
もう年末ですが、、、アウトプット! クリスマスバナー~レビュー&フィードバックからの実践~
もう年末ですが、、、notionにまとめていたものをnoteにアウトプットしました!
もう一度Youtube配信を見直してみました。
以前視聴させていただいたときは、作品作りに没頭していたので、テクニック中心に聞いていました。
今回まとめ直すのにもう一度聞いてみると、聞き逃しているところがたくさんありました!!
何度も見返してみてアウトプットとインプットの大切さを感じました~(^^♪
Youtube配信でレビューとフィードバックしていただたものを実際につくってみました。
今回3回目のクリスマスバナーのデザインレビュー!に作品を載せていただきました!!
Youtube配信 12/5(日)
クリスマスバナーのデザインレビュー!(3)
クリスマスセールの訴求バナー課題について、駆け出しデザイナーのお悩み相談とともにレビューとフィードバックを行う配信の3回目。
私が最初に作成したのはFigma
Figmaでバナーを作ってみました。
サイズ:1080×1080
大人の女性の写真を使ってクリスマス感と高級感、エモ感を出したかった。
クリスマス感:雪の結晶やキラキラライトのイラストを背景に置きました
高級感:女性の写真とゴールドを散りばめました
エモ感:霧がかかったようにグラデーションを使いました
文字が目立つように、日付にベル、SALEの両端にキラキラを付けました

☆可読性チェック
右下のレイヤーパネルのお月様マークをクリック→白黒に変更する
※白黒にすることで文字と色合いのチェック!!
1.人間の関節にモノがかからないように
女性の首のところに文字がかからないほうがいい
2.可読性をあげる
「SALE」文字のシャドウを消す
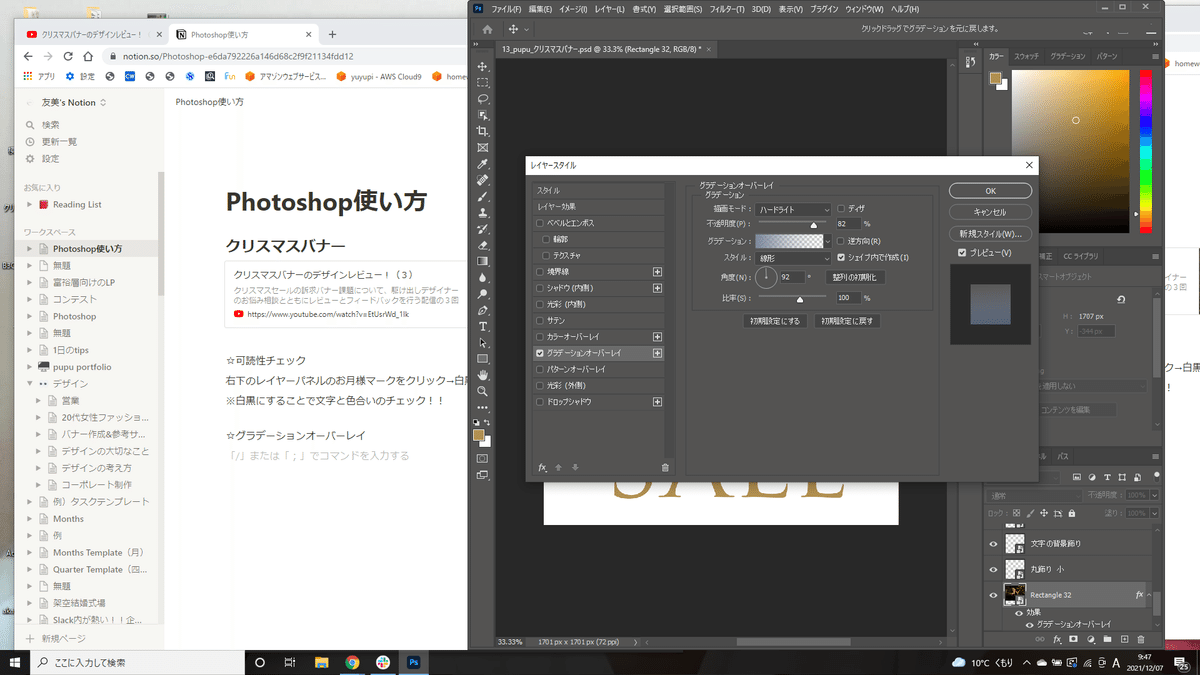
3.グラデーションオーバーレイ
上記の画面のグラデーションの□をダブルクリックするとグラデーションを選択できる画面が開くので、カラーやグラデーションをいじってみる

今回入れた色は「#7d899c」、「#3b3b3b」
☆文字の方に光彩(外側)
描画モード:「スクリーン」
カラー:f8f1e7
☆ドロップシャドウ
描画モード:「スクリーン」
不透明度:91%
サイズ:40px
カラー:ffe8c9
☆境界線
サイズ:2px
☆リボンの所をにじませる
ブラシツール:400
映画っぽい感じ
☆文字背景のキラキラ
1号:スクリーン、光彩(外側)、不透明度(70%)を落とす
2号:通常、不透明度(50%)
☆フォント変更
エモいフォント:Copperplate(Bold)
飾り
1.ベルをEの文字の横へ
グラデーションオーバーレイ
・虹色のグラデーションエディーター
・光彩(外側)
2.ランプ3つを散らばせて三角形を作る
☆アートボード
白すぎると同化してしまうのでベージュか黒にして書き出す
最終調整
境界線、光彩、ドロップシャドウをなしにて調整
Photoshopで作り直し


◎女の人の高揚感、映画っぽい感じをだすように調整していただきました!
これはやってみないと~
まるみさんのテクニックがすごすぎて、生配信でメモするのは無理でした~
2日間かけて挑みました!!
自分で何度も見直して、メモをして、やってみるというのを繰り返し、まるみさんと同じように仕上げました。
できた達成感がすごすぎる~!!嬉しい(^^)/
ブラッシュアップしてSlackに投稿させていただきました!
ブラッシュアップしたことがすごいと褒めていただき、ブラッシュアップ会のYoutube配信に載せていただきました~!!
Youtube配信 12/19(日)
クリスマスバナーのデザインレビュー!(5:ブラッシュアップ)
クリスマスセールの訴求バナー課題について、駆け出しデザイナーのお悩み相談とともにレビューとフィードバックを行う配信の5回目。
元々は1枚だったバナーを修正版で2枚作ったら、すごいと褒めていただけた~!!
「フィードバックを受け止めるのは体力がいると思う、受け止めて即改善してるからすごいぞ、何でもできるぞ、ばっちりだ」とまるみさんが褒めてくださった~~
アウトプットとインプットを繰り返すことが大切を実感しました~
Photoshopで文字が斜めになって直らないことも相談したら、生配信で即実践してくださり、それを元にもう一度パネルを開いてみて直しました。


写真選びもスキルの1つ
◎まるみさんのコメント
写真選びもスキルの1つ。
特にWeb。
写真や素材を選ぶときは、自分の思い描いているものを頭の中で描いてから検索する。
素材に引っ張られると大変なので、ぼんやりと心に決めておくことが重要とまるみさんがコメントしてくださいました。
今回、最初にFigmaで作成しましたが、Photoshopで作成し直しました。
Photoshopは久々に使ってみたので苦戦。。。
でも、自分で一から作り直したことでとても勉強になりました。
レビューしてもらって、ブラッシュアップすることが大切なことを実感。
引き続きアウトプットインプットを繰り返していきます!!
ありがとうございました(^^♪
この記事が気に入ったらサポートをしてみませんか?
