
Airtable触ってみました(第7回)
早いものでもう10月ですね。今年も残すところあと3か月です。
なんとか毎週投稿を継続していきたい所ですね。
今回は採用管理ボードの内部構造を確認していきます。
1.nocodeなりの確認方法
当たり前ですが、nocodeなのでソースコードを参照しても内部構造の確認は困難です。また、コードで確認したところで変更や追加も出来ないので意味がありません。テンプレートなので仕様書もありません。
それではどうやって確認したら良いのかと途方に暮れていまいますが、実際に確認したポイントを紹介します。
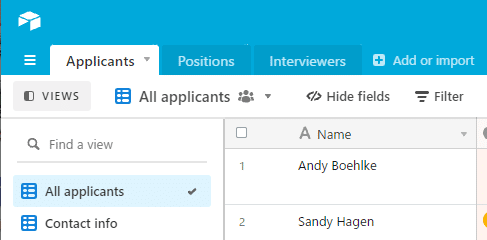
①base(テーブル)の構成を確認する。
baseの個数、名称、用途等を確認することで規模や関係性を把握できます。

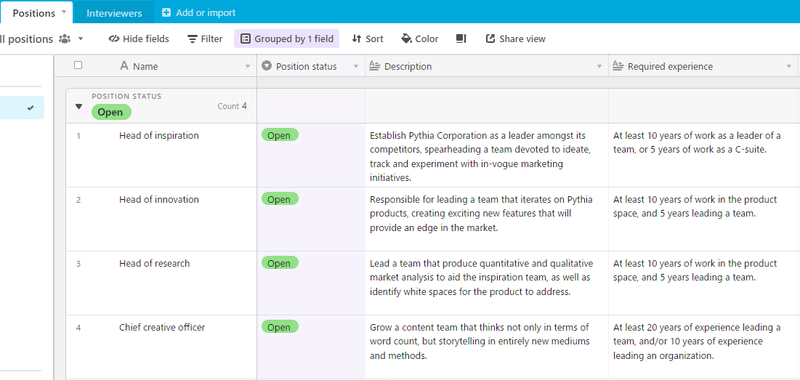
②各baseに設定されているfield(項目)を確認する。
fieldの個数、名称、属性、登録されているデータを確認することで規模や役割を把握できます。

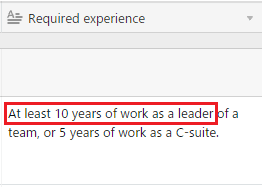
例えば、以下項目「必要経験」のデータを確認すると、「最低でも10年以上のリーダー経験」等と記載されており、中途採用向けのテンプレートであることがわかります。

2.カスタマイズ
テンプレートの内容確認がある程度進んだら、カスタマイズします。
現場では中途採用だけでなく、新卒採用もありますので、実際の採用活動に合わせた進捗状況を反映してみます。
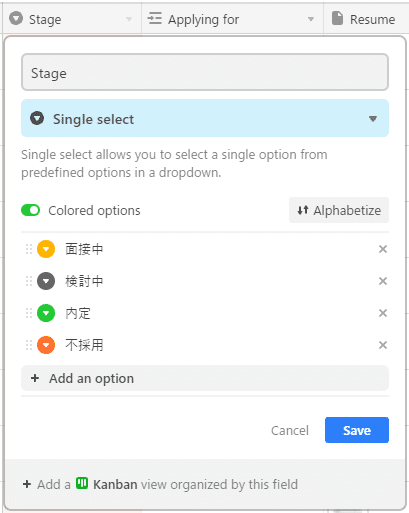
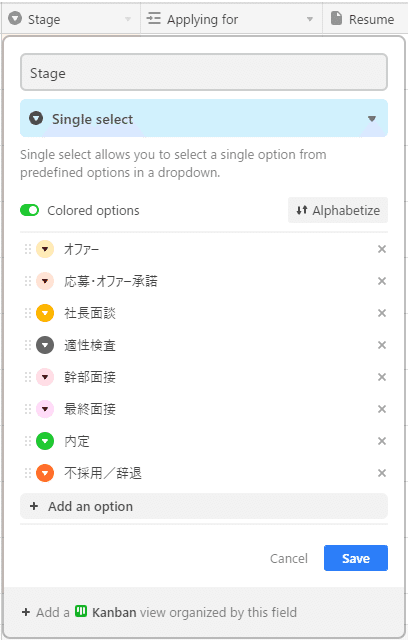
前回修正したテンプレートの選択項目を更に修正します。
以下は修正前の画像です。

実態に合わせて修正したものが以下画像です。
項目名をクリックして変更したり、「+ Add an option」をクリックして項目を追加するだけで修正が完了します。楽ですね。

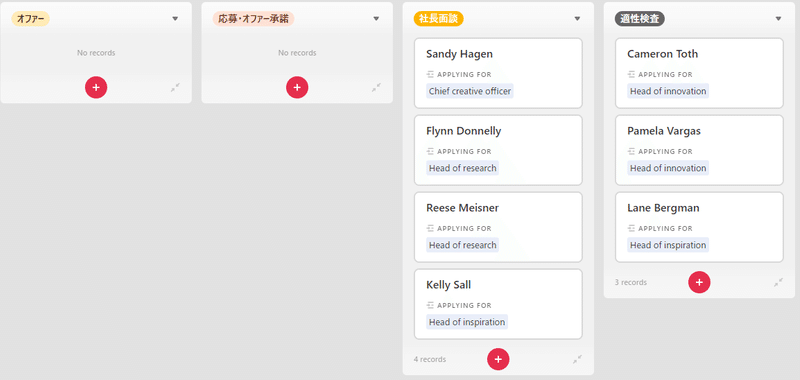
カンバンにも修正内容が反映されているのが確認できます。
だいぶゴールに近づいてきました。

3.運用に向けて
他にも細々とした修正はありますが、実際に運用しながらすぐに修正をかけられるのがAirtableの長所でもあります。
自分で全部修正するのではなく、baseを共有し、共同担当者にも権限を付与して修正してもらうと楽です。
以下画像の「SHARE」をクリック

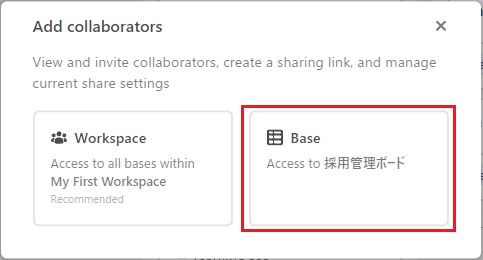
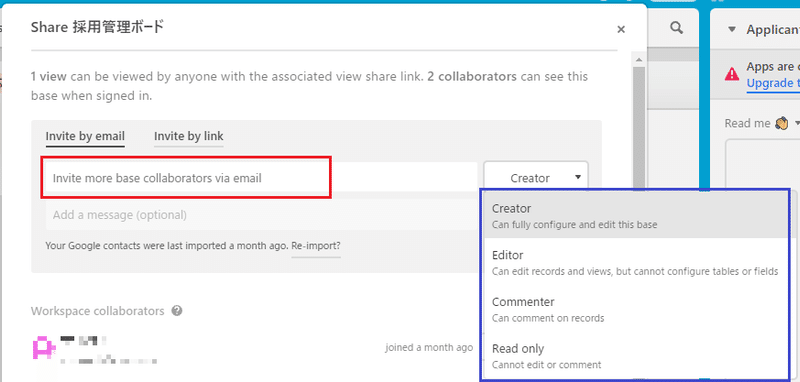
すると以下ダイアログが表示されるので、「Base」をクリックします。

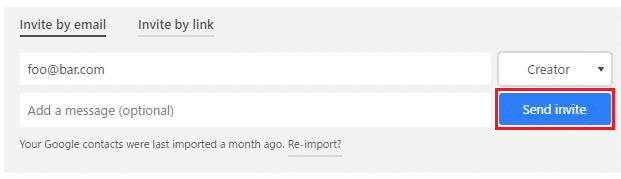
赤枠に招待したい共同担当者のメールアドレスを記載し、青枠から委譲したい権限を選択して「Send invite」をクリックすれば招待できます。


メールではなくリンクで招待することも可能です。
簡単ではありますが、「Airtable触ってみました」は今回で一旦終了としたいと思います。また新たな発見がありましたら再開してご紹介します。
次回は気分を変えてnocodeではなくlowcodeの事例を紹介します。
それではまた。
この記事が気に入ったらサポートをしてみませんか?
