
Windows10+Visual Studio CodeでC#の開発環境をつくってみました。
はじめに
ハローワールド!マイクです。
UnityとかIoTを少しやろうかと思いC#の学習を始めることにしました。そこで、まずは環境構築からと思いWindows10上にVisual Studio CodeとSDKを入れて開発環境を作ってみました。
使ったもの
Windows 10 Home 64-bit, バージョン 20H2, OSビルド 19042.1237
.NET SDK 5.0.401 win 64
Visual Studio Code 1.61.0
まずはVisual Studio Codeのインストールから
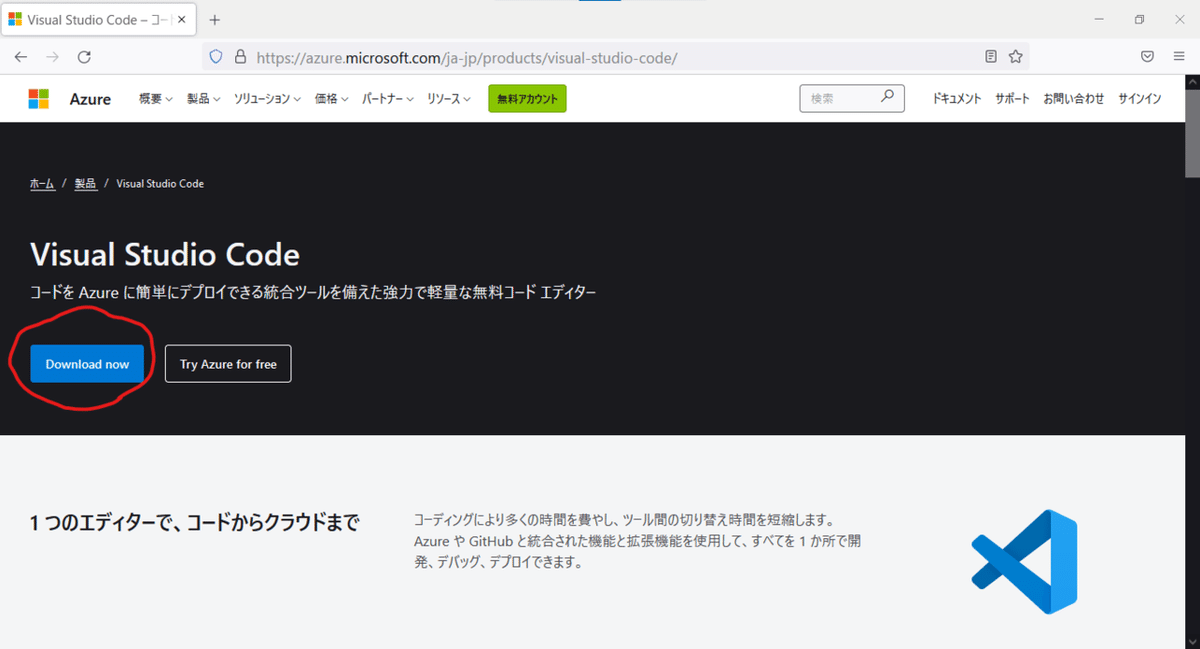
こちらからダウンロードできると思います。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
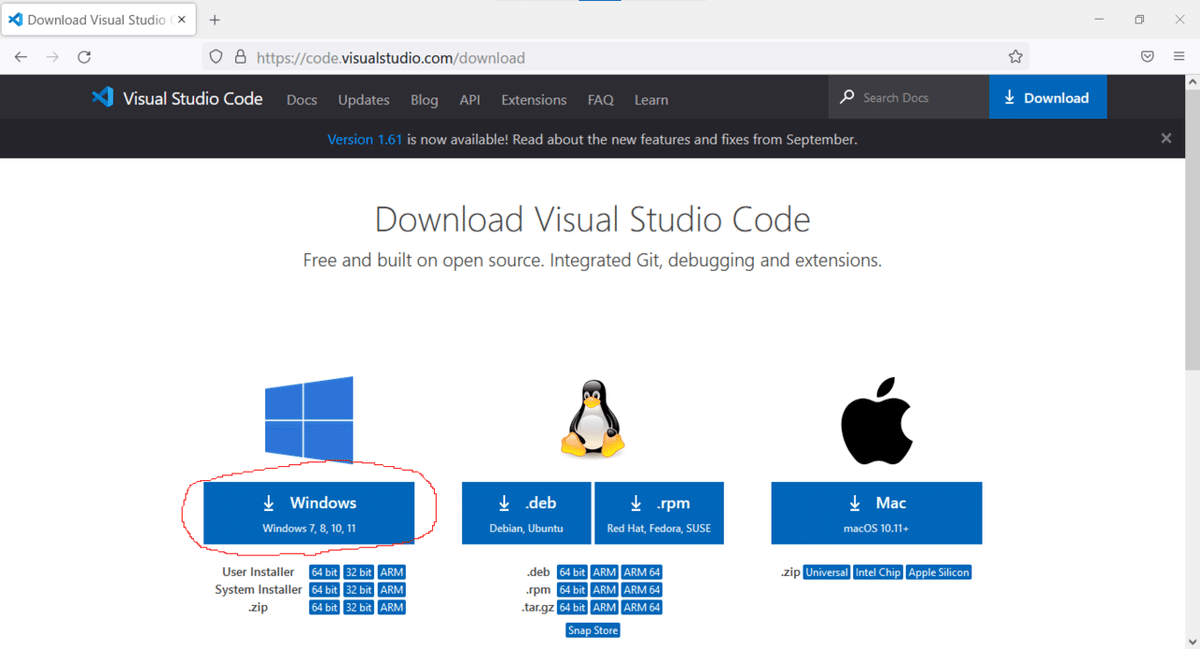
"Download now"をクリックすると、どのバージョンをダウンロードするか選択するページに移ります。

こんな感じですね。そして、Windowsを選択しました。

そうすると、以下のようなファイルがダウンロードできると思います。

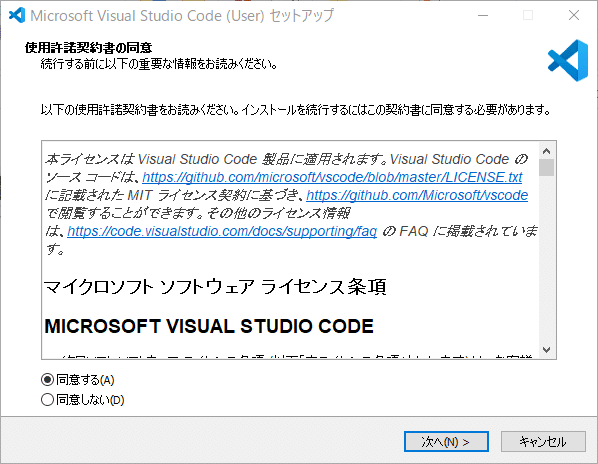
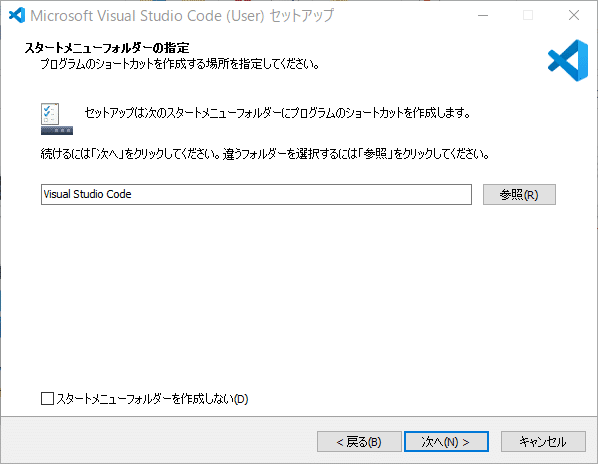
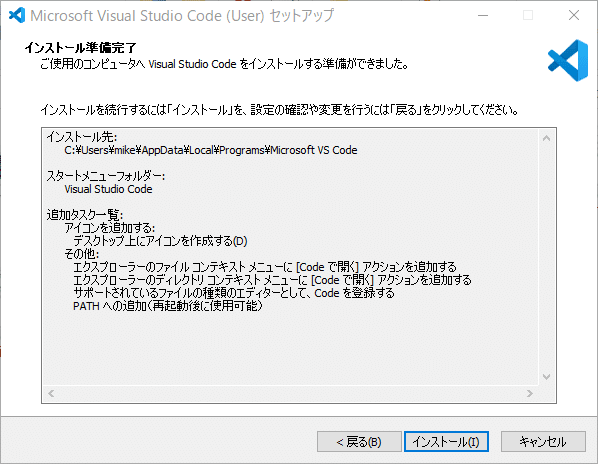
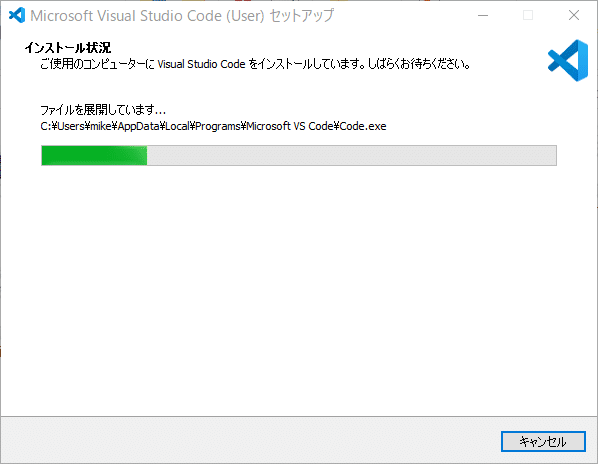
そして、このEXEファイルをダブルクリックするとインストールが始まります。

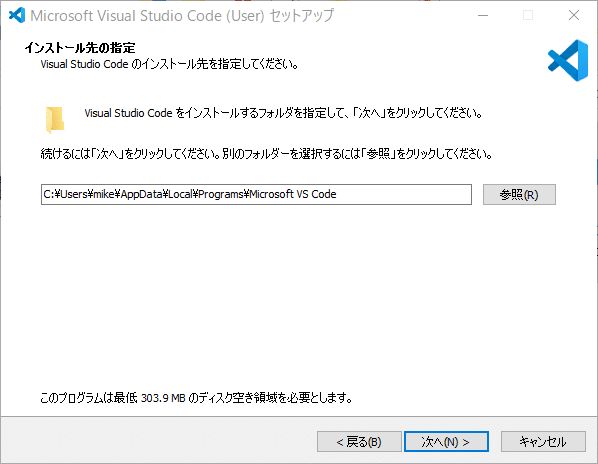
ここでインストール先を変えることができますが、私は初期設定のまま先にすすみました。





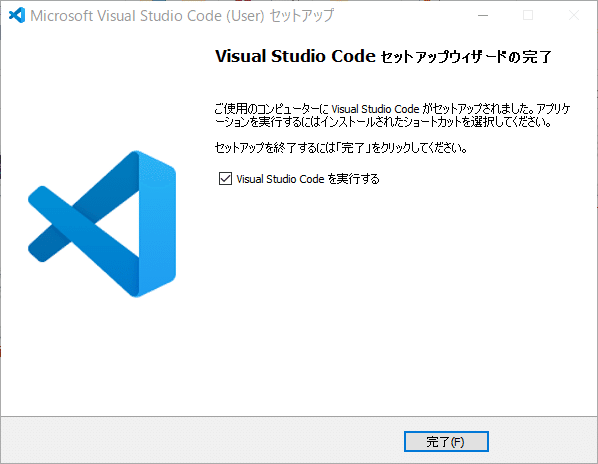
インストール完了ですね。私はインストールするのが初めてではないので、初めてインストールされた方は、画面が少し違ってみえるかもしれません。

次に、.NET SDKをインストールします
.NET SDKはここからダウンロードできると思います。
https://dotnet.microsoft.com/download
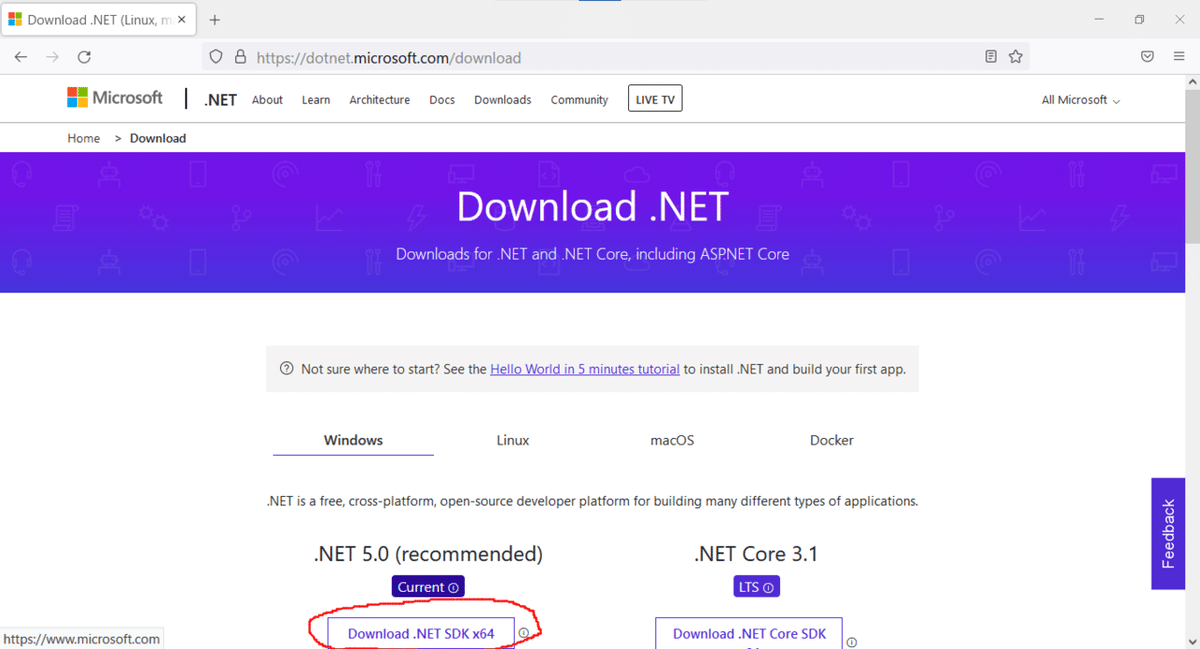
Download .NET SDK x64をクリックします。.NETはWindows以外でも動かせるみたいですね。その場合はCoreを使うんですかね。別の機会に試してみたいと思います。

ダウンロードが完了すると、以下のファイルが取得できました。

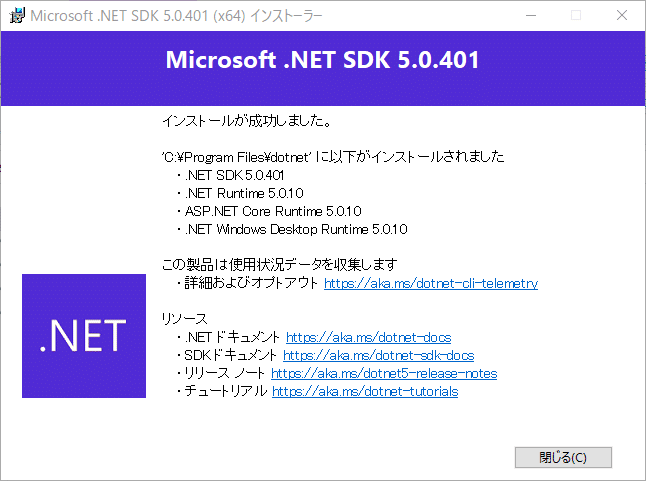
EXEファイルをダブルクリックすると、インストーラーが起動しました。私は管理者権限のないWindowsのユーザでログインしていたので、インストールボタンをクリックした後、管理者パスワードを入力するように促されました。



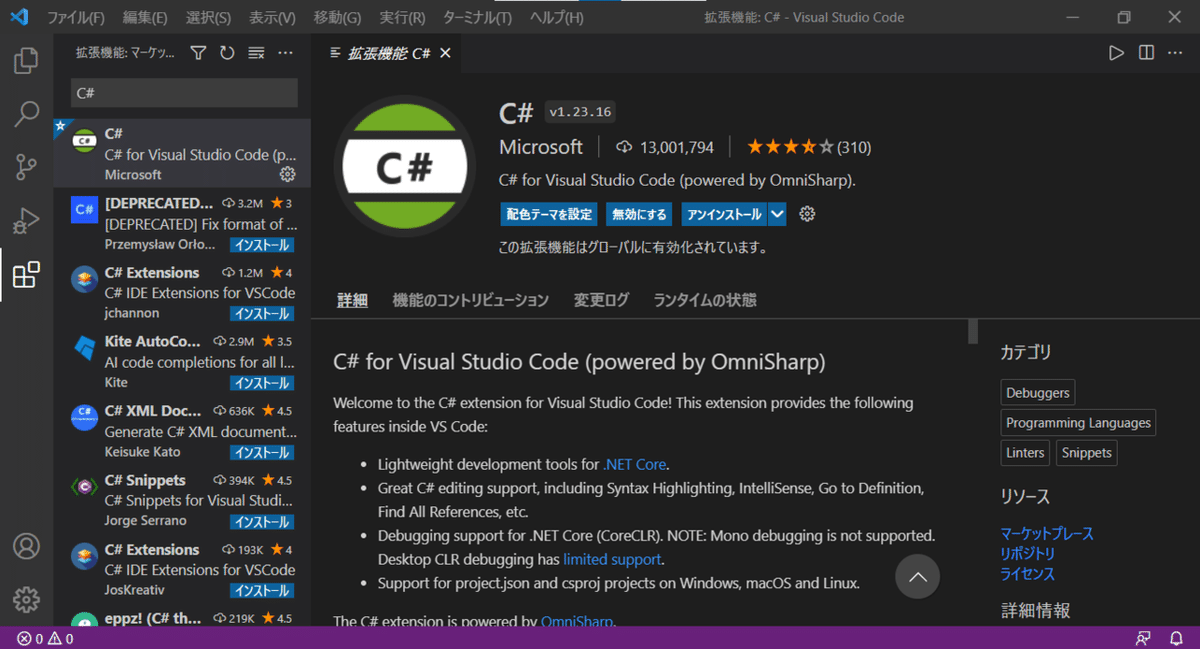
インストール完了しました。Visual Studio Code に拡張機能があったので追加しておきました。どんな便利なことができるかは、後日追記させてください。

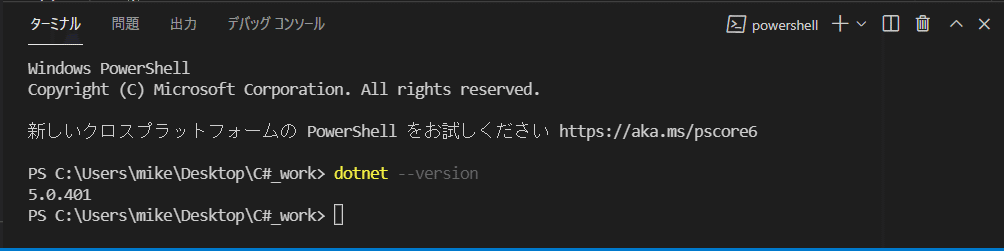
PowerShellから下記のコマンドを入力するとバージョンの確認ができます。Visual Studio Codeと .NET SDKのインストールはどちらが先でも大丈夫だと思います。
dotnet --version

プロジェクトを作成(ディレクトリを先に作成した場合)
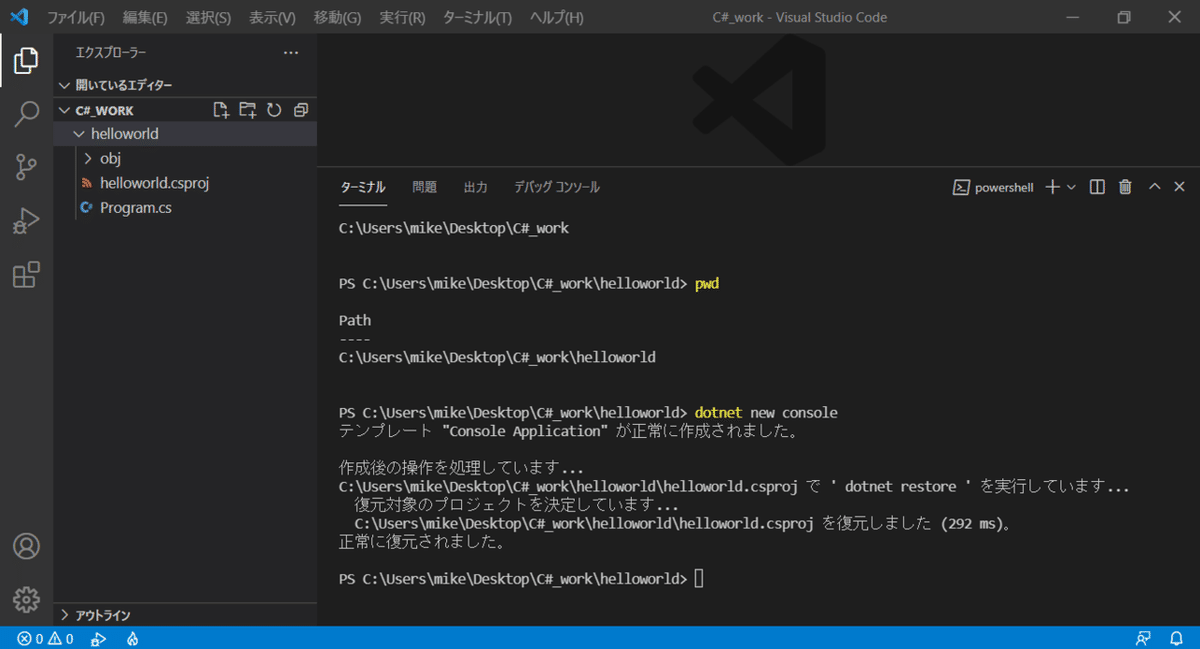
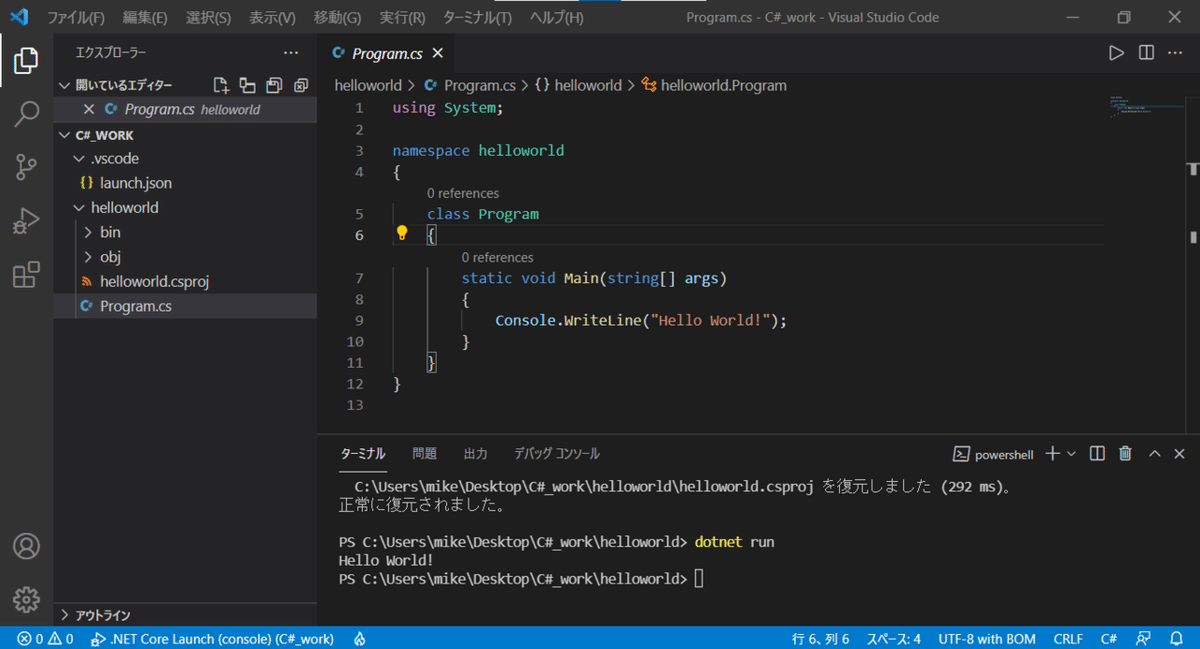
作成したディレクトリの中に移動します。その後、テンプレートからプロジェクトを作成しました。コンソールアプリケーションです。以下のコマンドを実行すると”Hello world!”を標準出力に表示するプロジェクトが作成されます。
dotnet new console

実行するには下記のコマンドを実行します。”Hello World!”がターミナルに表示されましたね。
dotnet run

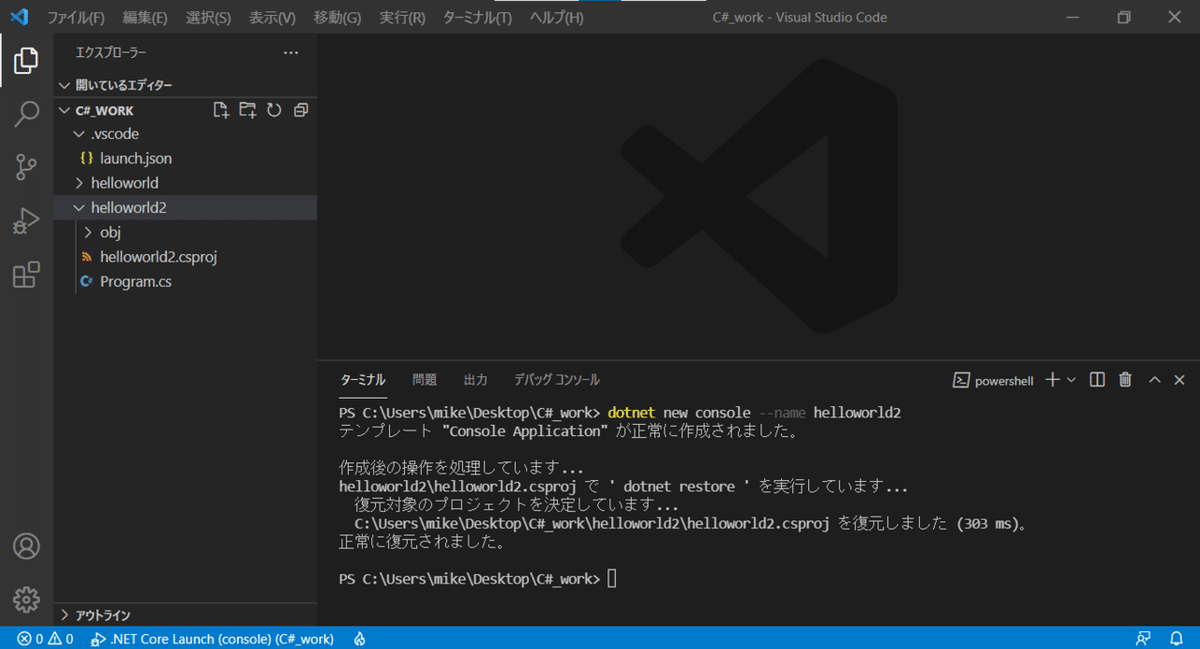
プロジェクトを作成(ディレクトリを同時に作成する場合)
先程のコマンドに”--name”オプションをつけると、ディレクトリを作成してその中にプロジェクトが作成されます。下記の例では"helloworld2"というディレクトリを作成します。
dotnet new console --name helloworld2

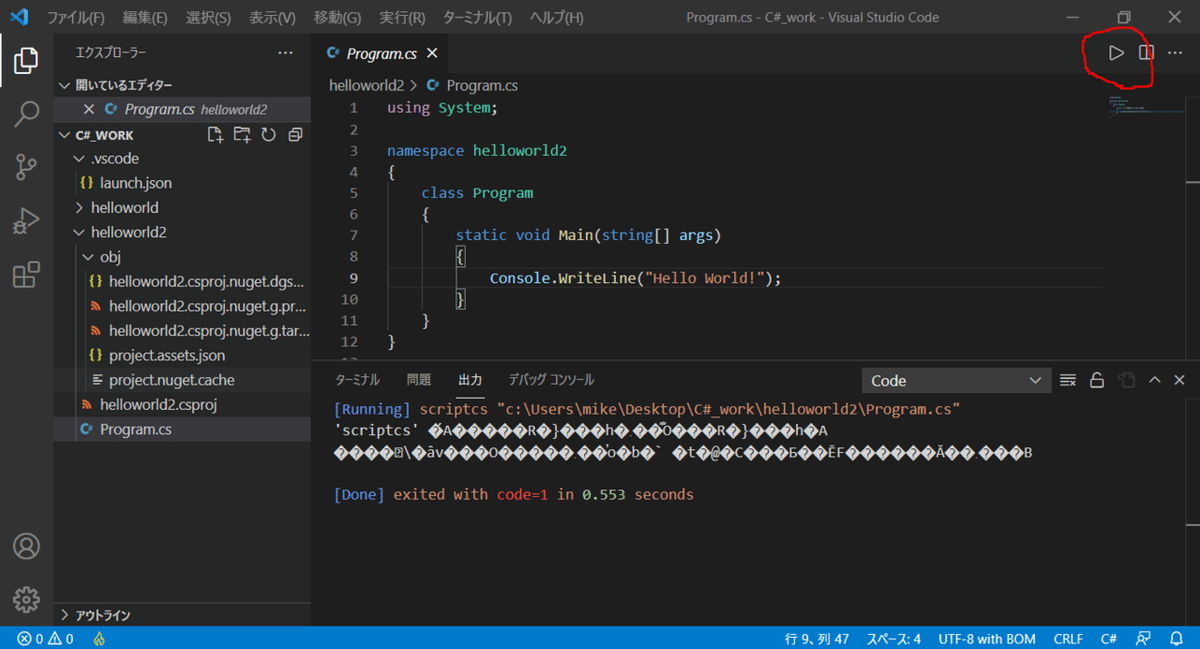
コマンドではなく、右上の実行ボタンを押すとどうなるか試してみました。なんか文字化けしてしまいましたね。直す方法しらべて、また後日追記させてください。

最後に
最後まで、ご覧いただきありがとうございます。dotnetコマンドの使い方、ターミナル以外のプロジェクトの作成方法、Visual Studio Codeの快適な設定など、まだまだ調べる事がたくさんありそうです。今後も少しづつ記事を書いて行きたいと思います。
