
「毎日進捗を出す」VRChatアバター改変【Day1】髪色を変えてみよう!


こんにちは、あわいです。
ではいよいよ、実際にアバターの改変を始めていきましょう。
Day1の進捗は、「アバターの髪色を変える」です。
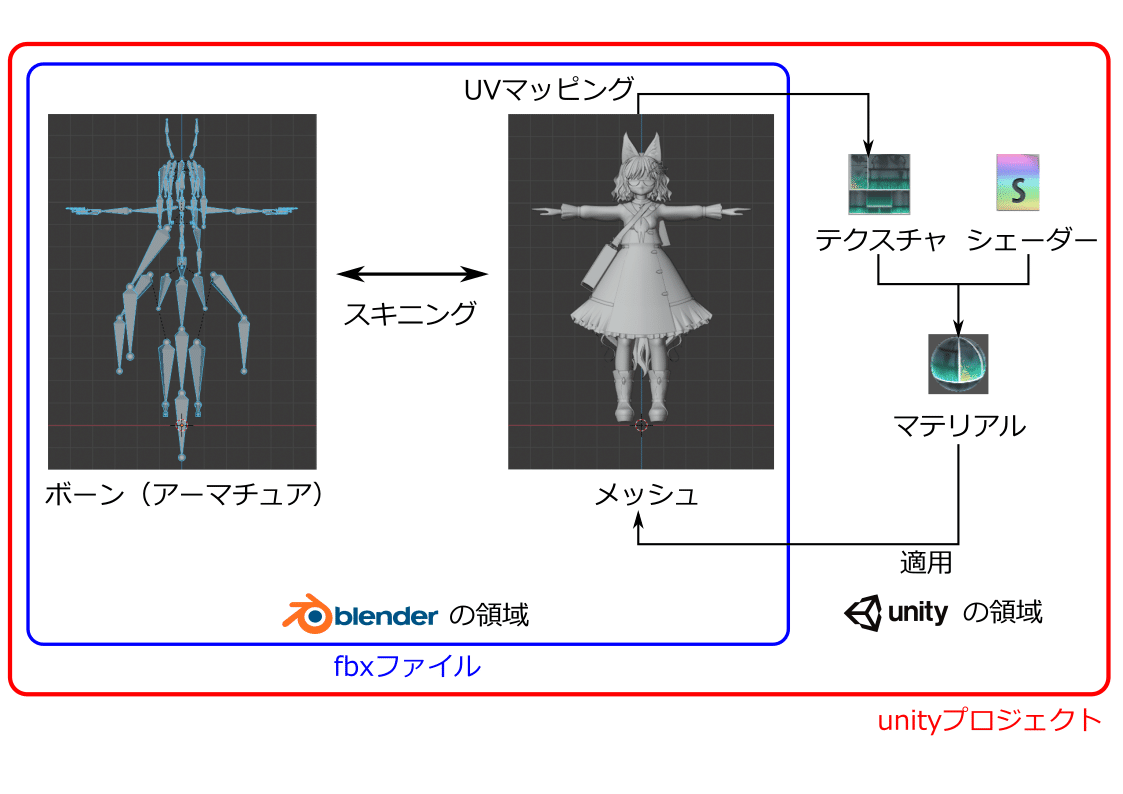
まず、Day0で説明した画像を再掲して、アバターの髪色を変えるにはどうしたらよいか考えてみましょう。

髪の毛は、髪の形のメッシュ(ポリゴン)に、テクスチャを貼り付けることで作られています。ということは、このテクスチャを変更すればよさそう、ということが分かります。
では、実際にテクスチャを探してみましょう。
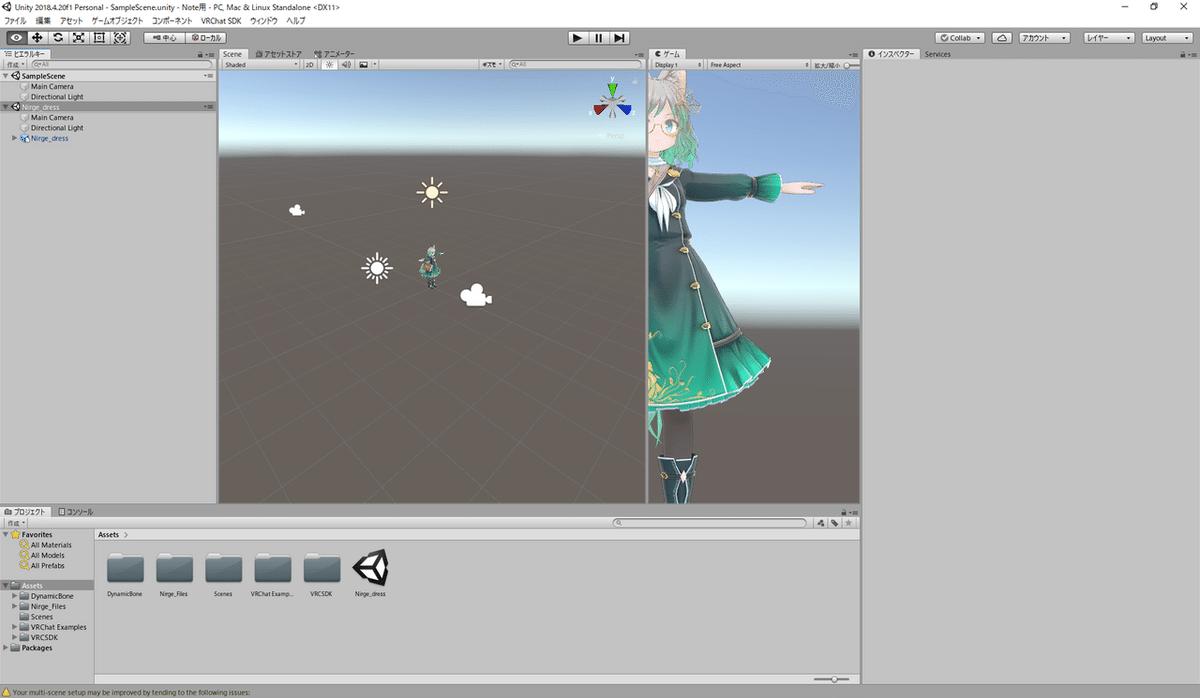
以下はVRCのSDKとかわいいかわいいリュージュ・コスモクロエちゃんを読み込んだ状態のUnityスクショです。余談ですが、リュージュちゃんは大変かわいい上、とても自由な利用条件のアバターですので、よければご購入ください。

リュージュちゃんの場合、このUnityロゴを左上のヒエラルキーにD&Dすることで、アバターを読み込めます。
リュージュちゃんはシーンという形で配布されていますので、他のアバターをお使いの方は違うファイルをD&Dすることになるかもしれません(おそらくPrefabという形でしょう。各アバターの説明を参照してください)。
シーンをD&Dすると、このようになります。

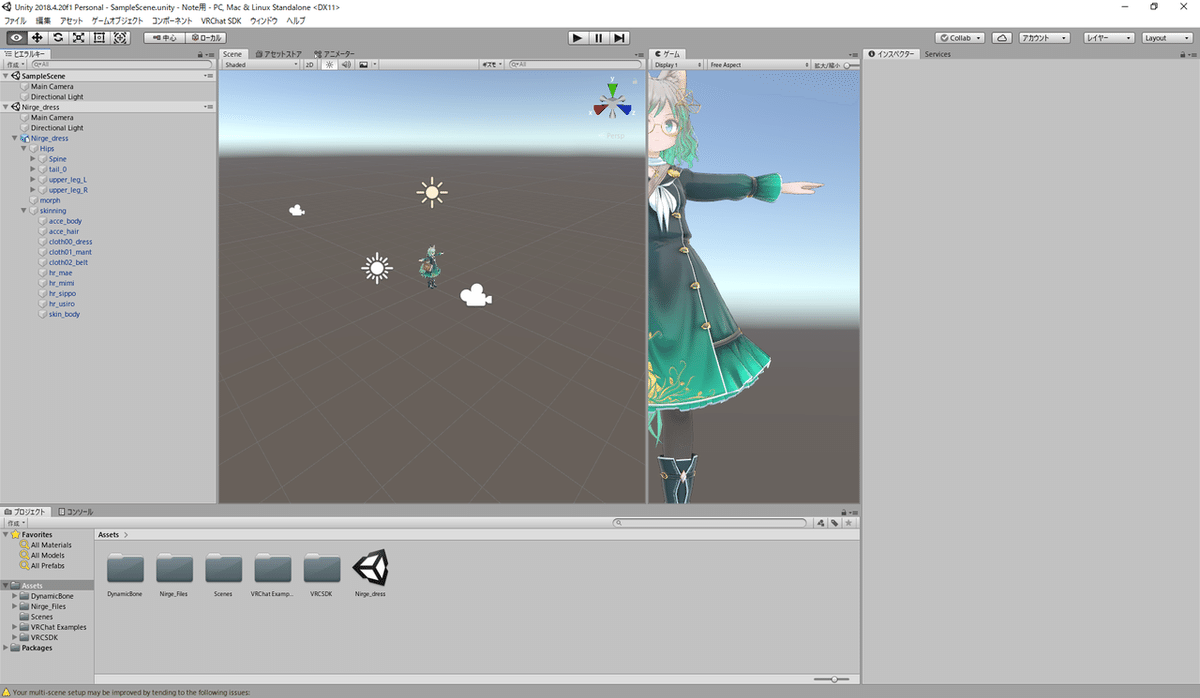
ここで、アバター本体は、Niege_dressという水色のアイコンの行です。Prefabの形でD&Dした方も、同じものが見えているはずです。では、この中身を見ていきましょう。アイコンの左側の三角形をクリックすると、中身が展開されます。

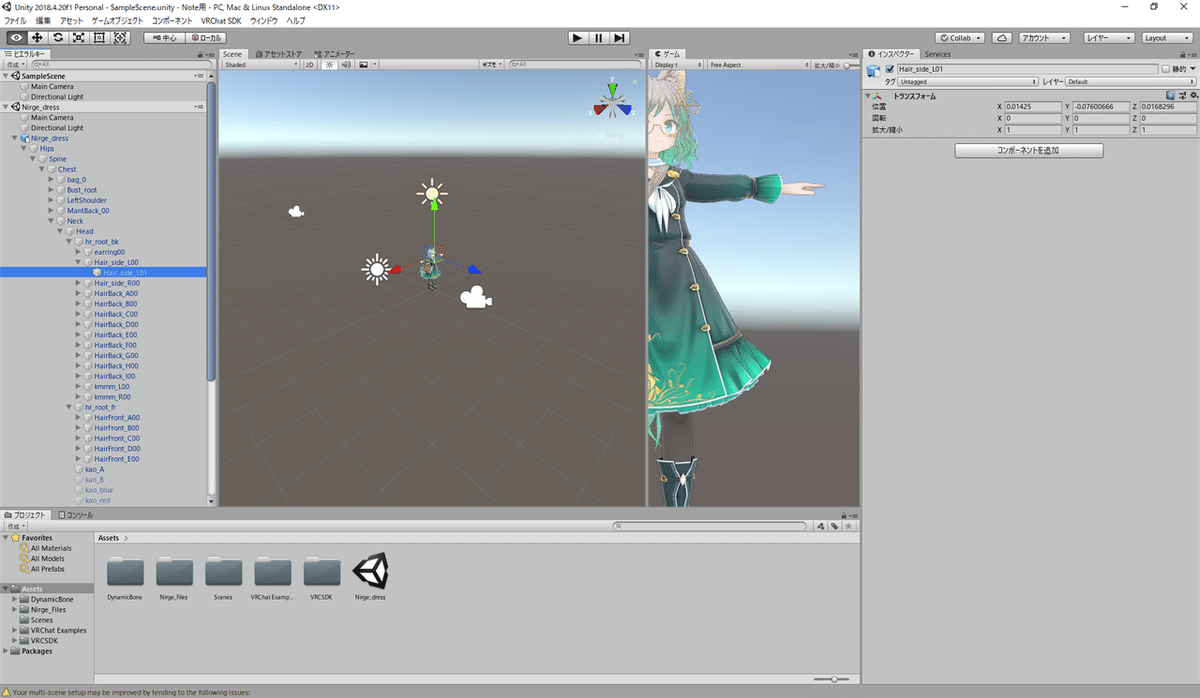
はい、たくさんの情報が出てきてよく分かりませんね。まず、アバターの子として、Hipsというものと、skinningというものがあります。とりあえず、Hipsを展開していってみましょう。今日は「髪の色を変える」なので、それっぽいものが見つかるでしょうか。

おっ、Hips→Spine→Neck→Headと展開していくと、「Hair」というものが見つかりました。これをクリックすると、この部分の詳細が右側の「インスペクター」というところに出てきます。ですが、テクスチャらしいものは見つかりません。
ここで、最初の画像を思い出してみてください。

そうです。今展開していったのは、「アーマチュア」なのです。つまり、アバターの内部の骨の情報を展開していったのです。これはこれでとても大事なのですが、今日の目的である「髪色を変える」にはマッチしません。
実は、メッシュとマテリアルの情報は、基本的にアーマチュアの中にはありません。よく「スキニング済み」という説明をBoothなどで見かけますが、これはアーマチュアとメッシュが分離され、関連付けがきちんと施されています、ということなのです。
では、「Hips」の展開をやめ、「skinning」の中身を見てみましょう。

やった!ありました!skinningの中の、「hr_mae」を選択すると、リュージュちゃんの前髪が選択状態になりました。
そして、右側のインスペクターを見ると、「マテリアル」の文字が見えます。これが、髪の毛のメッシュ(ポリゴン)と、それに適用されるマテリアルの情報になります。
なお、これはリュージュちゃんの例ではありますが、スキニング済みのモデルであれば、どのようにメッシュが分割されているかの差はあれど、ほぼ同様の構成になっているはずです。
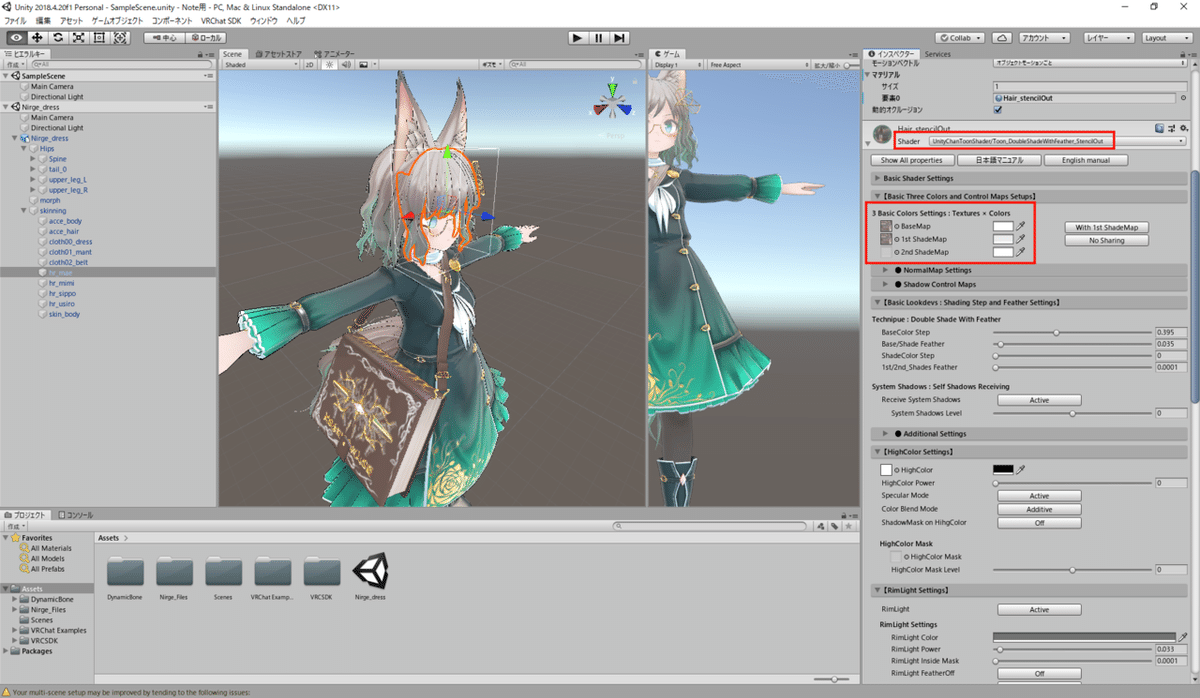
では次に、テクスチャが入っている「マテリアル」の情報を見てみましょう。インスペクターの下部にある、丸い画像と一緒に表示されている領域。ここがマテリアルです。三角形をクリックして展開してみましょう。

うわっ!情報量が多すぎてわけがわかりませんね。今回は、下の赤枠だけに注目してみましょう。
(もしこの見た目になっていない場合、マテリアルの丸い画像の直下にある「Change Custom UI」を押してみてください)

まず、赤枠で囲った一つ目の設定が、「シェーダー」です。シェーダーが何をしているかの説明は、Day0を見てくださいね。
ここで使われているのは、「ユニティちゃんトゥーンシェーダー(以下UTSといいます)」です。Unityが公式で出している無償の高機能シェーダーで、アニメ調の表現を得意とします。VRChatでも最もよく使われているシェーダーの一つですので、ぜひ名前を覚えておいてください。
ここで使われているのは、UTSのうちToon_DoubleShadeWithFeather_StencilOutというシェーダーです。長すぎますね。高機能シェーダーだけあって、設定次第で様々な表現ができるのですが、それはまた別の日にしましょう。
さて、赤枠の二つ目を見てください。これがまさに「テクスチャ」です。Texture x Colorとあって、さらにBaseMap、1st ShadeMap、2nd ShadeMapとあります。
非常にざっくり言うと、UTSは「3つのテクスチャと3つの色」を乗せることができます。BaseMapは光が当たっている部分、1st ShadeMapは最初に影になる部分、2nd ShadeMapはさらに影になる部分です。それぞれに対して、テクスチャと乗せる色を設定することができます。
が、ぶっちゃけた話全て細かく設定することはほとんどありません。
リュージュちゃんの例でも、BaseMapと1st ShadeMapしか使っていませんし、双方には同じテクスチャが設定されています。
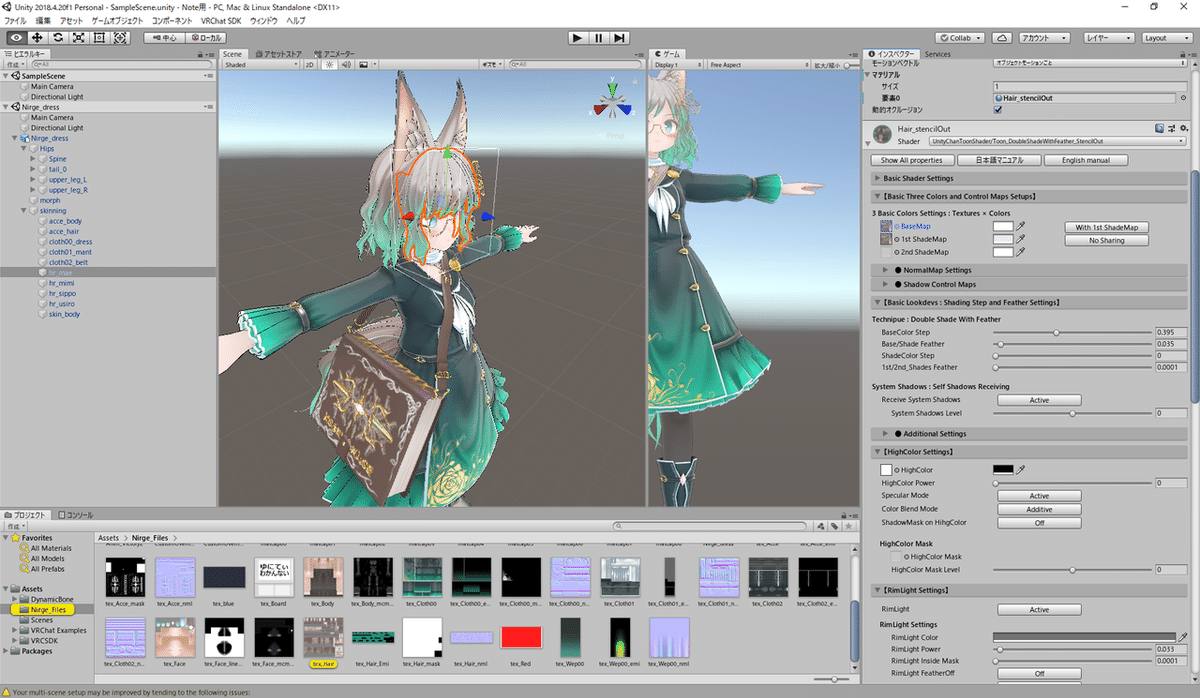
一旦UTSの細かい設定は忘れて、本来の目的に戻りましょう。髪の毛のテクスチャを探すのです。BaseMapの左側に小さく表示されている、サムネイルのような画像をクリックしてみてください。

すると、Unity下部の画面が自動的に切り替わり、黄色でBaseMapにアタッチされている画像ファイルを提示してくれます。これが、hr_maeに適用されているテクスチャファイル本体です。やっとたどり着きました。
さて、このテクスチャファイルを編集するとして、どこにあるのでしょうか?ありがちな勘違いとして、ダウンロードしてきたアバターのファイルそのものの中身を編集してしまうケースです。
実は、Unityにファイルをインポートした際には、以下のような処理が行われます。

つまり、ダウンロードしてきた元ファイルをいくら編集しても、Unityプロジェクトには反映されません。Unityプロジェクトの中にある、インポートされたファイルを編集しなければならないのです。リュージュちゃんの場合、unityプロジェクト名\Assets\Nirge_Filesに入ります。
では実際に編集していきましょう。まず、念のため元のテクスチャファイルをコピーしてバックアップを取っておきます。

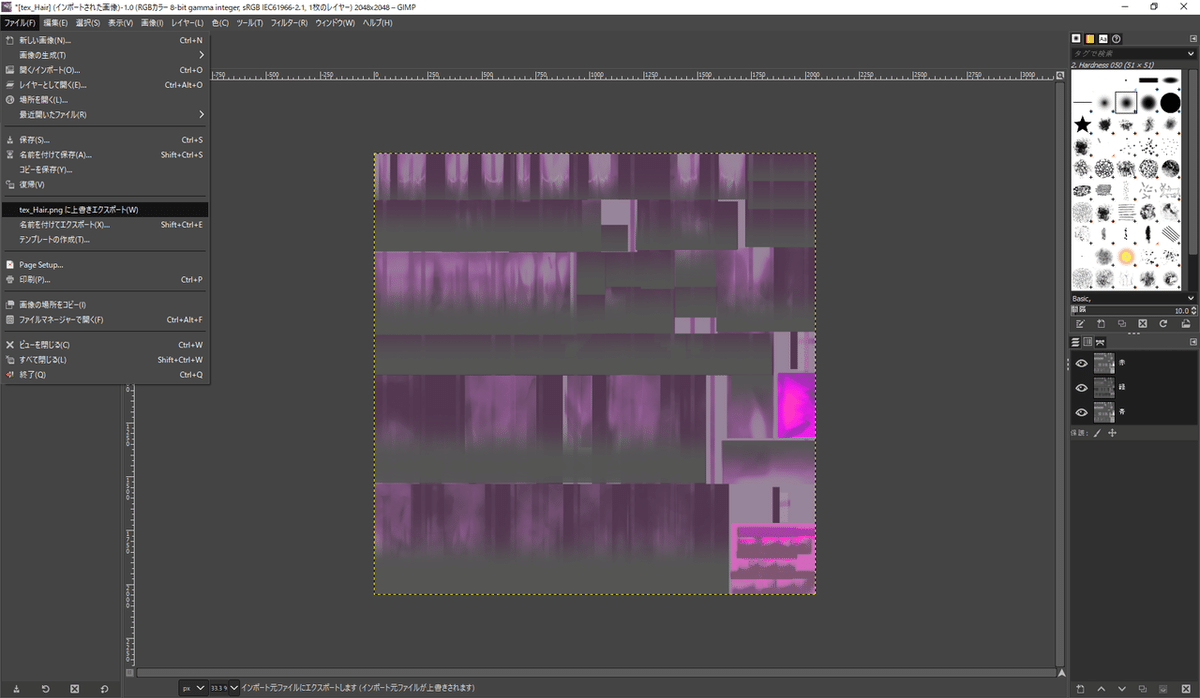
次にこのファイルを編集するのですが、ここでは無料のペイントソフトである「GIMP」を使います。もちろん、フォトショやクリスタなど慣れた有料ツールがある方はそれでもかまいません。開くと、こんな画像が出てくるはずです。

何が何やら分かりませんが、髪の毛という複雑なメッシュを、UV展開してこの2次元テクスチャに割り付けているのです。UnityではUV展開の状態が分からないので、ここでは参考までにどのように展開されているのかの画像も貼っておきます。ただ、これは今回特に意識しなくて構いません。

はい、これが画像と、UV展開されたメッシュの関係です。画像の上部に、髪の毛のメッシュが2次元の展開図になってきれいに並んでいるのが分かります。使われていないようにみえる下の部分は、尻尾のためのテクスチャです。
「この画像を筆で塗りなおすの???」と思った方、ご安心ください。ペイントソフトには、画像の様々な情報を編集できる機能があります。GIMPのメニューから、「色→色相・彩度」を選んでみてください。

すると、いくつかのバーが出てきたと思います。これを動かすことで、画像の様々な情報を編集することができます。とりあえずは、下の方にある「色相」「輝度」「彩度」だけで充分です。では、例えばこんな値にしてみましょう。

紫髪のリュージュちゃんになるはずです。この画像を元の画像に上書きします。Unityはこの画像を読み取ってメッシュに貼り付けているはずなので、Unity上で直ちに見た目が変わるはずです。上書きの際には、上書きエクスポートしてくださいね。

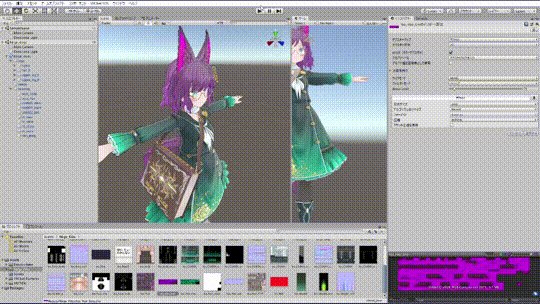
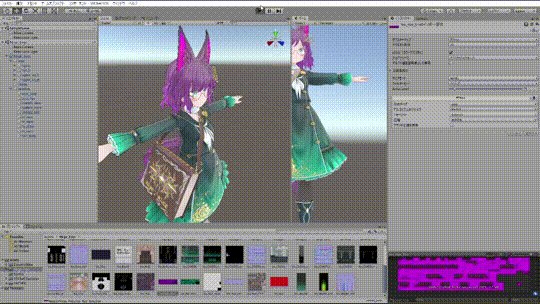
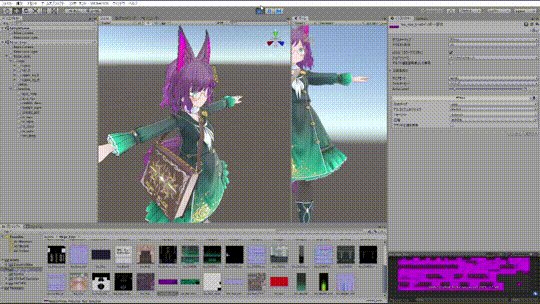
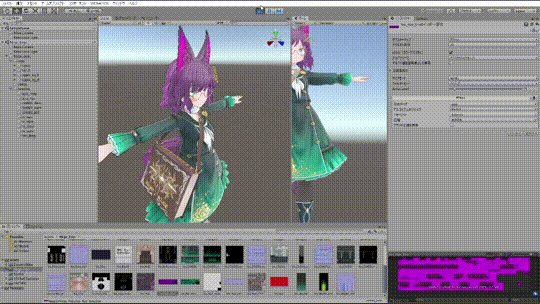
エクスポートが完了したらUnityに戻ってみましょう。どうでしょうか!

……あれ?何かがおかしいですね。髪の毛の一部の色が変更されていないように見えます。そして、耳や尻尾の色が一緒に変わっています。
まず、耳や尻尾の色が変わっているのは、このテクスチャを参照しているメッシュが、髪だけではないことを示しています。これはテクスチャのアトラス化という手法で、できるだけテクスチャをまとめることで容量を抑え、パフォーマンスを上げることができます。まぁ、これは良しとしましょう。
次に髪の毛の一部の色が変わっていないように見えるのは、リュージュちゃんの髪の毛には「エミッション」というものが設定されているからです。これは、マテリアルに設定することのできるものの一つで、「メッシュを自ら光らせる」ことができます。
もちろんエミッションの設定を書き換えたり、切ったりすることもできますが、今回はさきほどと同じように、光る色だけを変えてみることにしましょう。エミッションの設定は、マテリアルのここにあります。先ほど同様、小さなサムネイルをクリックすると、アタッチされているファイルが黄色で表示されます。

なるほど、これがエミッションのファイルですね。ではこちらも、同様にバックアップを取ったうえでGIMPで開き、色合いを調整しましょう。

アバター改変は、トータルコーディネートです。
大事なことなのでもう一度言います。
アバター改変は、トータルコーディネートです。
個人的な思いですが、改変するのであれば、元の姿に敬意を払いつつ、あたかも初めからその姿であったかのように統合するのが、あるべき姿だと思っています。そのために最も重要なのが、この色合いの調整です。
複数の素材を組み合わせて改変を行う場合、それぞれ使われているテクスチャの色合いや風合いが大きく異なります。それを一つ一つ合わせていって、新しい一つのものに見えるようにする。もちろんメッシュをすり合わせるのも大切ですが、これが自然なアバター改変のキモだと思っています。
先ほどの2つの素材、それぞれ異なるパラメータで色合いを変えているのが分かると思います。これは、改変後のイメージに合致する色合いを見つけるために試行錯誤した結果です。ぴったりくる色合いの組み合わせを見つけたときはとても嬉しいので、ぜひ色々試してみてください。
さて、では編集したエミッションも上書きエクスポートして、Unityに戻ってみましょう。

やりました!成功です。髪の毛が綺麗に紫に染まっています。ついでに、リュージュちゃんの場合はエミッションがアニメーションになっていますので、Unity上部の再生ボタンを押してみましょう。

いい感じです!髪そのものはだいぶ暗くなっている一方、エミッションはかなり明るく入っています。こういった色合いの調整で、まったく印象が変わるのがアバター改変の醍醐味だと思います。
さて、ではDay1はこのあたりにしましょう。髪と尻尾はうまく色を変えられましたが、トータルコーディネートであるアバター改変としては服と全然合っていませんよね。Day2では、服や小物のテクスチャを、今度は細かくいじっていく方法を扱いたいと思います。
この記事が気に入ったらサポートをしてみませんか?
