
シェーダー勉強内容(2022年4月)
はじめに
2022年4月に勉強した内容です。
過去の記事はこちら
Unity
学校での制作でチームに自分がどんなことができるのか分かりやすく見せるためのポートフォリオを作成するために今すぐに使えそうなシェーダーを作ることにシフトしました。
前回から作っている大型のシェーダーは同時進行で暇な時に作っています。
ステンシル
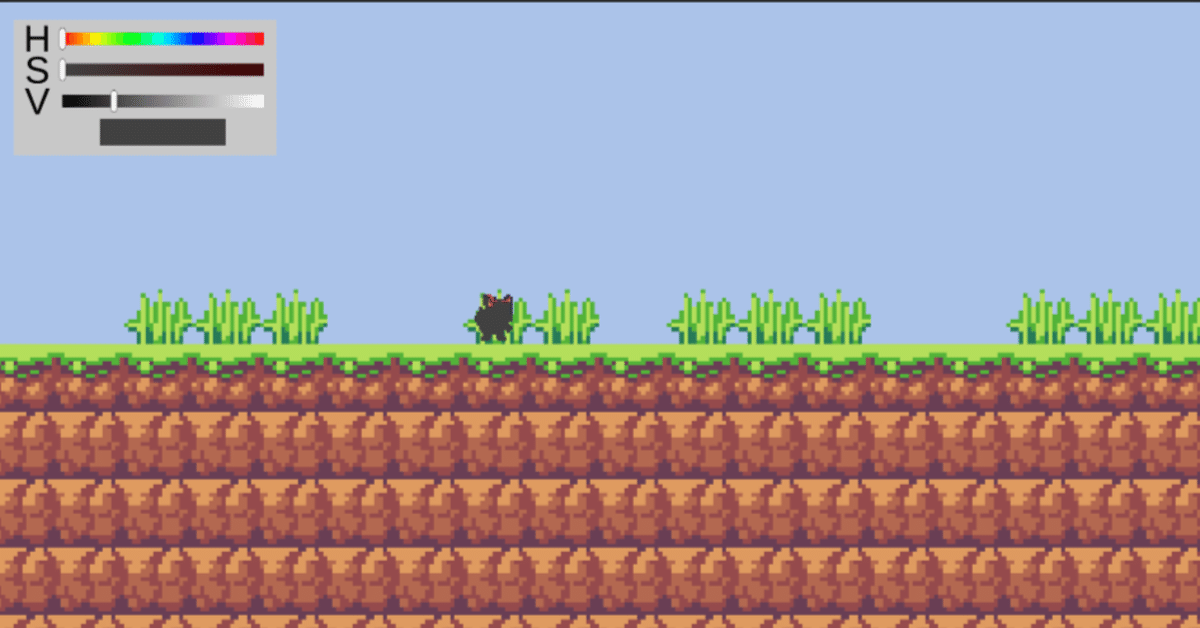
HSVスライダーをシェーダーのデモプロジェクトに入れてみた!
— あやは401【シェーダー開発中】 (@ayaha__401) May 5, 2022
これで色変えるとどんな感じになるのか見やすい! pic.twitter.com/szLxBKeiKx
ステンシルを使ってキャラクターが草むらの後ろにいるのかわかるようなシェーダーを作りました。
UnityのSpriteDefaultシェーダーにステンシルの機能を追加しています。
正規化ができた pic.twitter.com/16gIVh4zaM
— あやは401【シェーダー開発中】 (@ayaha__401) April 28, 2022
単色で塗りつぶすだけでは機能として不十分だと思ったので画像を入れることもできます。
v2f vert (appdata v)
{
o.screenPos = ComputeScreenPos(o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// ScreenUV======================================================================
float2 screenUV = i.screenPos.xy/i.screenPos.w;
screenUV*=_ScreenParams.xy*_PatternTex_ST.xy;
screenUV=(screenUV*2.-_ScreenParams)/min(_ScreenParams.x,_ScreenParams.y);
}画像はスクリーン座標で貼り付けています。正規化されていないと画像が伸びてしまうのでShaderToyを始めるときと同じ計算方法で正規化します。
ブラー
デモだいたい完成。 pic.twitter.com/f4i7VIrMDf
— あやは401【シェーダー開発中】 (@ayaha__401) May 9, 2022
オプション画面などを表示したときに背景をぼかすシェーダーを作りました。
現状ぼかしを強くするほどFPS値が下がるので軽量化させたいと思ってます。
最終的なリポジトリはこちら
HVSスライダー
できた。自作HSVスライダー!
— あやは401【シェーダー開発中】 (@ayaha__401) May 4, 2022
Hは虹色の画像、SとVのスライダーの背景はシェーダーを使って実装 pic.twitter.com/Fg6Zp9EIC1
自作HSVスライダーを作ってる時にS値とV値のスライダー背景を作るのにシェーダーが必要になったのでS値とV値の背景用シェーダーを作りました。
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = fixed4(fixed3(hsv2rgb(float3(_Hue, i.uv.x, _Val))), 1.);
return col;
}hsv2rgb()というHSVをRGBに変換する自作メソッドを使ってスライダーで調節されたH値とV値、そして横方向にグラデーションすればいいのでi.uv.xを使ってRGBを求めます。
S値用背景もV値用背景もほぼ同じ方法で作られてます。
H値もシェーダーで作れるのですが虹色の画像を作ってしまい、使わないのは勿体無いので使いました。
最終的なリポジトリはこちら
大型のシェーダー
それなりに正しい気がする pic.twitter.com/JE0kuNxFtA
— あやは401【シェーダー開発中】 (@ayaha__401) April 7, 2022
複数のポイントライトに対応しました。
現在SHをどうするかで苦戦中です。参考にしているシェーダーを理解すればするほどそれと同じ計算式を生み出す気がして困ってます。
クリエイティブコーディング
いつもの参考サイトで勉強です。
でもUnityが忙しくて少ししか進んでません。何となくIFSの部分は理解しました。
この記事が気に入ったらサポートをしてみませんか?
