
【Photoshop】時短お絵描き【クリスタ】

ツイッターで久々の1000❤超えを達成したデパプリ絵~。
たくさん見てくれてありがとうございますですわ~~。
お絵かきするときはPhotoshopで何十時間も時間をかけて塗るのがまーーー好きなんですが、最近忙しいのでそれもできなくてですね。
時間をかけずに絵を描く方法や、ツール設定をご紹介します。
ちなみにPhotoshopとCLIPSTUDIOPAINTを使いますのでご了承ください。

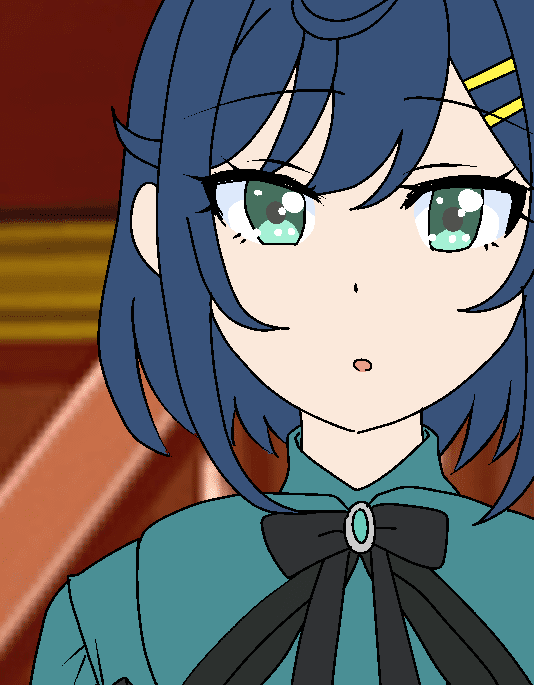
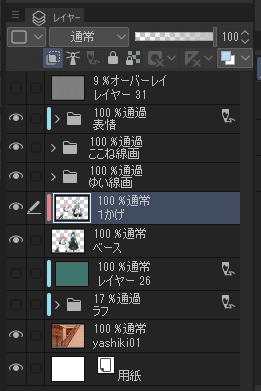
完成した絵のレイヤー非表示だけで申し訳ないですが!
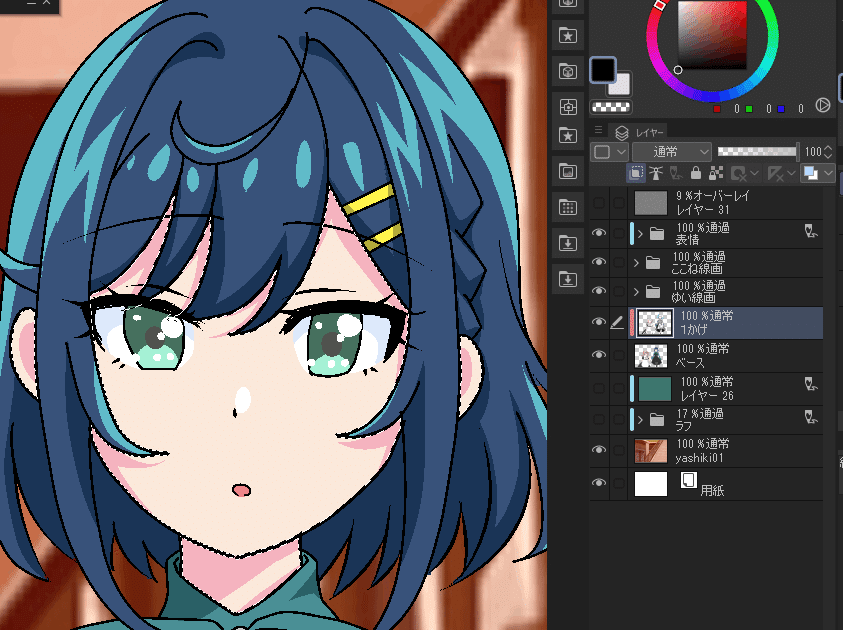
100%表示の絵です。
ご覧の通りアンチエイリアスを切ってジャッギジャギした状態で描いてます。
昔のお絵描き掲示板みたいですね。
最終的にPhotoshopで加工してなめらかにします。

クリスタで、新規作成するときに、基本表現色をモノクロにするか、
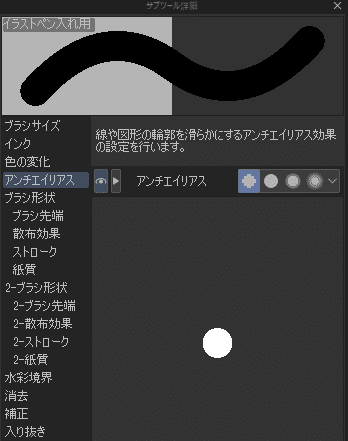
ペンの設定を上記画像のように、アンチエイリアスの項目の一番左を使います。
用紙サイズはA4とか、でっかいサイズがいいと思います。
レイヤー数が少ないのでサイズが大きくてもそんなに重いファイルにはなりません。

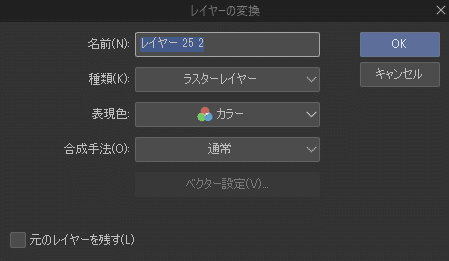
基本表現色をモノクロにした場合は、レイヤーを右クリックして、レイヤーの変換から表現色をカラーに変更すると色が塗れるようになります。
アンチエイリアスを切って描くとなぜいいかというと、バケツツールで簡単に色分けができることと、感覚になってしまいますが、線画の描写もあまり筆圧に頼らずに描ける気がするので楽です。
線の強弱や入り抜き等はあとから線修正ツールを使えば👌

影やらハイライトやらを塗ります。

色塗りに使うレイヤーはベースと影の2枚だけです。
いちいち色別にレイヤーを分ける必要はないです。めんどいので。
このままブラシで肌色だけ影をつける~というのは大変なので、色のベースレイヤーから選択範囲を取ります。

自動選択ツールの設定です。
1かげレイヤーを選択した状態で使うので、参照しないレイヤーに編集レイヤーを参照しないにチェックを付けます。
隣接ピクセルをたどるのチェックは外します。
参照レイヤーはお好みでどうぞ。

塗りたい部分(顔)を自動選択ツールでクリックすると、肌色だけ選択範囲が取れます。
編集レイヤーを参照しない設定にしたのである程度影を塗っていても選択範囲からは無視されます。
影をブラシで塗ってもいいですが、おすすめは投げなわ塗りです。めっちゃ楽です。早いです。
ブラシだと髪の毛の落ち影なんかは鋭角なので、ブラシで描いて消しゴムで消して、が必要ですが、投げなわ塗りだと一発で尖らせて塗れるので時短になります。
図形ツールの中に投げなわ塗りがありますので、合成モードの設定を消去に変えて消しゴム版も作っておきましょう。楽です。
選択範囲の点線は邪魔なので、表示>選択範囲の境界線をクリックすると点線を非表示にできます。
クリスタの初期設定は存じませんが、フォトショと同じくCtrl+Hにでもショートカットキーをぶちこんでおきましょう。

影が塗れたら加工するPhotoshopへ移行する前に、みんな大好きフィルタ>パーリンノイズで適当にざらざらのテクスチャを作っておきましょう。
フォトショでも作れるけどクリスタのフィルタの方が工程が少ないので。
なんなら素材として登録しておいてもヨシ!
最終的に効果としてオーバーレイ10%以下くらいでのせておくといい感じになる万能なヤツです。

PSDで保存して(一応CLIPでも保存します)Photoshopで加工します。
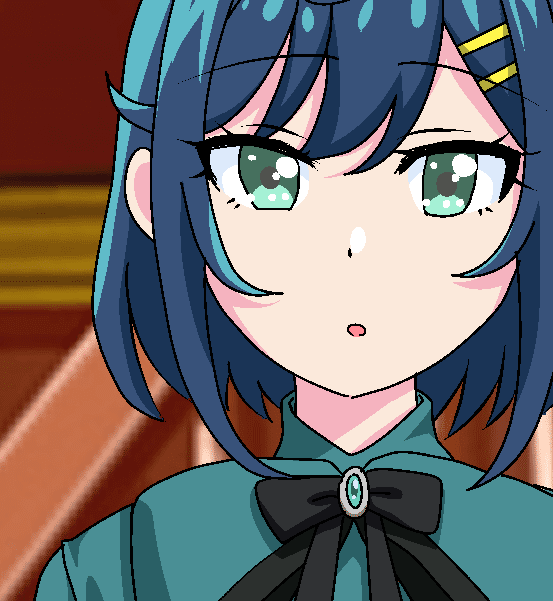
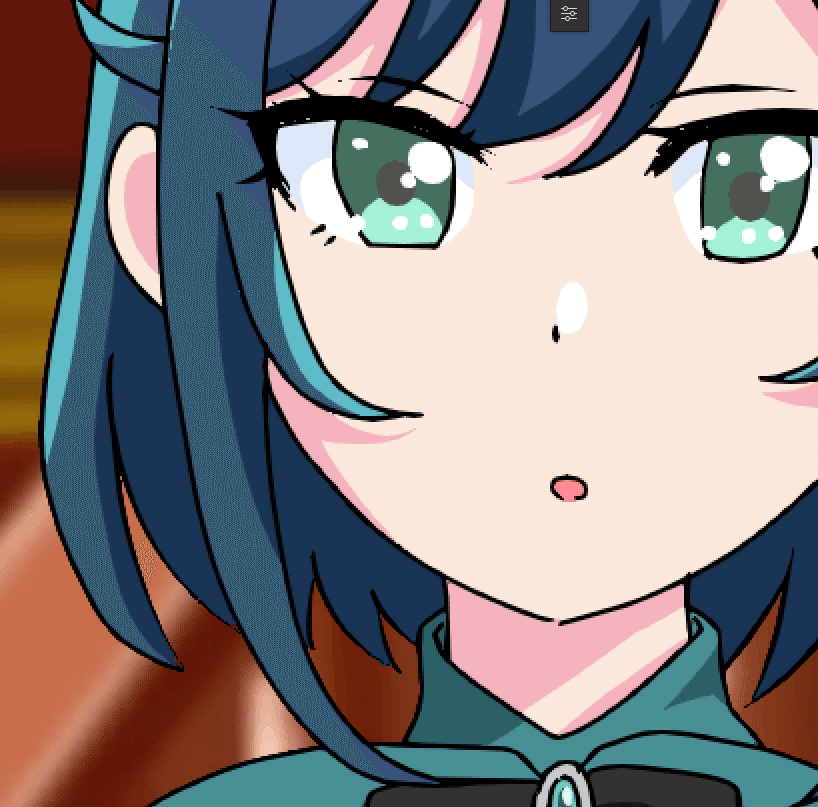
ジャギジャギのキャラ絵を統合してOLM Smootherというプラグインを使って加工します。DLしてきてね。
これだけであのガクガクのジャギジャギした絵が上記のように滑らかになります。すごいですね!!

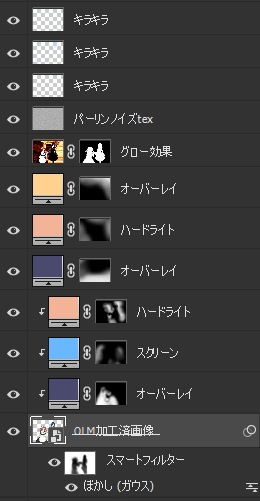
あとは適当に効果を入れます。
使った色とレイヤーモードを貼っておきますね!
とりあえずオーバーレイでキラキラさせておけばいいと思っています!!

背景? DLサイトでたくさん売ってるよ!
みにくる背景CG素材集『お屋敷編』part01&02&03/背景専門店みにくる
みにくるさん、ハイクオリティでおすすめ。
最後までうっかり読んでしまったそこのあなた!
ハートをぽちっと押してスキってしてくれると嬉しいです!
まだ押してもらったことないので!ノシ
