
ゲーム素材としてドット絵を描いてみよう!
この記事はFUN Advent Calender part2 7日目の記事です。
公立はこだて未来大学の学生や関係者たちが、技術的なこととか趣味なこととかを書いていくアドベントカレンダーです。
FUN Advent Calender part1の6日目の記事も僕が担当だったのですが、
なぜ、2日間連続で投稿するスケジュールにしてしまったのか・・・。
く、苦しい・・・。
自己紹介
みなさんこんにちは、吾妻ちとせです。好きなお茶は、太陽のマテ茶です。
6日の記事では今年から始めたカードゲームの話をしました。
思い返してみると、先日のこの記事、全然自己紹介をしていないことに気が付いたので、ここでしっかり自己紹介をしておきます。
わたくし、吾妻ちとせは学部4年のデザインコースの学生です。未来大学の大学院に合格しましたので、来年からは未来大の修士1年として頑張ります。
趣味は絵を描くことです。大学に入ってからデジタルイラストを描くことが多くなりました。デジタルイラストを描くときは、デジタルらしい表現というものを意識して絵を描いています。



さて、デジタルならではの絵の表現でドット絵というものがあります。
ドット絵とは、画像を構成するピクセルが視認できるほどの解像度で描かれた絵のことです。今回のアドカレ記事は、このドット絵を描いてみよう!という内容になっています。それではお楽しみください。
ブロック崩し
この記事を読んでいるのが未来大生ならば、必ず作ったことがあるでしょう。
そう・・・。
「ブロック崩しゲーム」をね!!
未来大学では1年のプログラミングを学ぶ授業の課題でオリジナルのブロック崩しゲームを作るのが恒例行事です。あれが人生初めてのプログラミングやゲーム制作体験になった方は多いのではないでしょうか。かくいう私も、ツクールなどでゲームは作ったことはあっても、本格的にコードを書いてゲームを作ったのはこの講義課題が初めてでした。
みなさん、この課題をやっていて思いませんでした?
頑張ってアイディアを思いついたけど、いい感じの画像素材がねぇ~
ブロック崩しはビデオゲーム、やはり画面の見栄えが大事です。ゲームも人間も見た目の第一印象が大事なのです。ちょうどいいフリー素材も見つかるかもわからないし、いろんな所から素材をかき集めると、画面の統一感がなくなってしまいます・・・。
結局ゲームに応じたオリジナルの画像素材を作るのが良かったりします。
でも、絵なんかあんま描いたことないし・・・。
はいというわけで、今回の記事は「ゲーム素材用のドット絵を描こう!」という記事です。
ゲームの画像素材をドット絵にするといい点
1.スマホやマウスなどで、デジタルイラストを描ける
デジタルのイラスト素材を作るならば、ペンタブなどのツールがないと絵を描くのは難しいのではないのでしょうか。アナログで描いたものをスキャンして取り入れることで素材にすることも可能ですが、差分画像とかが必要になってくるとデジタルで編集できる方が便利です。ドット絵ならスマホやマウスでも描くことが出来ます。
2.ゲーム素材としてデザインがしやすい
ゲームは1枚の絵と違って、複数のオブジェクトを使って画面の絵作りをしていきます。その際に、完成するゲームしっかり意識しながらゲーム素材を用意しないとちぐはぐな画面が完成してしまいます。そこで、ゲーム素材をドット絵という絵柄に統一してしまえば、ゲームの絵柄に簡単にコンセプトを持たすことが出来るのです。また、ドット絵はゲーム素材の差分なども描きやすく、描き直しや、描き足しがしやすい絵柄といえるでしょう。
3.参考になる表現が大量にある
初期のゲームグラフィクスの歴史はドット絵の歴史でもあります。歴代のゲームグラフィクスを参考にしながら絵を描くことが出来るのです。ドット絵は、ピクセルの集合が確認できるほど解像度の少ない絵です。ですから、その絵の描き方というものを直感的に理解しやすい部類の表現だと思います。もちろん、丸パクリはダメですが、創作の基本はまず模倣からだと思っています。その点ドット絵は、絵のなかではかなりハードルが低いジャンルだといえるでしょう。


見てくれだけ、真似して描くのは大抵の人ならできるだろう
では次にドット絵の表現や用語に関して紹介していきましょう。
ドット絵に関する表現や用語
まず、ドット絵の描き方の話に移る前に用語解説として、ドット絵に関する表現や用語を紹介していきます。少々個人の趣味や趣向に偏った内容になってますが、我流のドット絵の描き方を紹介する前準備みたいなものなので最悪読み飛ばしてもらってもかまいません。
ジャギー
ジャギーとは、ラスター画像で見られるギザギザの輪郭のこと。ドット絵をドット絵たらしめている表現。ジャギーを見ることで、この画像がピクセルの集合だということを噛みしめることが出来き、我々は安堵する。


アンチエイリアス
上記のジャギーのギザギザ感をまろやかにするために、境界線に中間色を挟む技法。ドット絵描きには、一生に一度アンチエイリアスを多用した絵を描くのにハマる時期がある。これをやると、いっきに描きこんだ感が出る。


服と背景の境界にグレーを挟むことで、まろやかなタッチを出している
色の制限
ドット絵にを描く際に、使用できる色や色数の制限。現在デジタルイラストを描くなら、色や色数なんか自由に使っていいわけだが、あえて制限を設けることによって、昔のドット絵の色合いを再現するのに一役買うことが出来る。○○風ドット絵を銘打った際にしっかりその色制限を守ってなかったり、使用できない色を使っていると通りすがりのドット絵オタクに刺される可能性があるので気を付けましょう。

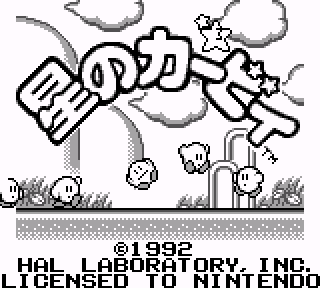
初代ゲームボーイは4諧調のモノクロ表示


タイルパターン
中間色や、テクスチャを表現するために用いられる技法。一定のパターンでドットを打っていく。アンチエイリアスと同様、これに魅入られるドット絵野郎も多数存在する。タイルパターンを打つことでしか発散できないストレスというものが世の中には存在する。


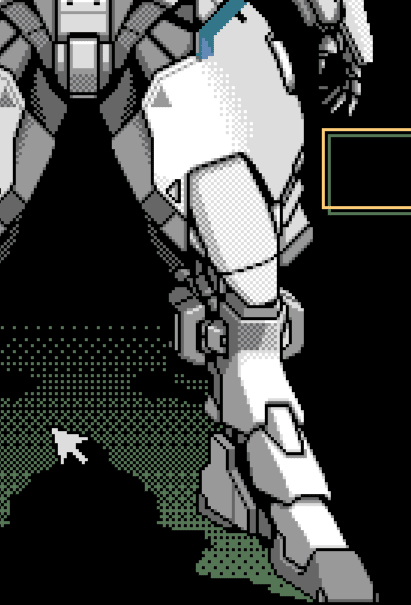
肘の装甲の質感を出すのにも格子状のタイルパターンを利用している。
塗り
主に中~高解像度のドット絵のタッチについて。これまでの用語と違い、この「塗り」については、僕が勝手に命名しているので、ドヤ顔でどこかで話すと恥ずかしい思いをしますのでお気を付けください。
まずはアニメ塗り。輪郭線をシッカリと描いていたり、影をベタ塗りで描いていてセル画のようにはっきりとした色分けをしている塗りをアニメ塗りと言ってます。カジュアルでメリハリとした印象を与えるタッチです。インディーゲームのドット絵に多いと勝手に思っています。

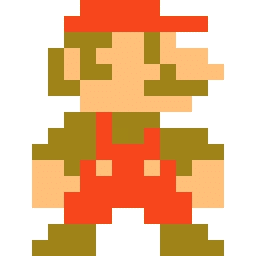
アニメ塗り:操作キャラには線画的な輪郭線があり、陰影はベタ塗りで表現されている
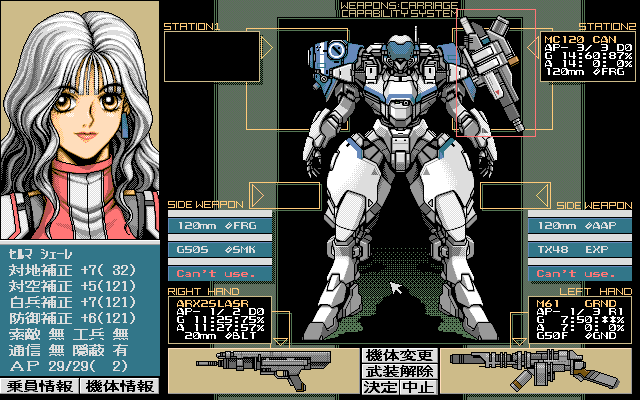
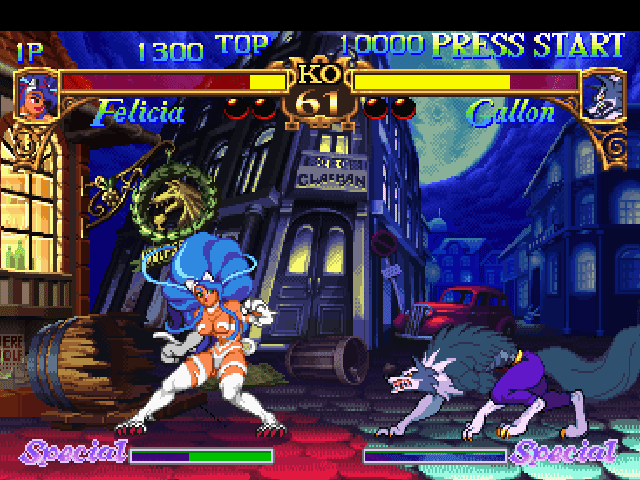
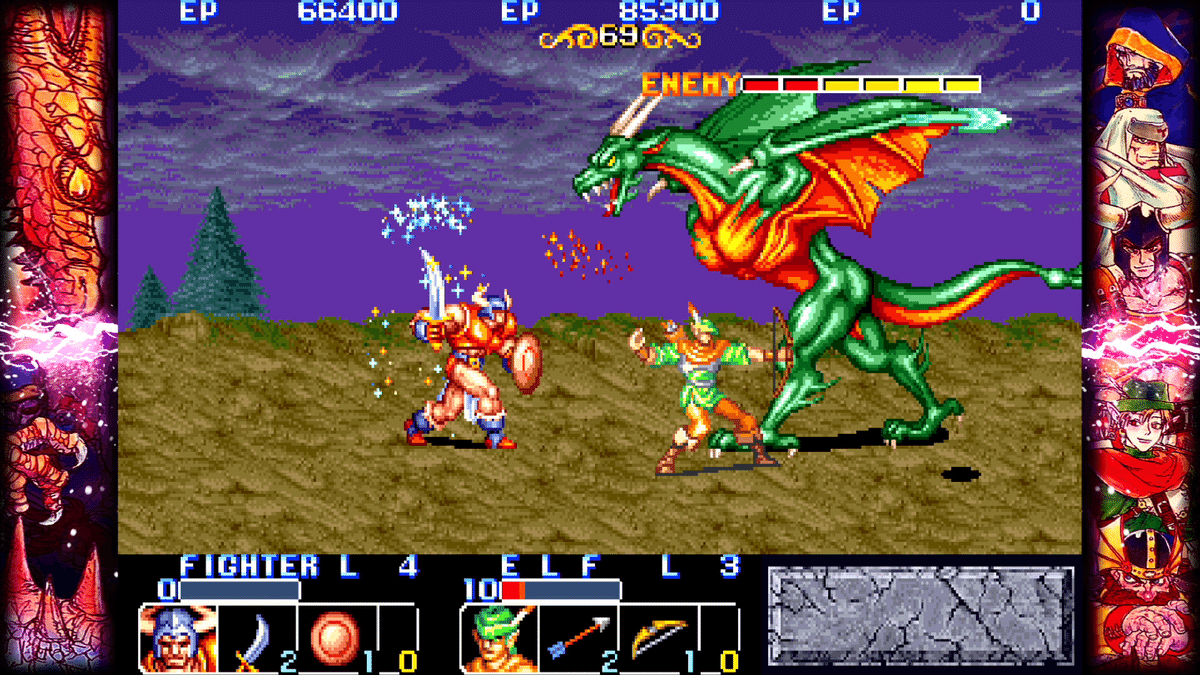
続いて、劇画塗り。これは、アニメ塗りとは逆に、細かくグラデーションを描きこみ、立体的な陰影を出しているタッチです。描きこみが多く、リッチで重厚感のある雰囲気になります。アーケードゲームのドット絵に多いと勝手に思ってる。

劇画塗り:ドラゴンや戦士の筋肉の陰影が数階調の色を使い表現されている
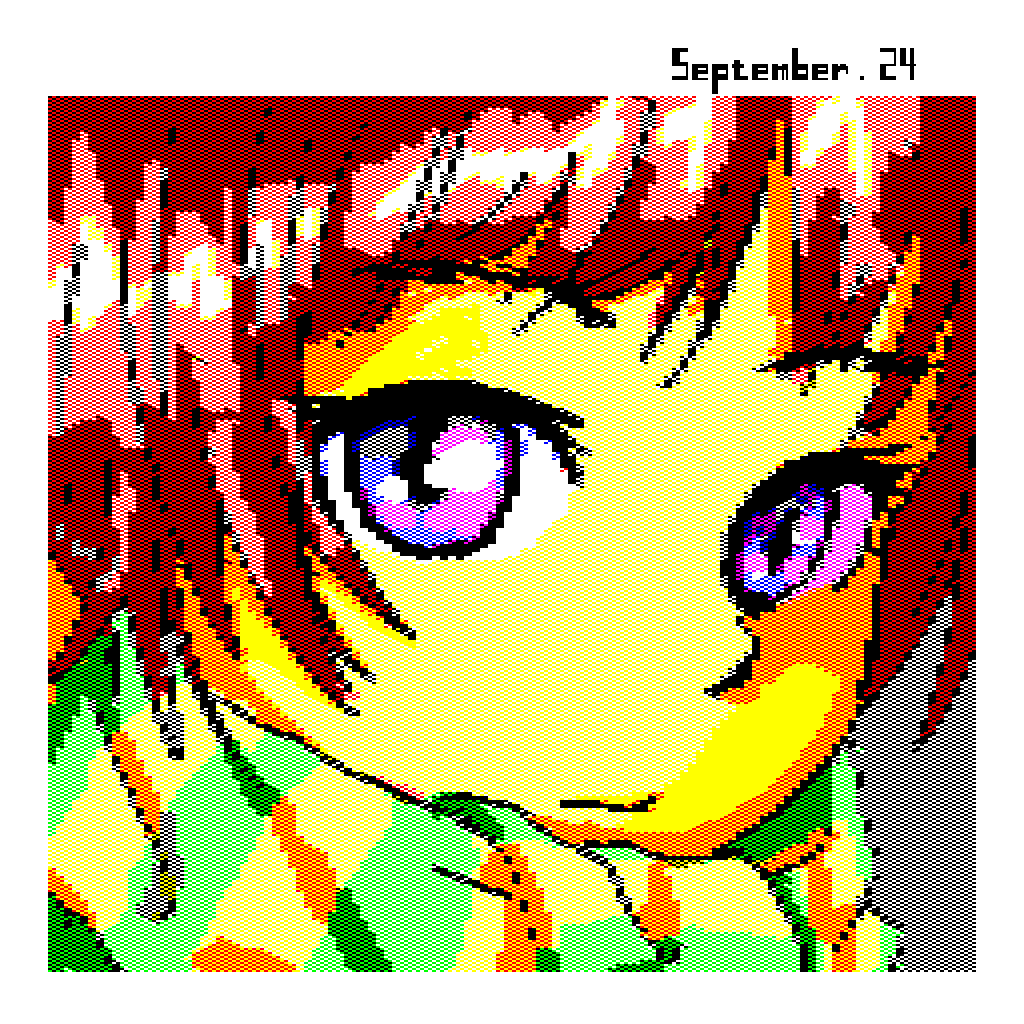
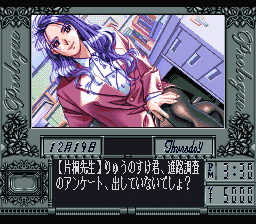
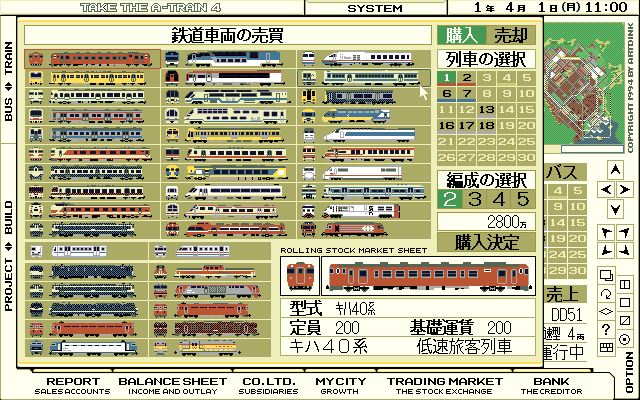
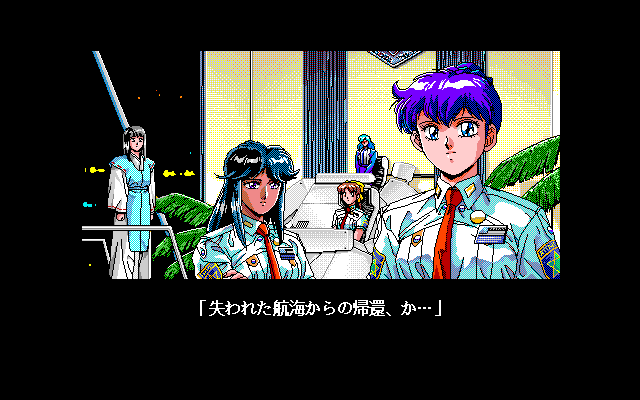
最後にギャルゲ塗り。昔のPCゲームに見られた、タイルパターンを多用した塗り。1枚絵の美少女イラストといえばこれである。


影のグラデーションがあまりないためアニメ塗り調のギャルゲ塗りとでも言おうか・・・
さあ!描くぞ!
用語解説という名のオタクの知識自慢に付き合ってくれて大変ありがとうございます。絵を描くのって描きだすまでが体感一番時間がかかるものです。
それでは、ようやくドット絵を描いていきたいと思います。さて・・・ゲーム案を参考にドット絵素材を考えますかと・・・。
あ!
ゲーム素材を作る記事なのにそもそもゲーム案がないじゃん!!
ドット絵を描くことに気を取られ過ぎて気が付かなかった!!!!
へたこいた~~~~~
(デケデン♪デケデン♪デケデン♪デケデン♪)
はい、突然ですがこの記事はコラボ記事となっております。ぴーや、ぴーや
8日に投稿される予定の千渡真君さんのアドカレ記事「ゲーム作りのハードルはそんなに高くない」とのコラボ記事です。未来大アドカレでコラボ記事て史上初な気がしますね。こちらの記事で千渡真君さんがゲーム制作の記事を書くとのことで、そこで使うゲーム素材をドット絵で作っていこうと思います。
話のきっかけは、千渡真君さんがアドカレでゲーム制作の話をする感じだったので「しめた便乗できるぞ!」となってお声がけした次第です。
千渡真君さんありがとうございます。
ゲーム案
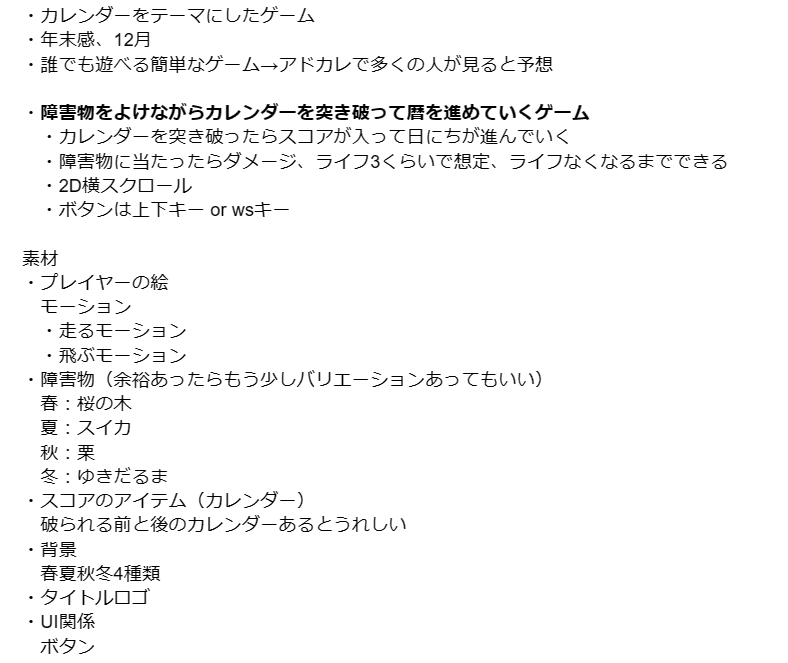
さて、ゲーム素材を作るにあたり、千渡真君さんと簡単なミーティングを行いました。以下の内容をもとにドット絵制作を進めていこうと思います。

コンセプト:カレンダーをテーマにした横スクロールのランゲーム
必要素材:プレイヤーキャラ、背景、障害物、タイトルロゴ等々
プレイヤーキャラ
まずは、プレイヤーキャラを描いていきます。
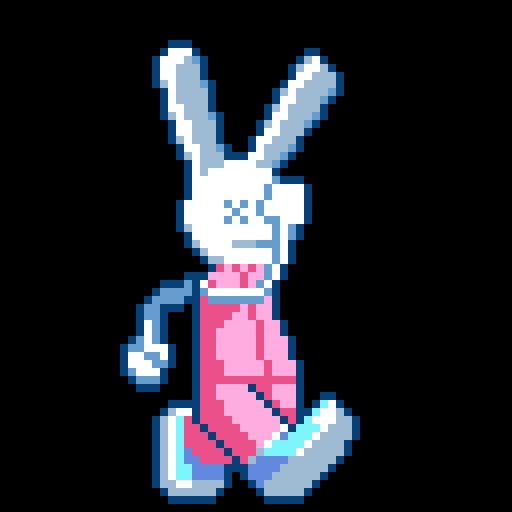
1年間を走るというコンセプトらしいので、今年の干支であるウサギをプレイヤーキャラにしてみようかと思います。
まずは、なんでもいいのでペイントツールを起動しましょう。レイヤー分け機能がついてたら作業が楽になります。
ドット絵を描くときの工程は、
1.ラフで形や構図を決める(絵の第一印象の50%がここで決まる
2.色を決めながら、形を整えていく(絵の第一印象の40%はここで決まる
3.描きこんでいく(アンチエイリアスやタイルパターンなどはここでやる
のようになっています。
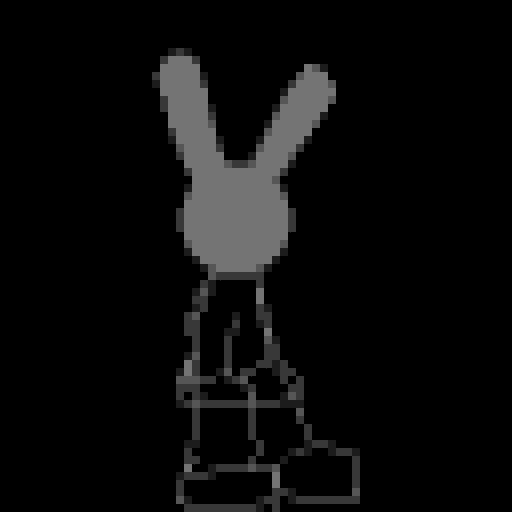
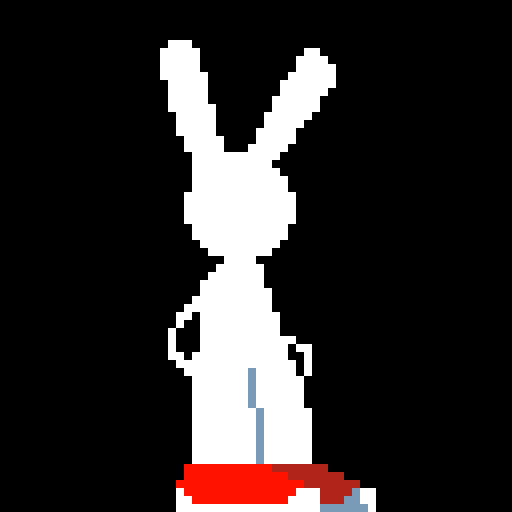
実際に描いていった際の工程を見ていきましょう。

等身やシルエット決めるくらいの気持ち

色んな色で塗り直してみて、雰囲気を掴む

ただベタ塗りだと、のっぺりした顔つきなったので、耳、目、口に色をいれた




走る姿勢が良すぎる、競歩選手みたいになってる
とりあえずプレイヤーキャラが出来ました。
障害物
続いて、ジャンプなどをして避ける、障害物を描いていきます。
ランゲームの障害物は、各季節の風物詩にしようということで、
春:桜の木
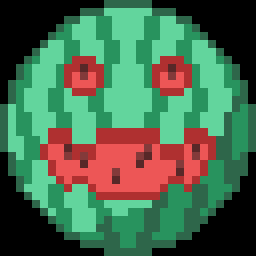
夏:スイカ
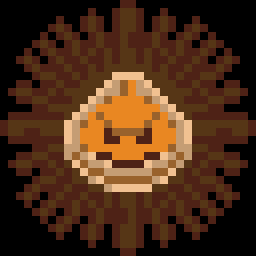
秋:栗
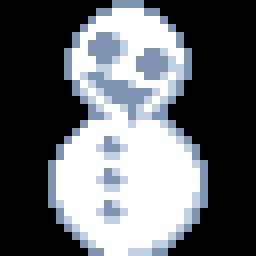
冬:雪だるま
になりました。
まず、ウサギと同じくなんとなくのデザインを考える。障害物なので、プレイヤーには除けないといけないもの、危険なものとわかるビジュアルでないといけない。スイカや栗などは食べ物そのままの絵で描いてしまうと、もしかするとスコアアイテムのようなものだと思われてプレイヤーが突っ込んでいってしまう可能性もある。
・顔などを描いて、擬人化を行い、アイテムではないことを主張する
・極力、敵っぽいビジュアルにする
この2つの頭に入れてドットを打っていくことにしました。

ウィスピーウッズではない

種が黒目になっているのがポイントである

障害物のなかで一番痛そう

すこし溶けている感じを出したら、怖い顔になった
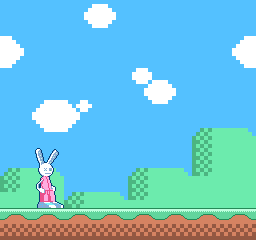
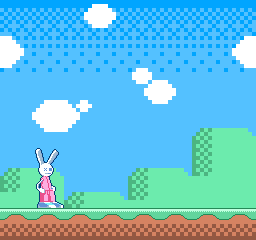
背景
最後に背景を描きます。ゲームオブジェクトを実際に置いてみて、画面のバランスを考えながら背景を考えていきます。

背景と手前の絵の差別化を図るため
1ドットのサイズを変えてみたり、アウトラインを引かないようにする

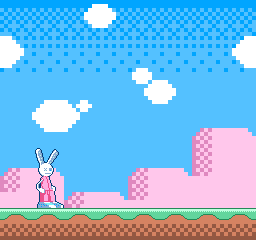
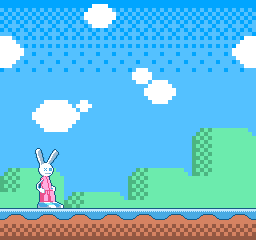
背景の絵が決まったら、季節ごとに色を変えたものを作る。
作業短縮のために、使いまわせるものは使いまわしていこう。




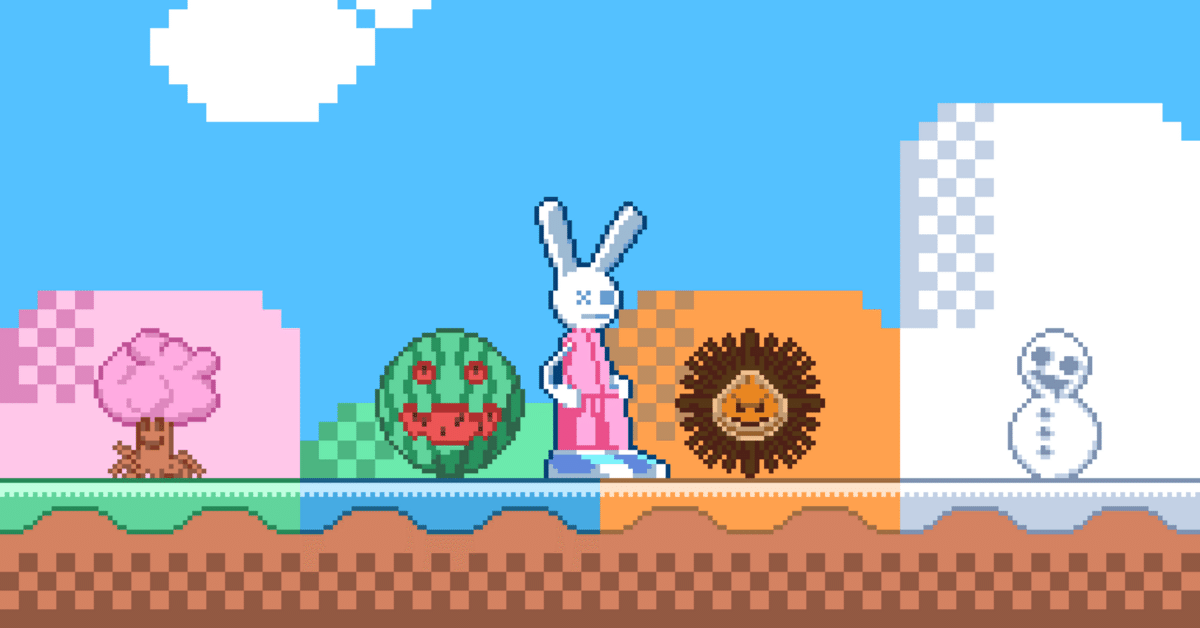
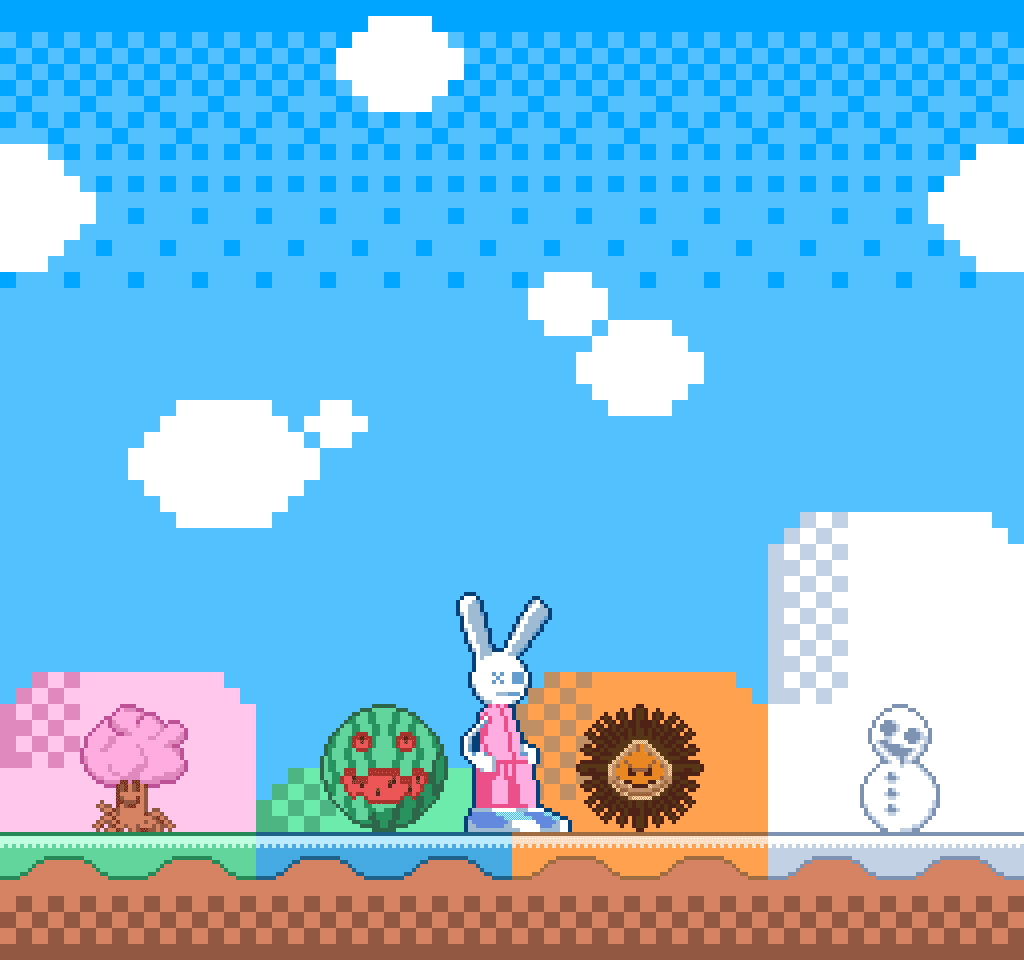
完成!

なかなか、狂気の世界である
完成しました。
こうして並べると桜の木の小ささが目立ちますね。時間もないのでこれで勘弁ということで・・・。
絵が完成するときはいつか、
それは「飽きた時」と「締め切り」が来た時である。
この絵を、データ別にまとめて千渡真君さんに託そうと思います。
千渡真君さんデータを渡すのが当初より遅れまくってマジですいませんでした。
千渡真君さんは、趣味でゲーム作りをしている同期で、何度か一緒にゲーム制作を行ったことがある友人です。
↓千渡真君さんの記事はこちら!Unityでのゲームを作るプロセスを詳しく書いています!是非是非読んでください!
https://note.com/sento_shinkun/n/n8962a57eddda
それでは!
この記事が気に入ったらサポートをしてみませんか?
