
「毎日進捗を出す」VRChatアバター改変【Day2】服の印象を変えてみよう!


こんにちは、あわいです。
前回は、髪の色を変える改変を行いました。今回は、服をいじっていきましょう。前回よりも細かい改変をしていきます。

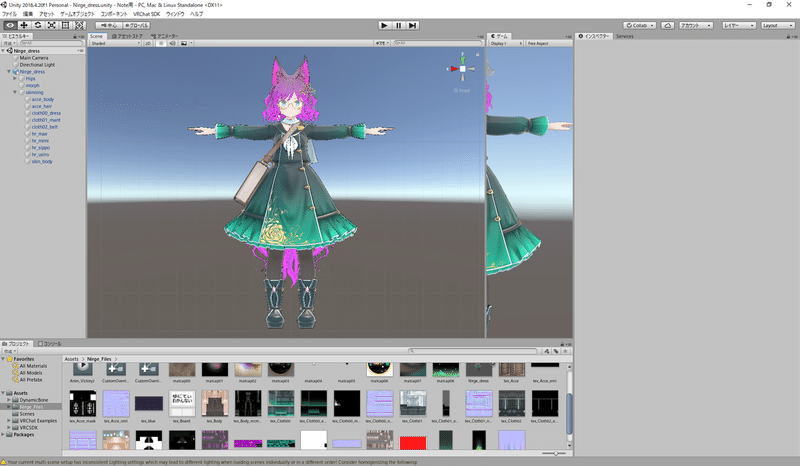
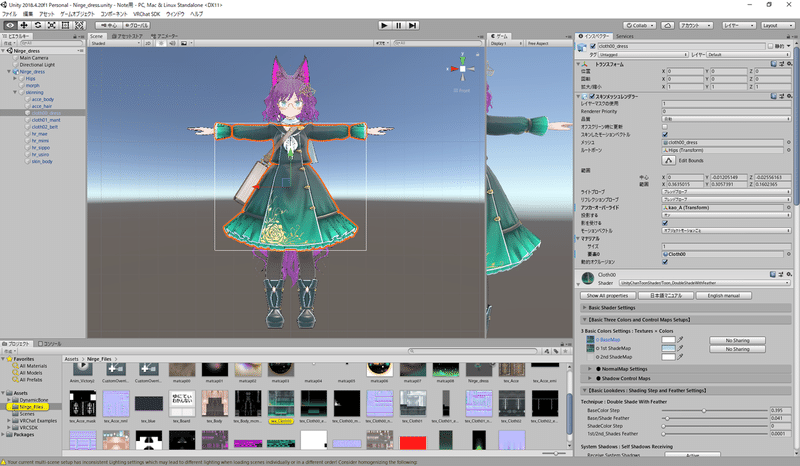
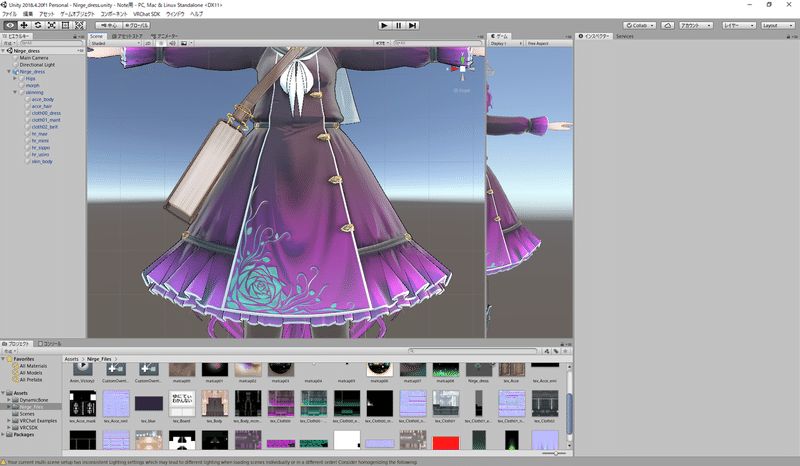
さて、これが前回の状態です。髪はきれいに紫に染まりましたが、服とは全くマッチしていませんね。Day1でも書きましたが、アバター改変はトータルコーディネートです。ということで、服の印象を変えていきましょう。

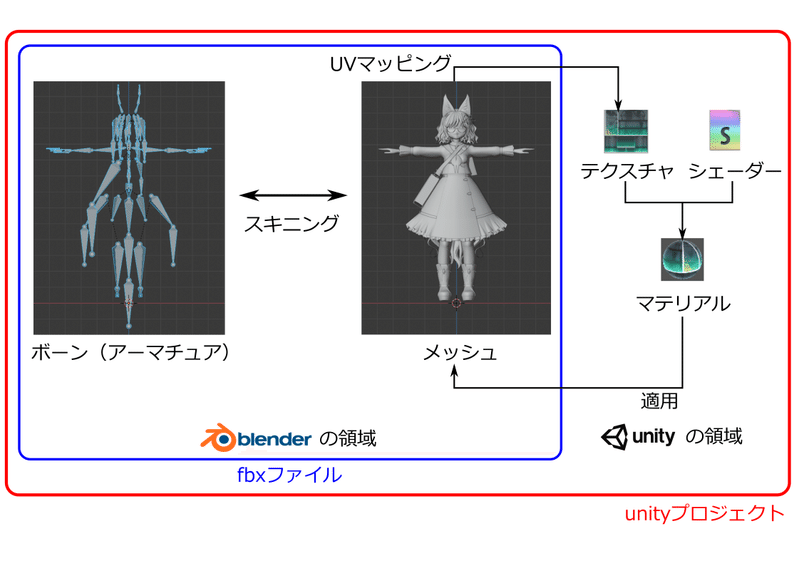
Day0で解説した画像を再掲します。服の印象を変えるということは、「服のメッシュを探して、そこに適用されているマテリアル、テクスチャを変える」ということになります。ここがまだ腑に落ちていない方は、Day0を読んでみてください。
では、服のメッシュを探してみましょう。リュージュちゃんの場合、skinningの下に、メッシュが入っているのはDay1で見た通りですね。

はい、skinningの中の「cloth00_dress」が、ドレスのメッシュのようです。Day1同様、マテリアルを展開して、テクスチャのサムネイルをクリックしてみましょう。Unityが自動的に、適用されているテクスチャの場所とファイルを黄色で示してくれました。このファイルがテクスチャですので、改変してきましょう。ファイルの場所は、Day1を参照してみてください。
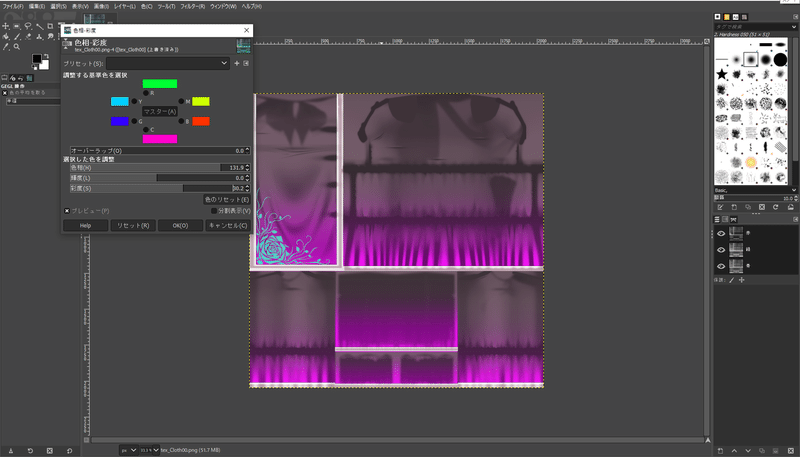
今回もGIMPを用いて、Day1の時と同じようにバックアップを取り、色相、輝度、彩度をいじっていきます。

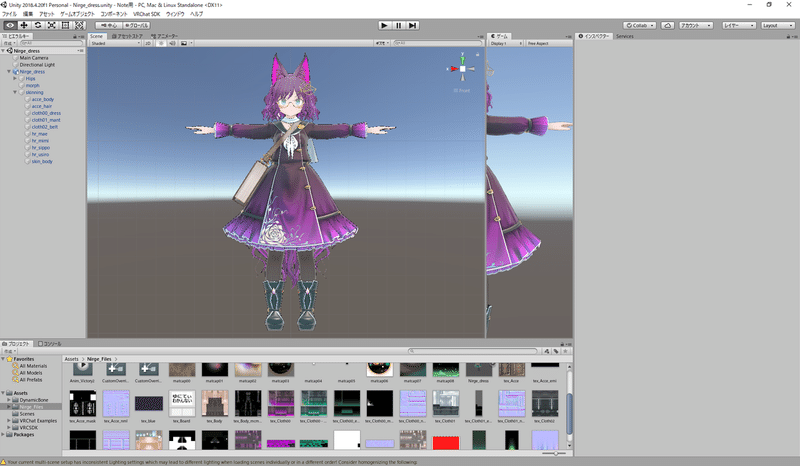
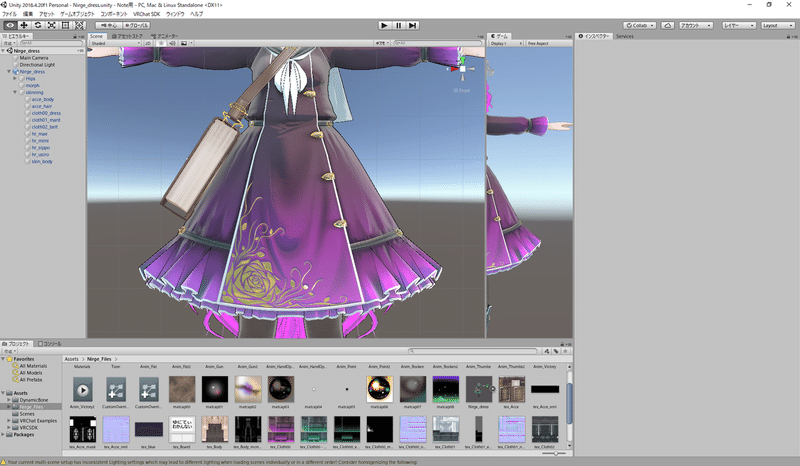
いい感じに色が取れたら、上書きエクスポートしてUnityに戻ってみましょう。

うん!よさそうですね。全体としてとても統一感が出てきました。もう少し近づいてみましょうか。

あれ?おかしいですね。金色で刺繍が入っていた部分が、緑色になってしまっています。
実は、GIMPの画面を見返すと、色相の変化が、全体に及んでしまっています。つまり、もともとの服の色相がずれた分、刺繍の金色も色相がずれて緑色になってしまっているのです。さあ困りました、どうしましょう。
ペイントソフトやフォトレタッチソフトを使い慣れている方は説明するまでもないので読み飛ばしてくださって構いません。
要するにやりたいことは「画像の特定の部分以外に影響を与える」という操作です。GIMPの左上にあるツールから、魔法の杖のようなアイコンを選択してください。「ファジー選択」と出るはずです。

これは、ある程度類似した色の塊を選択範囲として選択することのできるツールで、ペイントソフトにはたいてい搭載されています。
では、刺繍部分を選択してみましょう。

うまくいっていそうなのですが、拡大するとちょっと問題があります。

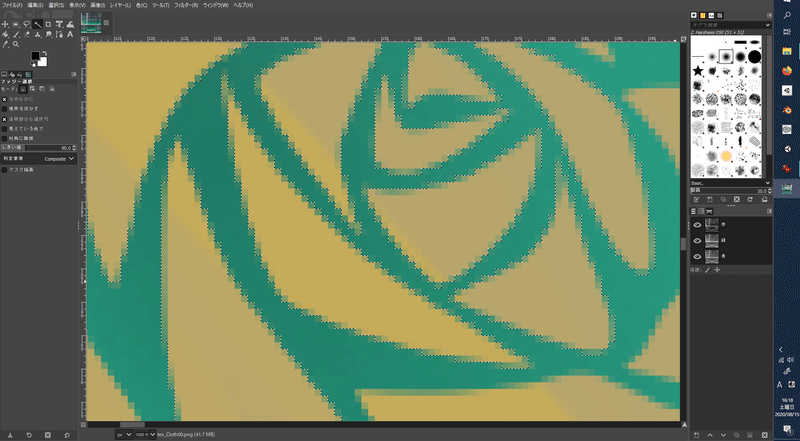
この通り、色の境界あたりがうまく選択できていません。ここから先の設定は、どこまで影響を与えたいかによって変わってくるので一概には言えませんが、今回は左側のメニューから「なめらかに」のチェックを外し、しきい値を90にしてみましょう。

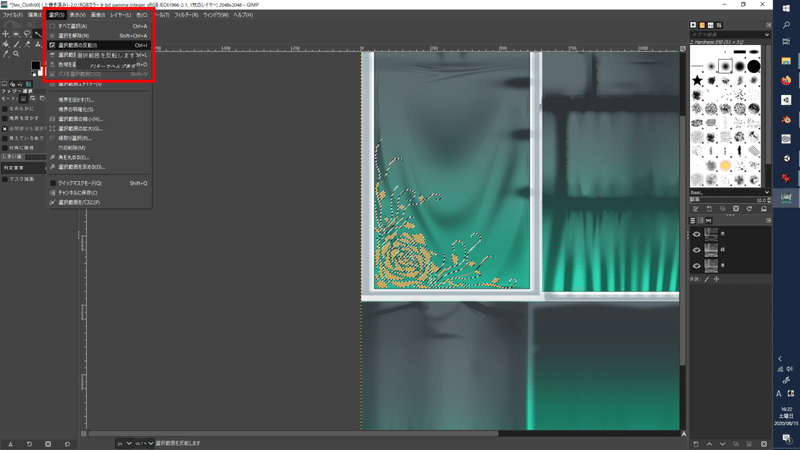
うん、まずまずです。こういったテクスチャの改変は、後から部分的に画像をいじることになるため、100%の精度を出すのは難しいです。境界部分や、近づいてよく見なければ気づかない部分は、ある程度妥協するのがよいと思います。さて、刺繍部分を全部選択できたら、上の「選択」から「選択範囲を反転」させます。

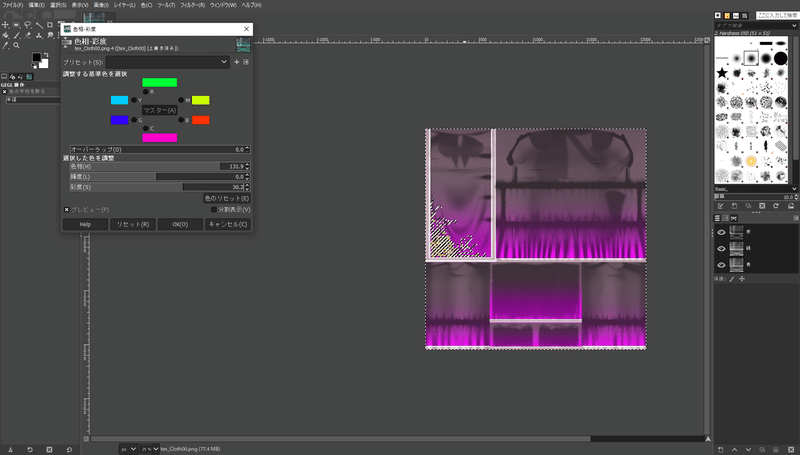
これで、「刺繍部分以外が選択された状態(操作の影響を受ける状態)」になりました。では、この状態で先ほどと同じように色相、輝度、彩度の変更を行ってみましょう。

うん!よさそうです。刺繍部分が緑色に変わっていません。これで上書きエクスポートして、Unityに戻ってみましょう。

いい感じですね!金色の刺繍部分を維持しながら、服の色を改変できました。では今日はこのあたりにしましょうか。
……ちょっと、物足りないですよね。
……もうちょっと、進捗出したいですよね?
……例えば、ドレスの前掛けの部分に模様とか入れてみたくないですかね?
ということで、もう少しやってみましょう!
次にやりたいことは、「ドレスの前掛け部分だけに模様を入れる」です。
このためには、ドレスの前掛け部分のメッシュが、テクスチャのどの部分にUV展開されているかを判別しなければなりません。

刺繍があるため、この塊じゃないかな、というのはおおむね分かりますね。改変時には、UV展開がどうなっているかによって、やろうとしていることの難易度が大きく変わります。リュージュちゃんの場合、ドレスの前掛けがテクスチャ上一つの塊になっているように見えるため、ここだけ別の色にしたり、模様をつけたりする改変ならやりやすそうだ、と判別できます。
では、本当に前掛けが独立しているのか、Blenderを使って確かめてみましょう。怖くないですよ!今回はBlender上では何も改変しません。ただ、データを確かめるだけです。

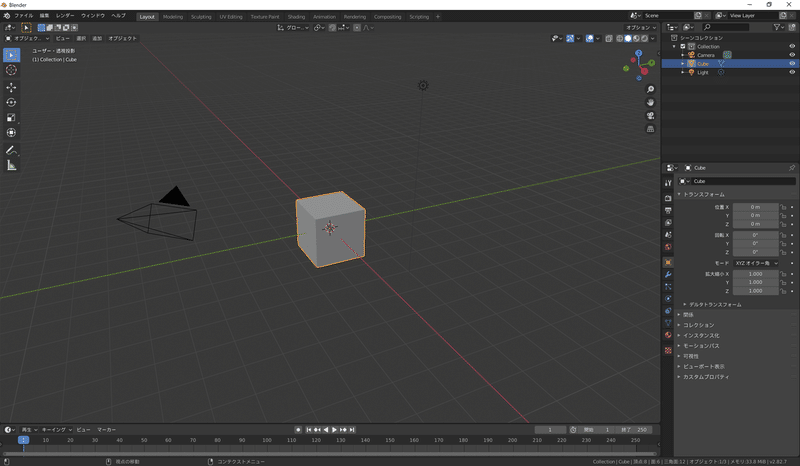
Blenderを起動して「全般」を選ぶと、キューブが出てくるのでおもむろにDelキーで削除します。このキューブは主に削除されるために生まれてくるかわいそうな子です。

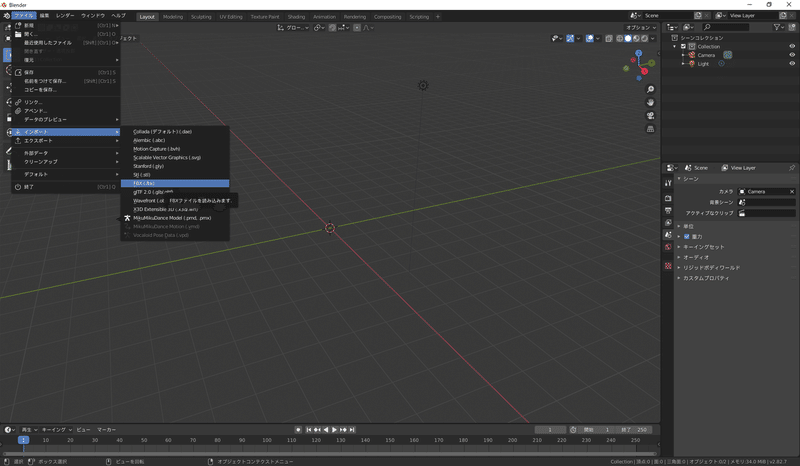
「ファイル」→「インポート」→「fbx」で、fbxファイルをインポートします。Blenderのデフォルトファイルフォーマットはfbxではないため、インポートしてあげる必要があります。

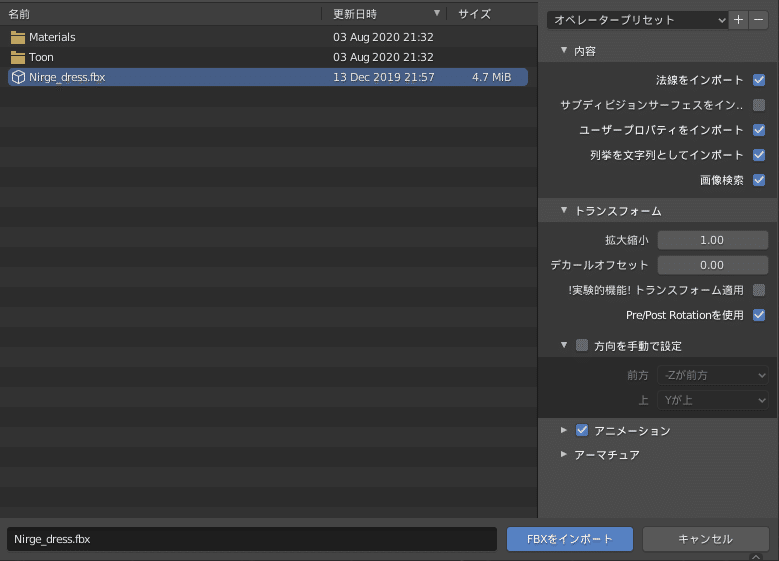
インポートするファイルは、UnityプロジェクトのAssetsの中に入っている、アバターのフォルダのfbxファイルです。リュージュちゃんの場合、Niege_Filesの直下に入っているNiege_dress.fbxが該当します。右側のインポートセッティングは、fbx自体を改変する場合しっかり行う必要がありますが、とりあえずデータを確認するだけなのでそのままでOKです。

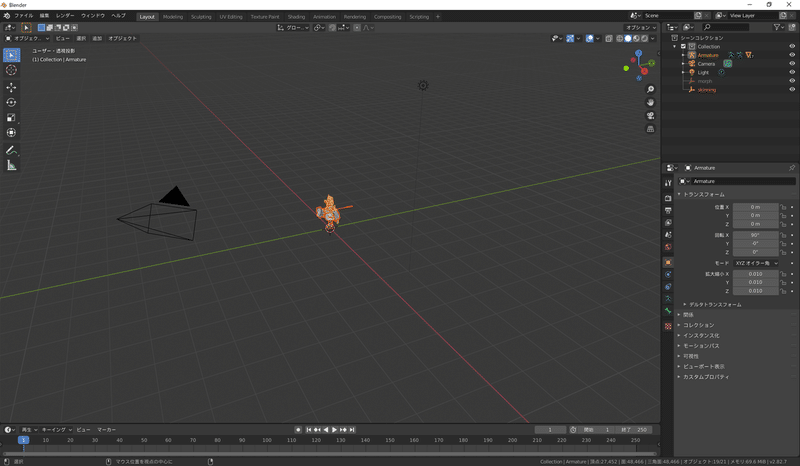
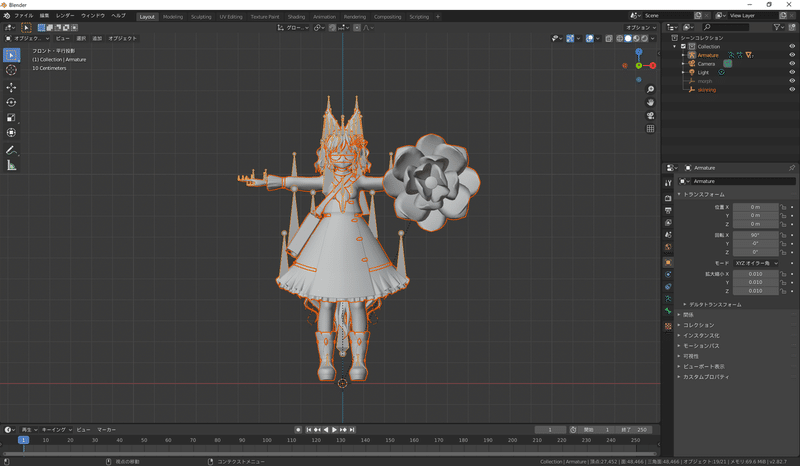
インポートするとこんな感じになっていると思います。視点移動の操作がUnityと違うので戸惑いますが、マウスホイールで拡大縮小、マウスホイールクリック&ドラッグで回転、Shift+マウスホイールクリック&ドラッグで平行移動だけ覚えておけばとりあえずOKです。
何とかリュージュちゃんに近付いて見やすいようにすると、こんな感じになっていると思います。

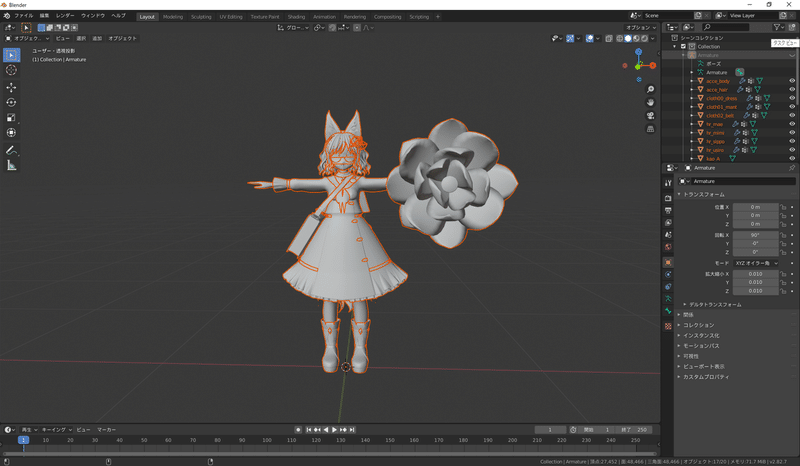
何やら四角錐がたくさん出ていて見づらいですね。実は、これが「ボーン」なのです。正しく体のメッシュに沿っていないのはインポートセッティングのせいなのですが、今は使わないので非表示にしてしまいましょう。右上の「Armature」のところにある目のマークをクリックしてボーンを非表示にし、三角形をクリックして内容を展開します。

すると、Unityで見た、「cloth00_dress」などのデータが出てきましたね。そうです、これがUnityで「skinning」の中に入っていた、メッシュの本体なのです。では、cloth00_dressをクリックして、Tabキーを押してみてください。すると、ドレス部分のポリゴンと頂点が見えるようになったと思います。
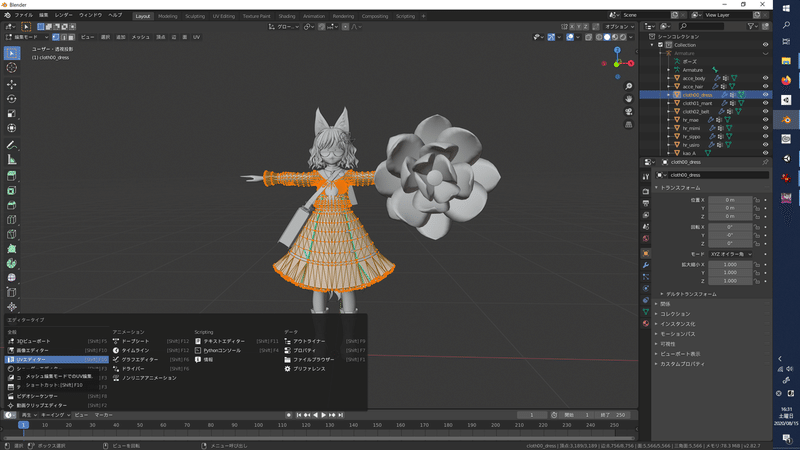
これは、cloth00_dressというオブジェクトを選択した状態で、Tabキーで編集モードに切り替えたという操作になります。今回は特にメッシュを編集しないのでご安心ください。
この状態で、左下のボタンから「UVエディター」を選択します。

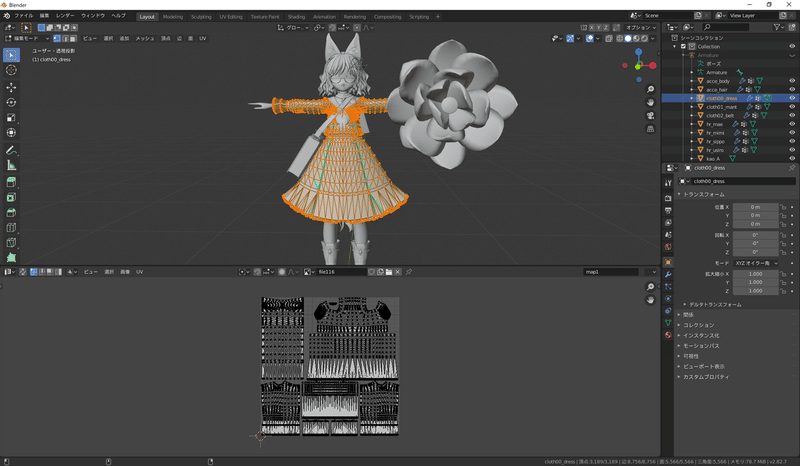
すると、このような画面になったかと思います(各ウィンドウのサイズは変えられますので、見やすいサイズにしてください)。

はい、これがcloth00_dressのメッシュが、2次元テクスチャに展開されているUVマッピングです。さすが美しい展開図ですね。なお、このUVマップの中で、それぞれ独立した部分があると思いますが、これを「島(アイランド)」といいます。これもよく使われる言葉ですので、覚えておいてください。
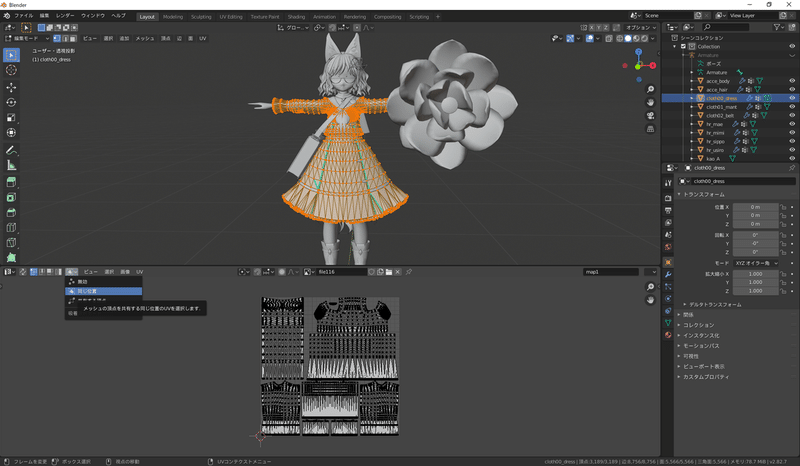
では、前掛けのメッシュがどこに展開されているかを確認していきたいと思いますが、その前にUVエディターで位置同期の設定をしてください。

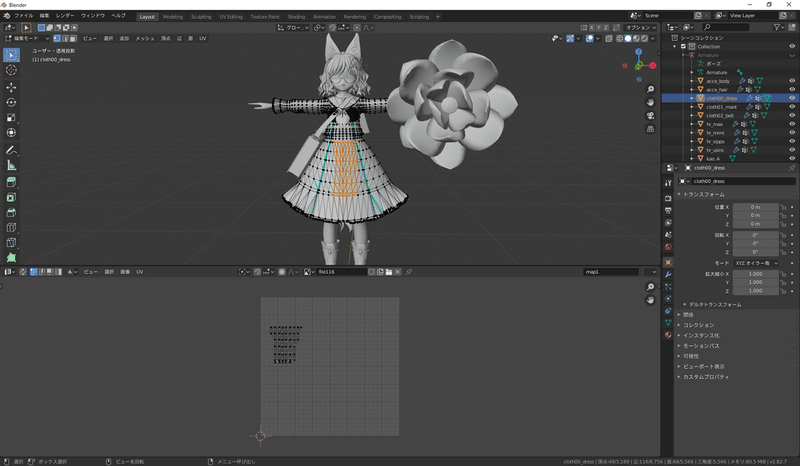
このチェックを入れておくと、特定のポリゴンを選択した際、対応するUVマップ上の部分が選択されます。この状態で、前掛け部分の一部を選択してみましょう。普通にマウスのD&Dで、頂点をまとめて選択できます。

編集する際にはもっと厳密にやりますが、今はデータの確認だけです。適当にやっちゃいましょう。やはり、前掛け部分は、テクスチャ左上の島にまとめて展開されているようです。
そして、もう一つそれを裏付けるのが、前掛けのところに水色の区切り線が入っていることです。これは「シーム」といい、UV展開をする際に、ここが展開図の切れ目であることを示しています。つまり、前掛けがシームで囲われているということは、原則としてそれが一つのアイランドになっていると考えて差し支えありません(用語の連発です、ついて来られてますか?)。
さて、これで「前掛けがテクスチャ上一つの塊として展開されている」ことが確認できましたので、Blenderは閉じてしまいましょう。何も保存しなくてOKです。
そして、先ほど刺繍部分以外を選択したままのGIMPに戻りましょう。ここで、前掛けの部分だけに模様を入れるためには、「前掛けの部分のみを選択する、ただし刺繍部分を除く」としたいですよね。
これを実現するためには、現在の選択状態から、不要なものを除外していくことになります。
(注)この辺りのやり方は、テクスチャとUVマップによって変わります。
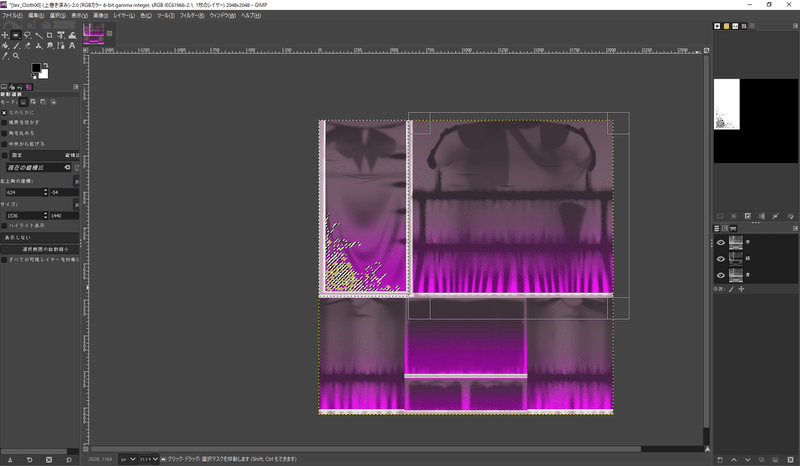
GIMP左上の「矩形選択」を選び、四角形で選択範囲を作成できるようにします。そしてここからが重要なのですが、Ctrlを押しながらD&Dすると、D&Dした範囲が選択範囲から除外されます。

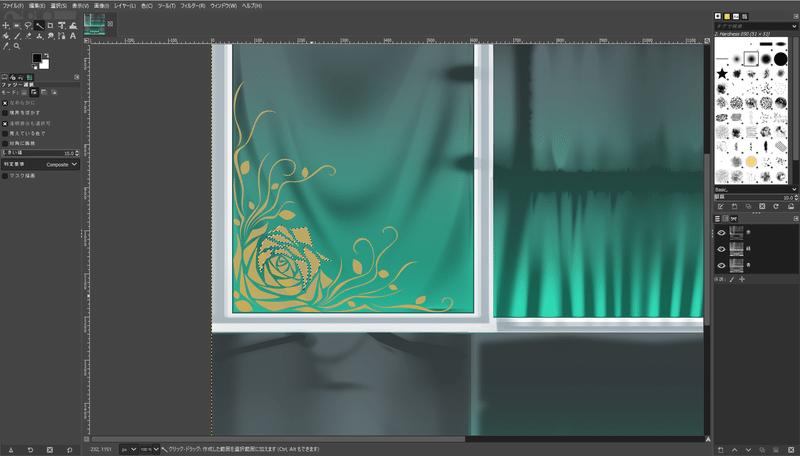
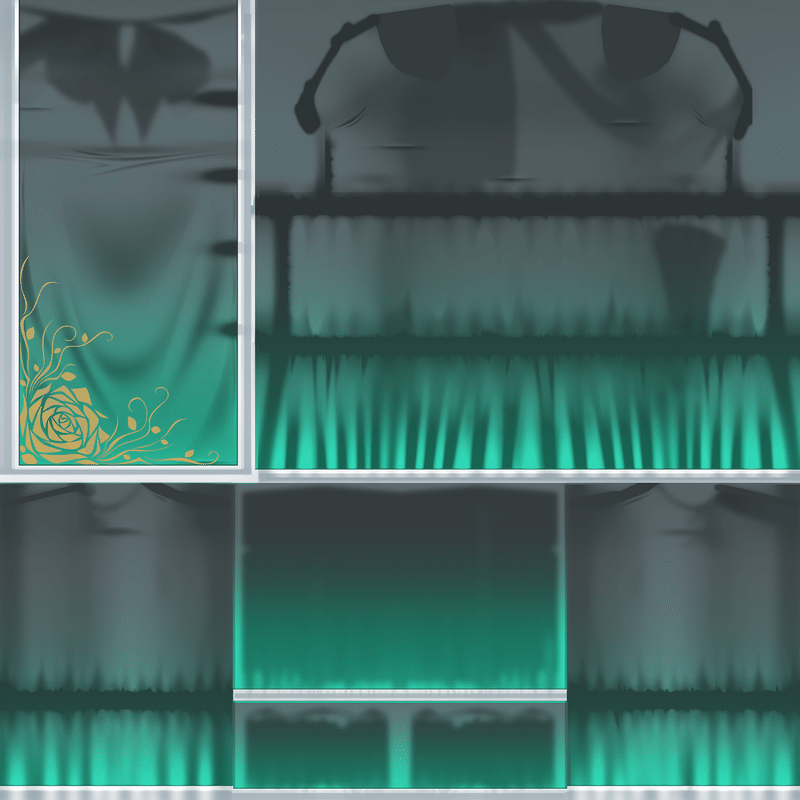
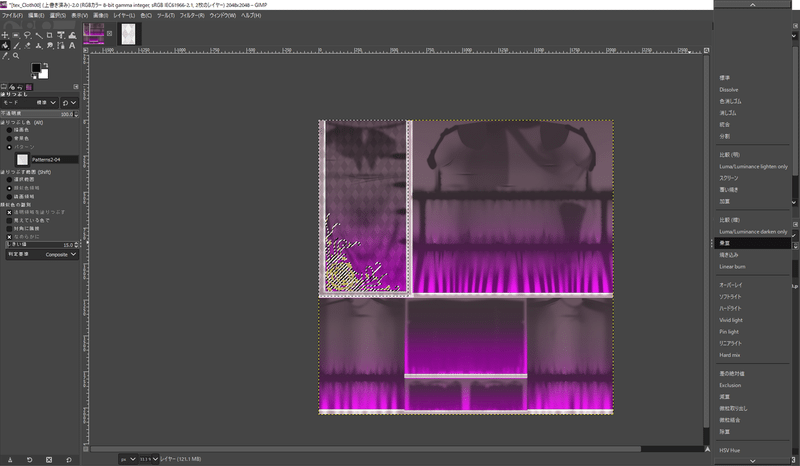
上の画像は、不要な部分をCtrl+矩形選択で除外して、「前掛け部分から刺繍を除いた選択範囲」にしたものです。ここに、模様をかけていってみましょう。
まず、上部の「レイヤー」から「新しいレイヤーの追加」でレイヤーを追加します。こういったソフトを使ったことがない方は、あまり深く考えず、画像に一枚透明なセルのようなものを重ねると思ってください。
そして、「塗りつぶし」→「パターン」で、追加したい模様でレイヤーを塗りつぶしてみましょう。GIMPにパターンを追加する方法は、長くなりすぎますのでこの辺りをご参照ください。
今回は、こちらのサイトからこのダイヤ柄のパターンを使わせていただきました。
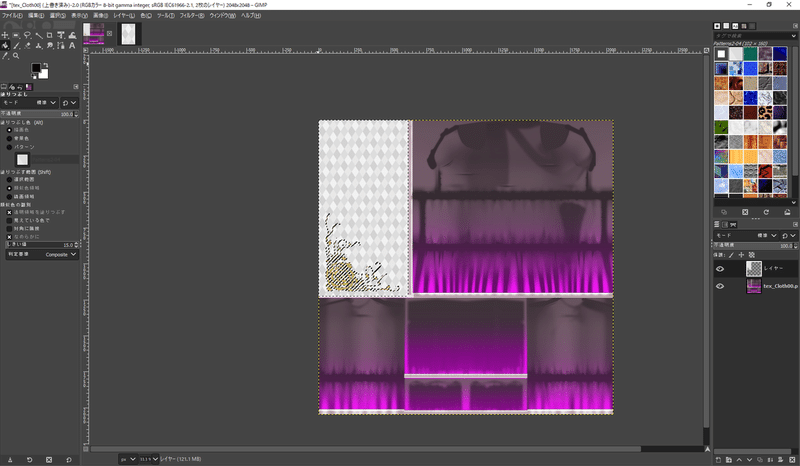
さて、選択範囲がある状態で、レイヤーを塗りつぶすと、選択範囲のみが塗りつぶされます。つまりこうなります。

うまく刺繍と前掛け以外の部分を除外して塗りつぶせていますね。ただ、これでは単に模様で埋め尽くしただけで、元のテクスチャの色も皺も生かせません。そこで、「レイヤーの重ね方を変える」という操作を行います。
右側の「モード」というところをクリックすると、色々な選択肢が出てきます。ここから、レイヤーをどのように重ねるか変えることができます。
それぞれのモードは、クリスタの記事ですがここを参照してみてください。
今回は、「乗算」モードにしてみましょう。何が適切かはケースバイケースです。

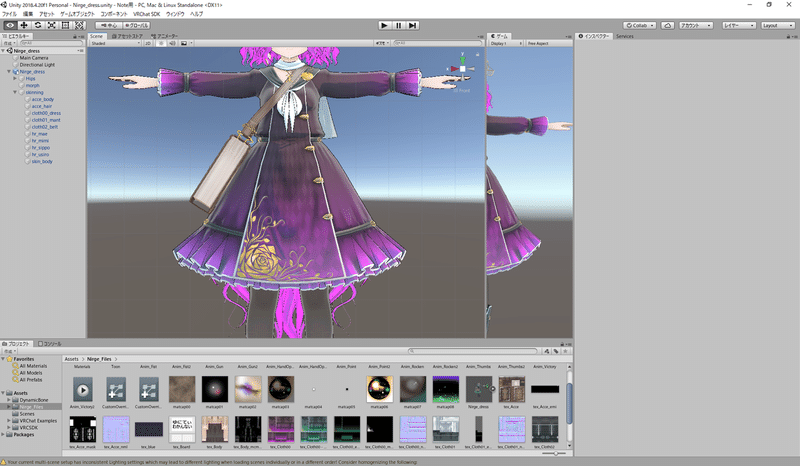
うん!よさそうです。うまく前掛けだけに模様が重なって乗ってくれました。では、この状態で上書きエクスポートして、Unityに戻ってみましょう。

成功です!!微妙な変化ですが、前掛けだけに模様が乗りました。
この方法を応用すれば、服の一部だけ模様を変えたり、色を変えたりすることができます。例えば、前掛けだけ別の色にしたりなんかもできますし、別の刺繍を乗せることもできます。
さて、長くなってしまったので今日はこの辺りにしましょう。
今日は服の印象を変えるということで、服の一部だけを選択して色改変したり、模様を乗せたりしてみました。
「該当するテクスチャを探す」→「BlenderでUVマッピングを確認する」→「改変する部分をうまく選択する」→「改変作業を行う」という流れは、汎用的に使えるものですのでぜひ覚えておいてください。
次回Day3は、いよいよ色ではなくアクセサリなどの小物を追加する方法に入っていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
