
スコアボードアプリの活用例
欲しいものは自分で作る、”DIYベイブレーダー”Baronです。
自作のベイブレード用スコアボードでベイブレード動画の制作が捗っています。3/21には間に合いませんでしたが、今回はその活用パターンを解説します。

スタジアムの側に立てかけるパターン
上の画像左側の使い方です。iPadなどのタブレットなら、画面をタッチしてすぐに得点を反映させることができます。まぁ、普通だとこういう使い方しますよね。
ただ紙のスコアボードと比べた優位性が「かっこいい」だけになりかねません(それも大きなアドバンテージだと思いますが)。
スタジアムの下に組み込むパターン
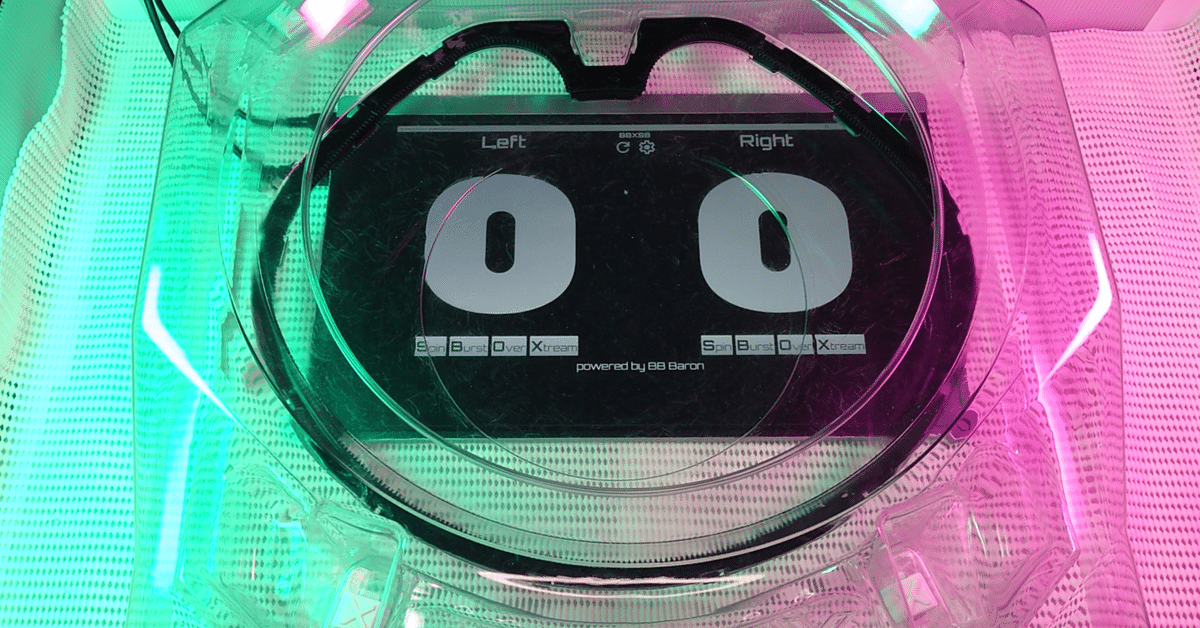
上の画像右側の使い方です。何が良いって、動画を作るときです。
側に立てかけるパターンだと、絵が縦に長くなってしまうので、縦長動画にするか、右上左上に無駄なスペースを空けて撮影するかになります。無駄なスペースが有るということは、そこを片付けなくてはいけないという事!ウサギ小屋のような狭い作業部屋を使っているバロンとしては、これは大きな負担です。
当然透明スタジアムに限られますが、この下にディスプレイを置くことで、撮影画面にきれいにハマります!しかしどうやって得点の操作をするのか?
無線マウスを使うのじゃ

最初は下のiPad使用パターンを試してみました。LogicoolのM650のように、Bluetoothにも対応しているマウスであれば、すぐにiPadと接続できます。
マウスカーソルが見えづらいのでちょっと探したりしますが、スタジアムの下で直接触れられないことを考えれば、全然ありです。
とはいえ、うちにあるiPad Airでは少々画面が小さい気がしたので、次はより大きい4kモバイルディスプレイを試してみました。
幅はなかなかいい感じですが、奥行きがもう少しあってもいいですね。スタジアムの形からは4:3の方が向いているので、安い中古液晶を探しても面白いかなと思います。
細かいですが、デフォルトのテーマカラーは背景白の文字黒なのですが、スタジアムの下に組み込むときは、テーマカラーをブラックにしています。ビデオ撮影する時、ディスプレイが明るいと逆に画面が暗くなってしまう可能性があります。これを見越してプログラミングしたわけではありませんが、自分の「そういうこともあろうかと」精神を褒めてあげたいです。
次の課題:4X システムもどき?
公式がプロジェクターを使ってスタジアムにエフェクトを表示させてますが、透明ディスプレイを使えば普通に下にディスプレイ置く方が簡単に実現できそうということが証明できました。
というわけで、スタジアムのプレイに応じて何かしらのエフェクトを表示できるシステムを作りたいと企んでいます。センサーとか必要になるわけですが、画像認識だけではなく、音声認識などの選択肢もあるかなと考えています。
スコアボードアプリ、オススメです!
ということで、スコアボードアプリがあるベイブレード生活、いかがでしょうか?下記のページで早期公開しています!
この記事が気に入ったらサポートをしてみませんか?
