
【Fusion360】Vectorizer.aiを併用して画質の粗いサンプルから複雑な図案を彫り込む
【2024/02/11追記】
Vevtorizer.aiはベータ版を終了し無料ではなくなりました。
フリーのものは現在Vectrizer(外部リンク: https://vectorizer.com/ja/)があるのでそちらでも可能。ただVectorizer.aiの変換の質が良いことには変わりないので、有料でもこちらを使うかもしれない。
1. 目的
Fusion360のスプライン曲線操作やAdobe Illustratorやinkscapeなどのベクターデータ編集ソフトを使うことなく、既存の図案画像から簡単にスケッチに投影してFusion360の造形に使う方法をメモしたもの。
Fusion360で複雑な図案を彫り込むとき、Fusion360上でスケッチを使い作図するか、Adobe Illustratorやinkscapeなどでベクターデータ(点の座標やそれを結ぶ線を数値データで記録・再現する画像方式。どれほど拡大縮小しても画質を損なうことがない。代表的なファイル形式はSVG、EPSなど)を作成する必要がある。前者のスケッチではスプライン曲線による作図に習熟する必要があり、後者のベクターデータ編集ソフトではソフトそのものへの操作の習熟が必要になる。
そこで、ベクターデータ抽出を行うWebサービスであるVectorizer.ai(外部リンク: https://ja.vectorizer.ai/)を使って、画質の粗いラスターデータ(行と列の格子状に並んだセル(ピクセル)で構成される画像方式。代表的なファイル形式はJPEG、PNG、GIFなど)などから輪郭線のベクターデータを抽出して利用することを試みた。
2. 実際の操作
1. 説明のためのラスターデータを用意した。240×320ピクセルのJPEG画像とし、意図的に画質をかなり低くした(Fig.1)。

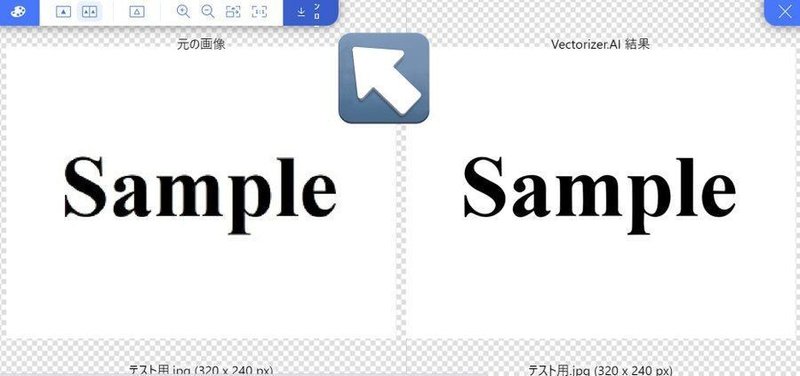
2. Vectorizer.ai(外部リンク: https://ja.vectorizer.ai/)を開き、ベクターデータに変換したい画像ファイルを読み込ませる。読み込まれた画像がベクターデータに変換され滑らかになったのを確認したら「ダウンロード」ボタンを押して詳細な条件を設定する(押した段階ではまだダウンロードされない)。

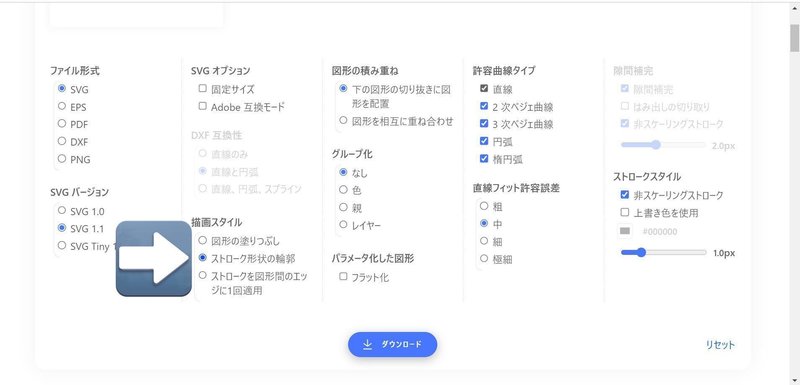
3. 「ストローク形状の輪郭」のチェックボックスをクリックし、「ダウンロード」を押してSVGファイルをダウンロード。

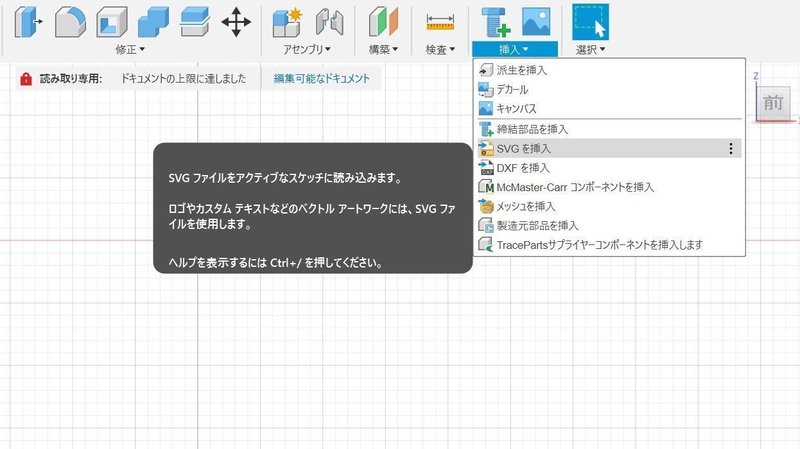
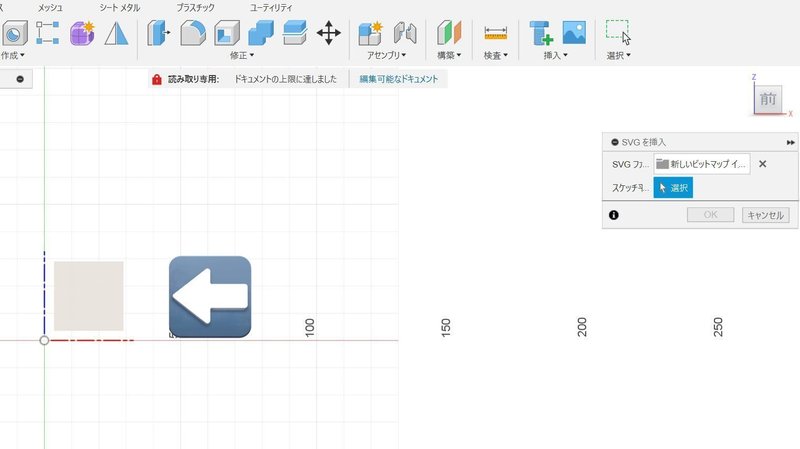
4. 得られたSVGファイルはFusion360上でスケッチとして読み込むことができる。「挿入」→「SVGを挿入」を選択。

5. どこの平面にSVGファイルを挿入するかを選ぶ。今回はXZ平面をクリックして選択した。挿入する平面を選択出来たら「OK」。

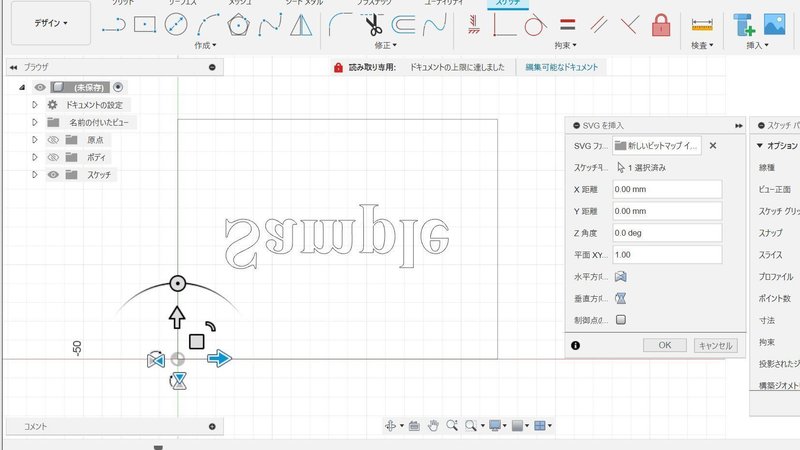
6. 読み込まれるスケッチは意外と大きい。見つからない場合はだいたい右上あたりにある。あと何故か上下反転された状態で挿入される。

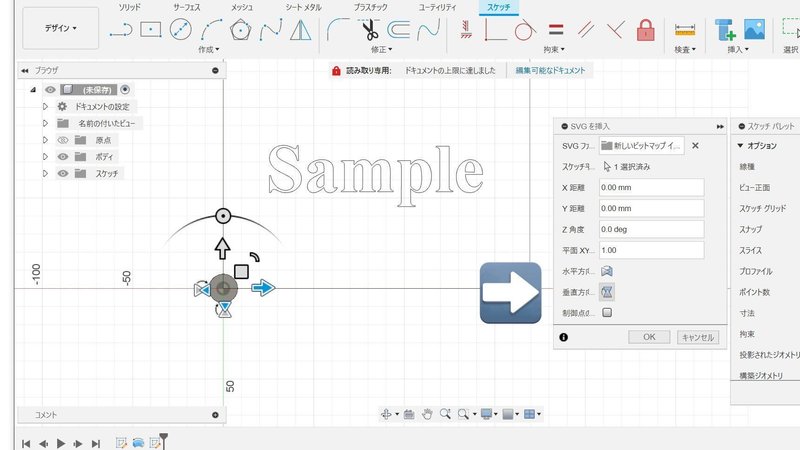
7. 「垂直方向に反転」をクリックしてスケッチを望ましい状態にする。

8. 望む位置とサイズにしたら、「OK」を押して確定する。

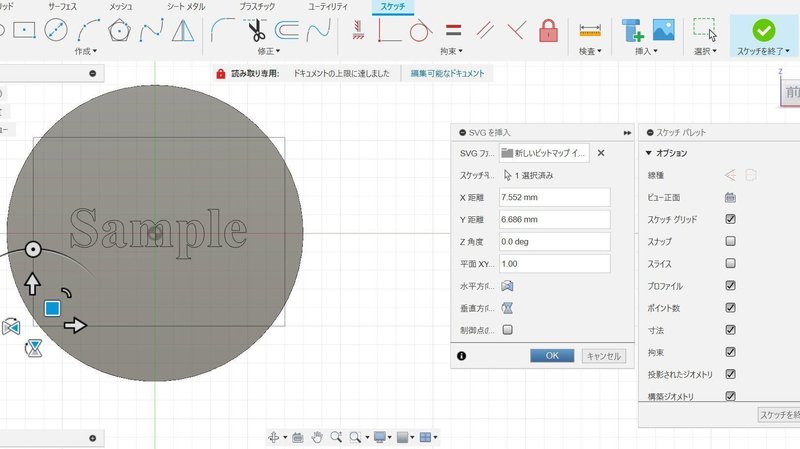
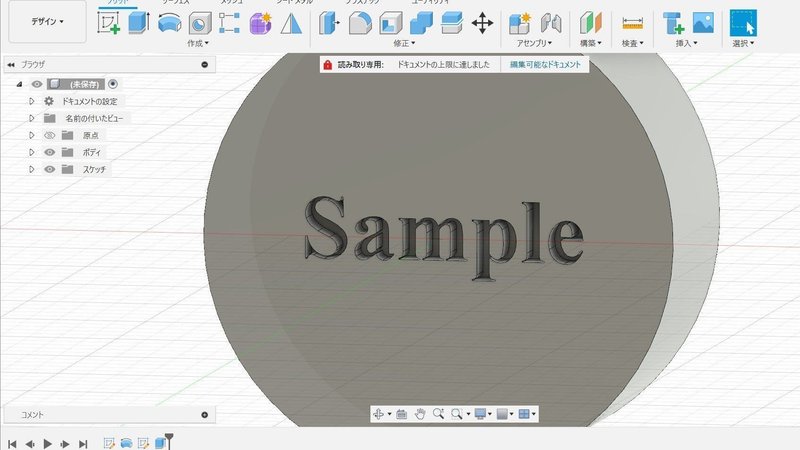
9. 読み込んでスケッチにしたものは問題なく押し出しなどの操作に使うことができる。

10. 以上の手順を使い、平家の揚羽蝶紋を彫り込んでみた。円形パターンやミラーを使えない複雑な図案も、この手順で簡単かつ短時間に彫り込むことができる。

この記事が気に入ったらサポートをしてみませんか?
