
サービスページの作り方について
みなさま、こんにちは。Webデザイナーの宮地です。
今回は、コーポレートサイトの中のサービスページについてお話ししていこうと思います。
■サービスページの役目
まず、サービスページとは名前の通り企業のサービスを紹介する役目を果たすページのことです。TOPページを見に来たユーザが、「もっと詳しく!」と思ったときに訪れます。
サービスの具体的な内容、どんなことができるのか、どんな課題を解決してくれるのか、魅力的かどうか などを判断するためのページでもあります。
■マンネリ化しないために

アートのHPでは、5つのサービスページを展開しています。
Web制作の工数で考えた際にサービスページのテンプレートや雛形を作り、そこへ素材やテキストを流し込みながら各ページで色を出していくやり方が主流or効率が良かったりします。
しかし、5ページサイトの訪問者が見て全て同じデザインの色違いだった場合どう感じるでしょうか。
途中で見飽きてしまったり、テンプレートにしたが故に個々のアピールポイントを合わせないといけなくなってしまいます。
例えば、上記サービスページで言えば〝ECサイト構築〟〝物流システム〟では絶対にアピールポイントやページ構成が異なるはずです。
そこで、アートのHPでは主力ページごとにデザインを変えています。
もちろん同一サイトの中の仮想ページですので、デザインは変えているのですが大枠のトンマナ(横幅やイラスト、基本フォントなど)は揃えています。
そうすることで、ページに来た訪問者が飽きることなくサービスページで知りたい詳細へたどり着けるのです。
■LPと企業HPのハイブリットで作る
では、どのように工夫すればマンネリしないサービスページを作れるでしょうか。
私は、〝LP風のサービスページを作る〟をコンセプトにして5種類のサービスページのマンネリ化を防ぎました。
LPの良いところは縦長のワンスクロールであることと、サイトへの訪問者がアクションを起こすように誘導するように特化していることです。
上記でサービスページの役割を説明しましたが、そこに加えてLPの要素も入れてしまおう という発想です。
具体的はどのように構築していくのかを見ていきましょう。
ファーストビューでどんなページか、どのサービスかを明確に

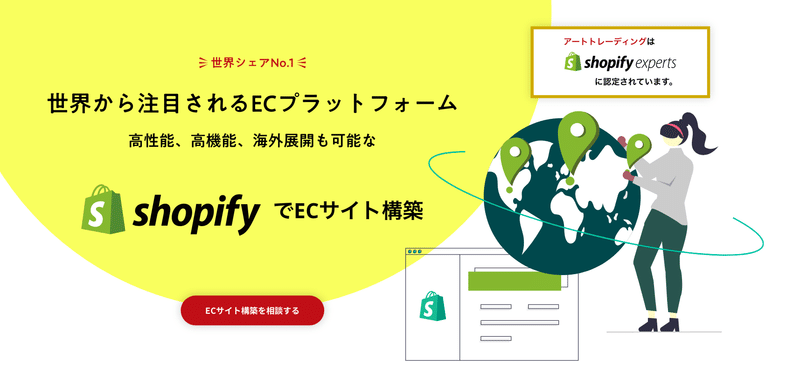
さて、ここではShopifyのサービスページを見ていきましょう。
添付画像を見てください。これはページのFVなのですが、一眼でなんのサービスを説明しているページかわかりませんか?
ShopifyでECサイトを構築してくれる ことがパッとわかりますよね
このように訴求したい要素は可能な限りFVへ入れるようにすると、親切ですし離脱率の低下を期待できます。
端的に売りと強みを伝える

サービスサイトでありがちなのが、伝えたいことが多すぎて文章が長くなってしまうことです。
もちろん、みなさまのサービスはそれぞれ魅力や強みがたくさんあると思います。ですが、伝えたいことを全て文章にして説明してしまうと読み手は混乱してしまします。
大切なのは、
〝一番の売りや伝えたいことは何か〟
〝箇条書きで伝えられるくらいわかりやすく分解する〟
この工程を経て、デザインに落とし込むとよいでしょう!
途中でCTAを促す要素を配置する

CTAとは、サイト訪問者にお問い合わせや資料請求などの行動につながる要素のことです。
コーポレートサイトですので、右上などにお問い合わせにつながるボタンがあることも多いですが、サービスページをスクロールしている途中にボタンが用意されている場合とボタンをわざわざ探さなければならない場合では読み手にとってストレスが違います。
もちろん過剰にCTAを配置すると、それがストレスにつながり離脱されてしまうのでバランスを考える必要はあります!
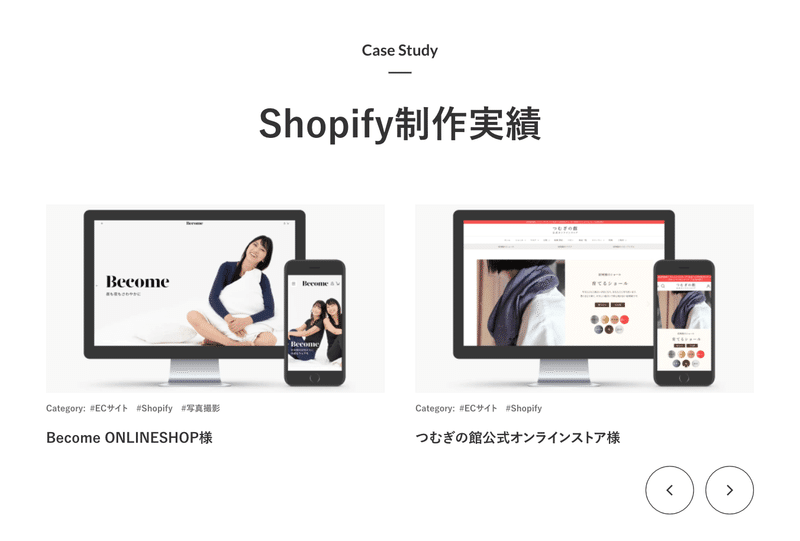
サービスにリアル感を持たせる

サービスの内容が訴求できたとしても、その提供されるサービスを身近・リアルに感じることができなかった場合とても不安感を与えてしまします。
例えば、ECサイト制作のページに制作実績やデザインに関する説明が一つもないと実感が湧かずにボヤッとしたイメージになってしまいませんか?
そんな印象のまま、お問い合せが来るでしょうか… おそらく難しいですよね
今回の場合は、制作実績を載せることで実際にあるリアルのサービスということを伝えています。文章やフリー素材だけで構成されているページは不安感を与えてしますので避けましょう。
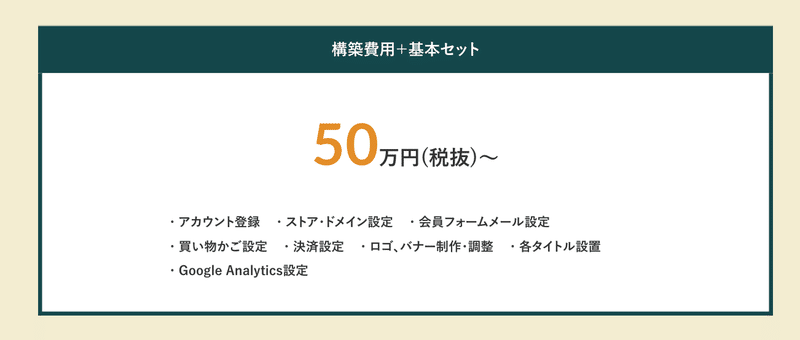
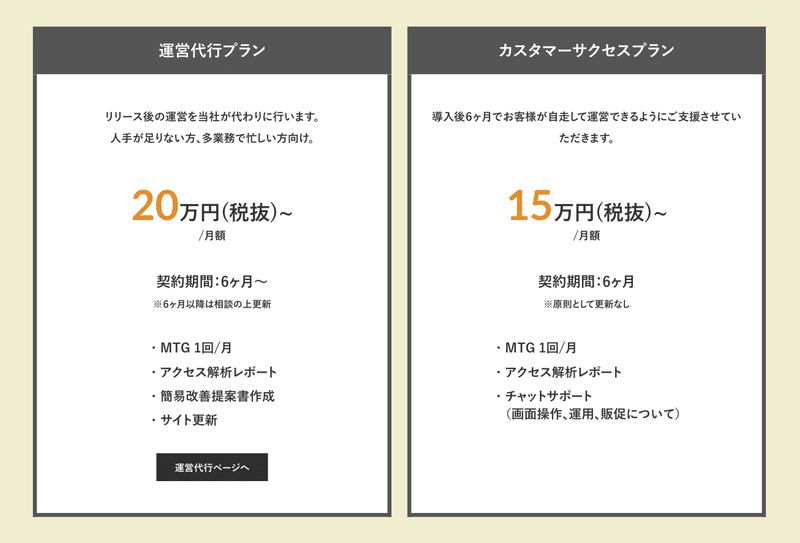
料金プランはわかりやすく明瞭に


料金プランは
伝わりやすく、見やすく、端的に
を心がけましょう!
サービスを検討したいと思った訪問者が最後に悩むのは、料金プランということも多いです。お問い合わせをしないと料金プランがわからないはできる限り避けましょう。
〝フォームを入力して、サービスについての料金を聞いて検討をし、再度サービスを依頼するために行動する〟 のと 〝全てサイトで検討が可能で、あとは依頼するために行動するだけ〟 では ユーザビリティが大きく違います。
プランの表記で気をつけておきたいのは、後出しジャンケンの要素を減らすことです。せっかくサイトに情報を載せていても、お問い合わせ後に次から次へと追加の料金が出てきたら嫌ですよね。 そういったむしろマイナスになってしまうことは避けたほうが無難です。
※もちろん、プランを載せないようなサービスや都度見積もりの場合もあるでしょうからイレギュラーも存在します。
■まとめ
マンネリしないサービスページのコラムいかがでしたでしょうか!
企業のHPも見られるだけではなく、アクションに繋がることが一番大切ですので、そこを踏まえてデザインをするといいですよね。
もちろん作って終わりではなく、随時改修を行うべきだと思います。
デザインはあくまでも情報を伝える手段・方法であることを忘れずに工夫をしていくと上手くいくかもしれませんね。
それでは最後まで読んでいただきありがとうございました。
次回、お会いいたしましょう!
