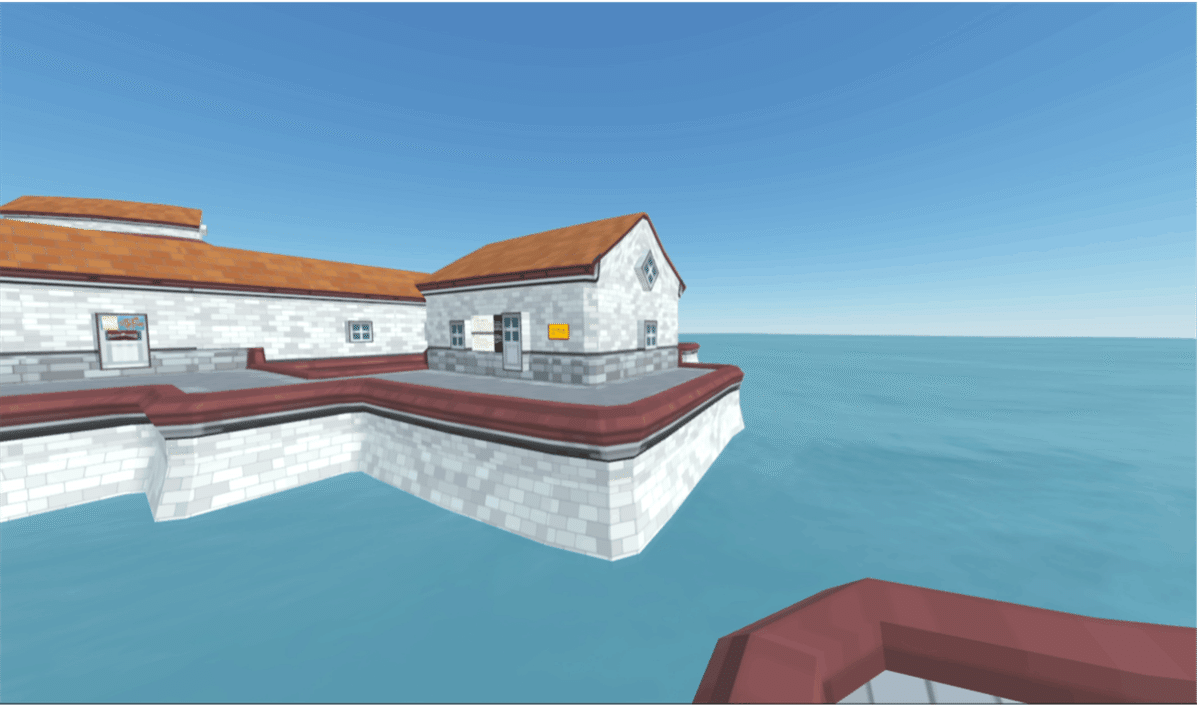
海
全体を島状の会場にしたので、周囲を海っぽくしたいなと思って海をつくりました。イメージは瀬戸内海の、のたりのたりとした海面です。
まずSpokeの編集画面でElementsからSimple Water を追加
Propertiesのパラメータは以下のようにしました(適当です)
Color #180505C
Opacity 0.90
Tide Height 0.007
Tide Scale X 1.00, Y 1.00
Tide Speed X 0.50, Y 0.50
Wave Height 0.005
Wave Scale X 5.00, Y 6.00
Wave Speed X 0.005, Y 1.00
Ripples Speed 0.25

会場間のリンクの貼り方
上記、「ワールド(ルーム)の設計」の太字のところのURLをSpokeの編集画面で必要な場所(扉とか)に設置します。各部屋のURLを仮想空間上の各部屋へのリンクに設定します。繰り返しますが、Spokeからルームをpublishすると毎回違うURLができるけど、初回にpublishしたときのURLをメモしておいてそれを使えば良いです。Spokeでルームを編集したら、更新した内容も反映されます。
余談ですが、↑のこと(会場間のリンクの貼り方)がなかなかわからなかったのでDiscordのHubsサーバー (https://discord.com/invite/dFJncWwHun)で聞きました。他にもわからないことがあれば気軽にここで聞いてみると良いと思います。みんなも別に高度なことじゃなくても気軽に質問しています。Townscaperのサーバー(https://discord.com/invite/6eRV8Qk)もあります。
会場に設置して次の部屋の内容を教えるための案内図はパワポでひたすら作りました。
各会場には複数の部屋がリンクされていて、11の部屋から2の部屋に行くリンクもあるし、5の部屋から2の部屋に行くリンクも、3の部屋から2の部屋に行くリンクもあります。2の部屋にSpawn Pointというのを設置して、どの部屋から2の部屋に来たかによって2の部屋に移動したときに出現する入口を変えることができます(参考:https://www.youtube.com/watch?v=gXEBRJyC9dg)。
音響的なところ
声がどこまで聞こえるか、会場の賑わいを演出できるような声の減衰の設定などは以下のページなどを参考にしました。
https://labs.gree.jp/blog/2020/09/20816/
BGMの設置
鳥の研究集会なので、宮古島や富士山麓で録音した、いろんな鳥のさえずりが入った環境音を使用しました。部屋によっていろんな場所の環境音を聞けるようにしたのは個人的に楽しかったです。野生化してるクジャクの声とか突然聞いてもわからないと思う。街中の環境音とか、田んぼの環境音とか、色々環境音を録音しておくと良いと思います。
こんな感じ
公開する出来ではないのですが、鳥類学大会2021で使用した仮想空間会場にこちらより入室できるようにしました。大会のときのポスターは撤去して、バードリサーチの活動紹介ポスターを貼っています。入室したら「Join Roon」をクリック、アバターの表示名や見た目を適宜入力・選択して「Accept」をクリック、音声の設定をして(初期設定で大丈夫なことが多いと思います)「Enter Room」を押すと入れます。操作方法はHubsの公式ページや「mozilla hubs 操作方法」などで検索されて下さい。移動はキーボードのカーソルキー(←↑↓→)やA, W, S, Dで前後左右に動けます。見る方向はマウスで画面をドラッグするか、キーボードのQ, Eで変更できます。裏庭にも行けるよ。
この記事が気に入ったらサポートをしてみませんか?
