
闇雲にMemberstackを始める(第2回)
最近はめっきり冷え込んできましたね。
風邪など引かれぬようお気をつけください。
第1回で予告した通り、今回はwebflowのチュートリアルを追っていきます。
先週は番外編でしたのでその分今週はテンコ盛りです。
1.レイアウト作成
最初はレイアウトを作成していきます。

「Get started」をクリックします。

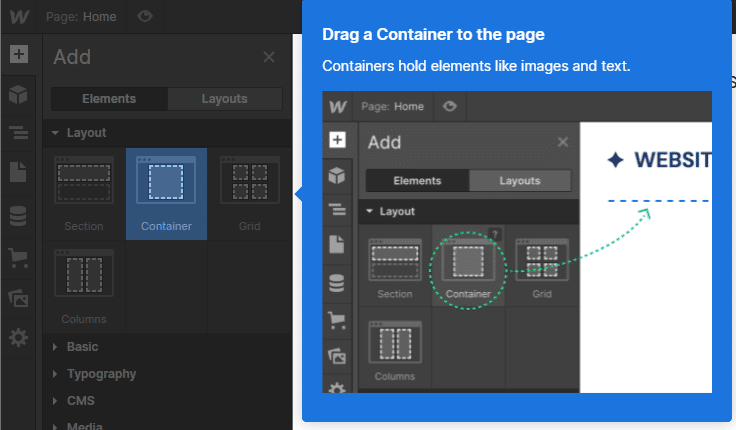
チュートリアルの指示通り、コンテナをドラッグして配置します。
コンテナを置く場所は「DRAG HERE」とガイドが表示されます。
![]()
コンテナを配置するとダイアログが表示されます。
「Next」をクリックします。

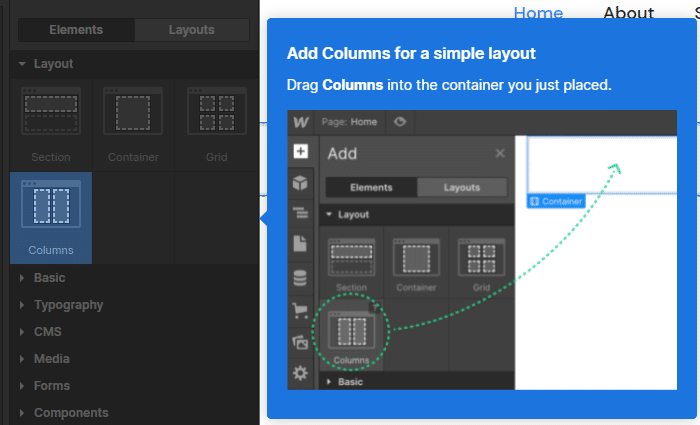
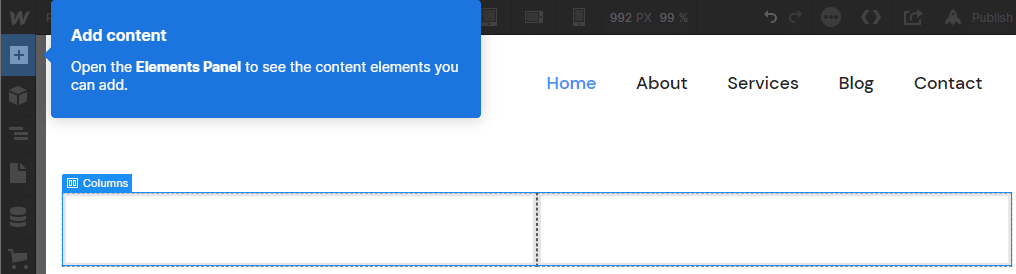
次にカラムを追加します。

「+」をクリックするとLayoutメニューが開きます。
カラムをドラッグして配置します。

カラムを配置したら次はページの内容を記載してきます。
「+」をクリックするとTypographyメニューが開きます。

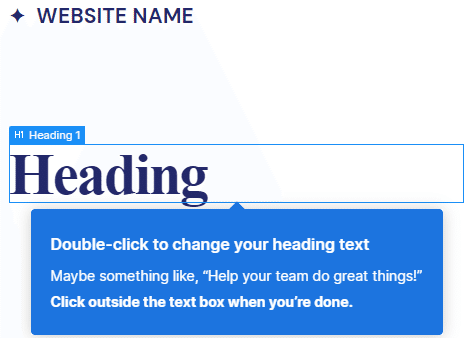
「Heading」(見出し)をドラッグして左側のカラムに配置します。

ダブルクリックして内容を編集します。

編集が終わったら入力エリア外をクリックして完了します。

次は段落の追加です。
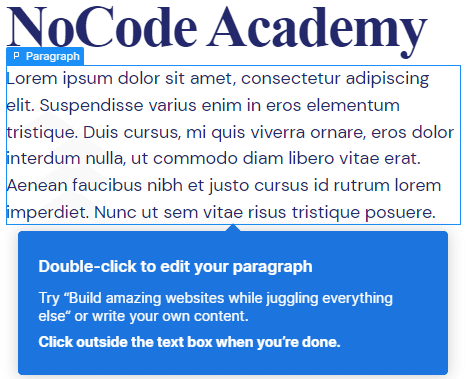
同様に「Paragraph」をドラッグして配置します。

段落もダブルクリックで編集します。

編集後に入力エリア外をクリックして完了します。

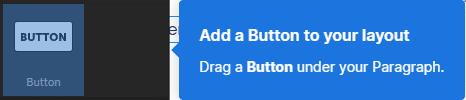
次はボタンを同様にドラッグして追加します。

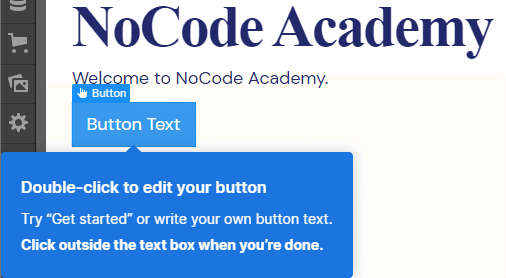
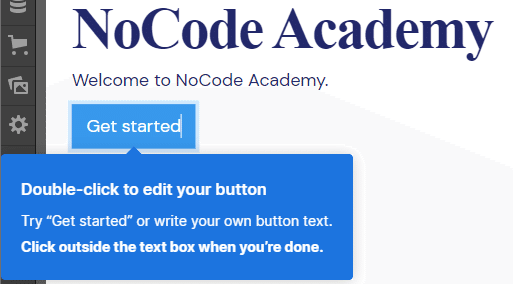
ダブルクリックしてボタンのテキストを編集します。

編集後に入力エリア外をクリックして完了します。

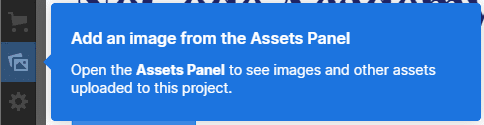
次はイメージを配置します。

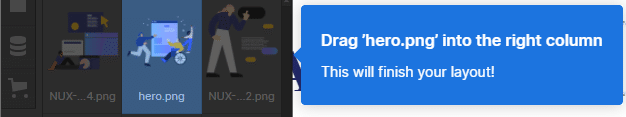
画像をドラッグし、右側のカラムに配置します。

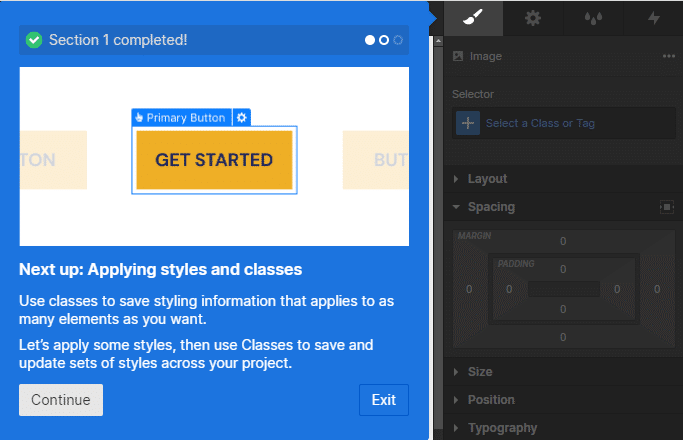
これでレイアウト作成は完了です。

「Continue」をクリックし、次のセクションに進みます。
2.スタイルとクラスの適用
次はスタイルとクラスを適用していきます。

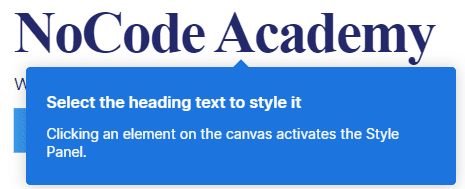
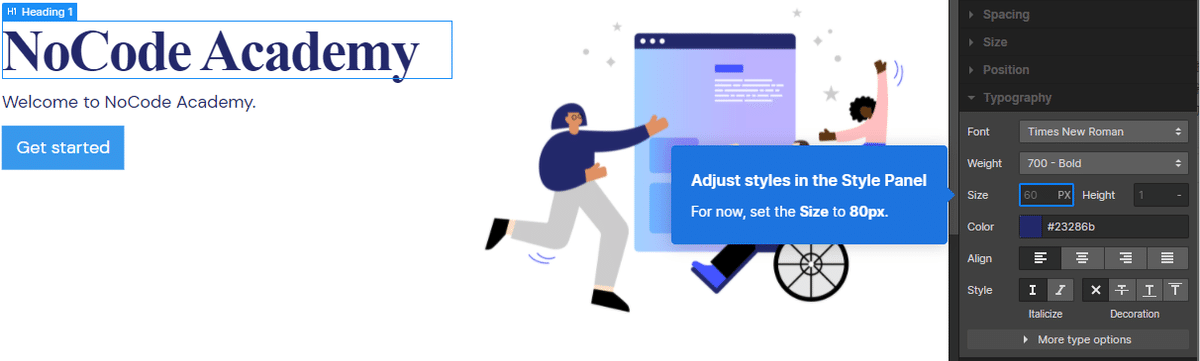
見出しのテキストをクリックするとスタイルパネルが有効になります。
テキストサイズを調節します。

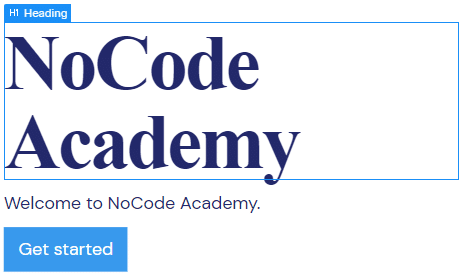
調節後がこちらです。

次にクラスの設定です。下にスクロールします。

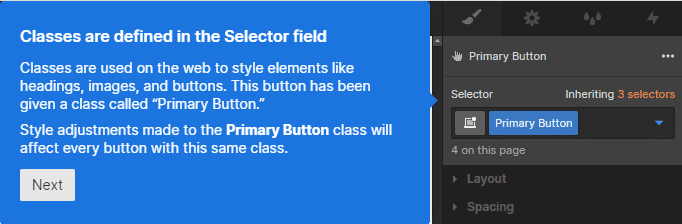
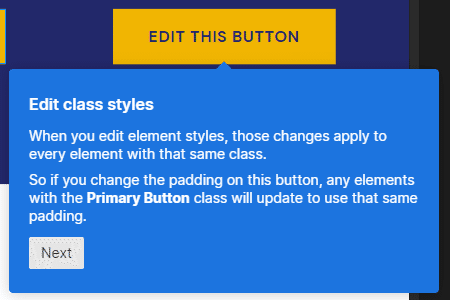
ボタンを選択してスタイルを調節します。

「Primary Button」の説明を確認し、「Next」をクリックします。

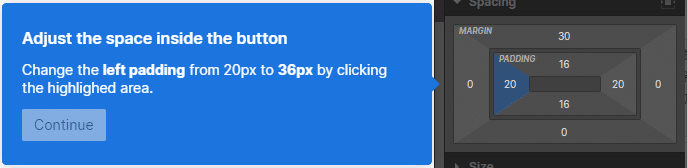
ボタン内部の空白部分を調整します。

左のパディングを変更します。

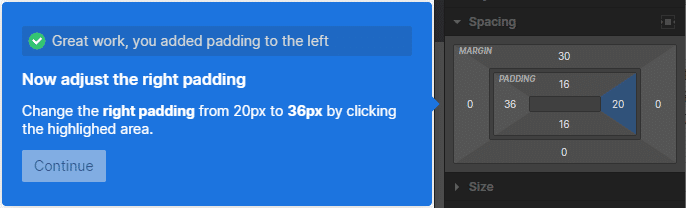
同様に右のパディングも変更します。

左右のパディングが広がったことを確認して「Next」をクリックします。

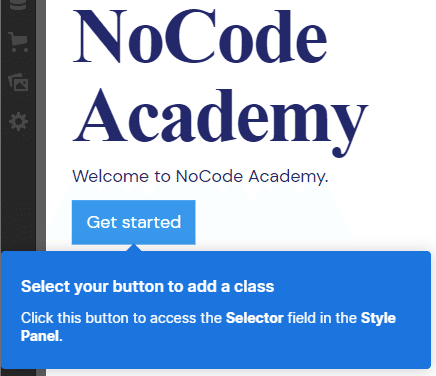
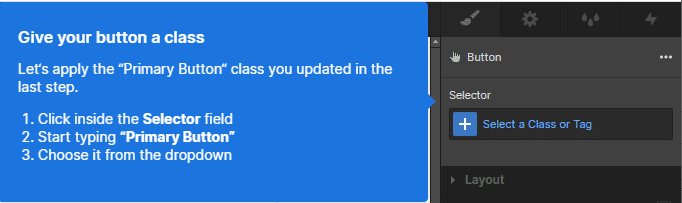
次は先ほど設置したボタンへクラスを追加します。

「Primary Button」とタイプしていくと候補が表示されるので選択します。

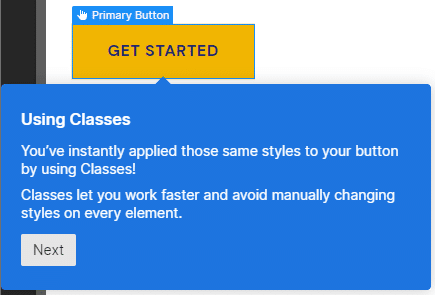
「Primary Button」のクラスが適用されたのを確認し、「Next」をクリックします。

これでスタイルとクラスの適用は完了です。

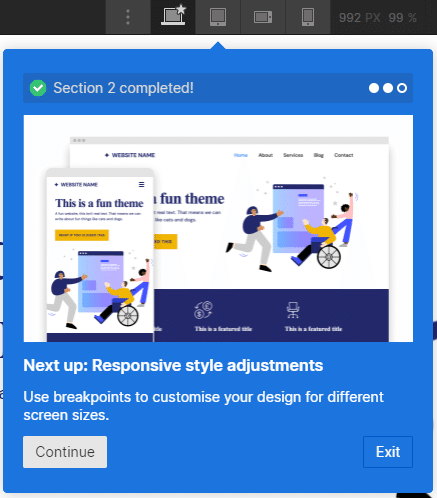
「Continue」をクリックし、次のセクションに進みます。
3.レスポンシブスタイルの調整
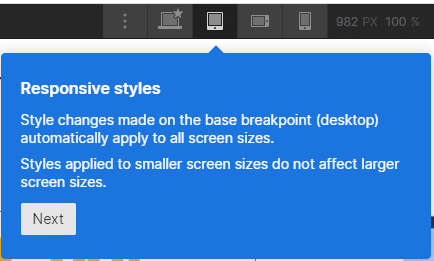
最後にレスポンシブスタイルを調整します。
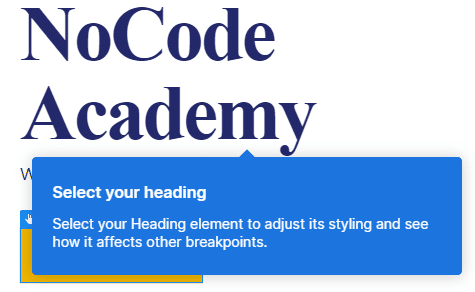
見出しを選択します。

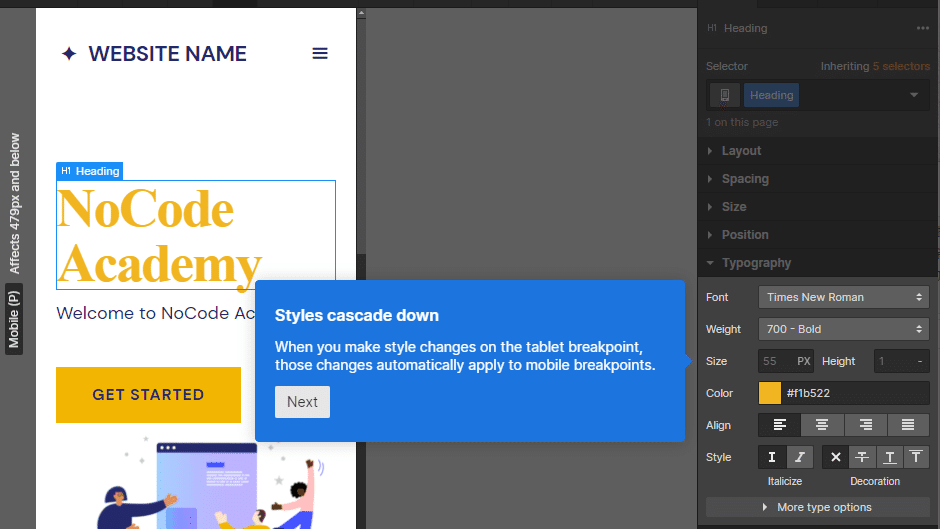
見出しの色を調節します。

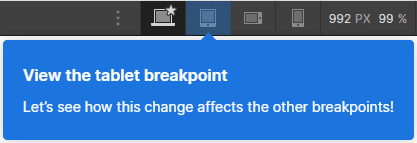
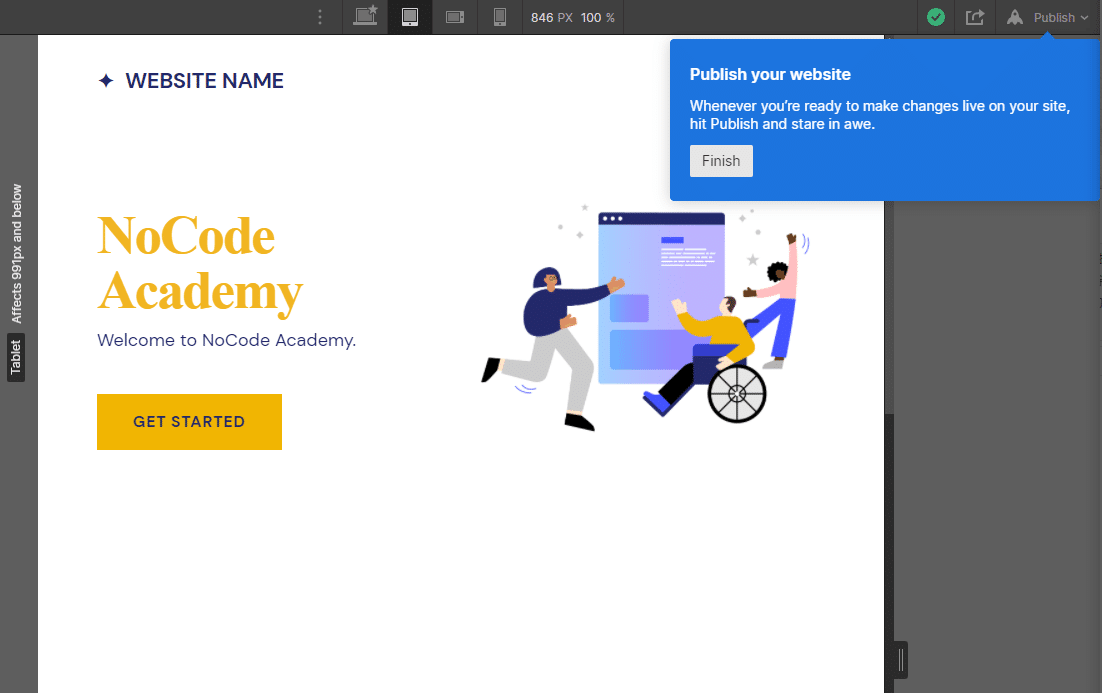
次にタブレットのブレークポイントを確認します。

「Next」をクリックします。

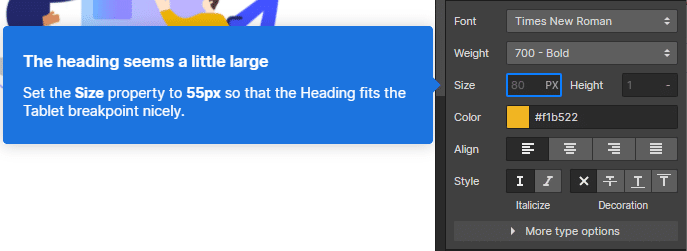
少々見出しが大きいように感じられるので小さく変更します。

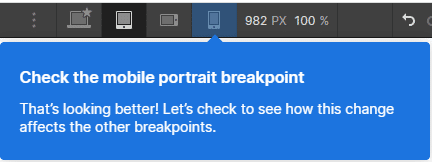
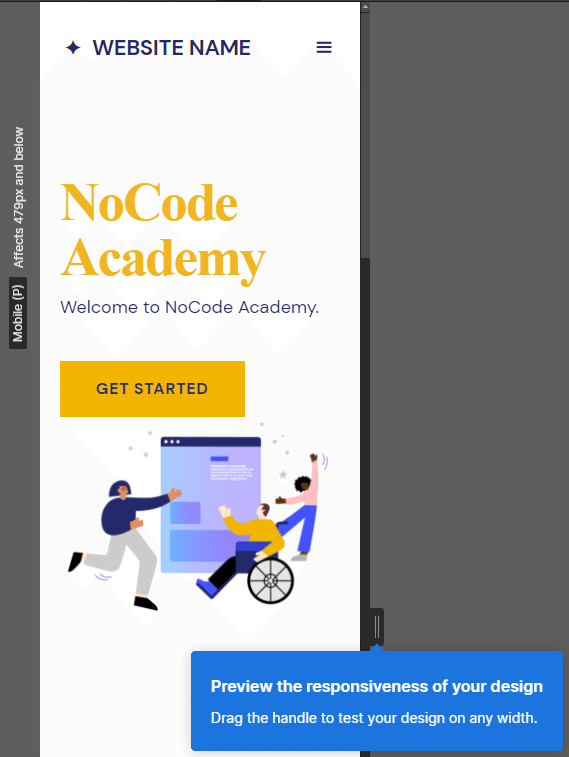
次にモバイル端末のブレークポイントを確認します。

「Next」をクリックします。

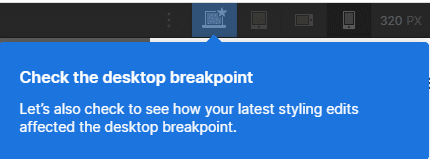
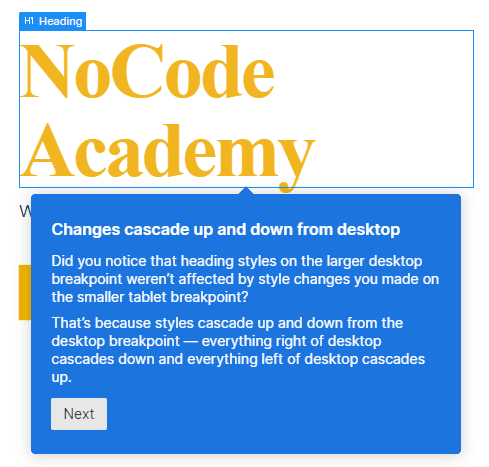
デスクトップのブレークポイントを確認します。

「Next」をクリックします。

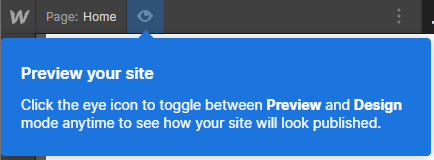
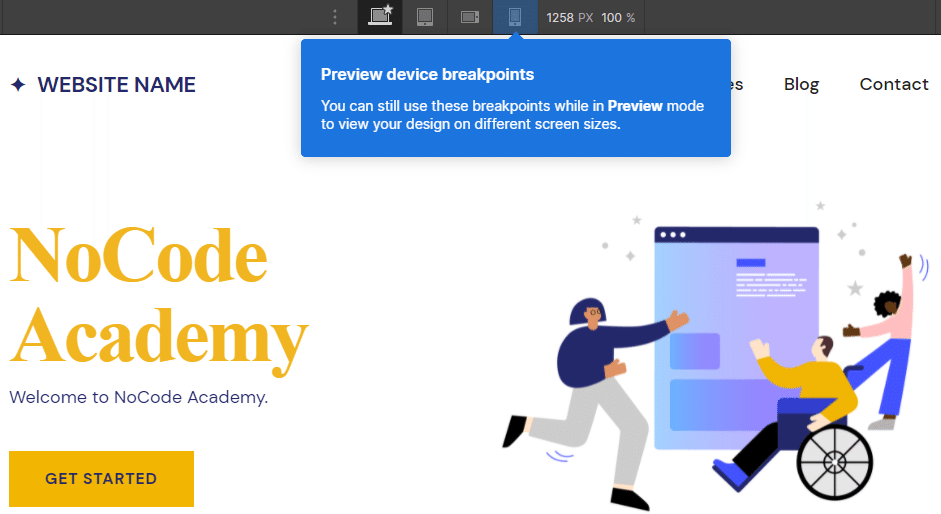
プレビューでサイトを確認します。

プレビューで端末毎のブレークポイントを確認します。

ハンドルをドラッグしながら左右のサイズを変更して確認します。

「Finish」をクリックします。

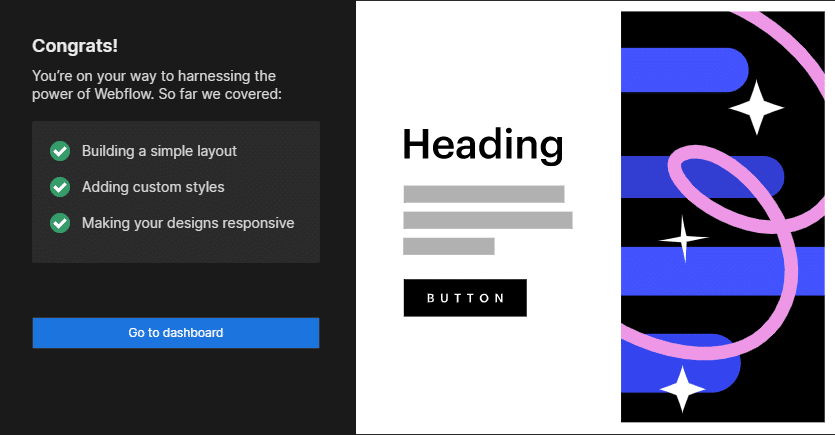
これでレスポンシブスタイルの調整は完了です。

「Go to dashboard」をクリックします。
以上でチュートリアルは完了です。
次回はウェブサイトの公開、Memberstackとの連携を予定しています。
それではまた。
この記事が気に入ったらサポートをしてみませんか?
