
格ゲー配信オーバーレイのchallonge連携対応
こちらのアップデートになります。
ご存じでない方は上記記事を一度ご確認ください。アップデートになります。今回の主なアプデ内容はトーナメントサイトchallongeの連携機能です。challongeの連携にはアカウントとapiキーが必要になります。すべて無料で取得できますのでまずアカウントを作り準備してください。
nodeCG bundle 全部入りはこちらです
起動までは前回記事を参照してください。今回のアプデでグラフィックス部分の変更はありませんので、
上記記事でカスタマイズした方はgraphicsフォルダを上書きすることで同じ見た目を維持できると思われます。
nodeCG bundleのみはこちらになります。
Macの方や自力でnodeCGを設置した方はこちらをご利用ください
challonge機能の使い方
challongeアカウントのメール認証が済み本会員登録が終わったら、設定画面でapiキーを取得します。

「新しいAPIキーの発行」で発行されます。(赤でぬりつぶされている箇所)必要なので控えておきます。
次に、nodeCGのフォルダを開きます
fg_layout/nodecg/bundles/fighting-game-layout/cfg/fighting-game-layout.json というファイルがあるのでこれを
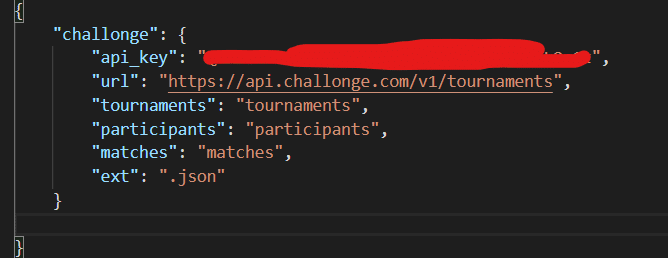
fg_layout/nodecg/cfg/にコピーします。fighting-game-layout.json をVScodeなどで開き、api_keyの箇所にさきほど取得したapiキーをコピペします。

これで設定は完了です。起動します。(すでに起動していた場合はコマンドプロンプトを閉じて再度起動してください)

こちらのパネルが追加されていると思います。
反映させるためにchallongeサイトでトーナメントを作成します。



特に難しいことはありません。だいたいデフォルトで大丈夫です。この場合ゲームタイトルは間違って人が来ないようにtestなど入力するとよいでしょう。参加時間は「仮としてマーク」をチェックするとラクです。
今のところ、通常のトーナメント(シングル・ダブルイリミ)しか対応していませんのでご了承ください。チーム戦やラウンドロビンは選択しないでください


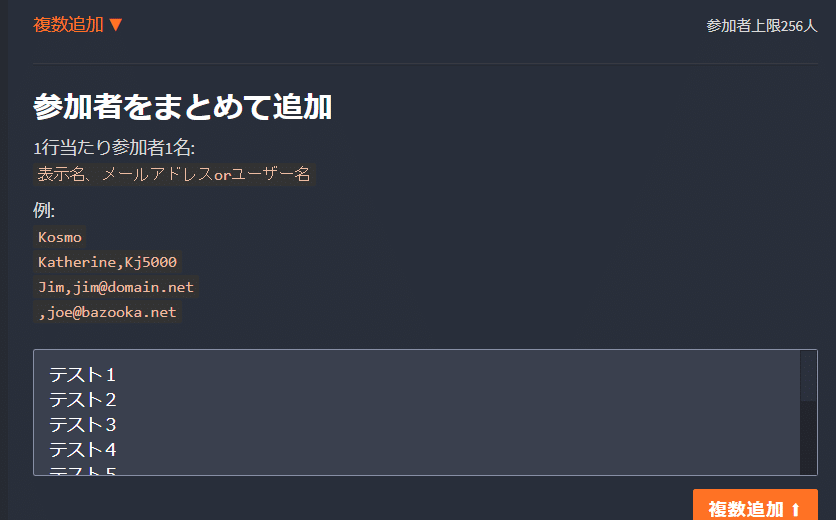
トーナメントができたら参加者を入力します。複数追加だと改行で名前が一気に入れられるので楽です。

参加者を適当にシャッフルして配置します。トーナメントができました。


ここで気を付けてほしいのは「トーナメント開始」の状態でなければオーバーレイ側が情報取得できません。ご注意ください。
オーバーレイ側の操作

呼び出しURLの部分に、challongeトーナメントページ最後のURL部分をコピペします
https://challonge.com/ja/●●●
の●●●部分
「呼び出し・更新」ボタンを押すとマッチ情報が読み込まれます。エラーが出ることがあるのでその時はもう一度押してください

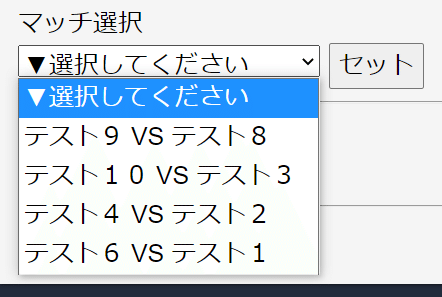
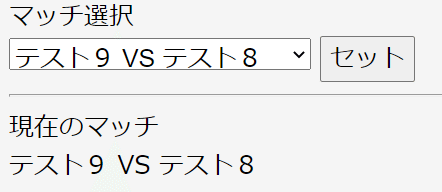
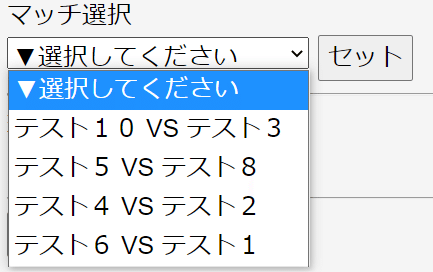
マッチ選択に情報が更新されていることがわかります。

セットすると「現在のマッチ」に選択したマッチが表示されます。

この状態で、対戦スコアボードパネルの「challonge名前呼出」をクリックします。

呼び出され、「名前反映」を押さなくても画面に即時反映されます。

スコアカウントを入力し勝負がついたら、ふたたびchallongeサイトに戻りスコア更新をします。

オーバーレイの管理画面で「呼出・更新」を押す。


マッチ情報が更新されていることを確認。以下、同じように終了まで続ける。challongeサイトを往復する手間はありますが、マッチや名前の取得は便利だと思います。ぜひご活用ください。
紅白戦の利便性向上
こちらも小さいですがアプデしました

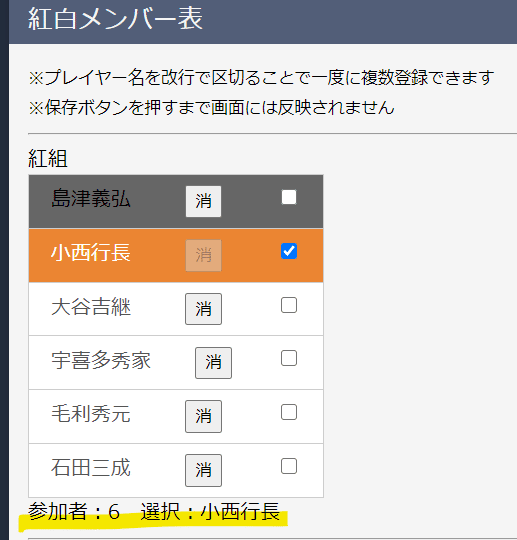
現在の状態(参加者数、選択者)を表示
保存や変更しているのかわかりにくいため表示しました。
また、challonge同様、スコアボード呼び出し時に名前が即時反映されるようにしました。
次回アップデートは紅白戦の星(ライフ)対応にしたいと思っています。
この記事が気に入ったらサポートをしてみませんか?
