
初級者編:コラ生成にも元画像生成にも使えるControlNet(2)
それではControlNet導入編です。
以下の記事で既にWebUIを起動出来ていることを前提としていますので、まだ使っていない方はまずは以下の記事をお読み下さい。
GoogleColabのファイルを開いてコードをコピペ
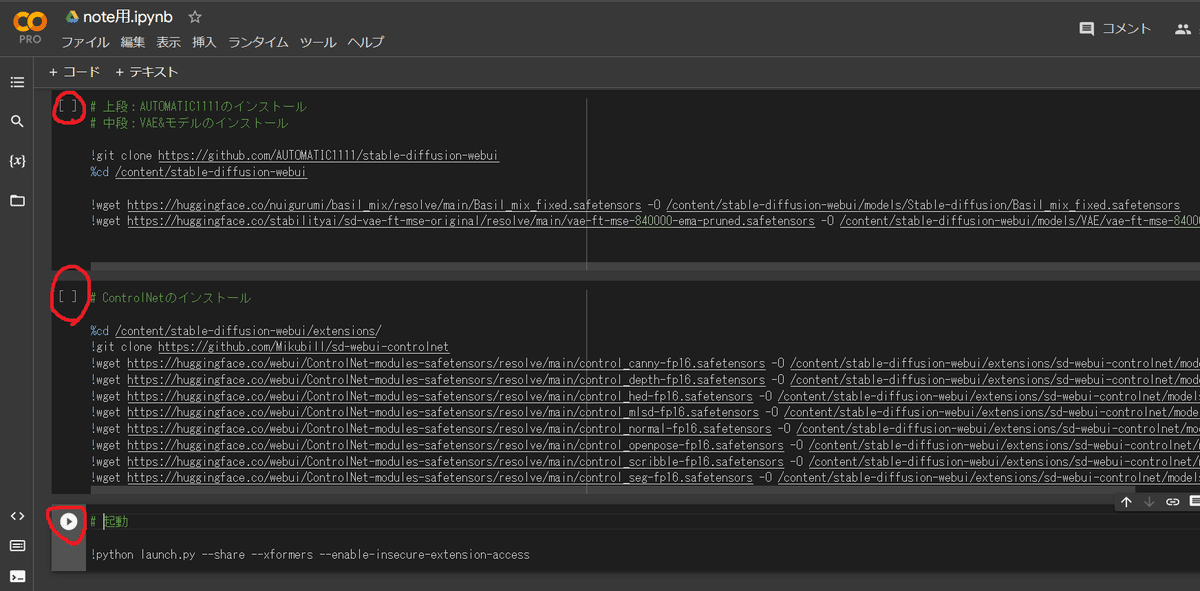
では皆さん、さっそくですが以前作成したファイルを開いて下さい。

開きましたら、画像で示している赤枠の箇所を消して下さい。
その上で"+コード"をクリックして下さい。
すると新しい枠が表示されますので、以下のコードをコピペして下さい。
# ControlNetのインストール
%cd /content/stable-diffusion-webui/extensions/
!git clone https://github.com/Mikubill/sd-webui-controlnet
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_canny-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_canny-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_depth-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_depth-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_hed-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_hed-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_mlsd-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_mlsd-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_normal-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_normal-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_openpose-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_openpose-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_scribble-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_scribble-fp16.safetensors
!wget https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_seg-fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_seg-fp16.safetensorsコピペ後、更に"+コード"をクリックして、以下のコードをコピペして下さい。
# 起動
%cd /content/stable-diffusion-webui
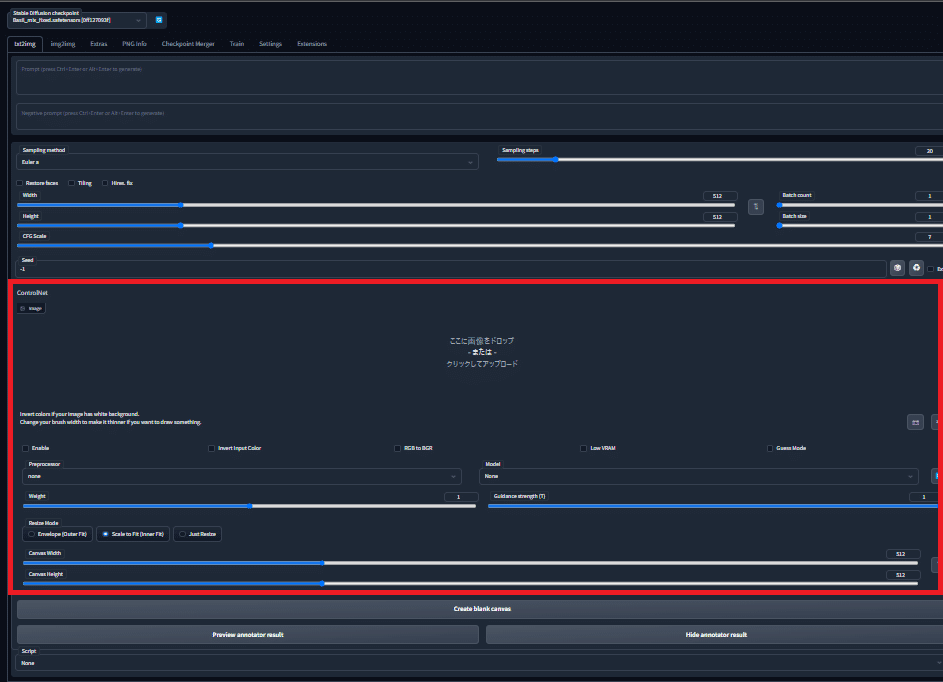
!python launch.py --share --xformers --enable-insecure-extension-accessここまでの作業を終えると以下のようになっているかと思います。

あとは赤丸で囲った場所の再生ボタンを上から順番にクリックして少し待つと、URLが上下に並んで表示されますので、下のURL(Running on public URL: xxxx.gradio.live という箇所)をクリックすればWebUIが起動します。

これでControlNetが使えるようになりました。
固めコラに使用することも元画像生成にも使えますので、是非とも色々と試してみて下さい。
今回は以上となります。
次回はControlNetを利用した固めコラや元画像の作り方を具体的に解説しようと思います。
この記事が気に入ったらサポートをしてみませんか?
