
闇雲にMemberstackを始める(第3回)
今朝はついに初雪がちらつきました。
いよいよ冬の本格到来ですね。あったかくしてお過ごしください。
久しぶりの本編ですが、なにやら雲行きが怪しいようです。
1.サイト公開
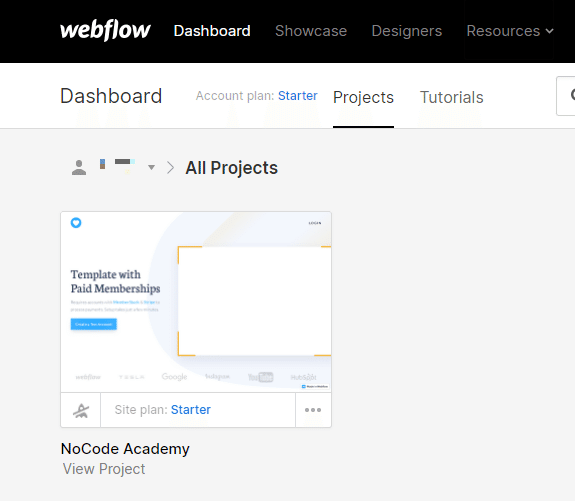
以下URLにアクセスします。
https://webflow.com/dashboard
第1回で作成したテンプレートが表示されるのでクリックします。

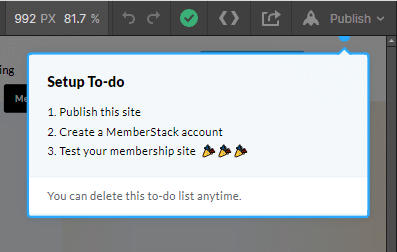
吹き出しにセットアップに必要な手順が表示されます。
「Publish」をクリックします。

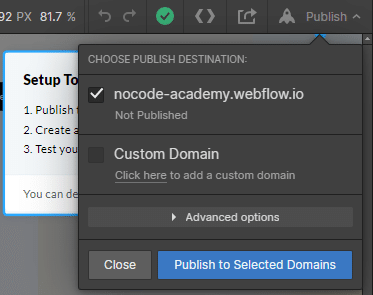
サイトの公開先を選択する吹き出しが表示されます。
「nocode-academy.webflow.io」にチェックが入っていることを確認し、
「Publish to Selected Domains」をクリックします。

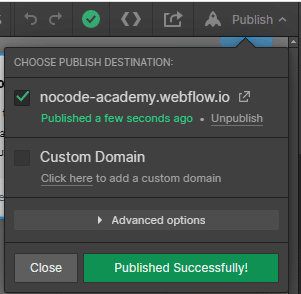
成功すると「Published Successfully!」と表示されます。
「Close」をクリックします。

2.Memberstackとの連携
既に第1回でMemberStackのアカウントは作成しています。
発行したURLをMemberStackで入力して「Let’s go!」をクリックします。

インストールコードが表示されます。
「Copy Code」をクリックしてインストールコードをコピーします。

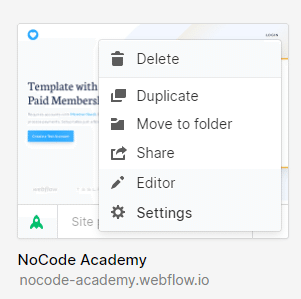
再度Webflowのダッシュボードから「…」をクリックします。

メニューが表示されるので「Settings」を選択します。

「Custom Code」をクリックします。

どうも有償化しないとインストールコードを埋め込めないようです。

3.有償化の壁
確かに「Basic」だと「No CMS support」となっています。

「Recommended(推奨)」の「CMS」は以下の通りです。
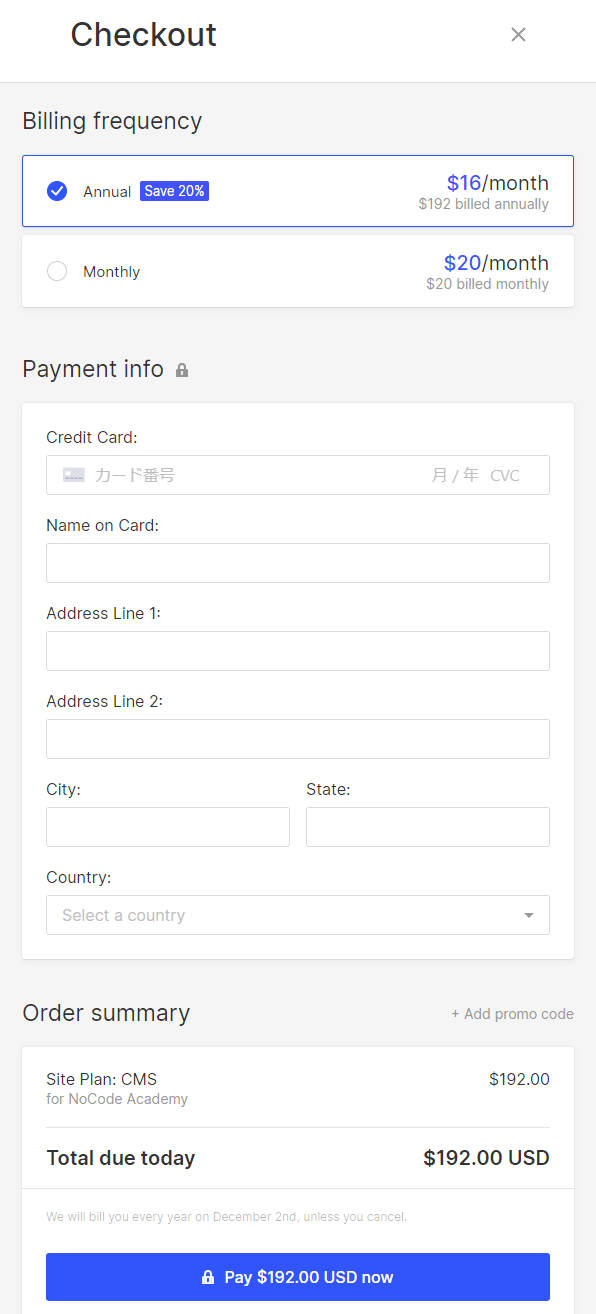
試しに「Upgrade to CMS」をクリックしてみます。

やはりというかクレジットカード情報が必要になります。
無償で試せるかと思ったのですが残念です。

今回はここまでとなりました。
社団のアカウントが利用可能か確認してから続きを書きたいと思います。
ではまた。
この記事が気に入ったらサポートをしてみませんか?
