
フォリオのアプリでこだわったのは、「OS最適化」と「秩序のある設計」
株式会社FOLIOで、モバイルアプリのUIデザインを担当している コウノ アスヤ ( @asuyakono )と申します。
やっとのこと、7月23日(月)にアプリをリリースすることができました。このアプリの開発にはチームのキックオフから計算すると実に1年と3ヶ月を要しており、並々ならぬ感慨を感じています。せっかくなので今回は、本アプリを設計・デザインしていくうえで大切にしたことと、主要な画面のデザインを少しだけ紹介させてください。
※画像内の金融商品・データは、デザイン紹介のためのサンプルです。
コンセプトは「OS最適化」と「秩序のある設計」

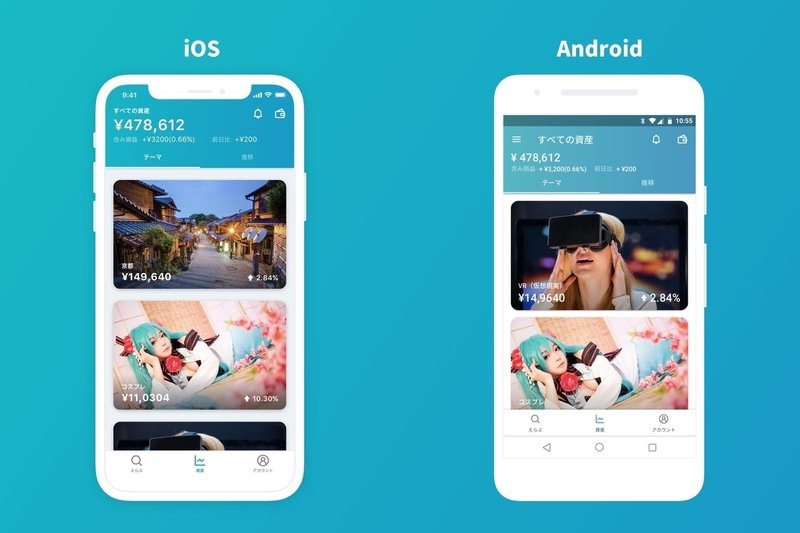
フォリオのアプリは、”最適なユーザー・インターフェースはOS毎に異なる”という「OS最適化」の思想に基づいてデザインしました。したがって、機能は同じでもiOSとAndroidでデザインが異なります。「この画面で何ができるのか」というベースの体験だけしっかり揃えつつ、そこから先はAppleの「Human Interface Guideline」とGoogleの「Material Design」を踏襲、場合によっては崩しながら、それぞれ個別にデザインしました。
また、わかりやすく迷わないUIを達成するために、「秩序のあるデザイン」を目指しています。なるべく共通のルールやUIパーツを作ってそれを使い回すことで、ユーザーの認知や学習コストを下げることを目指しました。デザインを作る側としても、そのほうがやりやすいというメリットもあります。
「ウォークスルー」─デザインはシンプルに、動きはひと癖入れる

ウォークスルーはプロダクトが提供する世界の入り口として、とても重要だと考えています。演出やボリュームは控え目にして邪魔にならないように、それでいて動きにはひと癖入れて、ただならぬアプリ感を出したつもりです。iOSとAndroidで動きがかなり違うところがポイントです。
なお、ウォークスルーの途中でアプリを閉じた場合、再起動時には表示されないようにしました。
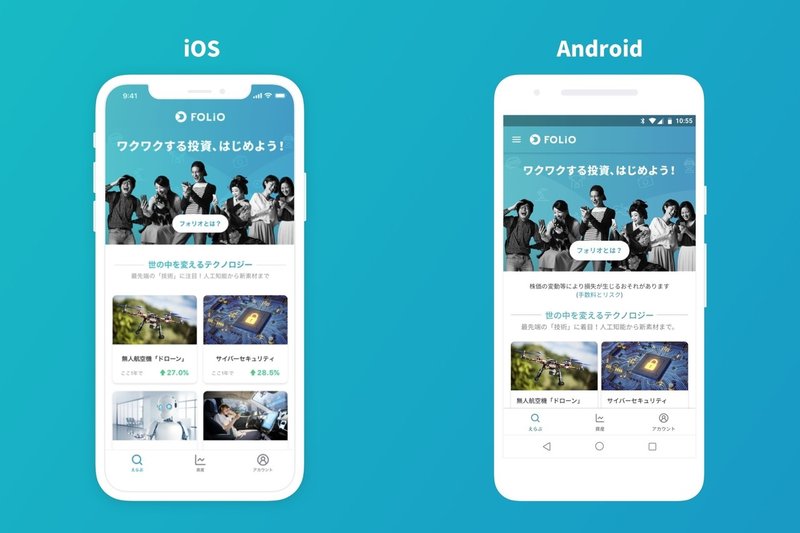
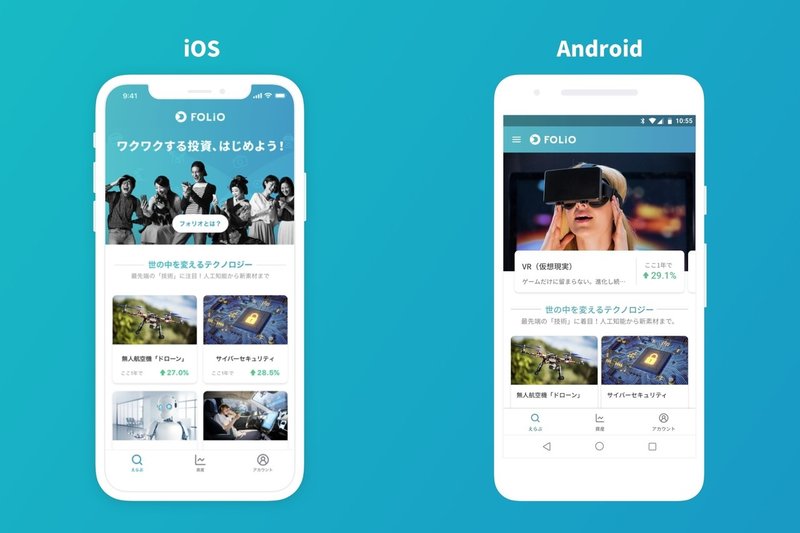
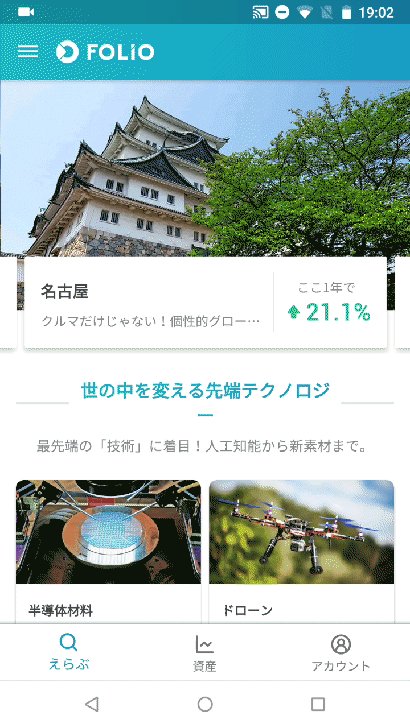
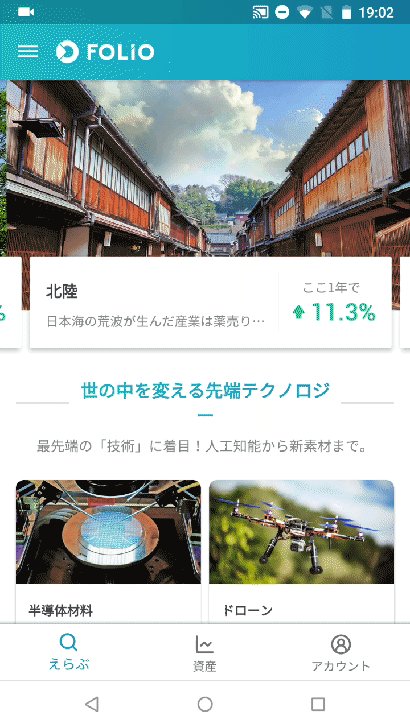
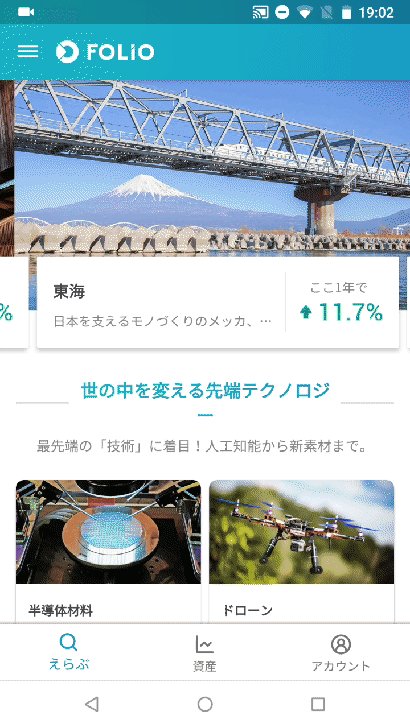
「テーマ一覧」─動きよりも一覧性を重視

テーマ一覧画面(トップページ)では、Netflixのような横スワイプを求めるレイアウトも検討しましたが、アプリリリース時点でのテーマの総量や各カードに表示される情報量などを加味し、全て縦にスタックするデザインを選択しました。今後予定しているテーマの追加数によっては、ここのUIはさらなる検討の余地があるかと思っています。

また、Androidではログインすると最上部に最新のテーマが大きく表示されるようになっています(iOSも後日実装予定です)。ここはサムネイルとカード部分を微妙にずらしてアニメーションさせました。グリグリしてみてほしいです。
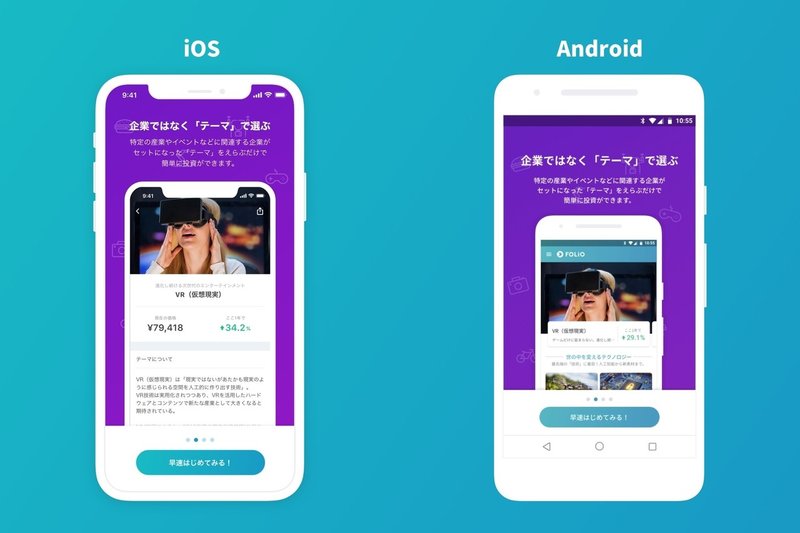
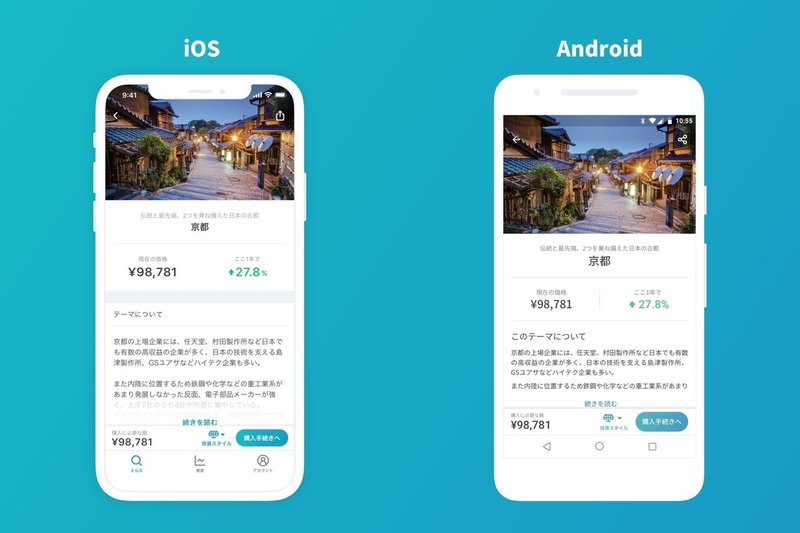
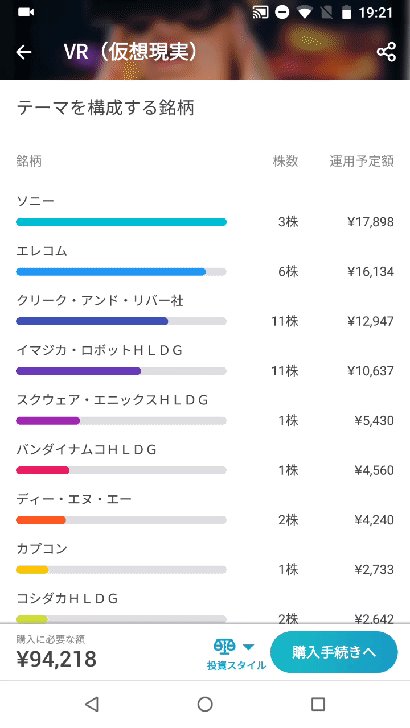
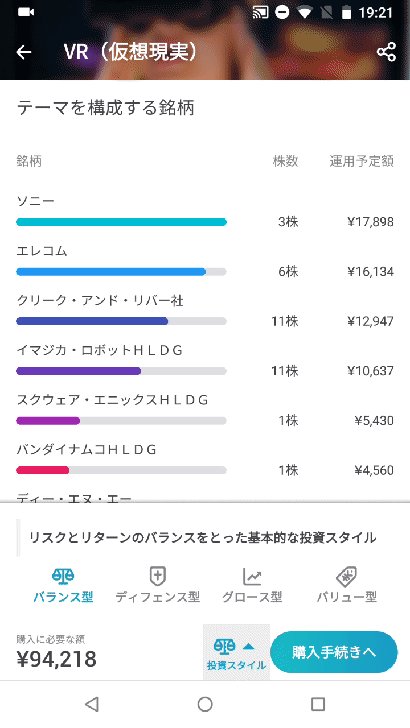
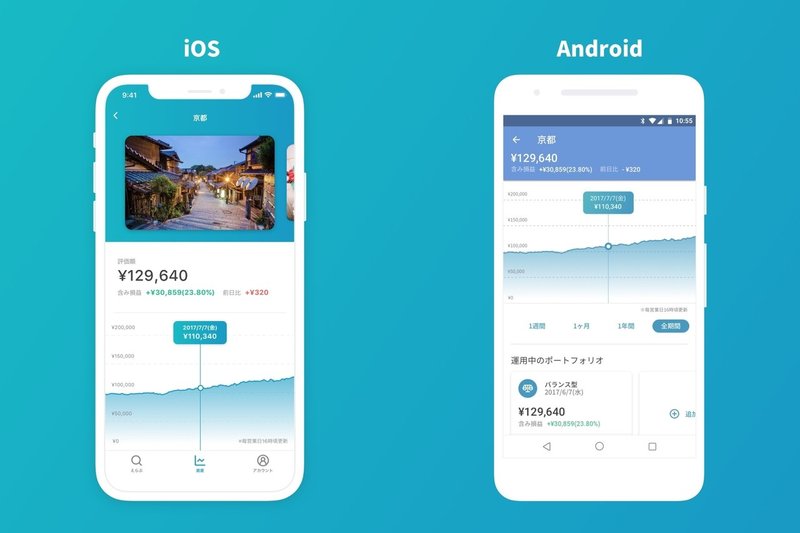
「テーマ詳細」─情報量をアプリに最適化

Web版では画面を贅沢に使ってレイアウトされている要素を、スマートフォンの狭い画面に落とし込む作業が大変でした。円グラフなどの要素を削りつつも、結果的にWeb版とほぼ同等の情報を表示できているので胸をなでおろしています。

「このテーマの内訳」に並べた10社の銘柄は、タップするとより詳細の情報を閲覧できます。なぜこの銘柄が選定されたのか?という理由もここでチェックできます。iOSとAndroidでかなりデザインの異なる画面です。

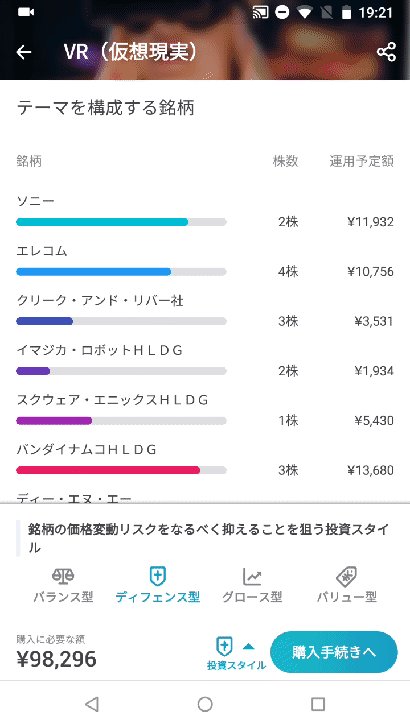
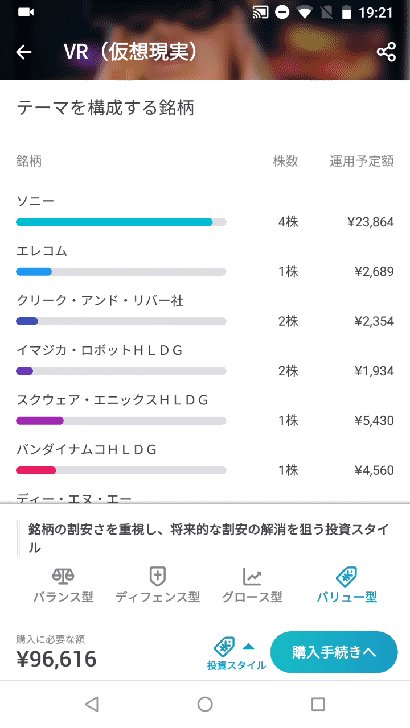
購入ボタン左の「投資スタイル」で、銘柄の比率を4つのスタイルから選択できます。スタイルによって銘柄の比率やグラフの値が変わるデザインになっているので、ぜひ触ってみてください。
「資産一覧」─情報を削って見た目重視に

購入したテーマはカード状のUIを用いて縦にスタックさせました。リストを用いたシンプルなものや、横スワイプを用いたCoverFlow的なデザインを検討しましたが、最終的にはなるべく表示要素を削った現在のデザインに落ち着きました。情報を窮屈に詰め込んだ機能重視の画面ではなく、ビジュアルと最小限の情報によって、わかりやすく訪れるのが楽しい画面になったのではないかと思います。
「資産詳細」─情報全部盛り

購入して運用しているテーマの細かい情報を確認できる画面です。一覧画面の情報を削ったかわりに、こちらでは必要な情報はすべて表示するようにしました。グラフ部分は、数秒長押しした後に左右にスワイプすると、評価額を表示したまま期間を移動することができます。
iOSはCoverFlowライクに画面上部にテーマの画像をレイアウトし、AndroidではAppBarの色がテーマによって変化するデザインにしました。
ファイナンスアプリとしてあるべき姿を目指す
家計簿、送金、証券…世の中には色々なFinTechアプリが溢れていますが、フォリオが目指すのは決して「攻めたデザイン」でも「クリエイティブなUI」でもありません。正確な情報を表示し、わかりやすくレイアウトし、ユーザーに不安を感じさせたり勘違いをさせないような、親切なデザインこそが弊社のプロダクトとしては正しい方向なのかなと思っています(それでいて、ウォークスルーのように動きで魅せていくのが、デザイナーの腕の見せどころ)。
Web/アプリというプロダクトにとって、リリースというのはスタートと同義です。プロダクトはユーザーに使用してもらってなんぼ。既に「ここ直さなきゃ」「ここはもっとこうしたい」といった声がチーム内外から上がっています。
さぁ、どんどん進化させてくぞ!
この記事が気に入ったらサポートをしてみませんか?
