HTMLレイアウト構成
Hそもそも普段見てるサイトとかどんな感じの構成だったっけ・・・
普段ネットサーフィンはよくしてるのに、なかなかパッと出てこなかったので基本的なページ構造と要素についてざっくりですが書いてきます。
html要素
・html要素は、この文書がHTMLの文書であることをPCに認識させる
・「lang=”ja”」は日本語で記述していることをPCに認識させる
<html lang="ja" dir="ltr">
head要素
head要素にはその文書のメタデータを記述する
・<title> </title>で文書のタイトルをつける
・文字化けしないようにutf-8を指定する
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="tag.css">
<title>test</title>
</head>body要素
body要素は、その文書の本文を書くところ
body要素で囲まれた部分がWebページとして表示される
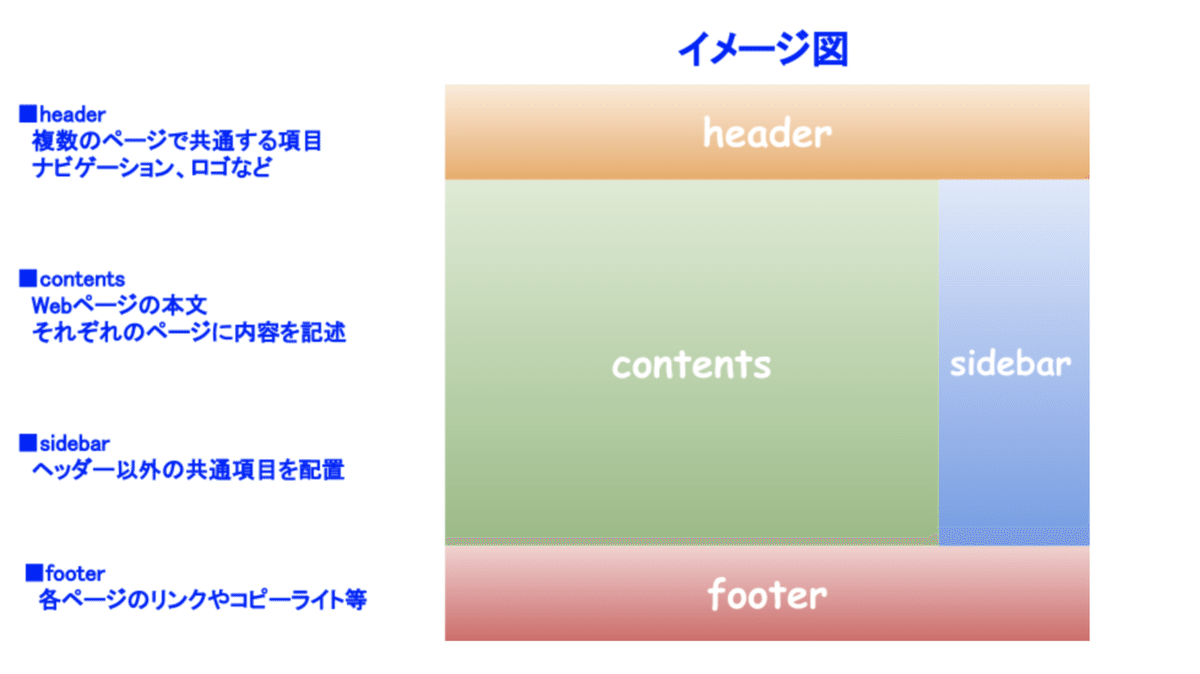
Webページの基本的な構造
・header(ヘッダー)
・contents(コンテンツ)
・footer(フッター)
・sidebar(サイドバー)
で構成されている。

この記事が気に入ったらサポートをしてみませんか?
