
2-3:3つの画像トラブルを防ぐ!正しい配置の知識とクリッピングの手順
基本編の最後は画像ファイル(写真)を、正しく取り込む方法です。
まず初めに、3つのトラブルとは何か?
ファイルを開き直したら画像がなくなっていた。「消失」
画像が細すぎたり太すぎたりしている(被写体のバランスが変)「変化」
印刷したら輪郭がギザギザ、ガタガタになっている。「悪化」
というものです。適切に配置し、操作することで、全部回避できます。
※今回、切り抜きという表現をしたいのですが、Illustratorには「切り抜き」という言葉あり、操作の内容や結果が異なりますので、クリッピングには「くり抜き」という表現を使用しています。
画像をIllustratorに取り込む(配置)方法
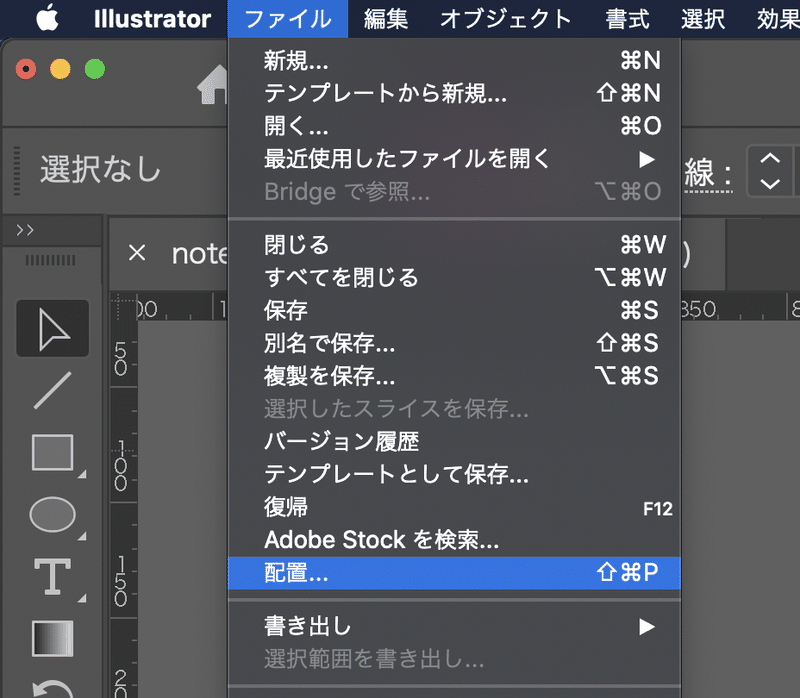
ファイル>配置を選びます。

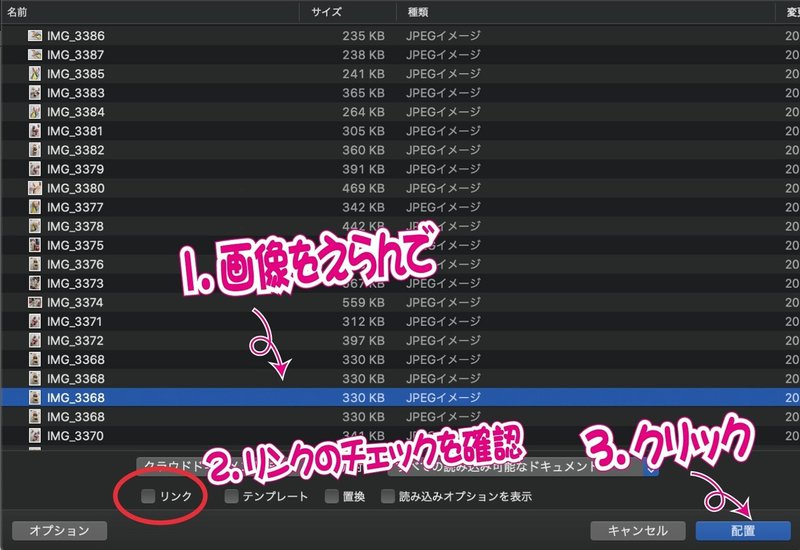
下のようなダイアログが表示されます

画像ファイルをクリックし選択(1つだけでも複数同時でもOK)
リンクにチェックがないことを確認(「埋め込み」で配置します)
配置ボタンをクリック。

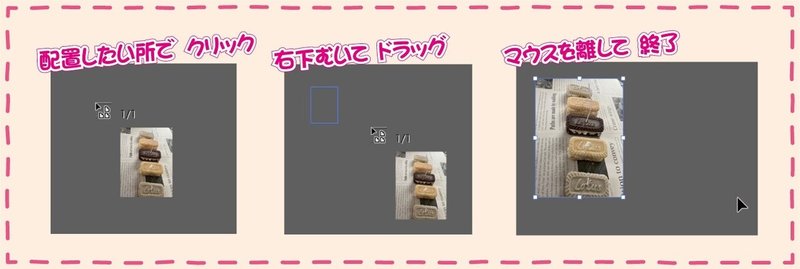
4.配置したい所あたりをクリックし、そのまま希望の大きさぐらいまでドラッグして離す。(中央と右の画像)
クリックだけでも、配置できます。が、とても大きな(広いエリアの)画像で取り込まれてしまい、画像を小さくするのが大変です。クリックドラッグで配置しましょう。まずは大体の大きさで
解説:なぜ埋め込み配置がいいのか?
Illustratorには「リンク」と「埋め込み」(リンクしない)という
2種類の配置方法があります。
「リンク」は画像ファイルを参照し、簡易的に画像の表示だけをします。
元の画像ファイルが重要で、削除・移動されると表示できなくなり消えてしまいます(デメリット)。一方、配置後でも元の画像を修正すると「1クリック」で反映させる事ができるので、手間が入りません(メリット)。
「埋め込み」は画像ファイルをイラレにコピーして、画像を取り込みます。ので、
元の画像ファイルを削除しても、コピー画像そのものを表示しているので消えません(メリット)。当然、元の画像を修正してもコピーされた画像は別なので反映できず、もう一度、配置し直す手間があります(デメリット)。
画像トラブルの1つ目が「リンク配置になっていたのに、元の画像ファイルを削除や移動してしまった」ことによる、画像の消失です。
配置し直す手間より、画像がない方が取り返しがつきません。
不要なリスクを回避するためにも埋め込みを推奨します。
画像の大きさを変える方法
1.選択ツールで、画像をクリック。(配置直後は選択ツールで画像が選ばれた状態です。)
2.パスのオブジェクトと同じように四隅の□などを、操作します。
が、必ずシフトキーを押しながらドラッグしましょう。
解説:シフトを使うワケ
普通にマウスだけでドラッグ操作をすると、縦と横の比は固定されず、操作を慎重にしないと、画像が微妙に細くなったり太くなったりしてしまいます。それを防ぐのがシフトキーの役目です。シフトキーを押している間のドラッグ操作は「オブジェクトの縦と横の比率を固定する」という機能があります。
トラブルの2つ目が、「画像の大きさを目測で変更した」ことによる、画像の変形です。
画像の中の作品のサイズ感を変えてしまうものなので
画像は必ずシフトキー(⇧)を押しながらドラッグ操作をしましょう。
画像の適切な大きさ
たまに街頭でモザイクのような、なめらかなはずの線がガタガタしてる写真やイラストを見かけませんか?とてもみづらいですよね。
これが、トラブルの3つ目、「画像を大きくしすぎた」ことによる、画像の悪化です。
では、画像はどこまで大きくしてもいいのか?
画面上部にあるコントールバーのPPIを見るだけで答えは出ます。

PPI が300より大きな数字であれば、画像の大きさは適切です。ここが300より小さい場合は画像を大きくしすぎということです。
解説:PPIって何?
PPIは解像度ともいいます。かんたんに言うと画像などの細かさ度合い。精密さの指数といった所です。数字が大きいほど精密になります。
スマホなどのカメラには1000万画素といったカメラの性能を表す数字があります。それはレンズで捉えた1つの景色を1000万個の点に分けて、保存できると言う意味です。そして、それぞれの点が何色なのかを記憶し1つの画像に保存しています。
モザイクアートやタイルアートを例にすると、タイル1つが1つが1画素(=ピクセル)にあたります。
そしてそのピクセル自体には大きさがありません。画像の大きさを決めると、初めてそれに合わせてピクセル1つの大きさも決まります。
100mmの正方形に100個のタイルを並べるのと、10mmの正方形に100個のタイルを並べるのとではどちらがより精密に見えるかは、わかりますよね。
取り込んだ画像の画素数(100個)は変わらないので、精密にする=全体を小さく(10mm)。荒くする=全体は大きく(100mm)なります。
もし画像を使いたい大きさにした時にPPIが200以下など300を大幅に下回る時は可能なら写真の取り直しを考えましょう。
画像をくり抜く(クリッピング)方法
画像をくり抜く手順は2通りあります。
1つ目は画像を配置してからオブジェクトで画像を型抜きする方法
(シート状の生地に抜き型で型抜きするイメージ)
2つ目はオブジェクトの中に画像を配置する方法
(抜き型の中に生地を流し込むイメージ)
どちらも、クリッピング後にできることは同じです。
わかりやすい方法を利用してください。
配置してから型抜き

1写真を配置する。
2.くり抜きたい形(抜き型)をつくる。
3.オブジェクト(抜き型)を切り抜きたい位置に合わせ写真の上に重ねる。(下では機能しません)
4.抜き型のオブジェクトと画像の両方を選択。
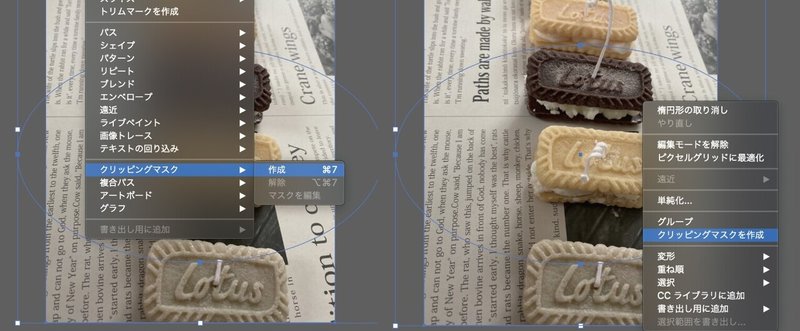
5. オブジェクト>クリッピングマスク>作成 をクリック
もしくは、右クリック で「クリッピングマスクを作成」をクリック
くり抜かれた画像が表示されます。

くり抜くと表現していますが、実際は外側を見えなくしているだけで、画像は残っています。
型の中に画像を配置

1.くり抜きたい形を作る
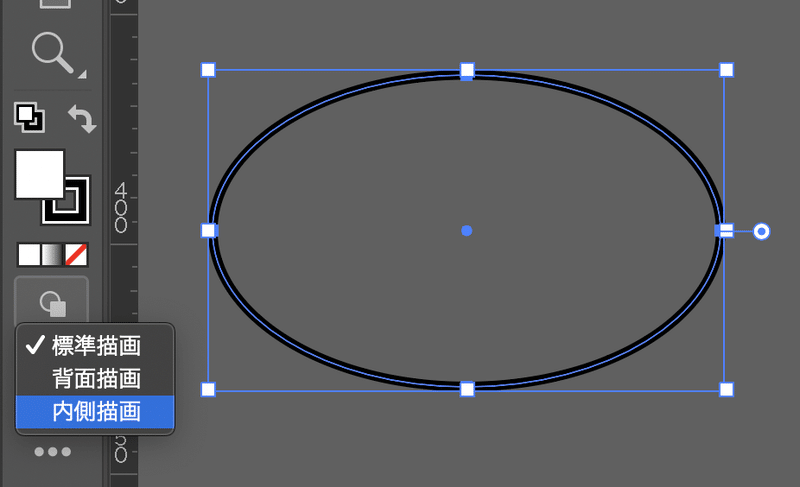
2.抜き型のオブジェクトが選ばれたまま、ツールバーの下方にある描画切り替えアイコンから内側描画を選ぶ。
(オブジェクトに点線の「」の様な枠が表示されます)
3.画像を配置する
抜き型になるオブジェクトの近くで(クリック&ドラッグ)マウス操作しましょう。とおいと何も配置してないかの様に見えてしまいます。
くり抜かれた画像が表示されます。
以上がクリッピングの基本操作です。
画像とマスクの位置関係を調整する方法
抜き型(クリッピングパス)と画像は2つで1つになっています。選択ツールで選んだだけでの操作では同時に大きさなどを変えることになります。
どちらかだけを動かしたい時は「画像」と「パス」を個別に選ぶ必要があります。
画像の選び方

1.オブジェクトを選択ツールで選びます。
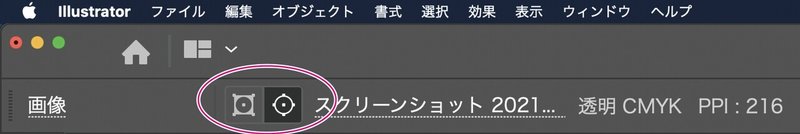
2.コントロールバーの右の丸の方をクリックします。
左端の名称が「クリップグループ」から「画像」に変わります。
これで画像だけが動く様になります。
場所を動かしたり、大きさを変えたりしましょう。
(もちろん画像なのでシフトを使いながら動かしましょう)
調整がすんだら、どこか関係のない所を何度かクリックすると解除されます。
抜き型の形だけを変える方法

1.オブジェクトを選択ツールで選びます。
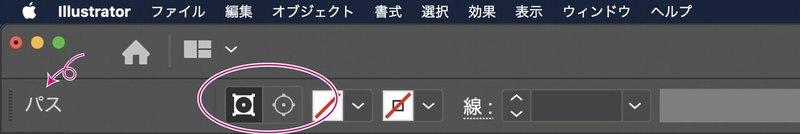
2.コントロールバーの丸をクリックします。(ここまで画像の選び方と同じ)
3.コントロールバーの四角をクリックします。
「画像」から「パス」に変わります。
これで抜き型だけが選択されています。
縦横の比など大きさを変えたりしましょう。
調整がすんだら、どこか関係のない所を何度かすると解除されます。
●解説:どっちも一緒?
見せたい部分だけを表示させるという目的なら画像とマスクどちら側を動かしても、結果は同じになります。
見せたい位置を調整するのに、「パス」の方を操作すると形を変形させてしまう恐れがあるためです。また、移動だけの場合、「画像」だと中央を掴んでドラッグして動かしやすい所も理由です。「パス」を操作する時は、抜き型を変形させたい時にだけにしましょう。
以上で、基礎編は終了です。これでチラシなどレイアウトデザインに必要なイラレの使い方(ツール5種・パネル5種・クリッピングと配置方法)が一通り身についています。
これらの基本的な使い方で作業していく中で、同じ作業を何度か繰り返し行っていくことになると思います。
その過程で、「こうできたら便利なのに、楽なのに。」と思いつく機能の多くはすでに実装されています。その機能の紹介は次回以降です。
おしまい
役に立ったな。と思われましたら是非サポートをお願いいたします。 作家さんの作品のお披露目&販売場所を提供し維持する運営費用に役立てたいと考えております。
