
プログラミングとデザイン、ipadでどこまでできるか?
プログラミングやwebサイトデザインをする際、ipadをどう活用しているか、を書き残します。ちなみにこの記事はipad+キーボードで書いています。記事を書くならipadでも問題ないです。ちなみに自分のipadのスペックは、ipad pro2018 メモリ4GBと高くはないので、最新のipadでは結果は違うかもしれません。
はじめに:手軽にwebデザイン、イラスト、プログラミングをしたい!という要望が自分にあった。
個人的にカフェなどで気分を変えて作業することが多く、昔はノートPCを持ち歩いていました。さらにイラストも描きたかったので、液タブ+ノートPCを持ち歩いていたのですが、ちょっとかさばるなあと思ってました。
イラストを描くうえで非常にipadが手軽でベストだったのですが、よく自分が使うAdobe illustratorがipadでは機能制限やキーボードショートカットが一部使えないなどで使いにくく、さらにプログラミングとかFTPを使ってサイト更新もしていたのでなかなかipadでやりたいこと全てをまかなうことが難しかったです。
タブレットPCやミニPCではどうか?
持ち運び、という点でタブレットPCとミニPCを検証しました。
タブレットPCのクロームブックを検討したが
はじめにクロームブックなどのタブレットPCが一番良いかなと思ったのですが、値段が高く、OSがプログラミングをする上でライブラリなどが対応していないことが 多く、筆圧感度が低いという理由で断念しました※とはいえ"弘法筆を選ばず"なので熟練者の方はクロームブックで何の問題もないのだと思います。自分はまだ研鑽不足。。
ミニPCは電源が課題
ミニPCはスペックも高く、持ち運びも便利でしたが電源がないと使えないのでカフェでも場所を制限されるため自分の要望を満たしきれないなとおもいました。ミニPCは実際に買って何度かカフェで作業しましたが、なかなか電源席が取れず、取れても落ち着かない場所(カフェの真ん中とか)でした。
結論、妥協した。
結論として、外ではipad、家ではPCで分けました。例えばadobe illutratorなら外ではざっくりラフを描いて実作業は家、ということです。妥協したことでようやく自分の中でモヤモヤがなくなりました。
やはり自分の場合はどう考えてもipadよりPCでの作業の方が効率が良いのです。
ただ、イラストやプログラミングは今のところipadでも事足りるので、がっつりwebデザインやサーバなどをガッツリいじる時だけPCという感じです。
次からはipadでのプログラミング、デザインについて自分が実際におこなった結果を記述していきます。
ipadでいろいろやってみた結果を軽くご紹介
プログラミングについて
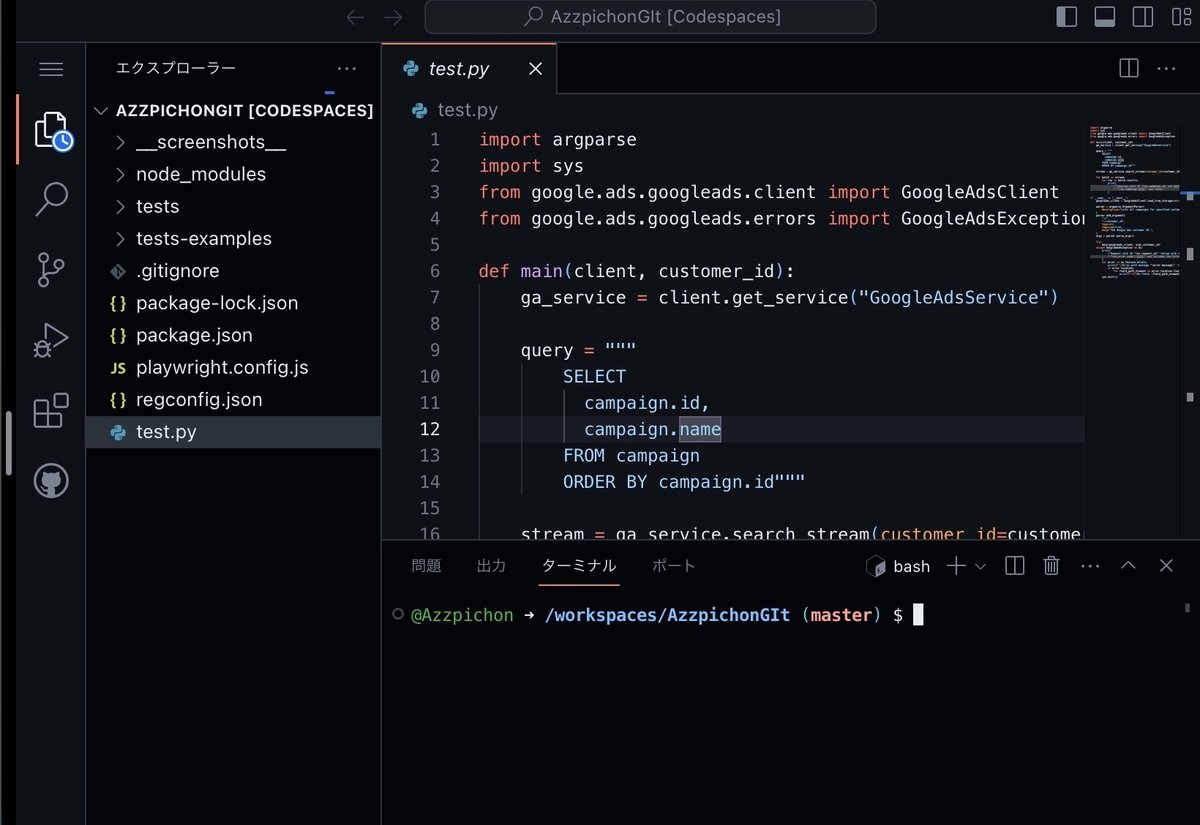
プログラミングに関してはweb版のエディターや開発環境がたくさんあります。いくつか使っているのですが、例えばgithub Codespacesは特に大きな問題はなく使えています。ただキーボードはあったほうが良いです。VSCのブラウザ版やaws Cloud9も特に問題なく使えますが、たまにPCでは起こらない遅延や動作が起こる(エディタ上に異様に空白がでるなど)こともあります※再読み込みすればなおります。もちろん自分のipadのスペックが低いのもありますが、完全にipadに適用していると明言しているエディターでもない限りブラウザ版でも安定はしないのかなと思います。

ワードプレスについて
ワードプレスも管理画面やサーバのダッシュボードは特に問題なくipadでも使えています。ただ、個人的にはダッシュボードよりFTPソフトでテンプレートをアップしたりする方が効率が良いのでその場合は家で行います。ipadにもFTPアプリはあり、使いにくいわけではないのでそこまで課題とは思っていないです。
chatGPTについて
MyGPTsを使ってアプリを作っているのですが、これもipadで問題はないです。以前、chatGPTを使っていると、たまに画面がおかしくなってchatGPTがうまく動かないことがよく起きてましたが最近は起きていません(アップデートでかわったのか?たまたまだったのか、不明です)。自分はスプレッドシートと連携させてMyGPTsを作っているのですが、Google Cloud Platform画面も問題なくipadで表示できるので、chatGPT関連は外でipadで気軽に使えています。
adobe illustratorについて
こちらはipad版アプリが出ているのですが、機能制限(フォント、処理など)がありキーボードを使ってもショートカット非対応なもの(スペース+マウスでのパン操作など)があり、PC版に慣れてしまうと使いにくかったです。
またブラシツールでApple Pencilでイラストを描くときの遅延が気になってしまい(ipadが古くて性能低いのもあると思いますけど)、イラレでのイラストはPC+液タブの方が描きやすかったです。
なので、自分はバナーデザインやwebデザインを作る際は家のPCで行う、ということを決めました。ラフぐらいなら十分ですが、自分はラフは手書きすることもあるのでipad版イラレはあまり使っていません。
ちなみにイラストについてはもうipadで十二分すぎます。
ipadとPCで行う範囲を使い分けて使ってます。
1つのPCで持ち運びが便利でデザインもイラストもプログラミングもできる、のが理想でしたが現状では難しかったので妥協しています。もちろん予算の上限がなければあるのかもしれませんが、現状は自分は使い分けて作業してます。
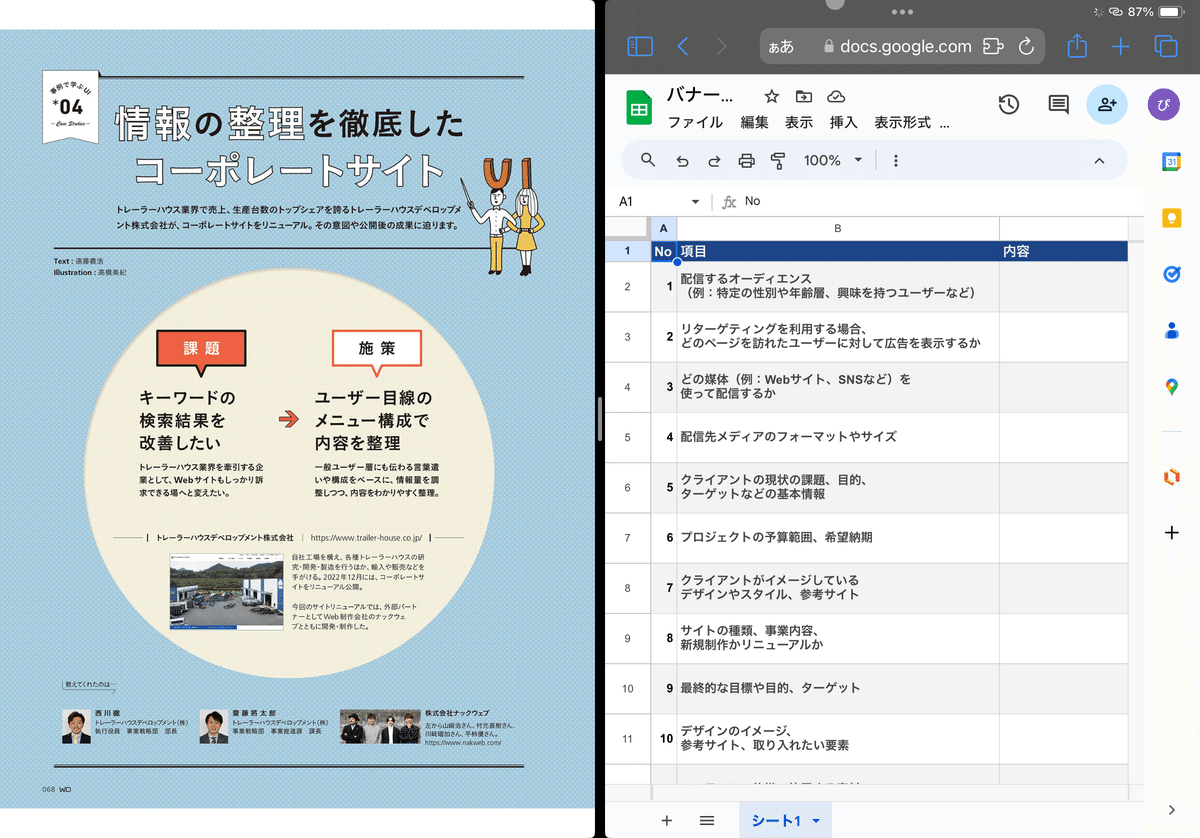
また、デザイン(設計)やマーケティングなどのフレームワークまとめ、などはipadでも十分なので、こういう記事をまとめるのにはipadはとても良いと思っています。イラストも描けますし。
画面を分けて、kindleで本を開きながらいろいろ学習するのも便利で好きです。