
動画作成の勉強はじめました(配信に使える素材あり)
AfterEffectsはじめました
相変わらず物事への興味があちこちに行きがちなのですが、今回はゲーム配信などに使える動画として
スティンガー(画面切り替え、トランジションの一種である短いムービー)をAfterEffects(以下AE)で作ってみました。最初はClipstudioPaintでも作れると聞いてそれで作っていたのですが操作がわかりにくいため、AEで作ることにしました。
スティンガーって何?
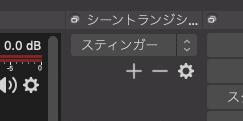
シーンの入れ替わりの時に動画を参照することで独自に演出ができます。OBSの場合、シーントランジション→スティンガーを選択することで使用できます

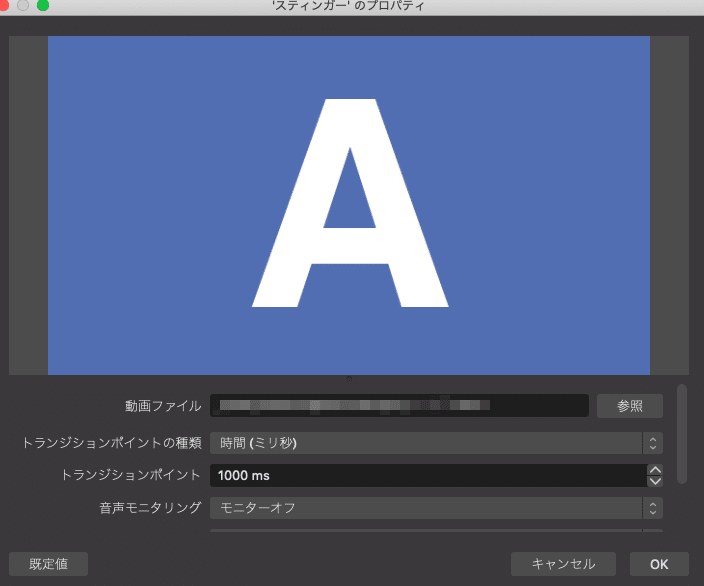
設定箇所は動画のシース元とトランジションポイントさえ設定できれば大抵大丈夫です

参照ボタンを押して動画ファイルを選択。
トランジションポイントを設定。
綺麗なトランジションを作るためにはスティンガー動画はαチャンネル付きの透過があり、中間あたりで全面を覆う設定になっていなければならない。
トランジションポイントとはその画面が切り替わる時間のことで、全面が覆われた時間帯であるという認識です
Booth等で「トランジション」を検索するとたくさん出てきます
ちなみに今回作成した私の動画素材サンプルです
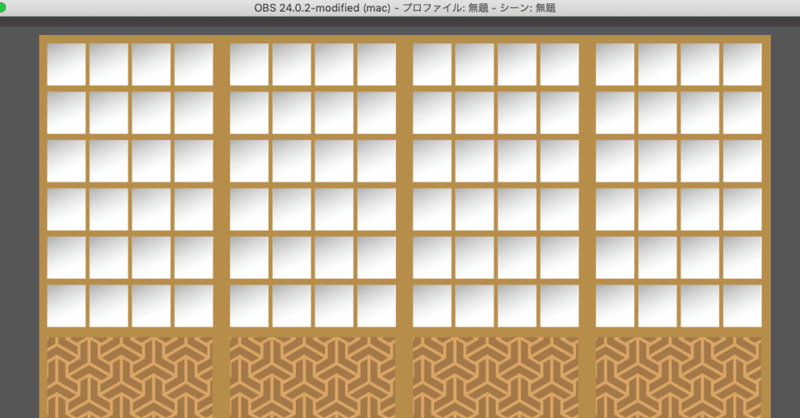
よっしゃOBSのトランジション(画面切り替え)、いろはの秘奥義風に障子が閉まって開いて…なアニメーションにできた!動画作るのも楽しいのお〜 pic.twitter.com/nBT5vOTeqn
— bardothodol (@bardothodol) January 20, 2021
トランジションポイントは1000msが丁度いいと思います。音声はないので設定いじらずで。
ゲーム配信等でちょっと楽しくなる演出になるかと思います。使用料等は要りませんのでご自由にお使いください。
AEでトランジション映像や動くタイトルロゴ動画などが比較的簡単に作れると知ったので今後も勉強しつつ作っていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
