
【少しの工夫で!】モダンなテーブルデザインに仕上がる4つのポイント
こんにちは!びーむです。
少し前にFigmaでテーブルのデザインを作る機会があったのですが、制作で気付いたことについてまとめたいと思い、この記事を書いてみました。
テーブル完成!したけど…?
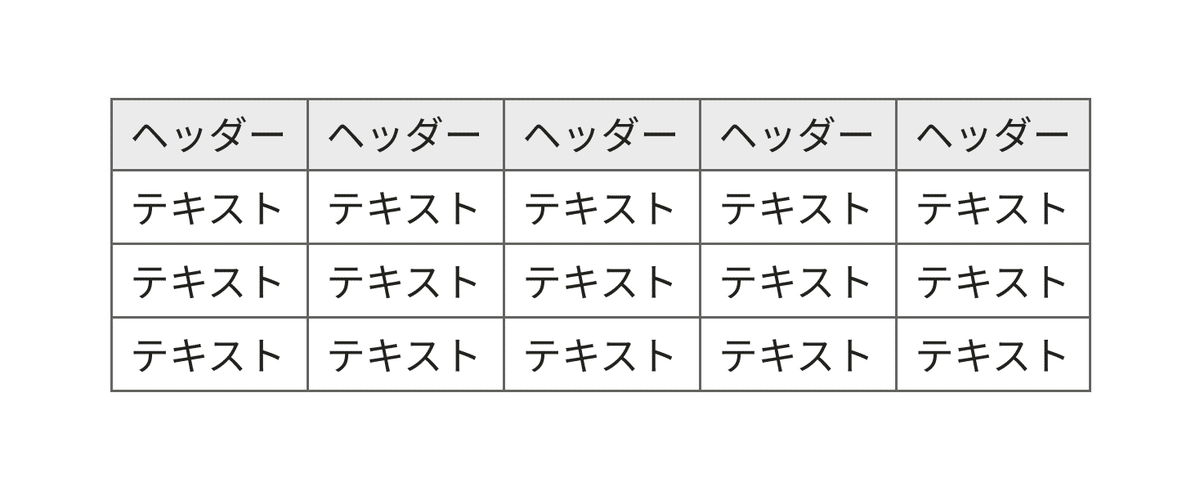
まずはこちらの画像をご覧ください。

一見普通のテーブルですが、なんだか窮屈で古い印象を感じないでしょうか?
この状態からもう少し垢抜けたデザインにしたい場合、ちょっとした工夫で印象を変えることができます。
モダンなデザインに仕上げるポイント
01. 線の主張が強すぎないようにする
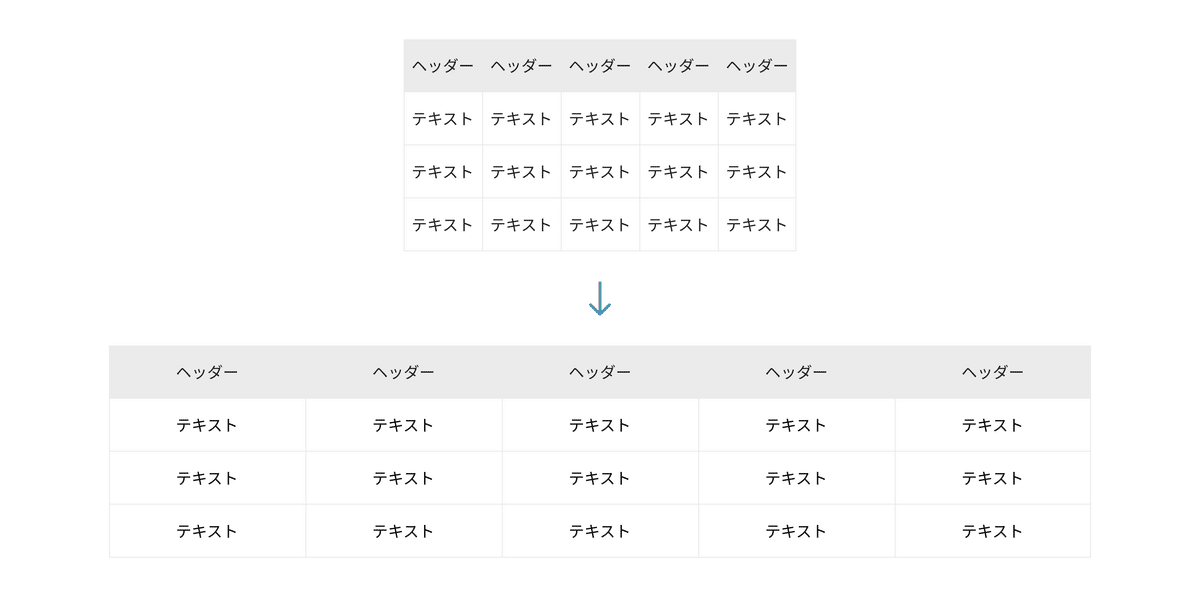
まずはテーブルの線の主張を少し弱めます。
テーブルの主役は要素内に書かれているデータなので、線はそこまで目立たなくても大丈夫です。

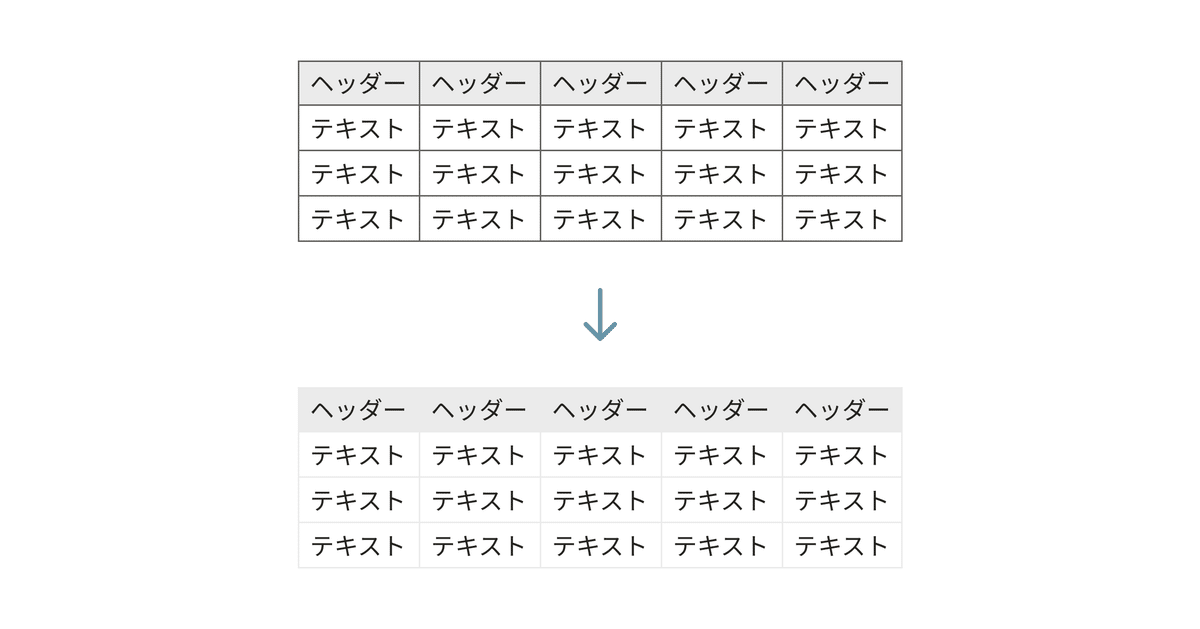
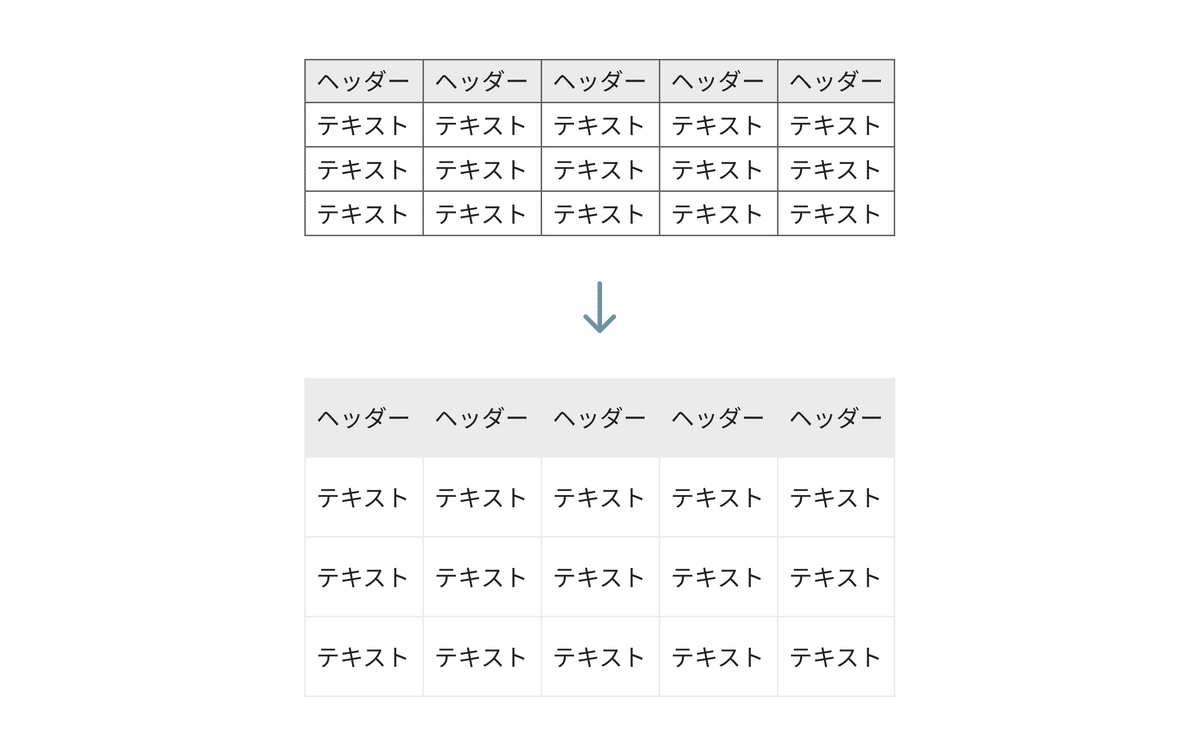
02. 要素の余白を多めにとる
次に窮屈な印象をなくすために、要素の余白を広くとります。

これだけでも印象が結構変わりました。が、要素が少し縦長になってバランスが悪いので横幅も大きくします。

だいぶゆとりを感じるデザインに仕上がってきました。
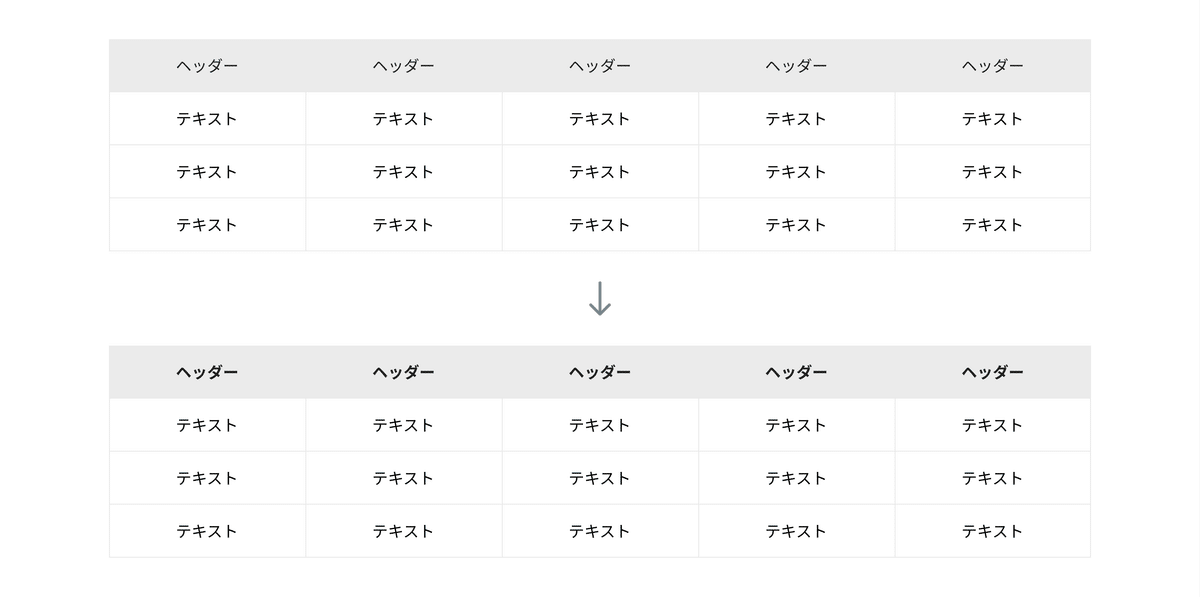
03. テキストにメリハリをつける
「ヘッダー」と「テキスト」の文字が同じ太さでメリハリを感じないので、「ヘッダー」の文字のみ太字にします。

細かい調整ですが、文字にメリハリを出すことができました。
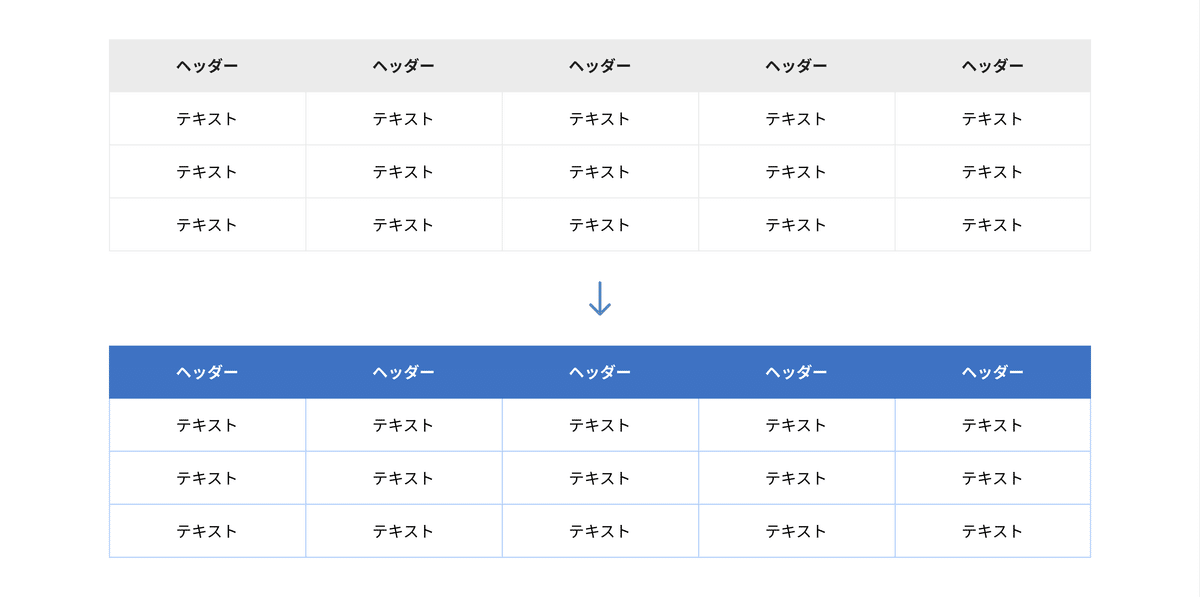
04. 色の調整
最後に背景色と線の色を調整をして完成です。
スマートさを感じるテーブルにしたいと思ったので、今回は明るめの青にしました。

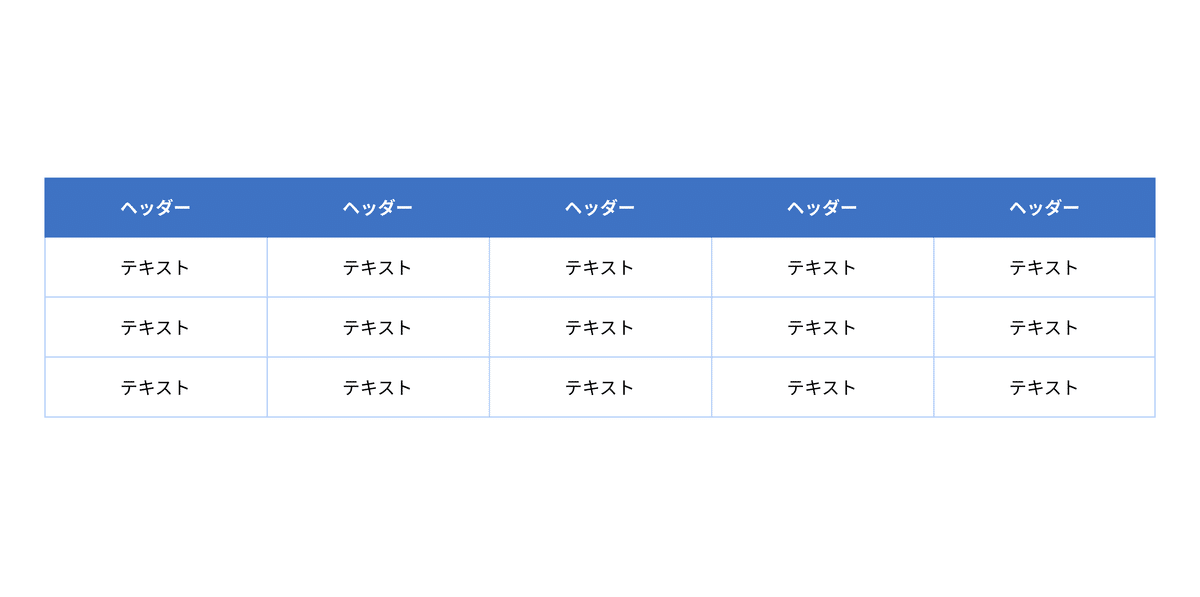
今度こそテーブル完成!
完成したテーブルがこちらです。

最初に作ったものと比べると、モダンな雰囲気に仕上げることができました。
さいごに
こういう系の記事を書くのは今回が初めてだったのですが、良いアウトプットになったと感じます。
今後も気づきがありましたら色々記事にしていく予定です!
ではでは、ここまで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
