
Airtable触ってみました(第5回)
早いものでもう5回目になるんですね。
今後もこのペースで継続していきたいと思います。
よろしくお願いします。
前回予告した通り、今回は「採用管理ボード」を作ってみます。
日報同様スクラッチで作成しても良いのですが、折角なのでテンプレートを活用してみたいと思います。
1.テンプレートの活用
Airtableにはテンプレート機能が備わっています。
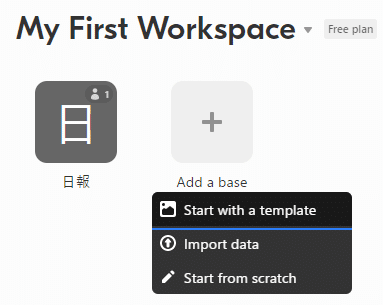
「Add a base」の「+」をクリックし、プルダウンメニューから「Start with a template」を選択します。

これでもかという量のテンプレートが表示されます。

スクロールして探すのも大変なので、さっさと検索します。
検索窓に「Recruitment」と入力するとテンプレートが表示されます。

2.英語表記に圧倒されたら
「Applicant tracking system」のタイルをクリックしてみましょう。
膨大な英文説明とスクリーンショットが出迎えてくれます。

英文をざっと確認し、スクリーンショットの項目を見る限りビンゴっぽいのですが、いま一つ自信が持てません。そんな時はchrome先生の日本語翻訳に頼ってみます。

右クリックして日本語に翻訳を選択します。
だいぶ怪しい日本語ですが、大意は汲み取れます。

説明文を読んだ感じ大丈夫そうなので「テンプレートを使用する」をクリックします(英名:Use template)。

再び英語まみれなダイアログが歓迎の挨拶をしてくれますので、「日本語」をクリックします。
ビューも日本語化され、わかりやすい状態となりました。
システム名も「採用管理ボード」に変えておきます。

3.採用管理ボードの確認
以下はテンプレート展開後の初期画面です。
表形式で表示されています。

今回はボード形式で管理したいと考えているので、左ペインのビューの中から「応募者ステージトラッカー」をクリックします(英名:Applicant stage tracker)。

すると期待していた採用管理ボードが表示されました。
ステージ名の用語がだいぶ怪しいですが…
次回はテンプレートの修正を試してみようと思います。
4.余談
chrome日本語翻訳の優秀さに期待し、調子に乗って日本語で検索してみましたが、そこまで万能ではないみたいです。でも近い将来きっと…

ではまた。
この記事が気に入ったらサポートをしてみませんか?
