
【AIアニメ】ComfyUIでAnimateDiffをはじめよう!
※当noteで掲載しているワークフローについては各記事公開時点のComfyUI環境で動作を確認しています。その後のComfyUI/カスタムノードのアップデートにより最新の環境では不具合が生じる可能性があるので、あらかじめご了承ください。
このnoteは、いま注目されているAI動画生成ツール「AnimateDiff」のハウツーをまとめた初心者ガイドです。

「AnimateDiff」は2023年7月に公開されたオープンソースの技術で、誰でも無償で利用することができます。AnimateDiffについては以下の記事が参考になります。
導入編
1. ComfyUI のすすめ
「AnimateDiff」は、単体では細かなコントロールが難しいため、現時点では以下のパッケージのどれかを選んで使うことが多いです。
AnimateDiff-CLI-Prompt-Travel
コマンドラインでAnimateDiffを操作するためのツールです。日本語で提供されている「簡単プロンプトアニメ」もあります。SD-WebUI-AnimateDiff
StableDiffusion用のUIとして有名な「AUTOMATIC1111 WebUI」でAnimateDiffを使える拡張機能です。ComfyUI-AnimateDiff
同じくStableDiffusion用のUIとして知られる「ComfyUI」でAnimateDiffを使うための拡張機能です。ComfyUIでは「ワークフロー」と呼ぶ生成手順を簡単に共有できるため、誰でも簡単に動画生成を再現できます。
このnoteでは3番目の「ComfyUI AnimateDiff」を使った初心者向けの解説記事をまとめています。
2. ComfyUI AnimateDiffを始める

以下のnoteでは、最も楽な始め方としてGoogle Colab Proでの利用方法を紹介しています。
グラフィックボード搭載のPCが必要なく、Colabを実行するだけでAnimateDiffを導入できるのがメリットです。
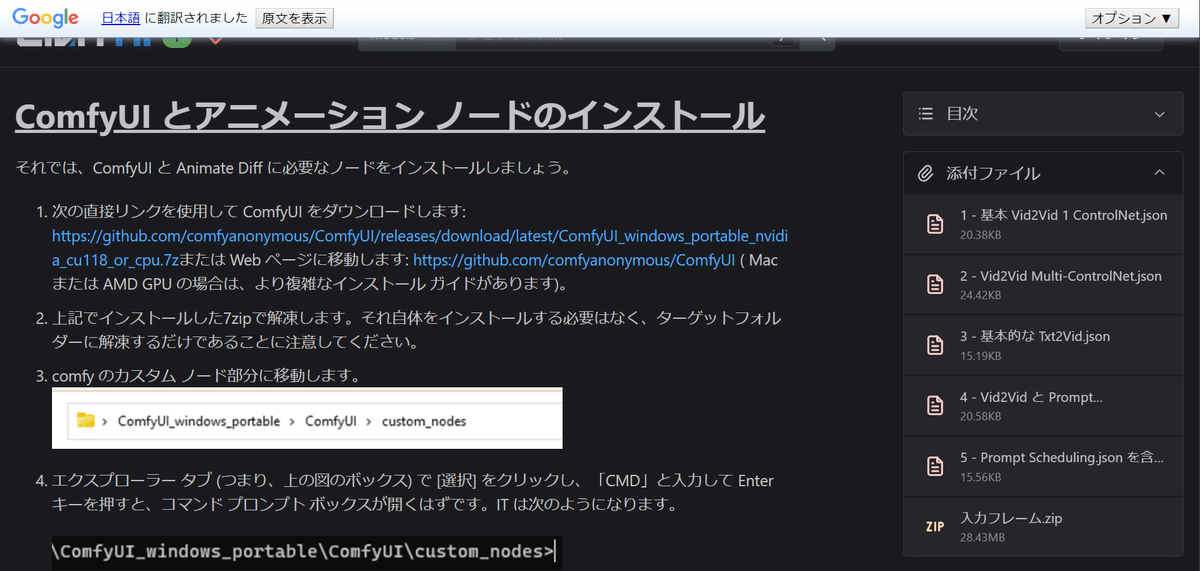
Windowsローカル環境へ導入する場合は、以下のガイドがおすすめです。
わかりやすく書かれているので、ブラウザ拡張機能でGoogle翻訳にかければだいたい分かります。

ControlNet編
AnimateDiffでは、構図やデザインを指定できる「ControlNet」を利用することで、動画生成の幅が大きく広がります。
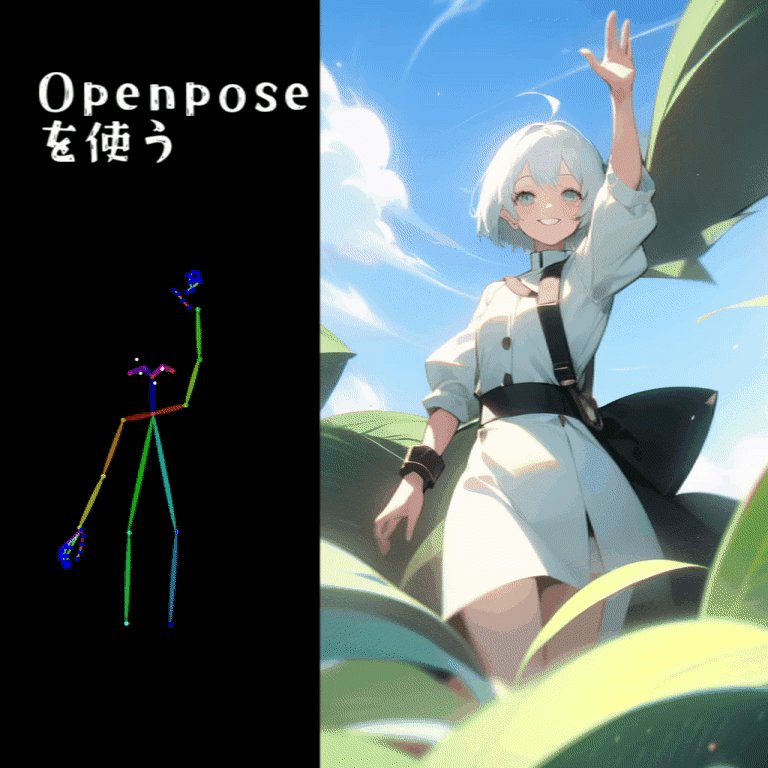
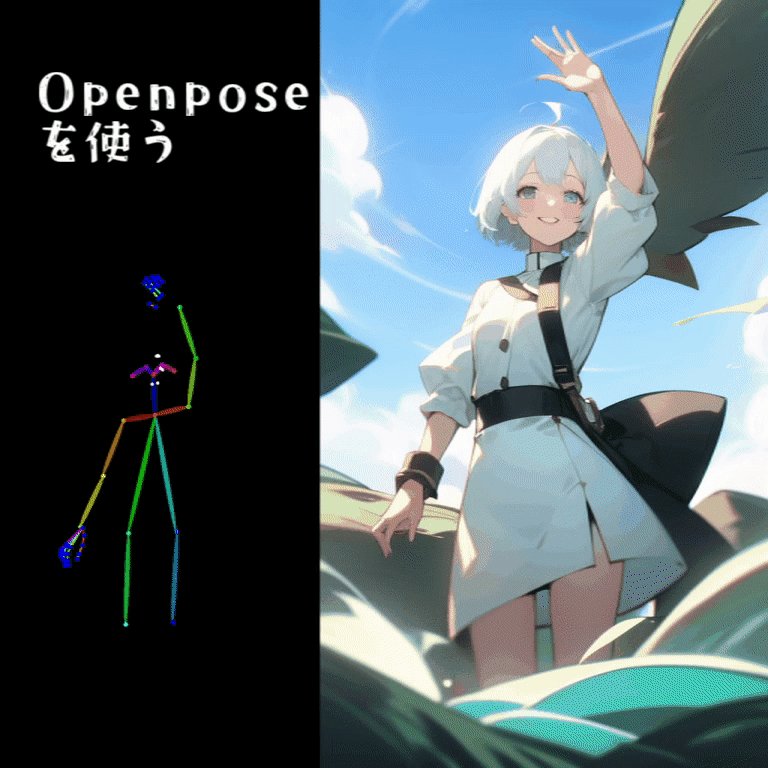
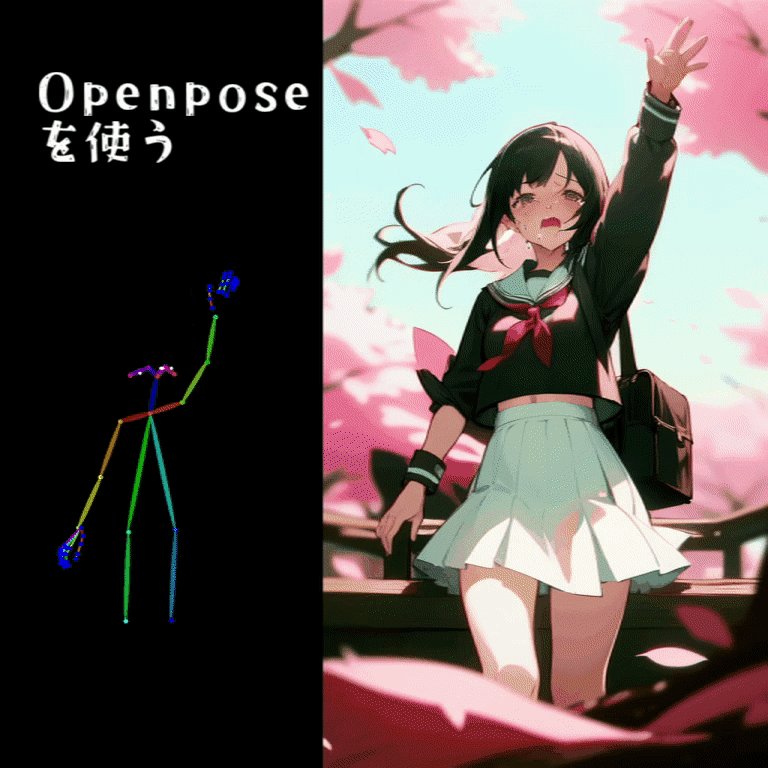
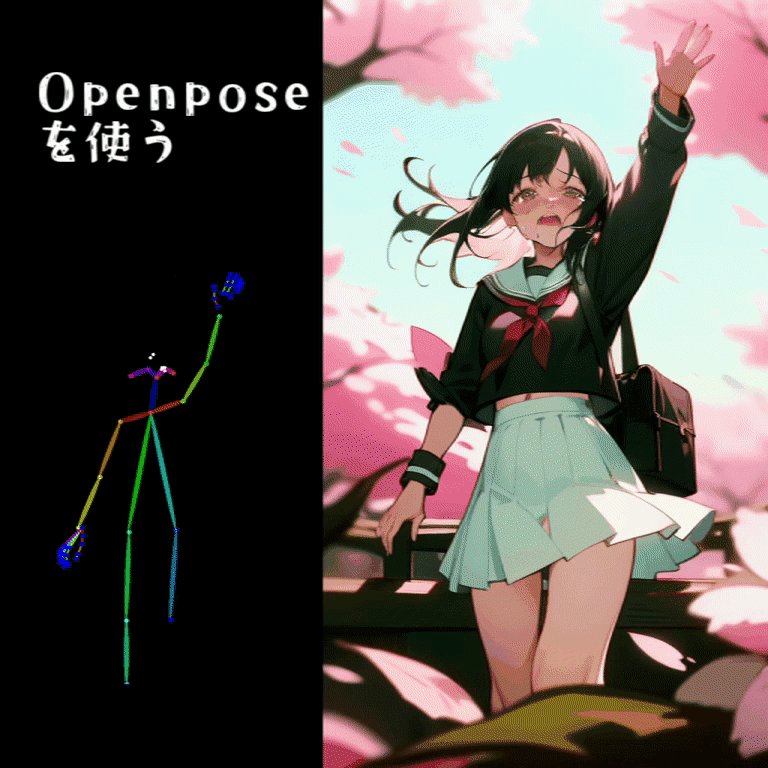
1. Openpose(棒人間)を使う

以下の記事では、ControlNetのOpenposeという機能を使って特定のモーションを再現するワークフローを紹介しています。
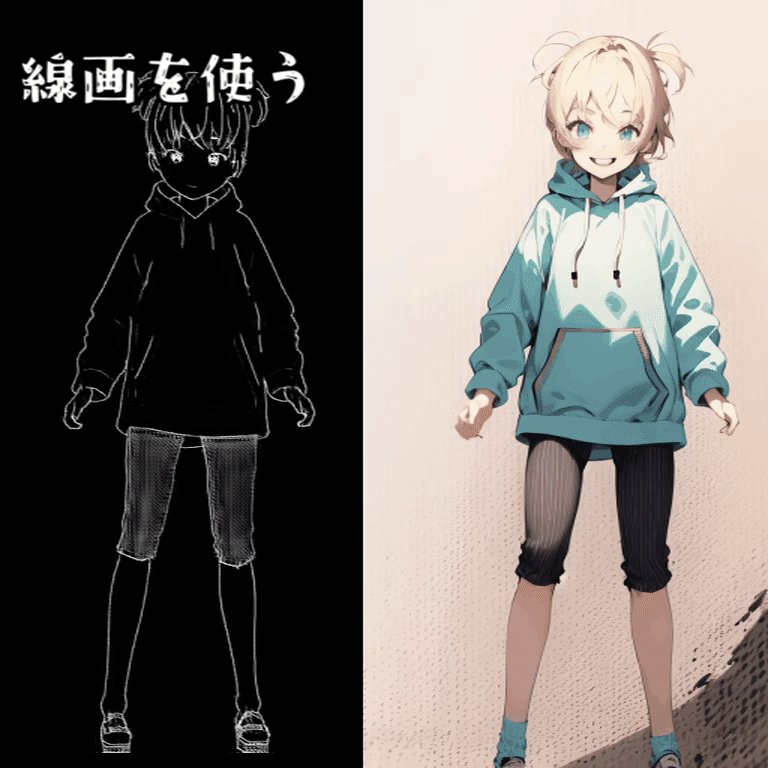
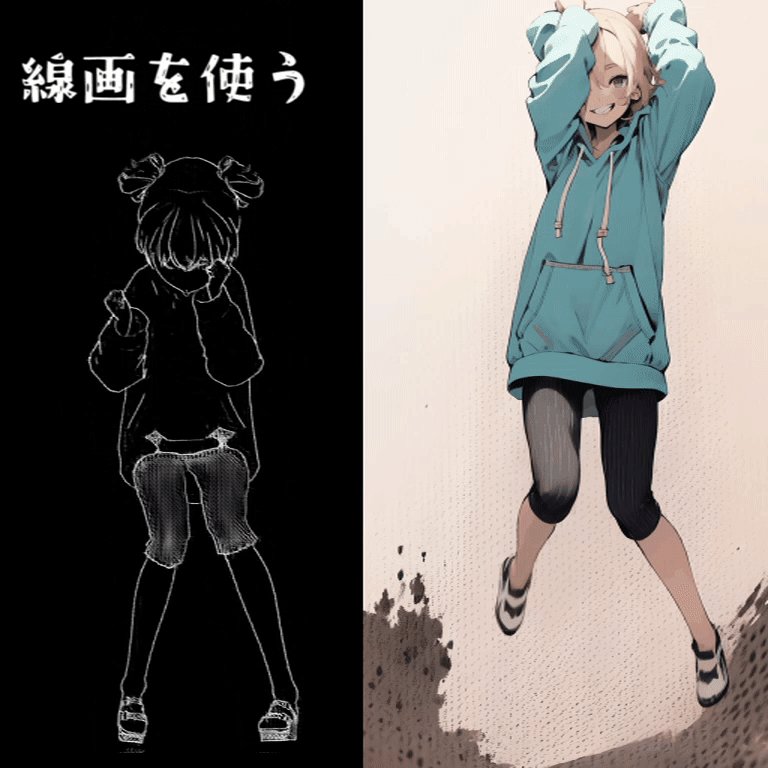
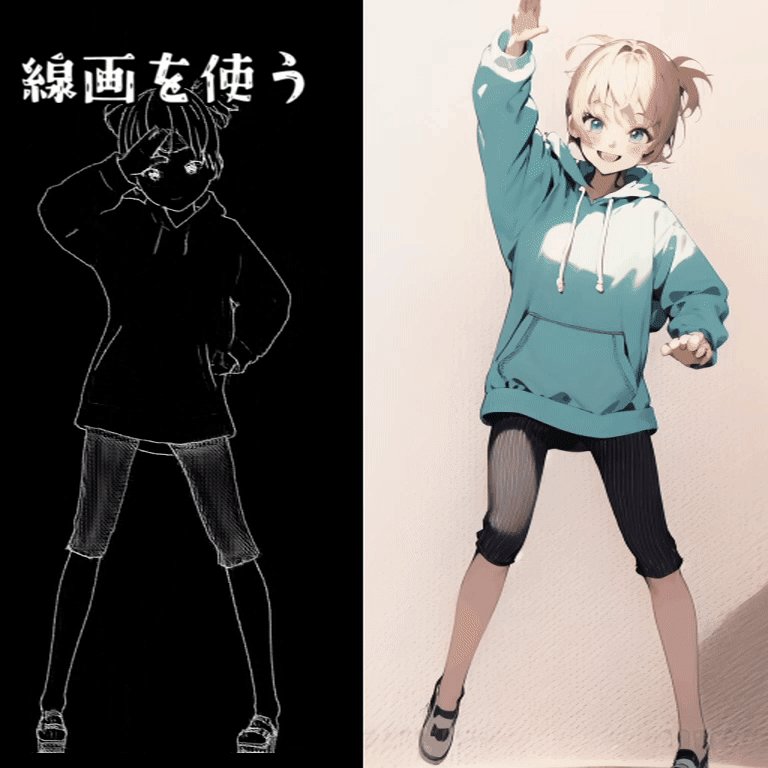
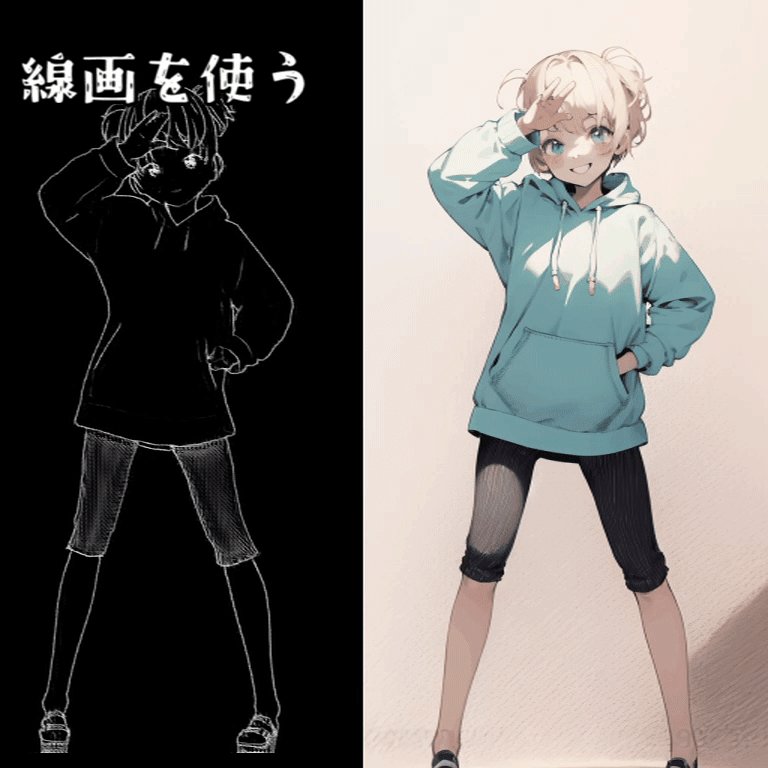
2. Lineart(線画)を使う

ControlNetのLineartを使うと、線画に着色するような形で動画を生成できます。線画に含まれないディティールも生成モデルがうまく補完してくれます。
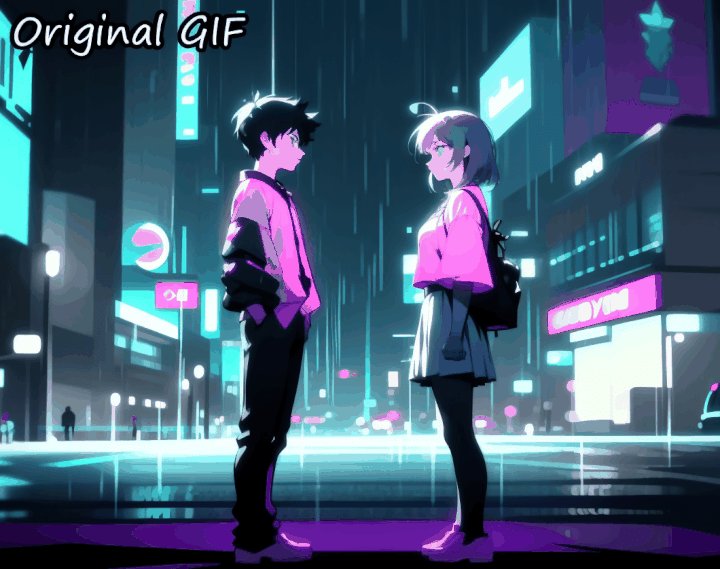
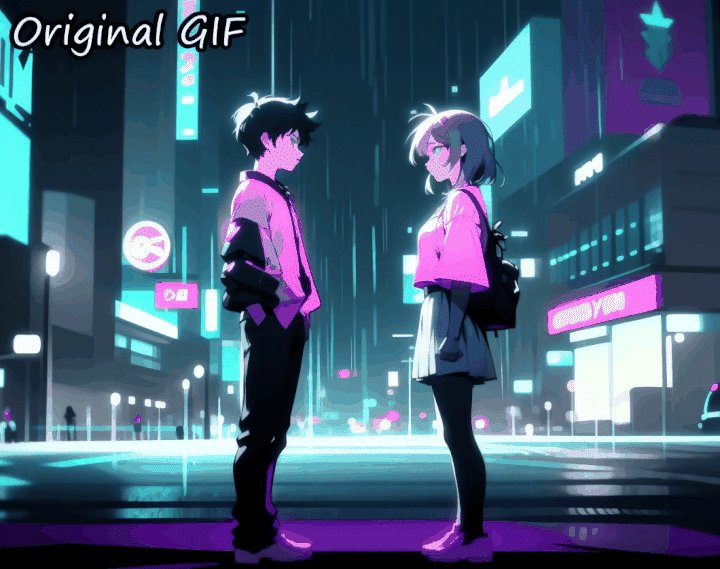
3. Tileで動画の「中割」をつくる

ControlNetのTileという機能を使うと、2つの画像の間をつなげるような動画を生成することができます。
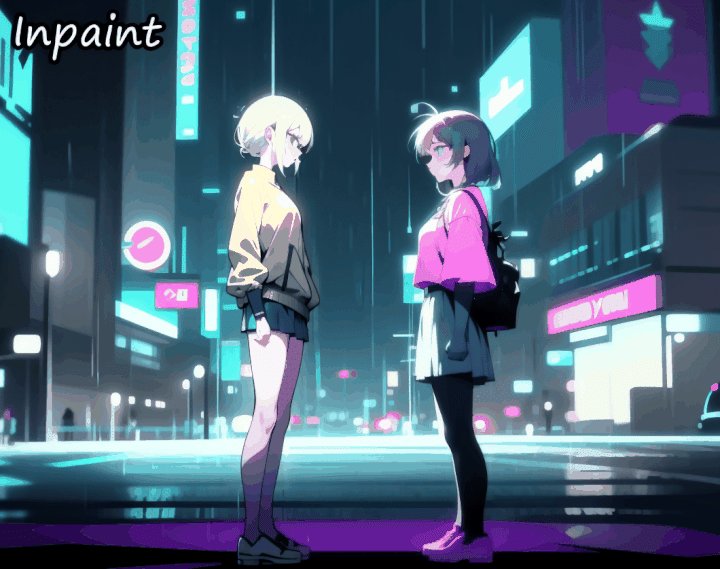
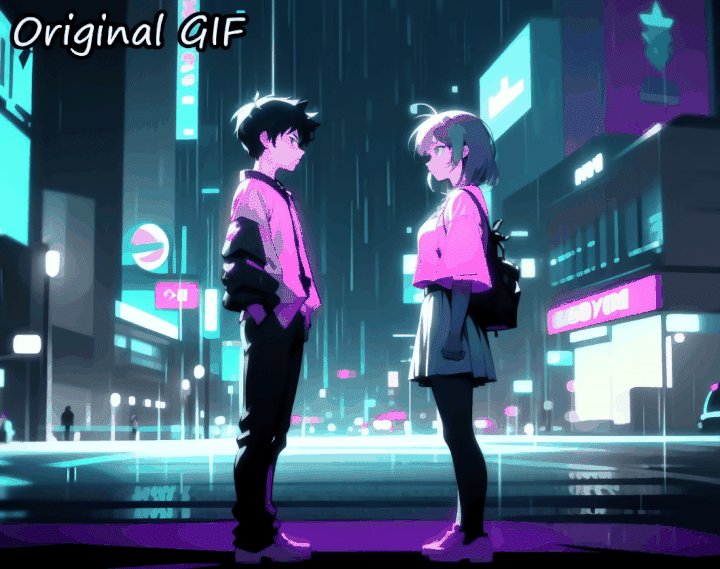
4. Inpaintで動画を修正する

ControlNetのInpaintでは、動画の一部を変更・消去・追加したりすることができます。
応用編
1. IP-Adapterで画像を参照する

「IP-Adapter」というツールを組み込むことで、参照画像の特徴を反映した動画を生成できるようになります。
以下の記事では、IP-Adapterを使ったシンプルなワークフローを紹介しています。便利で楽しい機能です。
2. SDXL系モデルを使う(Hotshot-XL)

ComfyUI版AnimateDiffでは「Hotshot-XL」というツールを介しSDXLによる動画生成を行えます。性能は通常のAnimateDiffより限定的です。
【11月10日追記】AnimateDiffがSDXLに対応(ベータ版)しました。現時点ではHotshot-XLに比べて生成が不安定です。
3. LCM-LoRAで動画生成を高速化する
少ないStep数で生成を行える「LCM-LoRA」を使用することで、動画生成時間を半分以下に短縮できます。ただし生成の質は低下します。
番外編
1. 戦前の映像をリマスターする
こちらは90年前の映像をAI再生した例です。モノクロ動画を分割して彩色したあと、AnimateDiffで再構成しています。
2. かわいいドット絵アニメをつくる
こちらはピクセルアート系LoRAとAnimateDiffを併用して、ドット絵アニメをつくってみた記事です。

3. ComfyUIではじめるStableVideo
こちらはAnimateDiffとは別ですが、StabilityAIからリリースされた動画生成モデル「StableVideoDiffusion」に関する記事です。
静止画像をもとに動画を生成することができます。
