
Viscuitワークショップ環境ツールの設定方法をまとめてみた
Viscuitはビジュアルプログラミング言語と呼ばれ、プログラミング教育でも使われています。(くわしくはこちら)
はじめてプログラミングに触る子どもたちにも教えられるように、ワークショップも用意されています。
また、ビスケットユーザ会に入ると、オリジナルのワークショップを作るためのツールが用意されています。
ただ、このワークショップ環境ツールは初見では操作しずらいです。さらにワークショップの構成を把握していないと、操作しづらい箇所があったため、設定方法をまとめました。
ワークショップの構成
Viscuitのワークショップは「ブックセット」→「ブック」→「ページ」で構成されています。ユーザ会のマニュアルを引用します。
ページ:ビスケットの1画面のテンプレート.ビスケットで作り保存した作品もページになります.
ブック:複数のページを順番に並べたものです.
ブックセット:複数のブックを順番に並べたものです.
ワークショップ: ブックセットを使用して開催したもの.
この構成要素を、実際の画面と照らし合わせてみます。
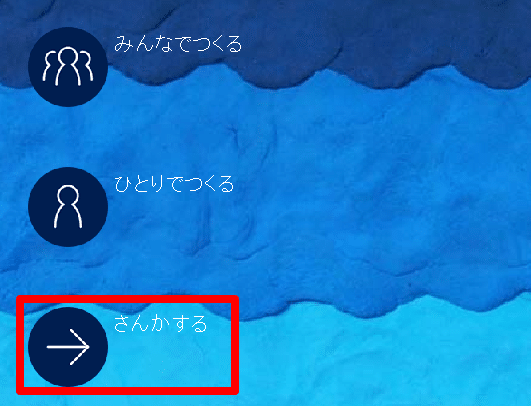
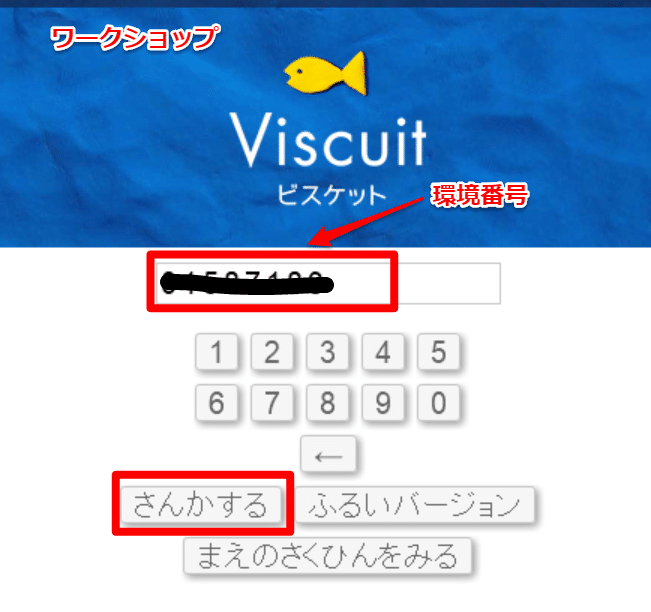
トップの「さんかする」から環境番号(後述)を入力すると、ワークショップに参加することができます。


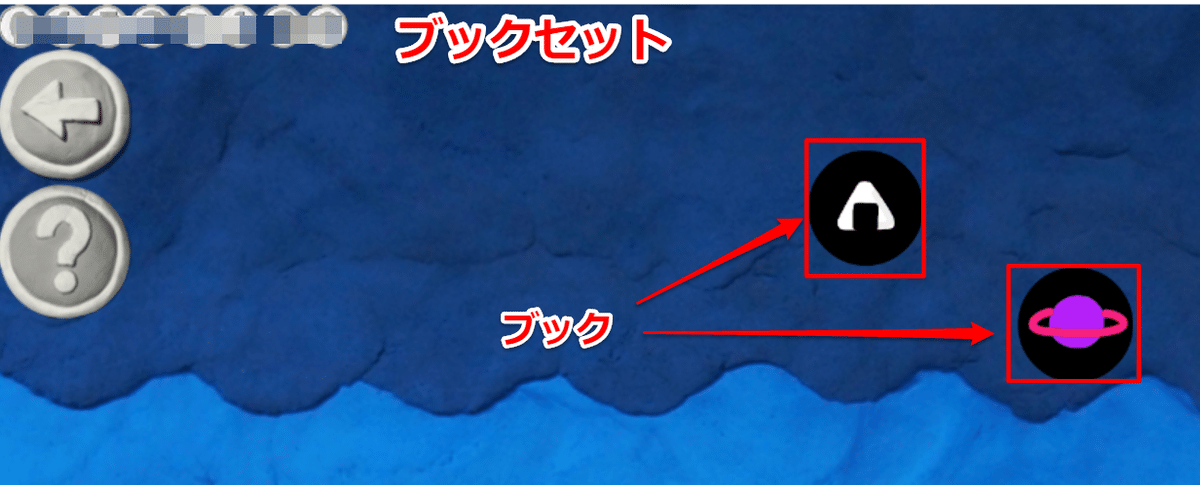
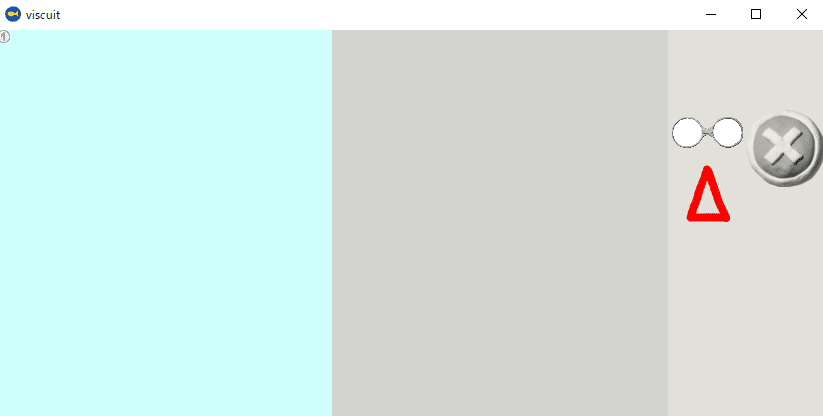
ワークショップ内の画面です。ブックが2個あるブックセットになっています。ブックのアイコンをクリックすると、ブック内に入ることができます。

(画面ではブックセットとブックの違いは分からないです^^;)
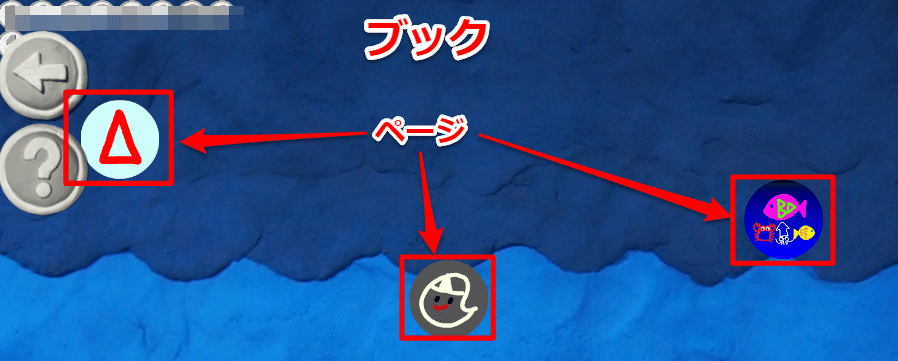
さらにページのアイコンをクリックすると、見慣れたViscuitの画面になります。

いつものビスケットのページです。

ワークショップの設定方法
ここからはビスケットユーザ会に入会する必要があります。
ビスケットユーザ会にある「ワークショップ環境ツール」から作ることができます。(ワークショップ環境ツールには、「戻る」ボタンはないため、前の画面に戻る場合はブラウザの戻るボタンで移動します)
環境設定
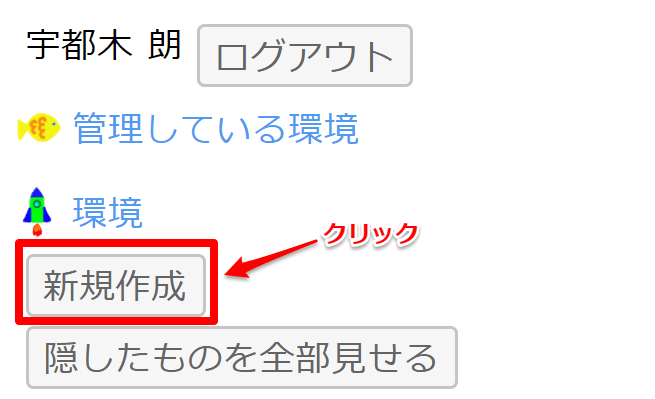
・まずは新規作成ボタンを押して、環境を作成します。

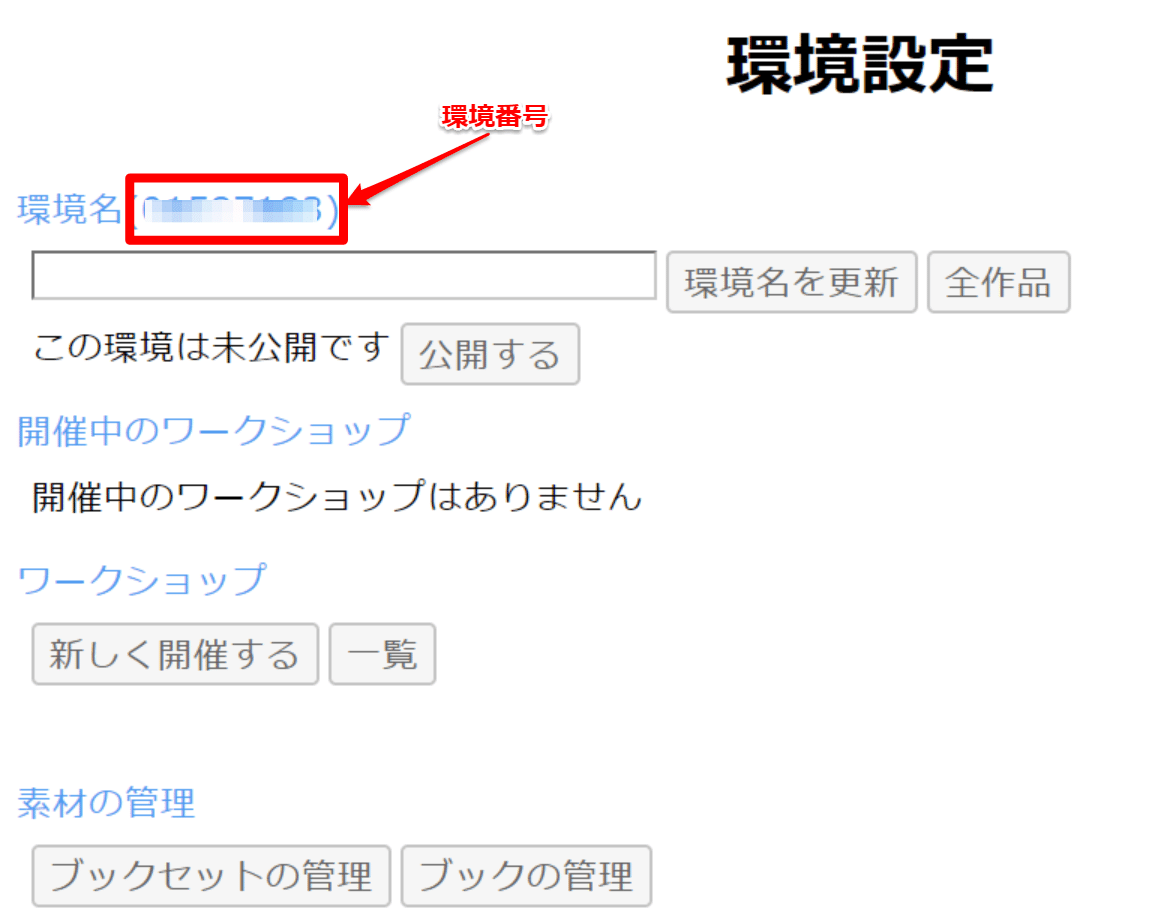
環境を作成すると、環境番号が割り振られます。(この番号を使ってワークショップに参加します。)

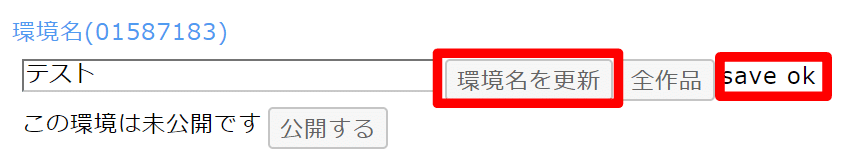
・環境名を入力します。
「環境名を更新」ボタンを押すと保存されます。保存されると「save ok」と表示されます。

------------------------------------------------------------------------
ワークショップの作り方は、大きく2つあります。
1.既に用意されているブックやブックセットをカスタマイズする
2.自分で作ったページを取り込む
まずは、既に用意されているブックを使って設定してみます。
-------------------------------------------------------------------------
ブック設定
・ブックを作成します。
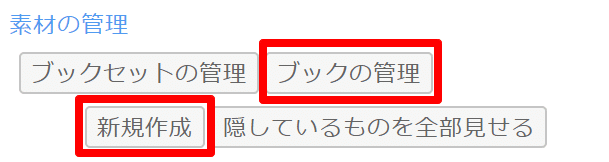
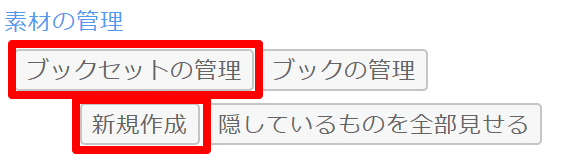
素材の管理から、「ブックの管理」を選択し、「新規作成」を押します。

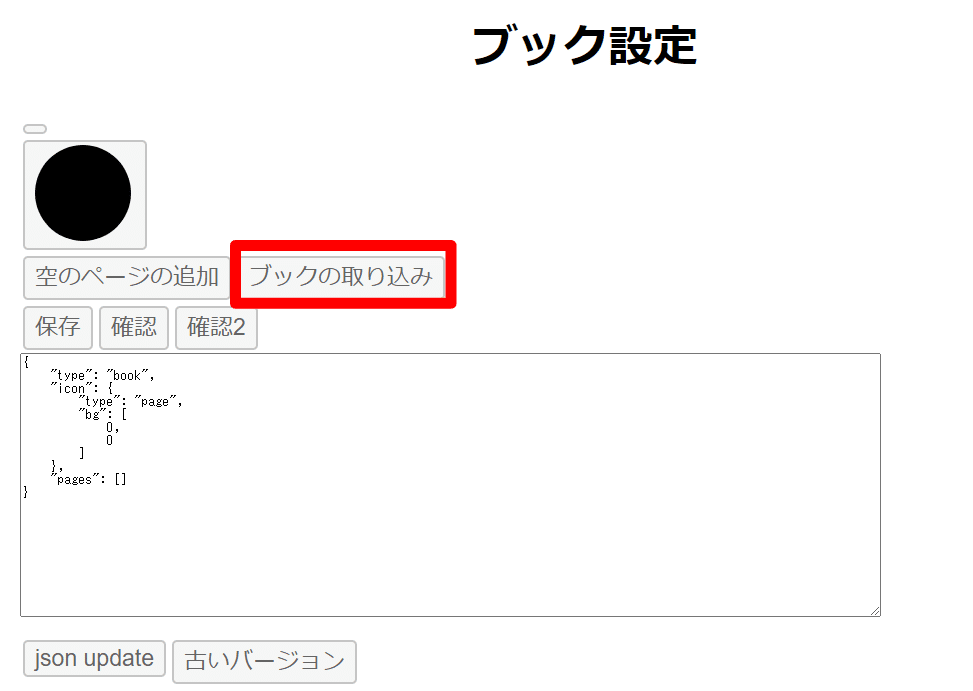
ブックの設定情報が表示されるので、「ブックの取り込み」ボタンを押します。

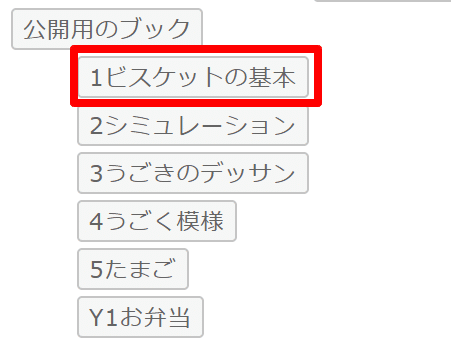
今回は「公開用のブック」を選択します。

公開されているブックが表示されます。今回は「ビスケットの基本」を選んでみました。

ビスケットの基本が表示されます。ワークショップで使用したいページを選択します。今回は最初の3つのみを取り込むようにしました。
最後に「保存」ボタンを押すと、「save ok」と表示されます。

・同じように別のブックを取り込みます。
※ブック名を保存する
ブックセットの設定で指定しやすいように、ブック名やアイコンを設定しておくと分かりやすいです。
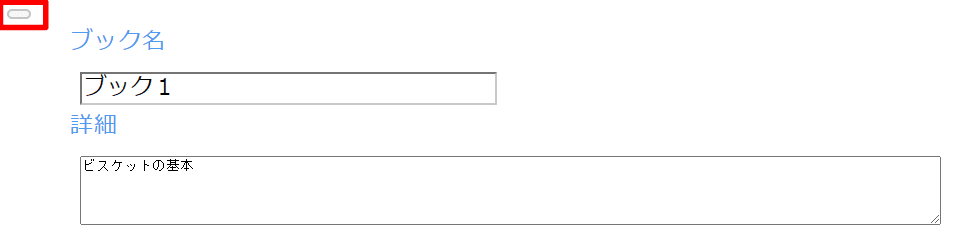
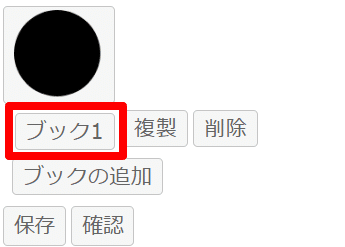
ブック名は、分かりづらいですが小さな四角(楕円?)をクリックすると設定項目が表示されます。

ブックセット設定
・ブックセットを設定します。
「素材の管理」から「ブックセットの管理」を選択し、「新規作成」を押します。

「ブックの追加」ボタンを押します。

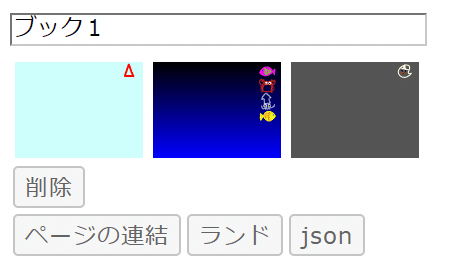
「ブック1」が表示されるので、ボタンを押します。

「ブック1」の設定項目が表示されます。「ページの連結」ボタンを押します。

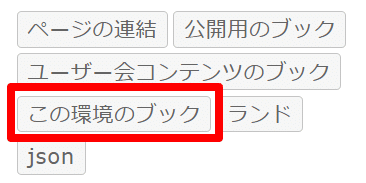
選択項目が表示されるので、「この環境のブック」ボタンを押します。

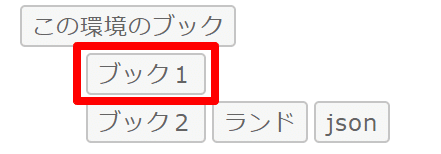
ブック設定で作成したブックが表示されます。(ブック名を「ブック1」「ブック2」と設定したので、分かりにくいですが^^;)
ワークショップで使用したいブックを設定します。


必要に応じてブックを追加し、「保存ボタン」を押します。
ワークショップ開催
・最後に設定したブックセットを指定して、ワークショップを作成します。
「新しく開催する」ボタンをおします。

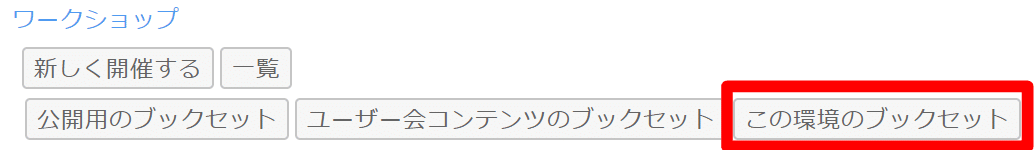
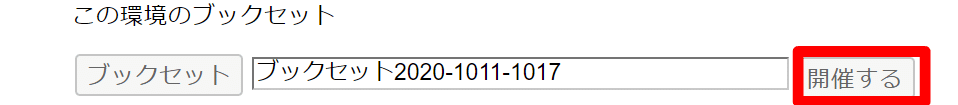
選択項目が表示されるので、「この環境のブックセット」ボタンを押します。

選択項目が表示されるので、作成したブックセットを指定します。

「開催する」ボタンが表示されるので、ボタンを押します。

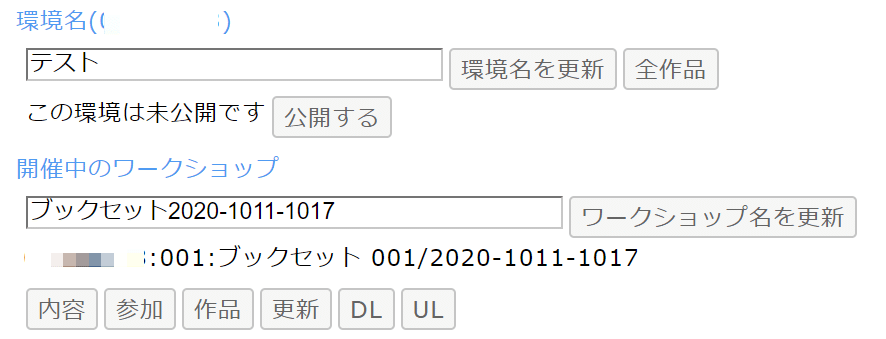
この状態になれば、ワークショップに参加できます。

------------------------------------------------
JSONデータの取り込み
続いて、自分で作ったページを取り込む方法です。
1.ViscuitからJSONデータを取得します。
2.JSONデータを設定します。
JSONデータの取得
JSONデータは下記を参考に取得することができます。
JSONデータの設定
ワークショップ環境ツールにはところどころ、[json」というボタンがあります。「json」ボタンを押すと、テキスト入力できる項目が表示されます。そこに直接、テキストを貼り付けると設定できます。
JSONデータ
JSONデータの内部構造を調べてみました。キーであたりがつきそうですが、直接編集するのは難しそうです。ワークショップの構成の通り、「ブックセット」、「ブック」、「ページ」ごとに設定されているようです。
ページ
{
"type": "page",
"picts":[ここがビスケットの実体],
"option": {オプション情報},
"bg":[背景]
} ブック
{
"type": "book",
"icon":{アイコン},
"pages":[ここにページ情報],
"description" : "説明",
"info": ""
} ブックセット
{
"type": "env",
"main":[ここにブック情報],
"icon":{アイコン},
"defbookset":[]
}ワークショップ
{
"type":"workshop",
"bookset":"",
"info":"",
"path":"001/2020-1008-2215"
}この記事が気に入ったらサポートをしてみませんか?
