
Airtable触ってみました(第4回)
今回は日報入力フォームを紹介します。
前回紹介した日報の工数入力フォームの次に日報の基本情報を入力し、最終的に日報を完成させるフォームになります。
1.日報入力フォームの作成
前回同様Grid viewで日報に必要な項目を作成していきます。
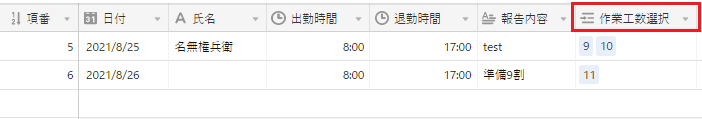
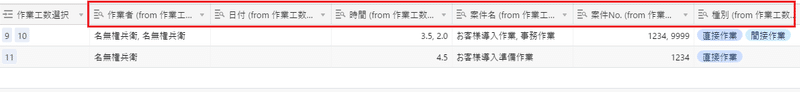
今回ポイントとなるのは以下画像の赤枠線で囲んだ部分です。

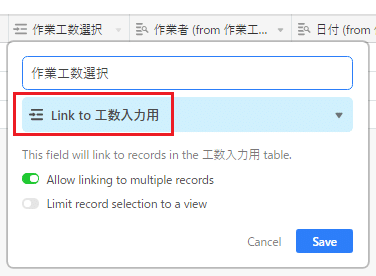
「作業工数選択」フィールドを展開すると、工数入力フォームのテーブル名である「工数入力用」テーブルにリンクされていることが分かります。
Airtableはテーブル同士をリンクし、参照することが可能です。

リンクの作成手順は以下となります。
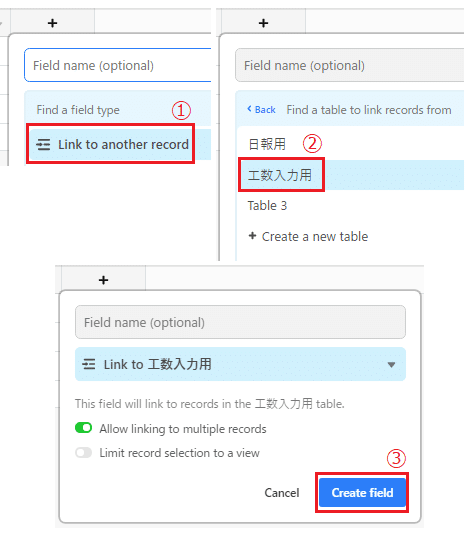
①フィールド追加時に「Link to another record」を選択します。
②参照したいテーブルを選択します。
③「Create field」ボタンをクリックします。

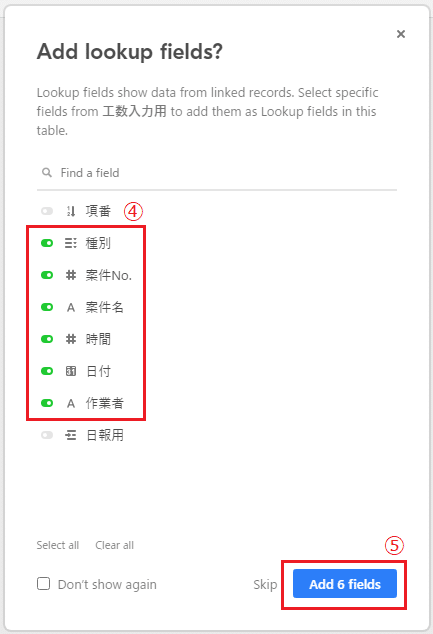
④参照したいフィールドを選択します。
⑤選択したフィールドを追加します。

以下の通り日報用テーブルにフィールドが追加されます。

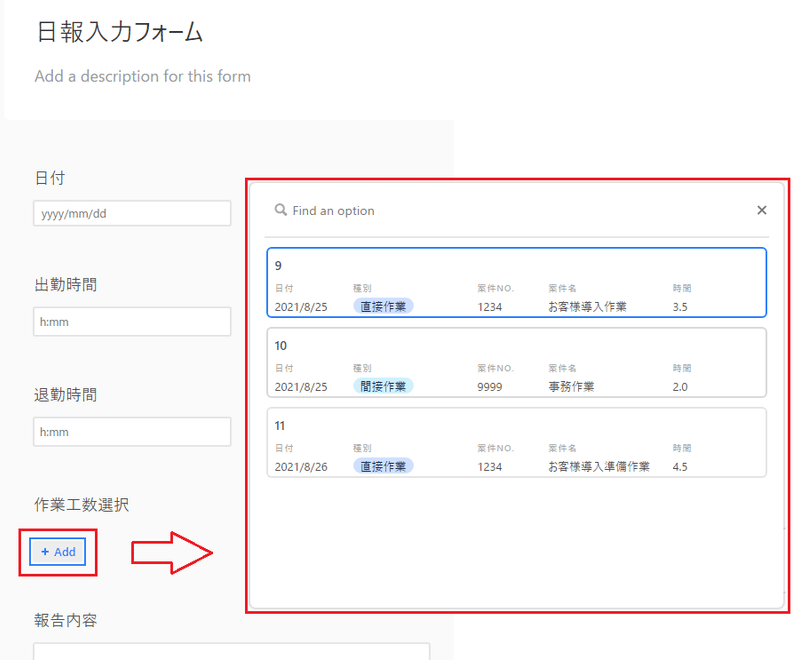
Grid Viewだとイメージがつかみにくいと思いますので、Form Viewでご覧ください。
「+ Add」をクリックすると参照先のフィールドが展開され、選択できるようになります。

2.思っていたのと違う…
一見うまくいっているように見えますが、お約束の問題発生です。
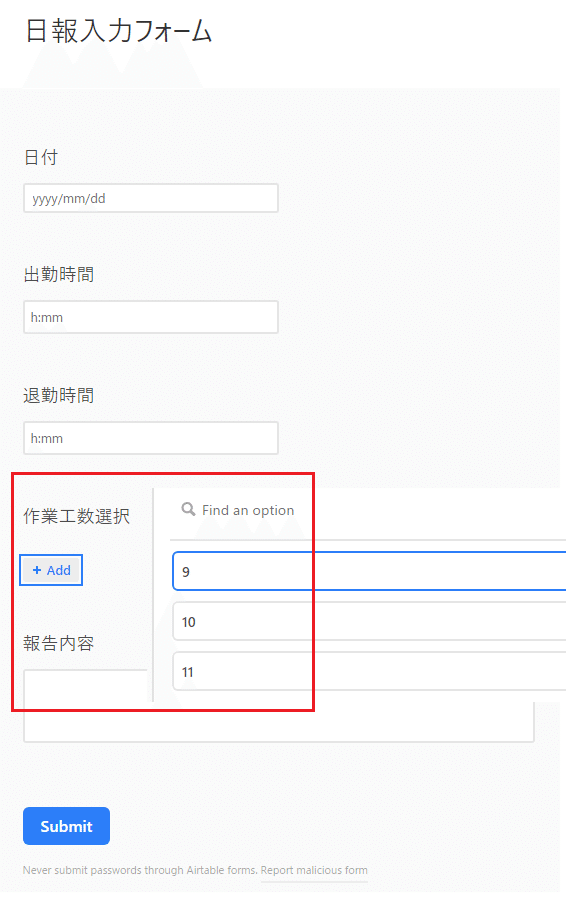
フォームを公開した画面が以下となります。

フォーム編集画面では確認できていた作業工数の詳細画面は表示されず、レコードの項番だけが表示されています。
これでは作業工数の内容を確認できず、正しい工数情報を選択できているのか判断できません。
3.向き不向き
今回題材として取り上げた「kintone日報からの移行」ですが、Airtableの機能による実現可否はあえて検証せず、とりあえず触ってみようの精神で始めました。
身近な課題にAirtableで取り組んだ結果、満足のいく形にはなりませんでしたが、実際にAirtableを触っていく過程で何ができて何ができないかを実感することができたのは収穫でした。
次回は今回の経験を踏まえて「採用管理ボード」にトライしてみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
