
ChatGPTの日常利用:SNSアイコン作りにチャレンジしました
このブログでは、私が日常でChatGPTを使った事例を紹介していきます。
最先端の情報よりも、基本的な使い方が主になります。「今さらChatGPTを触るのは遅いかも…」と思っている人にぜひ読んでいただきたいです。一緒に日常で活用していきましょう。
今回は、SNSアイコン作りにチャレンジしてみました!
ChatGPTを使ってSNSアイコンを作成してみよう
今回は、私がChatGPTを使ってSNSのアイコン作成にチャレンジした経験について書いていきたいと思います。
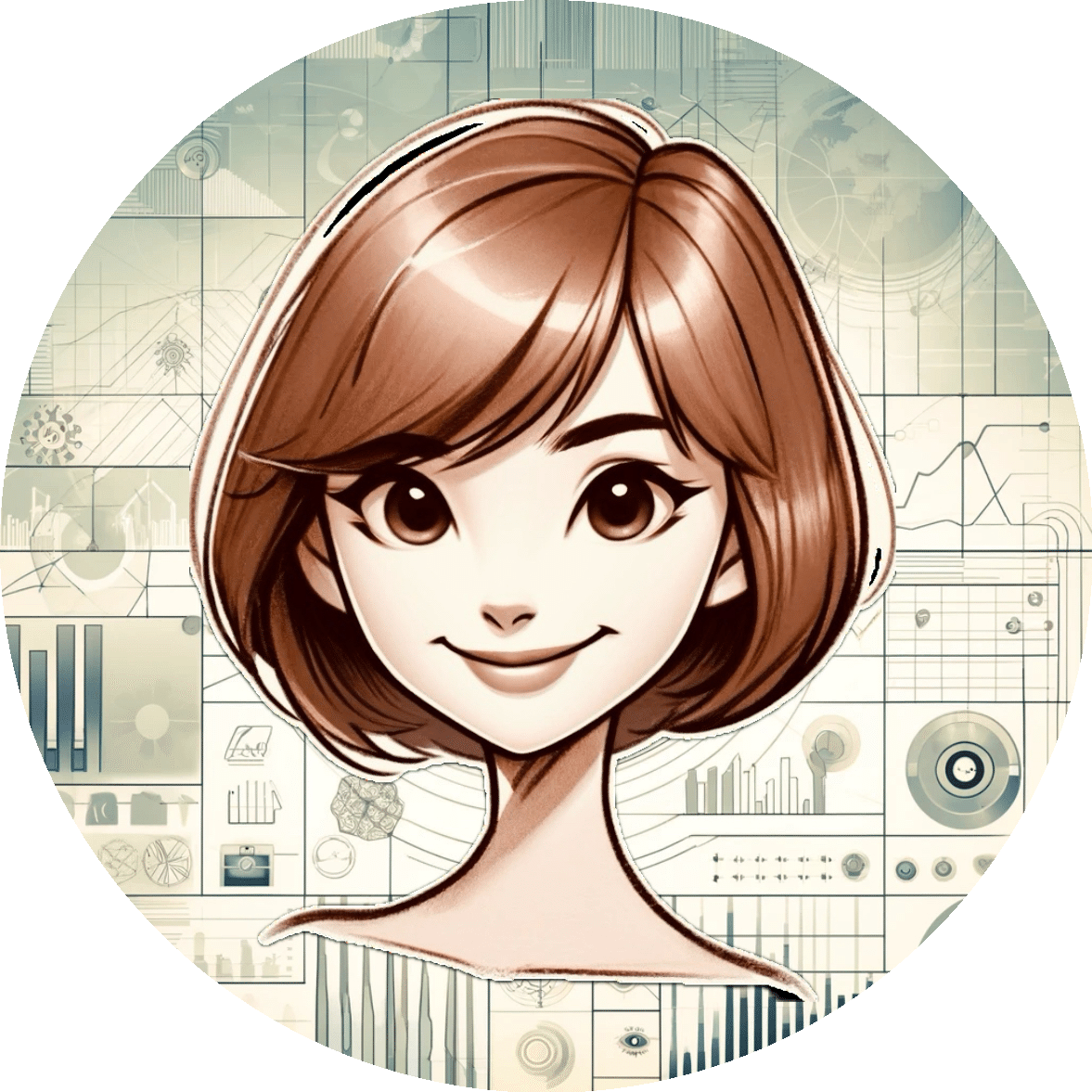
以下が、今回ChatGPTで作成したSNSアイコンです。好みは分かれるかと思いますが、私は割と気にっています♪

なぜChatGPTでアイコン作成に挑戦したのか
私自身は絵が描けません。そのため、SNSアイコンなどはプロのイラストレータの人に任せるのが当然だと思っていたのです。ところが、ある動画を見ていて、ChatGPTでもアイコン作成ができるというのを知りました。
確かに、有料のChatGPT Plus($20/月 約3,000円)はイラスト作成ができます。最近は、自分でブログの見出し画像を作成することもしています。
ただ、SNSアイコンを作ってみる、ということを考えもしなかったので、試しに作ってみることにしました。手軽に始められることも魅力的でした。
SNSアイコン作成の具体的な流れ
私は①~⑥の手順で作成しました。
②・③でイメージ通りのアイコンができれば④~⑥は省略可能です。
① 媒体とアイコンサイズの確認する
② アイコンのテーマ決め&ChatGPTで作成
③ 出力された画像を修正する
④ 背景を作成する(省略可能)
⑤ メインアイコンと背景を合成する(省略可能)
⑥ 丸いアイコンにする(省略可能)
① 媒体とアイコンサイズの確認する
まず最初に媒体をX(旧Twitter)に決めました。
媒体を決めたら、アイコンサイズは調べればすぐに出てきます。Xのプロフィール画像の推奨サイズは400x400ピクセルとわかりました。
② アイコンのテーマ決め&ChatGPTで作成
次に、どんなアイコンにするか、テーマを決めました。人にするか、動物にするか、無機物(花など)にするか…。実際はここが一番悩むところです。他の方のアイコンを参考にしたり、自分はどんなものが好きか考えてみたり、ぜひ思いを巡らせてみてください。
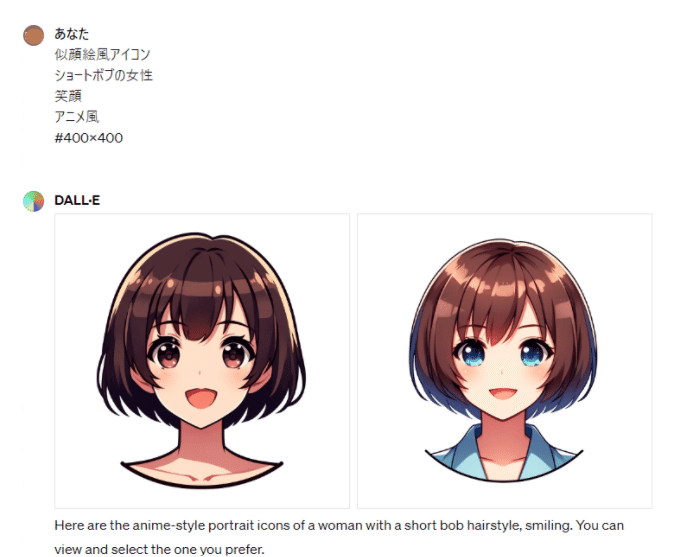
今回は、サクッと作ってみようと思い始めたので、簡単なものにしました。私自身の特徴を少しは反映させようと、「ショートボブの女性」というイメージを伝えてChatGPTに指示を出しました。

「400×400」というサイズと、アイコンであること、あとはどんな雰囲気にしたいか、を伝えればこんな風にアイコン風なイラストを出してくれます。
③ 出力された画像を修正する
出力された画像を見ながら、気に入らない点があれば修正を加えていきました。自分らしさが出ていて、見るたびに嬉しくなるようなアイコンを作りたかったので、少しずつ手を加えて仕上げていきました。
ChatGPTのアップデートにより、出てきた画像に対して編集する機能が加わりました。これにより、元の画像の雰囲気を残したまま、画像を変更することも可能になりました。
画像の編集方法は、出力された画像をクリックします。

編集画面に切り替わるので、「選択する」をクリックします。

編集したい部分を選択して、どのように修正したいかテキスト入力します。

髪型や口元は変わらず、目だけ変えることができました!(この例は、ちょっと怖いけど…)

お気に入りと思えるものができるまで、これだけ作りました!

プロンプトを1つ1つ紹介すると長くなってしまうため省略しますが、1つだけご紹介します。やり取りの中で、「デフォルメしてキャラクターアイコンっぽくして」という依頼が一番私のSNSアイコンのイメージにぐっと近づいたプロンプトでした。うまく反映されるかは運もありますが、試してみてくださいね。
④ 背景を作成する(省略可能)
次に、背景を作成しました。アイコンを作るタイミングで、背景もうまく作成できれば、この工程は省略しても大丈夫です。
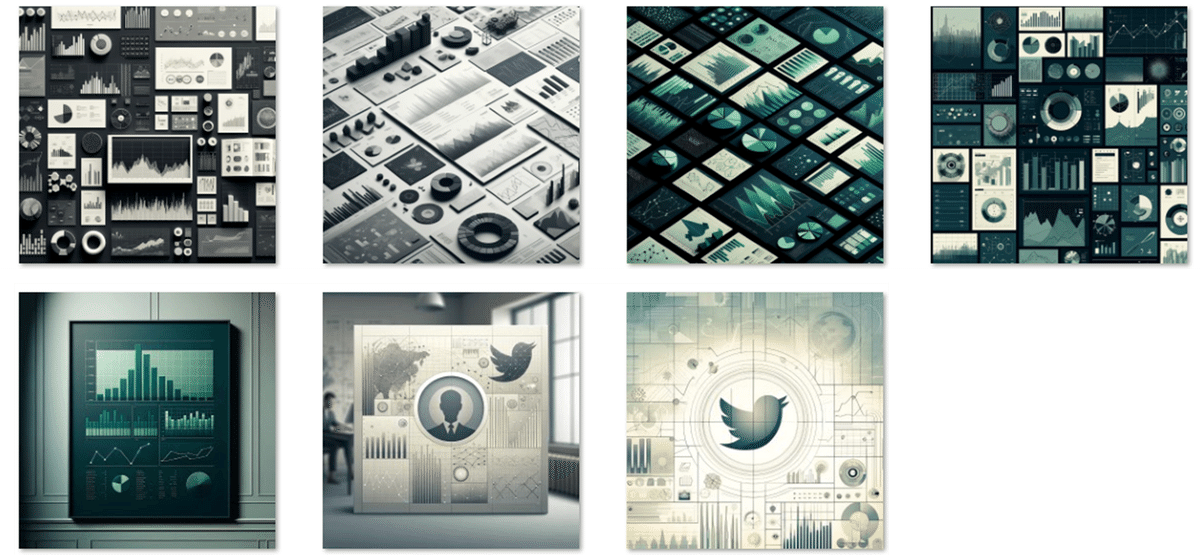
私は背景を入れようとすると、メインの顔が全然違う人になってしまったため、別で作ってみることにしました。仕事でデータを触ることが多いのでグラフィカルな雰囲気にしました。
こちらもお気に入りが出るまで、修正を続けました。

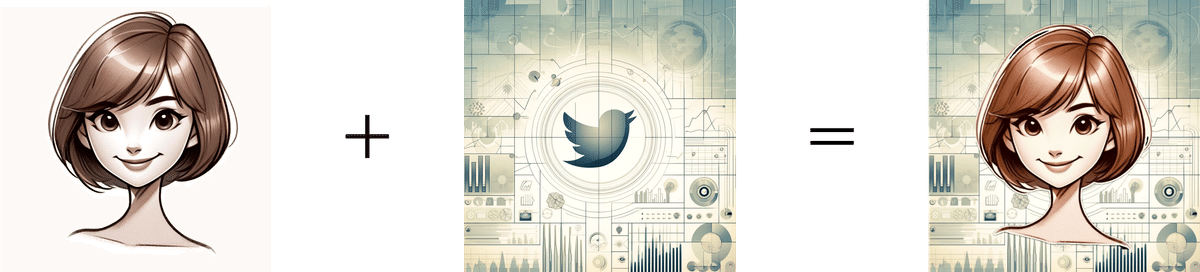
⑤ メインアイコンと背景を合成する(省略可能)
そして、アイコンと背景を合成しました(合成するときに、少しメインアイコンの色味を調整しました)。合成は、パワーポイントでもiPhoneでもお好みの方法でやることができます。

⑥ 丸いアイコンにする(省略可能)
最後に、「アイコンは丸」なイメージがありましたので、またChatGPTを使って丸に切り取ってもらいました。GPTsの「Data Analyst」を使いました。何度かエラーも出ましたが、無事依頼通りの画像がダウンロードできました。

これで、SNSアイコンが完成しました!

勢いで作ったけどお気に入りに
完成したアイコン、いかがでしょうか。私は非常に満足しています。ChatGPTの出力したデザインに、さらに自分なりの修正を加えることで、かわいらしくて愛着の湧くアイコンが完成しました。
作成の過程を見ていただいて分かる通り、私が入力した情報は「ショートボブの女性」というプロンプトだけです。そのため、私に似ているわけではありません(笑)動物のイラストや、花などをアイコンにしている方もいますし、似せる必要は無いのかな、と思ってます。「このアイコン好きだな」と自分が思えることが大事ですね。
自分にもっと似たアイコンを作りたい場合は、自分の写真をアップロードして、「この写真をもとにアイコンを作って」と依頼することも可能です。作りたいイメージに合わせて、ぜひチャレンジしてみてください。
ChatGPT×アイコン作成で学んだこと
今回のチャレンジを通して、私は大きな発見がありました。それは、自分にもできるはずがないと思っていたことでも、実際にチャレンジしてみれば意外にできるということです。
「編集」や「Data Analyst」などが出てきたので、ハードルが高く感じる方もいらっしゃるかもしれませんが、基本的にはテキストのみで完成させることが可能です。
ChatGPTを使って、手軽にアイコン作成に取り組めることがわかりました。デザインの指示さえ出せば、簡単に目的の画像が生み出せるのは本当に便利ですね。次に何を作ろうかな、と楽しみになりました。
まとめ
今回、ChatGPTを使ってSNSアイコン作成にチャレンジした私の経験を、ご紹介しました。これまでは専門家に頼るしかないと思っていたことが、意外にも自分でも簡単にできるようになりました。
ChatGPTを使い続けることで、チャレンジしてみたいことは増える一方です。次は何に使おうかな、とワクワクできることが、私にとってChatGPTの一番の魅力です。参考になれば嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
