
WCAG 2.1って何?文字コントラストで見やすいサイトをデザインする
こんにちは、ヒロ60です。
今日はサイト制作の勉強で学んだことのアウトプットです。
サイト制作の初心者はもちろん、WCAG 2.1を知らないまま中級者になってしまった人にも参考になる記事かと思います。
さて、WCAG 2.1という見慣れない単語が出てきました。
一瞬、「AGA」の進行レベルの話かと思って身構えてしまいましたが、男性型脱毛症(要はハ・・・)とはまったく関係がありませんでした。
WCAG 2.1(ウェブ・コンテンツ・アクセシビリティ・ガイドライン)は、インターネット上の情報ができるだけ多くの人が使いやすくなるようにするための国際的なルールのことです。
つまり、目や耳の不自由な人でもインターネットを楽しく、分かりやすく使えるようにするためだったり、より視認性やアクセシビリティを高めるための方法だったりをまとめた指標です。
その中でも今回は「文字のコントラスト」に絞って記事にしていきます。
文字のコントラストとは
文字のコントラストとは背景と文字色の明暗差のことを指しますが、文字の見やすさを向上させるためには、適切なコントラストが重要です。
WCAG 2.1では、コントラスト比が指定されており、これに従ってサイトをデザインすることで、誰にとっても読みやすいサイトになります。
逆に従っていないとインターネット黎明期のような背景と文字色がほぼ同じというどうかしているサイトだったり、原色系の派手な背景色や文字色といったこちらの目を殺しに来るサイトが完成します。

WCAG 2.1のコントラスト基準
WCAG 2.1ではコントラスト基準を以下のように設定しています。
<通常のテキストに対して>
最低「 4.5 : 1 」のコントラスト比を推奨。
<大きなテキスト(18ポイント以上または14ポイント以上の太字)に対して>
最低「 3 : 1 」のコントラスト比を推奨。
これらの基準に従うことで、誰にとっても読みやすいサイトになります。
コントラストを適切に設定する方法
とはいえ、自分でサイトを見ていても、文字と背景色のコントラスト比がいくつかなんてわかりませんよね。
そこでコントラスト比を調べられるツールを使うことになります。
一番お手軽なのはGoogle Chromeのデベロッパーツール(Chrome DevTools)を使う方法です。
DevToolsはサイト制作をしている人なら知らない人はいないと思いますが、念のため表示する方法を説明しておくと、サイトを開いた状態で以下のいずれかのキーを押します。
・「 F12 」
・Windows「 Ctrl + Shift + I 」、Mac「 Command + Option + I 」
・Windows「 Ctrl+Shift + C 」、Mac「 Command + Option + C 」
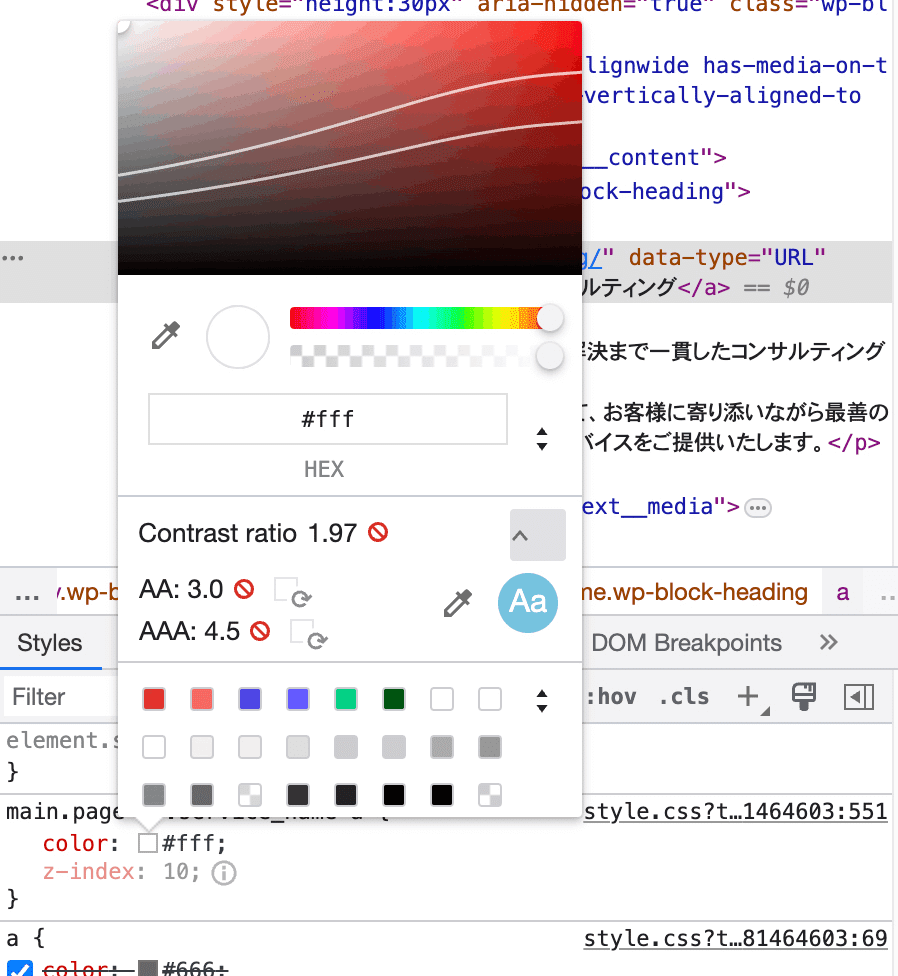
個別の要素のコントラスト比を確認する
①要素選択ツールをクリックします。
②コントラスト比を見たい要素にカーソルを合わせます。
③詳細画面の「Contrast」を確認します。

もし、コントラスト比に問題がある場合は、Stylesタブで対象の要素のcolorを選択するとWCAG 2.1基準のレベルAAとAAAを満たすための代替案を提案してくれます。

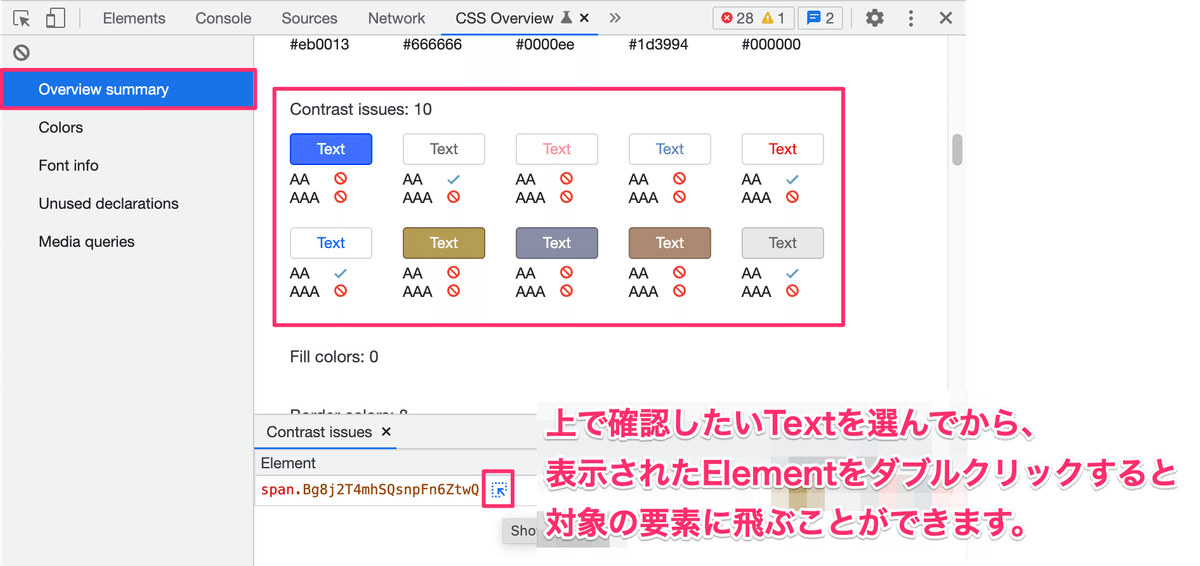
ページ全体のコントラスト比を確認する
①「CSS Overview」画面を表示します。

②[Capture overview]をクリックします。

③「Overview summary」内の「Contrast issues」を確認すると、コントラスト比に問題のある箇所がわかります。
※確認したい要素をクリックすると、画面下のElement部分に表示されるので、そこから対象の要素に飛ぶこともできます。

他にもGoogle Chromeの拡張機能で「WCAG Contrast checker」を使っても簡単にサイトのコントラスト比を確認できます。
これらのツールを使って、サイトの文字色と背景色のコントラスト比を調整しましょう。
色の組み合わせ例
適切なコントラスト比を実現するために、オススメの色の組み合わせです。
黒文字、白背景: クラシックで読みやすい組み合わせです。
文字色: #000000 (黒)
背景色: #FFFFFF (白)
白文字、濃い青背景: プロフェッショナルな印象を与えます。
文字色: #FFFFFF (白)
背景色: #0F4C81 (濃い青)
黒文字、薄いグレー背景: ソフトで穏やかな印象を与えます。
文字色: #000000 (黒)
背景色: #F5F5F5 (薄いグレー)
※[Run Pen]をクリックすると実際のイメージが確認できます。
まとめ
文字のコントラストは、サイトの見やすさに大きな影響を与えるということでした。
WCAG 2.1のガイドラインに従ってコントラスト比を適切に設定し、色の組み合わせを工夫することで、誰にとっても読みやすいサイトを作成できるはずです。
これからはなんとなくで文字色や背景色を決めるのではなく、見やすいコントラスト比になっているかを基準に考えて配色したいと思います。
それでは、、、
※目をやられないように注意してください。
あぁ、目が痛い・・・。
読んでいただきありがとうございました! いただいたサポートは勉強と執筆作業の糧(水分・糖分)に使わせていただきます!
