
盆栽愛好者向けスマートウォッチを探す旅14 ウォッチフェイスを作ってみた1
はじめに
前回記事
では、とうとう自分のGoogle Pixel Watch に自作のアプリをインストールし、動作させることができました。
一度、道筋ができるとどんどん発展させていきたくなります。
次の一手は。。。
スマートウォッチはフェイスを自由に変えられるのが魅力の一つだと思います。これって携帯電話における壁紙設定に近いものがあるのではないでしょうか?
スマホと違い凝視する時間は少ないかもしれませんが、身に着けていると必ずチラチラ見るものです。お気に入りのウォッチフェイスで気分を上げていきたいものです。
具体的な戦術は。。。
Androidアプリの開発環境Android Studioで[新しいプロジェクト]を作成できるひな形の中に「Watch Face」があります。

今回はこのひな形を使って、ウォッチフェイスを作成したいと思います。

このWatch Faceテンプレートは、Jetpack Composeベースにはなっていないようで、Kotlin縛りはありません。Javaも選択できます。
サンプルはそのまま実行できるようになっており、

こんな感じのウォッチフェイスになります。
数か月の勉強の成果で、プロジェクトの内容、ソースコードもなんとなく読めるようになってきています。おおよその構造もわかるようになってきました。
第1バージョン:背景を変えてみる
簡単にカスタマイズできる方法として、背景の画像を差し替えてみることにしました。

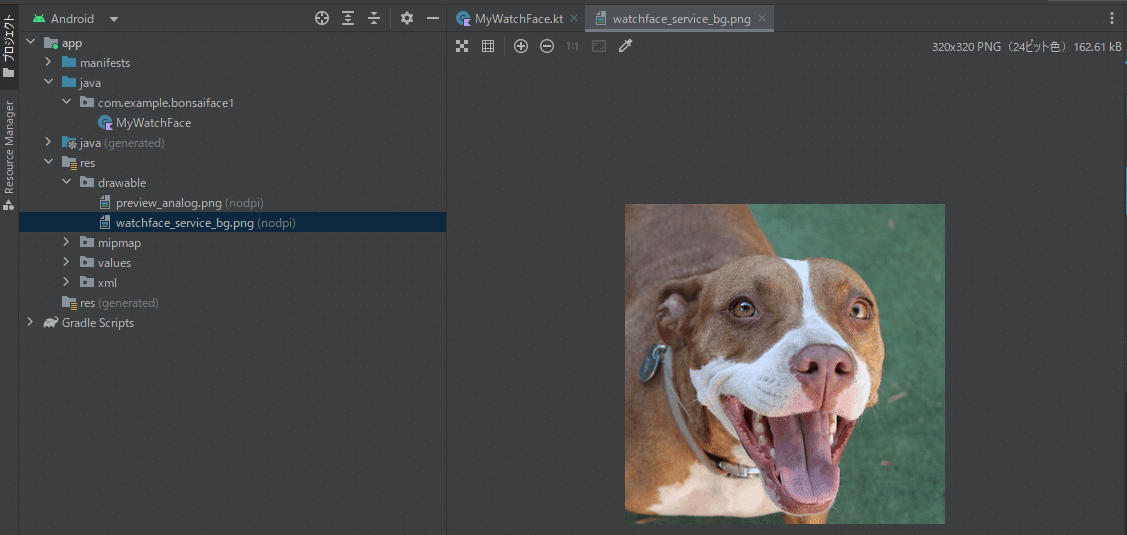
まずはその背景画像がどこにあるか探すところから始めました。
C:\Users\XXXX\BonsaiFace1\app\src\main\res\drawable-nodpi
watchface_service_bg.png
320x320 PNG (24ビット色) 162.61kB
簡単に見つかりました。
ということは、この画像を盆栽の画像に差し替えることでよいはずです。

さらに、実行できるように「構成の追加...」を押します。

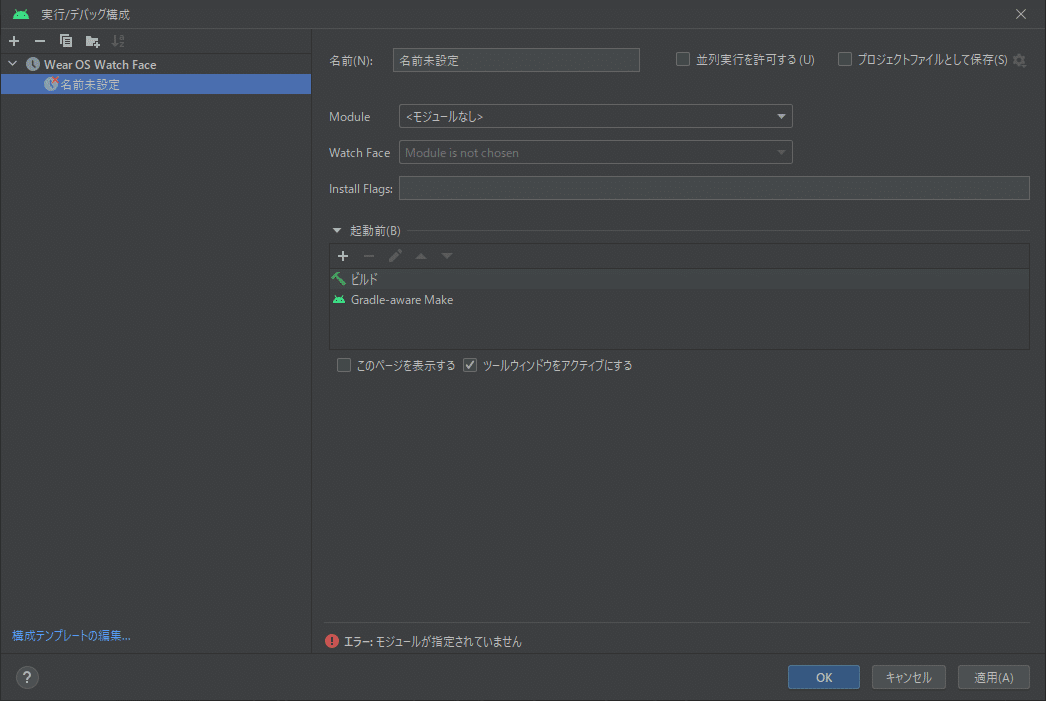
「実行/デバッグ構成」ダイアログの「+」し、「WearOS Watch Face」を選択します。

すると、こんな画面が出るので、

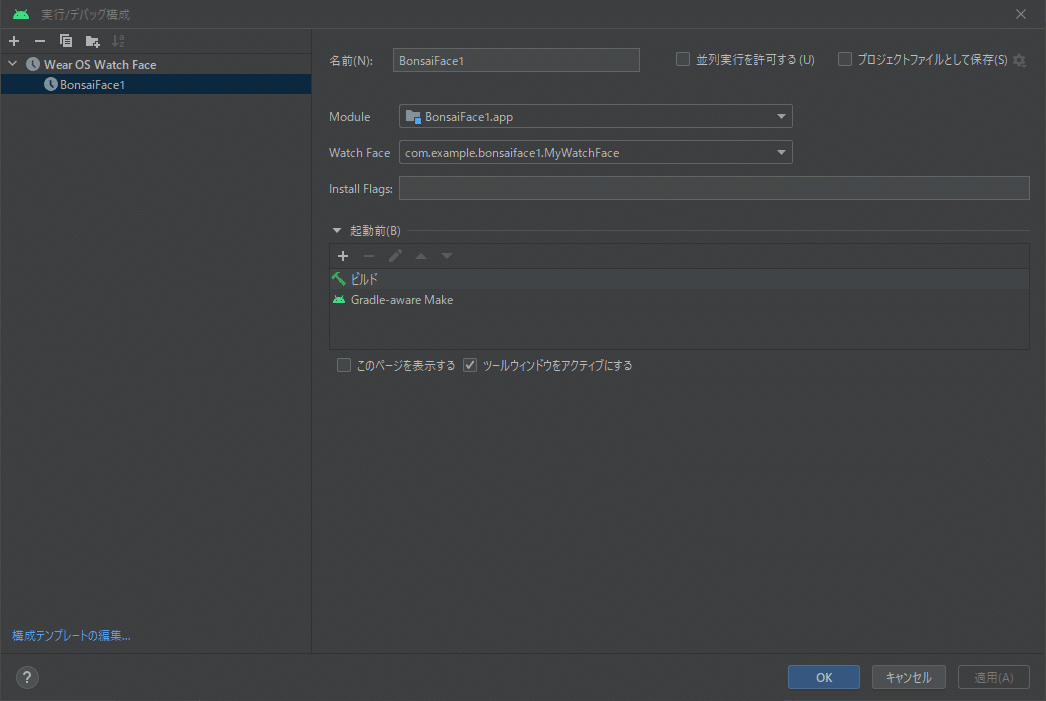
名前を決め、Moduleを選択し、OKボタンを押します。

これで、エミュレーターを実行させると、エミュレータ内のスマートウォッチを操作して、今作ったフェイスを切り替えることができます。


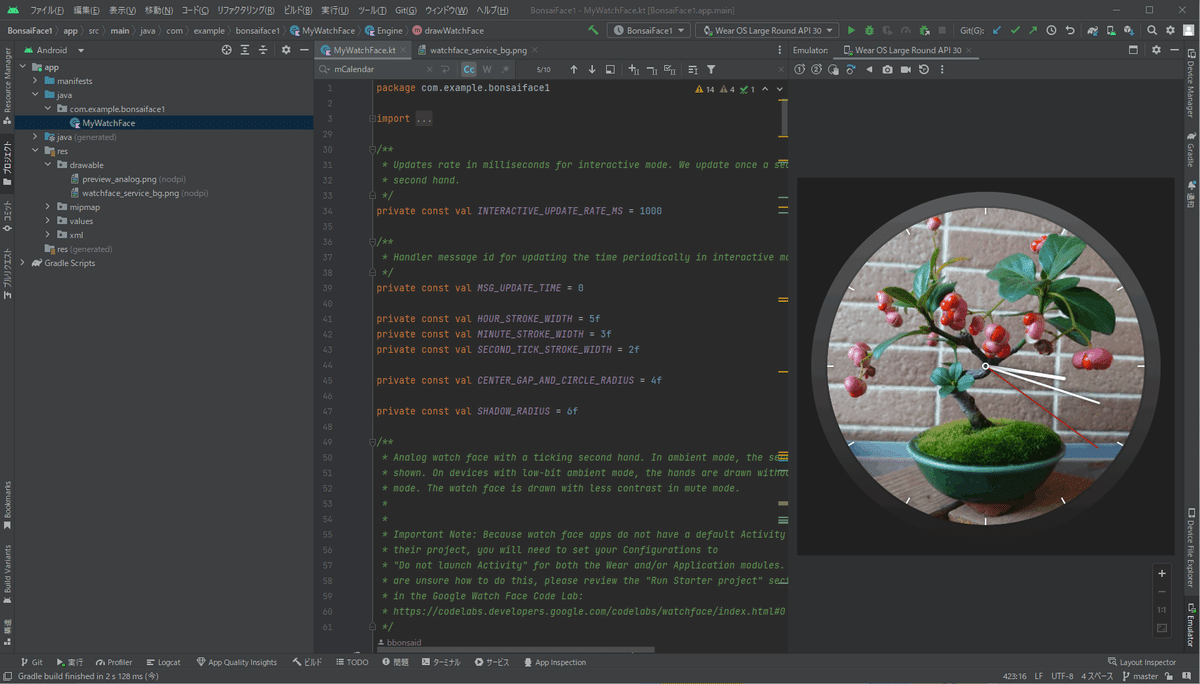
おお!
盆栽WatchFace第一号!完成!
これは素晴らしい。
こんなに簡単にできるとは思いませんでした。
でも、このレベル、よく考えると、標準機能でも背景画像は変更できるし、わざわざプログラムでやるレベルではないと思います。
今回はここまで
次のステップへ進もうと思いましたが、今回はここまで。
うまくできれば、次の挑戦についてご紹介したいと思います。
今までインプットをじっくりやったおかげで、するするとアウトプットできるようになりました。
最後までお読みくださり誠にありがとうございます。
#盆栽愛好者向けアプリ #WearOS #PixcelWatch #WatchFace #AndroidStudio #つくってみた・やってみた
この記事が気に入ったらサポートをしてみませんか?
