
今日のp5.rbでのコーディングあそび
の 位置座標,処理の流れ と 図形描画,塗りつぶしと線をなぞってみていました。
なるほど、storokeとかfill、strokeWeightなどで状態が変わるのか。
def setup
createCanvas(710, 400)
background(100, 153, 0)
end
def mousePressed
background(10, 153, 0)
end
def keyPressed
background(100, 240, 0)
end
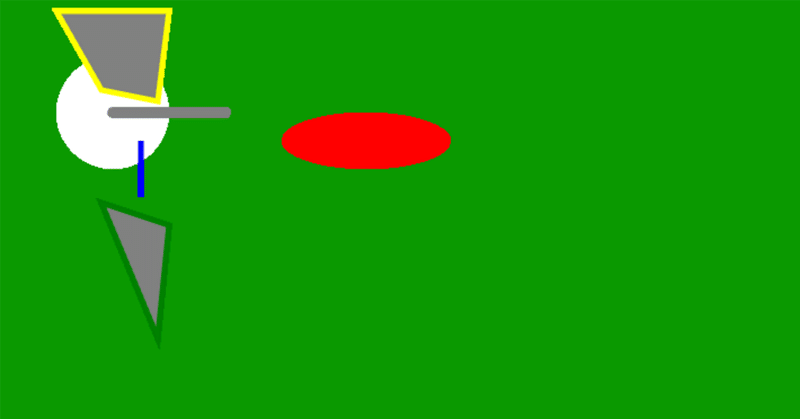
def draw
stroke("nofill")
strokeWeight(100)
point(100, 100)
stroke("gray")
strokeWeight(10)
line(100, 100, 200, 100)
stroke("blue")
strokeWeight(5)
fill("gray")
rect(125, 125, 0, 50)
noStroke
fill("red")
ellipse(325, 125,150, 50)
stroke("yellow")
strokeWeight(5)
fill("gray")
quad(50, 10, 150, 10, 140, 90, 90, 80)
stroke("green")
strokeWeight(5)
fill("gray")
triangle(150, 200, 140, 300, 90, 180)
end

ふむふむ、ふむー!
この記事が気に入ったらサポートをしてみませんか?
