
AnimateDiffでドット絵アニメをつくる / Pixel Art with AnimateDiff
English summary of this article is at the end.
AnimateDiffでドット絵アニメを作ってみたらハマったので、ワークフローをまとめてみました。
ComfyUI AnimateDiffの基本的な使い方から知りたい方は、こちらをご参照ください。

1. カスタムノード
特別なカスタムノードはありません。以下の2つだけ使います。
https://github.com/Kosinkadink/ComfyUI-AnimateDiff-Evolved
https://github.com/Kosinkadink/ComfyUI-VideoHelperSuiteGoogleColab Proで試す場合は、末尾のColabをお使いください。
2. SD1.5モデルの場合
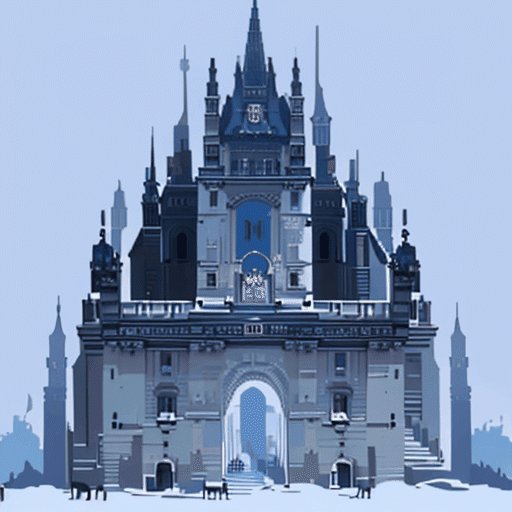
通常のワークフローにピクセルアートLoRAを組み合わせることでドット絵GIFを生成します。SD1.5用LoRAから2種類を試しました。
1つ目の「8bitdiffuser-64x」はキャラ絵向けのLoRAです。画像生成モデルは公式にならって「AnimeKawa_v1.0」を使います。
ワークフロー例はこちら。jsonファイルをComfyUI上にドロップして読み込んでください。モーションモジュールは「mm-Stabilized_mid」を使用しています。

このLoRAでは出力後ダウンスケールしてピクセルを粗くするよう推奨されています。
以下は人間以外のキャラクターの例です(モデルは同じ)。

画像生成モデルを変えれば、アニメ絵以外もいけそうです。以下の例では「DreamShaper_v8」を使用。

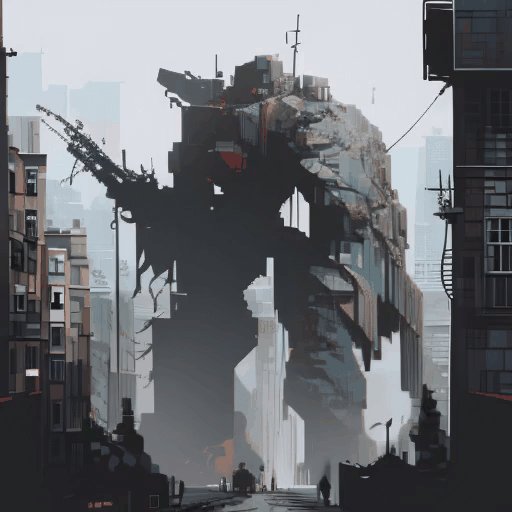
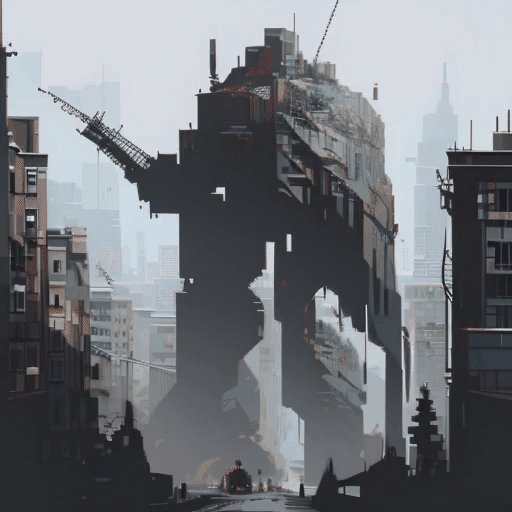
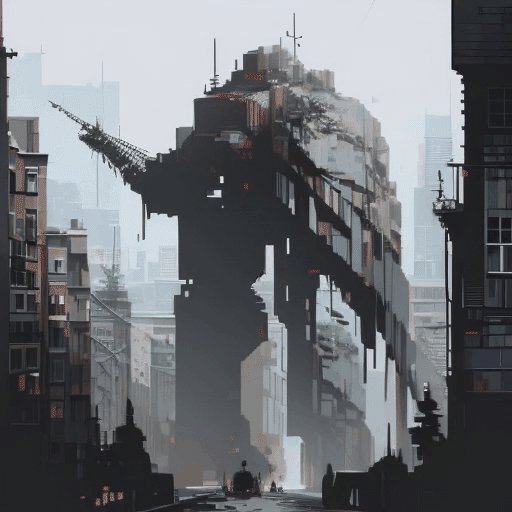
2つ目の「Damage-Pixel-Art」は目の細かいドット絵LoRAです。一応アニメ系。画像生成モデルは公式にならって「T-anime-v3」を使います。
ワークフロー例はこちら。

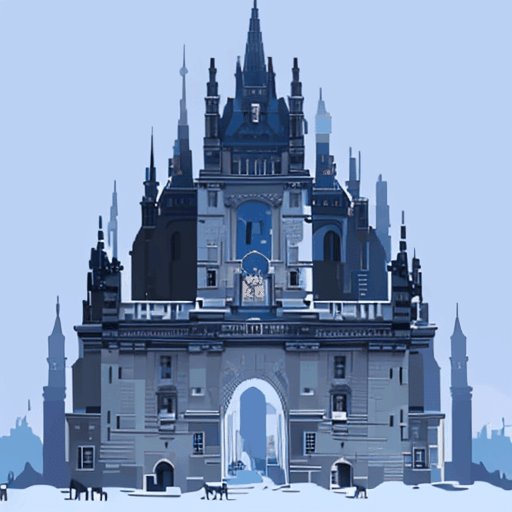
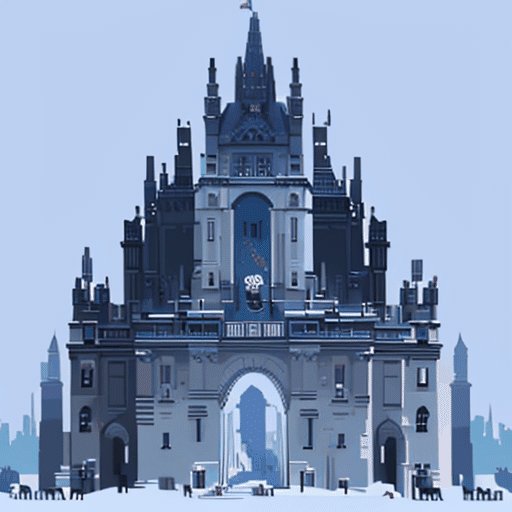
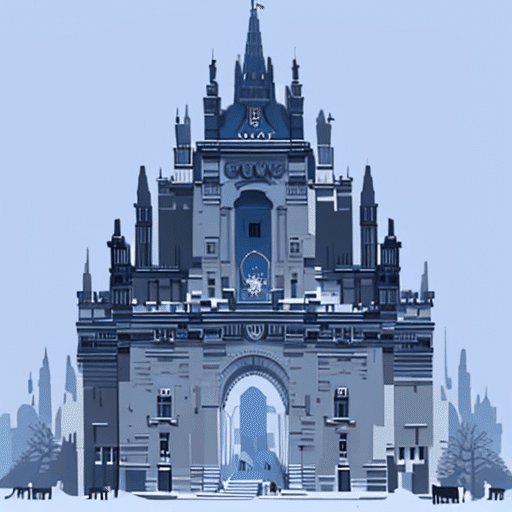
キャラクターは苦手っぽいですが、雰囲気は最高です。以下はモデルを「Counterfeit v3」に代えて試しました。


3. SDXLモデルの場合
SD1.5のワークフローの方が扱いやすいですが、SDXLモデルでもやってみました。
SDXL用のドット絵LoRA「Pixel Art XL」を使います。
モーションモジュール: https://huggingface.co/hotshotco/Hotshot-XL/blob/main/hsxl_temporal_layers.f16.safetensors
LCM-LoRA: https://huggingface.co/latent-consistency/lcm-lora-sdxl/resolve/main/pytorch_lora_weights.safetensors
画像生成モデル・VAEはHotshot用の「SDXL-512」にしてみました。ワークフロー例はこちら。

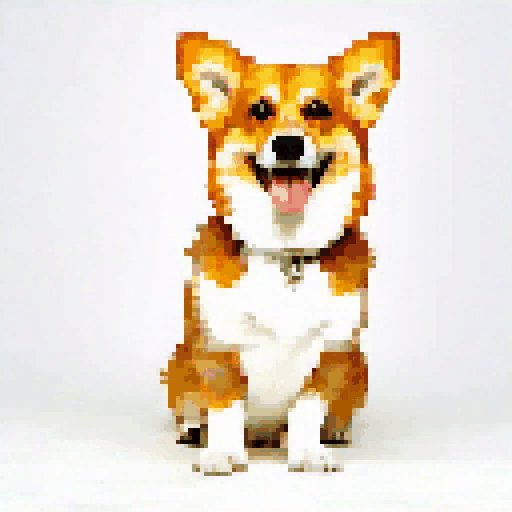
動物は得意みたいです。キャラ絵は微妙ですが味があります。


Summary
Custom Nodes Used:
ComfyUI-AnimateDiff-Evolved
ComfyUI-VideoHelperSuitePixel Art LoRA:
For SD1.5(anime): 8bitdiffuser-64x
For SD1.5(moody): damage-pixel-art
For SDXL: pixel-art-xlModels Used:
For 8bitdiffuser-64x: AnimeKawa
For damage-pixel: t-anime-v3-pruned
For SDXL: SDXL-512Add for SDXL:
HotshotXL(motionmodule): hsxl_temporal_layers.f16.safetensors
LCM-LoRA(optional): pytorch_lora_weights.safetensorsWorkflow for SD1.5 Models


Workflow for SDXL Models

Google Colab
