
4年間、7色だけでUIをデザインし続けた話
2019年にフリーランスとして独立した時すぐに声をかけていただいて、そこからずっとUIデザイナーとして関わってきた株式会社FLINTERSが今年で設立10周年なんだそうです。それを記念して、なんとメンバーでリレーしながら133日間ブログを書き続けるチャレンジに挑戦中とのこと。今回はその101日目の記事となります。
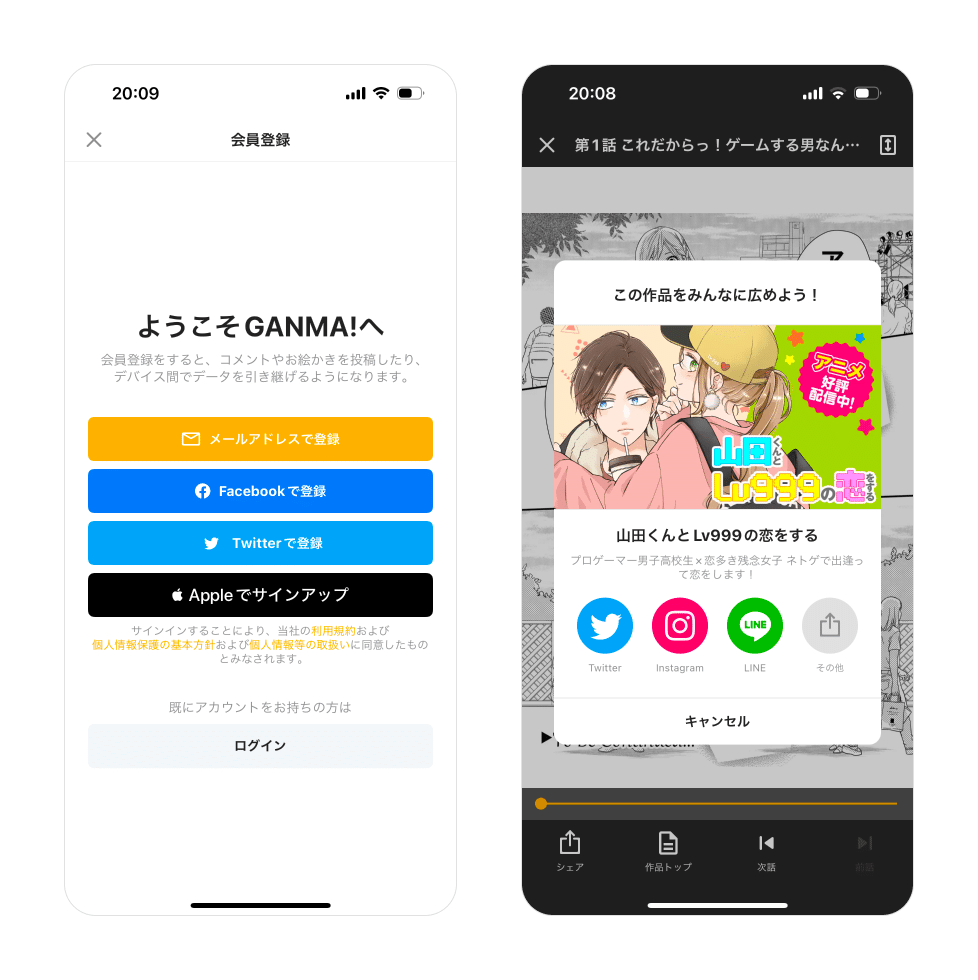
漫画アプリ「GANMA!」

僕が関わっているのはGANMA!のスマホアプリです。iOS向けとAndroid向けがあり、その両方のデザインを担当しています。
オリジナルの作品ですと、最近アニメ化された山田くんとLv999の恋をするなどが有名でしょうか。作品自体はいろんな漫画アプリで読めますが、原作はGANMA!発。最新話が最速で読めるのもGANMA!だけです。
GANMA!のデザイナーはずっと僕1人だけなので、僕の思想や判断がけっこう大きめにデザインに反映されることになるのですが、中でも拘ってるのは使う色をとことん減らしているというところです。
7色でやりくりするUIデザイン
GANMA!で使用しているカラーパレットはこんな感じです。

厳密にはこれに白色が入ってくるのですが、普くデジタルプロダクトが使う色でもあるので、カウントしてません。
黒も同様に言えるので、実質6色だと言ってしまってもいいくらい。
色が少ないうえ、それぞれの色に「どういう時に使うのか」が定義されているので、使う時に悩むことがほとんどありません。

で、使う色を極限まで減らすと、こんな感じのメリットがあります。
色が持つ機能を覚えやすい
画面が全体的にスッキリする
デザインを作る時に色で悩まなくていい
デザインのミスをエンジニアから指摘してもらいやすい
機能が持つ色を覚えやすい
UIに使用される色が限られており、かつ使用されるシーンも定義されていると、色からUIの機能や動きが予想できるようになってユーザーの認知コストをかなり削減できます。
「オレンジ色だから押せるんだな」「青いってことはお得なんだな」「赤いってことは新しいんだな」といった感じで覚えやすいです。
画面が全体的にスッキリする
言わずもがな、全体的に画面がスッキリとした印象になり「整っている」「簡単そう」「何がどこにあるかわかりやすい」といったポジティブな印象を与えやすくなります。

デザインを作る時に色で悩まなくていい
「このUIはどの色だっけ」「今度新しく生まれたUI、どの色を使おうか」といったことにいちいち頭を悩ませなくてよくなります。どういう時になんの色を使えばいいか決まってるわけですから、思考停止で色設計できます。
「作りやすくなる」というのも、こういったガイドラインの副次的なメリットですね。
デザインのミスをエンジニアから指摘してもらいやすい
この7色のカラーパレットをエンジニアとしっかり共有できていると、実装時に「ここのグレー、間違ってないですか?」「ここってオレンジのほうが良くないですか?」といったフィードバックを受けやすくなります。ルールで定まっていればエンジニアの人たちもデザインにコメントしやすくなりますし「デザインに口出しする」みたいな引け目を感じないと言われたこともあります。

不便なこともある
もちろん、努力して色が増えないように制限しているわけなので、不便が生じることも多々あります。
どの色を当てはめてもしっくりこない
ルール通りの色を使ったら野暮ったくなった
新しい概念が既存のどの色にも当てはまらない
自分で決めたルールに自分で悩まされ、「なにをやっているんだ」と思うこともありますが(笑)ここで挫けないで、色の定義と睨めっこして7色で収めることがめちゃくちゃ重要です。経験上、1度でも色の追加を許すと、なし崩し的にどんどん色が増えていく羽目になります。グレーの種類がやたらめったら多いプロダクト、見たことありませんか?
7色のカラーパレットを破るパターン
いくつか、7色のカラーパレットを破るパターンもあります。
特定のブランドを表現する場合
ダークモード
特定のブランドを表現する場合
GANMA!にはG!TOONという縦読みフルカラーのレーベルのようなものがあるのですが、これを表現する時は専用の色を使っています。

あとはお馴染み、Twitter(X)やInstagram、LINE等のソーシャルメディアを扱う場合です。これは各社のガイドライン的にほぼ必須です。

ダークモード
ダークモードに対応しようとすると、どうしてもこの7色のカラーパレットだけでは破綻する箇所が出てきます。
そういった場合でも、ダークモード用にすべての色を変換するのではなく、なるべく両方のモードで成り立つ色を設定し、局所的にダークモード用の色を用意するのがよいと思います。
GANMA!では、ダークモードの時はLight GrayとBaseGrayだけ色を変更し、それ以外は同じ色を流用して成り立つように調整しています。

そして、ライトモードとダークモードで対になるように変数をつくり、そこに7色を当てはめていく形をとっています。

これをFigmaのVariablesという機能に乗せれば、どちらかのモードでデザインを作りさえすれば、1クリックで反対のカラーモードに切り替えられるので、かなり工数も削減できます。

今後の課題
ここまではかなり上手く回っている感覚がありますが、以下のような課題感もあります。
表現の幅が制限される
アクセシビリティが考慮できていない
表現の幅が制限される
ルール的にも、画面的にも破綻はしてないが、目で見た印象が、デザイナーとしての心が、これじゃダメだと言っている!みたいな状況が起こります。
そういう時は、試験的に既存の色はそのままに、透明度を下げた色を使ってみたりして検証します。

アクセシビリティが考慮できていない
また、特定の色を合わせるとアクセシビリティ観点でコントラストの点数が低くなってしまっていますし、多様な色覚に対応できていない現状があります。

民間企業でも2024年4月1日からウェブアクセシビリティへの配慮が義務化されますし、この辺りは優先度を上げて取り組んでいきたいと思っています。定性的な意見ではありますが、「色が薄くて分かりづらい」「オレンジ色がうるさい」といった定性的な声も見かけるので、このあたりもしっかりキャッチアップしながら引き続き調整をかけていきたいと思っています。
みなさんも色設計がんばってください!!!
この記事が気に入ったらサポートをしてみませんか?
