
「シンプルなアイコンを描いて動かそう!」イベントレポート
こんにちは! Beans College 運営のおの @ono_picnico です。
Beans College(通称:豆カレ)では、コミュニティ内で「月イチ勉強会」というイベントを開催しています。
今回は、8/14 (水) にコミュニティ内で開催した「シンプルなアイコンを描いて動かそう!」のイベントレポートをお届けします!
マイクロインタラクション
Webやアプリを使っていて、アイコンがぴょこんと動いたり、「いいね」を押すとパーンとはじけたりする動きのことを「マイクロインタラクション」と呼びます。無くても困らないけど、でもちょこっとだけ注目をしてほしいといった箇所に使うとちょうどいい、仰々しすぎないアニメーションです。
今回はごりごりに動かすアニメーションではなく、そういった「ちょっと心地よいアニメーション」を作っていきました。
制作の流れ
Illustratorにてアイコンを描く
After Effectsに持っていってアニメーションをつける
書き出し(Lottie)
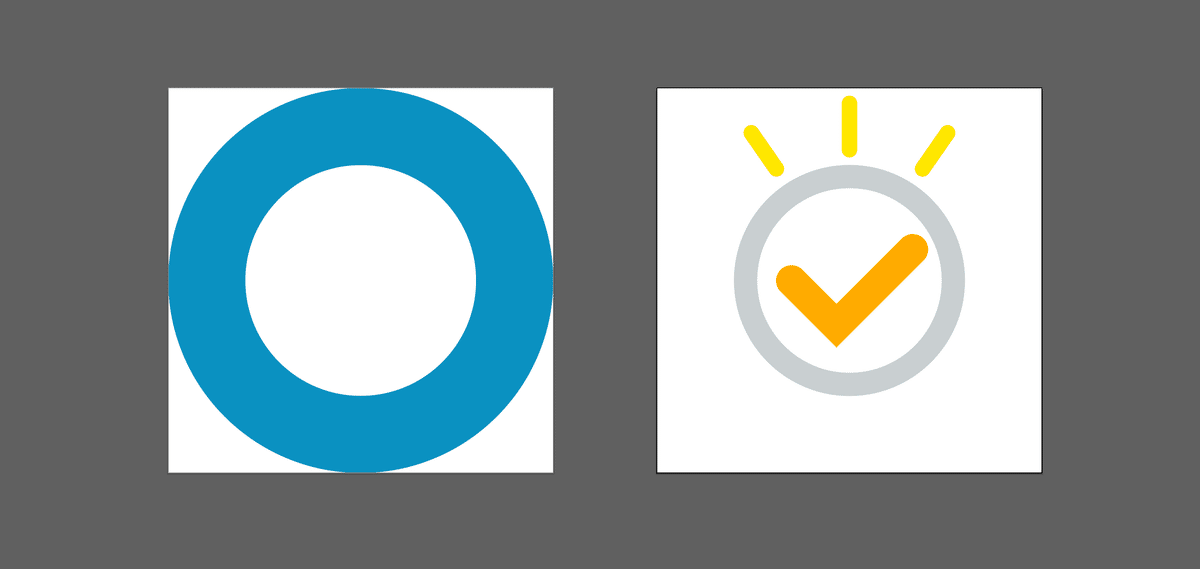
初めてのアニメーション作成なので、今回は比較的カンタンな次の2つに挑戦しました。


※こちらのnoteにはgif形式で貼り付けていますが、Lottieにするともっとなめらかに動きます。
1.Illustratorでアイコンを描く
上記の2つのアイコンを作る場合、すべての要素をaiファイルに含める必要があります。例えばチェックマークのアニメーションの最後だけ出てくる黄色のピカーンとした飾りも最初から作成しておきます。ローディングはただ円を描くだけでOK。切れ目なども入れなくてOKです。

2.After Effectsに持っていってアニメーションをつける
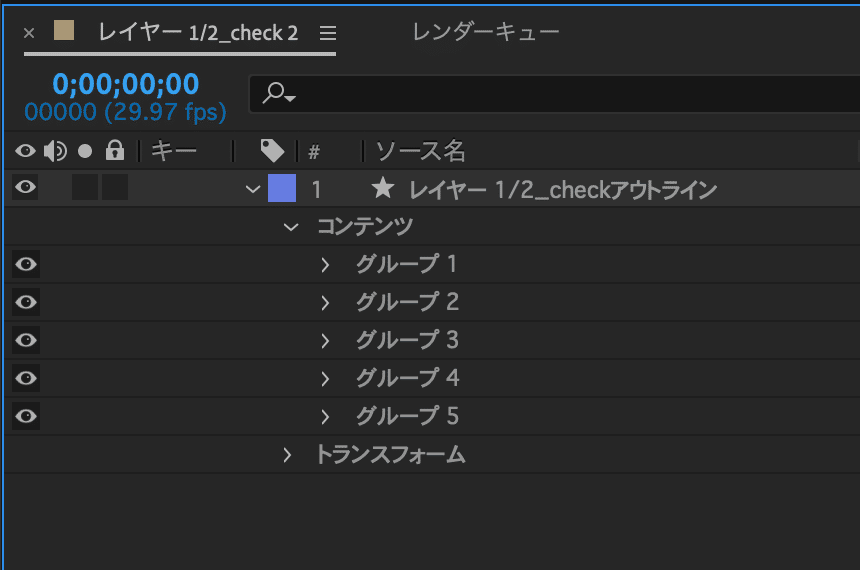
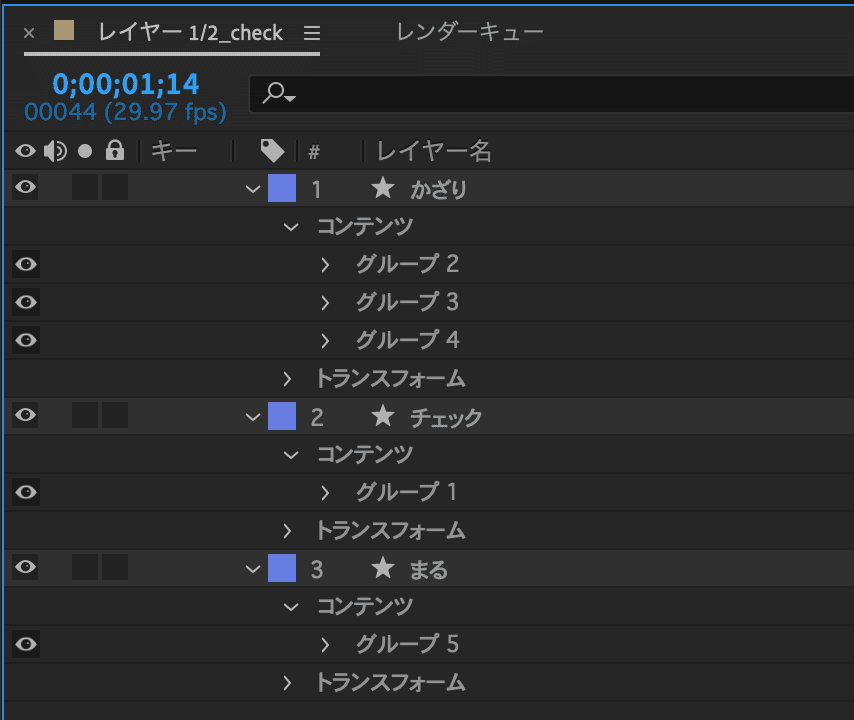
aiファイルをAeのプロジェクトに読み込み、まずはレイヤーの整理を行います。AiとAeでは「レイヤー」の概念が大きく異なるため、Aeに持っていったらまずアニメーションの違いごとにレイヤーを分けます。

aiで描いたすべてのオブジェクトが、1つのレイヤーにグループ1〜5として格納されています。このままでも編集はできなくもないですが、結構やりにくいので、レイヤーを小分けにする必要があります。

黄色のかざり、チェックマーク部分、円の部分、でレイヤーを分けました。
このとき、アニメーションしていく順番が早いものから下から順にならべていくとのちのちタイムラインが見やすいです。
このレイヤー整理に関してはすごく面倒なので、自動的に整理してくれるOverlordという有料のプラグインがおすすめらしいです。わたしはまだ使ったことがないのですが、Aeユーザーは必須だそうなので、アニメーションに力を入れていきたい人はぜひ購入を検討してみてください(1万円と、ちょっとお高い)。
今回は参加者みなさんがAe初挑戦でしたが、手順を解説しつつ一緒に作業を行うことで、簡単にアニメーションをつけることができました。
アーカイブ配信
今回のイベント内容は、メンバー限定の学習サイトにてアーカイブ配信を行っています。
他にも過去のイベントが数多くありますので、それらはご入会後にご視聴いただけます。
2024年9月の予定
Figmaのバリアブルについての勉強会を予定しています!
Figmaを使い始めて序盤につまづきがちなバリアブル。その作り方や便利な使い方など、先日Figma本を出版したあいはらがしっかり解説していきます!
豆カレ内のイベントには、メンバーであればどなたでも参加可能です。
気になる方は、ぜひぜひ豆カレへの参加をご検討ください!
Beans Collegeの説明会に参加する
Beans College(豆カレ)にご興味をお持ちいただいた方は、毎月4回、土曜日と水曜日に説明会を実施しておりますので、ぜひご参加ください!
▼説明会のお申し込みはこちら
https://forms.gle/RPX4Jon1RMpDqghy5
ちょっとした入会特典も貰えます!
