
まもなくやってくる消滅のために|UXライターより
ChatGPTの普及が進むなか、UXライターの存在意義はいつ消滅するともしれない。直近の知見を放出しておこうと思う。かつてUXライターと呼ばれるものたちが存在したことを覚えておいてほしい。
ここでは、①トーン&ボイス(プロダクトとしてユーザーに語りかける際の文体)、②品詞の使い分け、③機能名の決めかた、の3点について記しておく。
トーン&ボイス|マトリクスで検討する
トーン&ボイスについては、「Material's Communication Principles」で言われているように、さまざまなシーンを想定しながら考えることが重要だ。
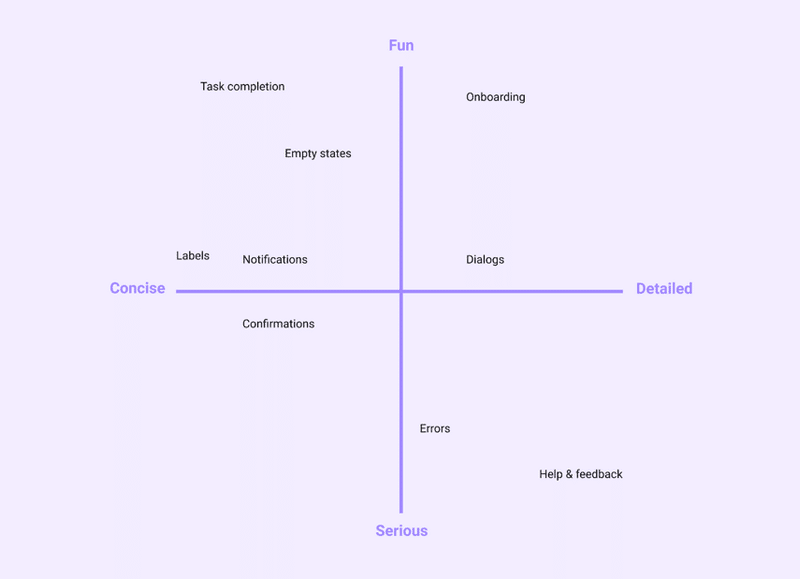
ひとりの人間でもシチュエーションによって喋りかたが変わるように、ひとつのプロダクト内でも語りはさまざまに変化する。ユーザーとの関係性に合わせて言葉をチューニングする必要がある。以下のマトリクスは、そうしたパターン出しの一例だ。

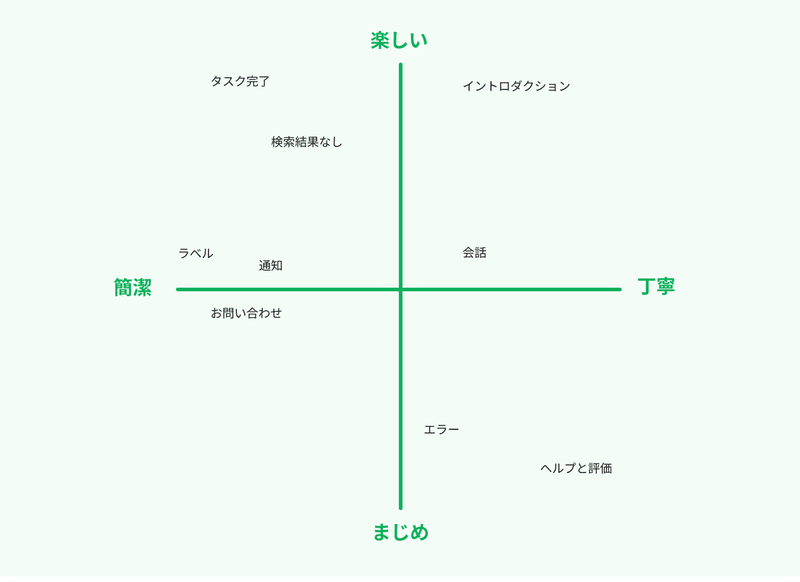
上の図を日本語にするとこんな感じ。

縦軸と横軸の内容は、プロダクトの目的や特徴を考慮しながら決定する。マトリクスの軸ができたら、シーンをマッピングしていく。「目的を達成した直後は短い言葉で」とか、「エラーが起きたときは神妙に」とか、状況に応じたニュアンスを選んでいくわけだが、このときにプロダクトの人格が破綻するほど大きな振れ幅をとってはいけない。めちゃくちゃ怖くなるから。
マトリクスはあくまでもUXライターがトーン&ボイスを考える際の参考資料に過ぎず、チームにとって必須というわけではないことも申し添えておく。この類の資料は運用に乗らないことが多い。現場から完全に無視されている「素晴らしいレギュレーション」は決して少なくないはずだ。
トーン&ボイスを決める際は、プロダクトの時間軸を考慮することも忘れてはならない。当然ながら、数ヶ月限定で使用されるキャラクターと、この先10年使いたいコーポレートサイトとでは、やっていいことが大きく異なる。単発のキャラなら「ですじゃ」とか「ぴょん」みたいな語尾を使ってもギリギリ許されるが、10年だと多分つらい。

品詞の使い分け|動詞と名詞
記事のレギュレーションがあるとして、それを使用するのはライターや編集者、校正、校閲など、「言葉の専門家」だ。しかし、UXライティングのレギュレーションの場合は違う。デザイナーやエンジニア、あるいは日々の運用担当者に手渡されることが多い。言葉以外を専門とする人々が、クソ忙しいときに「UXライティングのレギュレーション」を守る筋合いは、あんまりない。
もちろん、UXライターがプロダクトの現場に常駐する世界が理想的だが、もうすぐ消滅する我々に贅沢を言うための口はない。ギリギリ再現可能な「ライティングの指針」とはどのあたりなのかを考えておきたい。
「一文一義」や「漢字3割:ひらがな7割」、「目的から先に書く」など、適用したらプロダクトの質が上がりそうな指針はたくさんあるが、最もコスパがいいのは「品詞の制御」だろう。動詞と名詞を目的に応じて使い分ける。

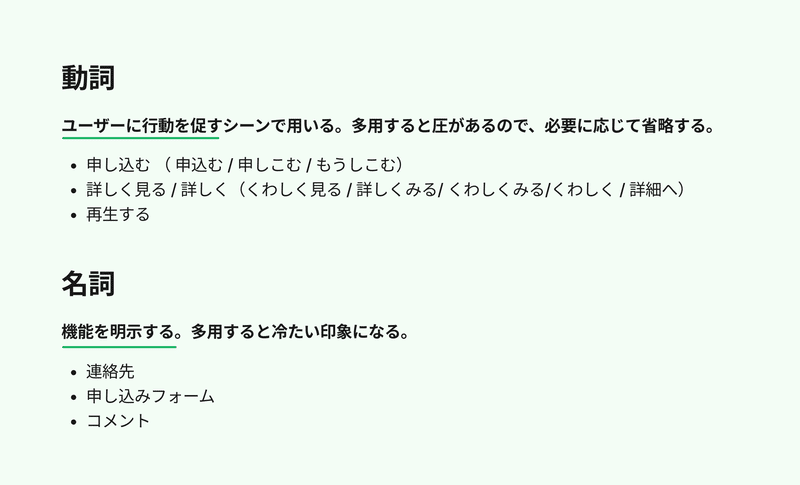
ユーザーに動いてほしいときは動詞を使う。「申し込む」ボタンとか「詳しく見る」タブとか、基本的には「コンバージョン」と呼ばれる場所に絞って動詞を配置する。
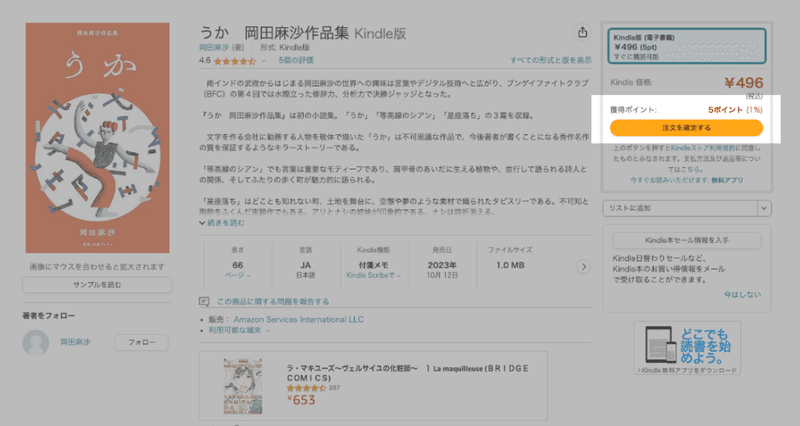
Amazonの商品詳細ページは、その膨大な情報量にも拘らず、コンバージョンエリアにのみ動詞を用いている。

コンバージョンエリアほど強調すべきでない場合、あえて動詞を省略したりする。「くわしく(見る)」とか「次へ(移動する)」とか。
機能を明示するときは名詞を使う。名詞は「それ」がなにであるかを端的に表すための品詞であり、UXライティングの土台となる。「コメントする」と動詞で書くとユーザー主体の要素が強まるが「コメント」と名詞で書くと中立的になる。この淡白さをうまく使うことで情報を整理できる。
とはいえ、名詞ばかり並んだUIは事務的で閉じた印象になるので、適宜表情を足していく。たとえばチュートリアルなど、ユーザーに対してよりフレンドリーなトーンが求められるエリアでは「コメントしてみましょう」のような語りかけをすることもある。

動詞と名詞を適切に制御できると、多少の誤字脱字や助詞の乱れがあったとしても「どこでなにをしてほしいか」をユーザーに伝えられるようになる。誰も言うことを聞いてくれないしライターがひとりもいない開発現場では「とりあえず動詞と名詞だけやりましょう」と呼びかけるようにしている。
機能名の決めかた|品詞と意味
機能名を決めるときは、できるだけみんなが知っている言葉を選ぶ。「保存して後から見直せる機能」の名前を「ポワレ」とかにするとUXが終わる。「ブックマーク」や「お気に入り」といった名称が妥当だ。ではこの二つのネーミング、UXライティング的にはどちらが強いのか?

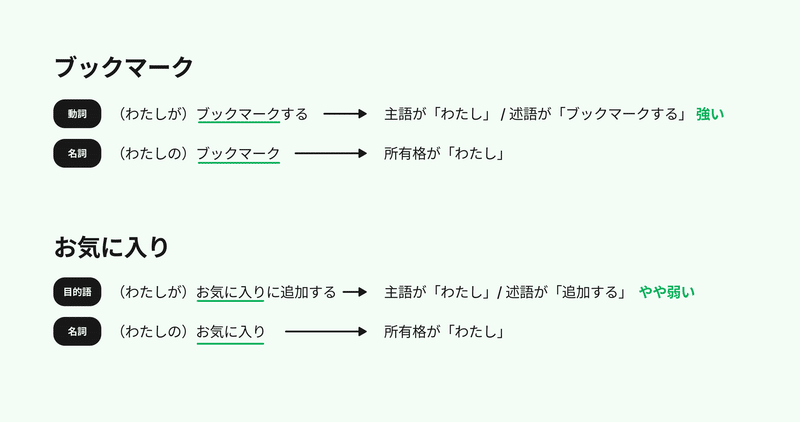
品詞で比較すると「ブックマーク」が強い。この言葉は動詞としても名詞としても使用できるからだ。先ほどの「動詞は強い」のセオリー通り、訴求力において「お気に入り」に勝る。
「お気に入り」は名詞のみの用法という観点からブックマークに負ける。ただし、意味における比較では結果が逆になる。この言葉は「気に入る」という心の動きを表す動詞が名詞化したものだ。そのため、ユーザーの感情を駆動する言葉としては「お気に入り」が「ブックマーク」よりも強い。
汎用的なプロダクトの場合は「ブックマーク」、ユーザーの「推し」感情が体験のキーになるようなプロダクトには「お気に入り」が向いている。
こんな感じで、品詞と語の意味とを掛け合わせながらネーミングを着地させる。

伝えたいことがまだまだたくさんあった気がするけれど、あとはChatGPTがやってくれる気もする。なのでこれで終わるね。ポワレ。
この記事は「フルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2023」の16日目の記事でした。今日は21日。このように、締切を守れないライターはAIに仕事を奪われる。
よければアレしてください
