
サムネイルデザイン (ブログ編 Part1)
皆さま、はじめまして!
アートトレーディング株式会社でWebデザイナーとして働いています、宮地です。
Twitterも取り組んでいますので、よろしくお願いいたします。
すでにアートトレーディングとしての記事が配信されていると思いますので、そちらもぜひご覧ください! 私以外のメンバーについても面白く紹介されていますよ。
■記事の投稿テーマについて
ということで、私はWebデザイナーとしての情報発信を行なっていければと思っています。
デザインに普段から取り組んでいると当たり前になっている知識やモノの見方も、ノンデザイナーからすると目から鱗だったりします。
そこで私がnoteに取り組むに当たって意識していきたい〝テーマ〟は
ズバリ! 役立つWebデザイン知識とデザインレビュー
です! ノンデザイナーやデザインを少し触ったことがある方に向けて情報を発信していければと思いますので、よろしくお願いいたします。
■第一弾はブログサムネイル編!
そして、記念すべき私の第一弾は〝ブログサムネイル〟についてお話ししていこうと思います。
自社でブログに取り組んでいる会社様は多いのではないでしょうか。ブログ
記事を投稿したり、編集したりすることはできるけどサムネイルのデザインはどうしたらいいんだろう… デザインに取り組んでみても見栄えが悪い…
サムネイルの重要性がわからない… このようなお悩みを持つ方はぜひ読んでいってください!
■なぜブログサムネイルについてなのか
ここで少し当社の話にはなってしまいますが、昨年12月にサイトをリニューアルしました。
その際にブログページも一緒にリニューアルしよう!ということで新たにデザインをしました。
そこで気づきました、「今のサムネイルのままだと新しいページデザインに当てはめてもパッとしない…」と。
これは大問題、一大事です。
せっかくサイトをリニューアルするのにサムネイルがそのままでは勿体ない。そう思い、良い機会でしたのでサムネイルのデザインもリニューアルを行なっていくことにしました。
ブログサムネイルをリニューアルした時のノウハウや気づいたことを発信していこうと思い、今回のテーマがブログサムネイルを選びました。
それでは本編に入っていこうと思います!
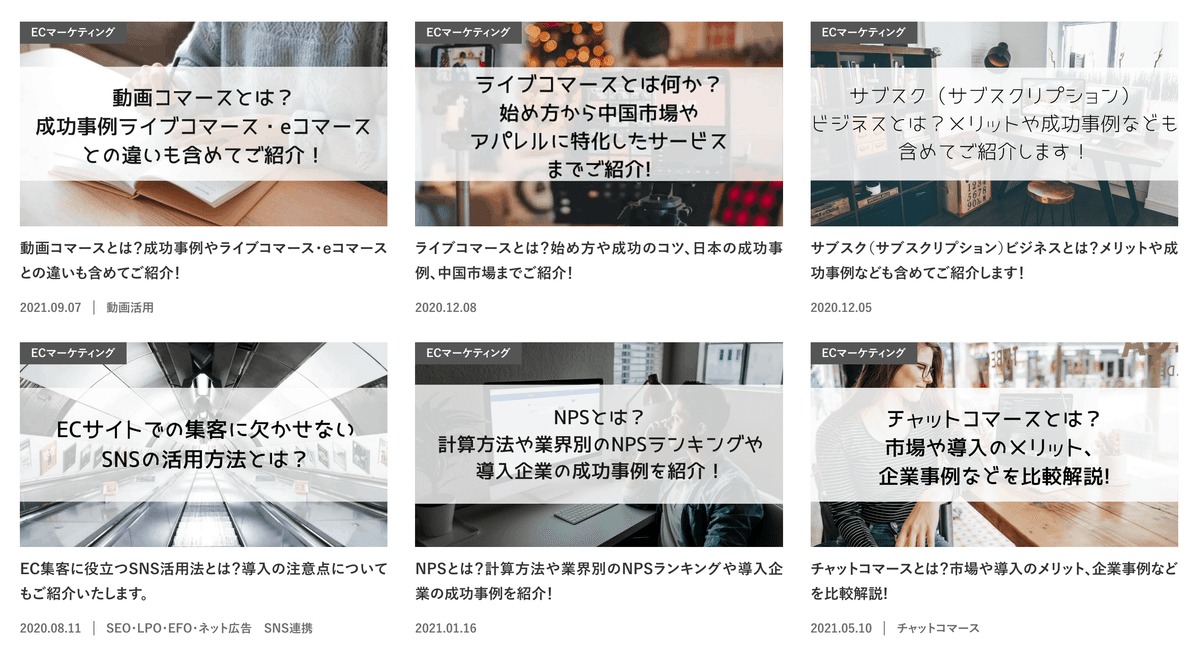
■リニューアル前のサムネイル

さて、早速サムネイルについて話していくのですが、、、上記の画像が私が入社する前のブログサムネイルのデザイン。
どうですか皆さん 上のサムネイルを見て「この記事読んでみよう!」「分かりやすい記事なんだろうな」とは思いませんよね?
せっかくいい記事を書いても、サムネイルが微妙だとクリックされないこともあります。記事を読まれずにスルーされるのはもったいない機会損失ですよね。

デザインされていないサムネイルがたくさん並ぶと、もったり・のっぺりした印象になり、一覧で見たときの視認性や可読性を下げてしまいます。
それでは、デザイナーがサムネイルをデザインするとどうのように変化するのでしょうか。 次はリニューアルされたサムネイルを見ていきましょう!
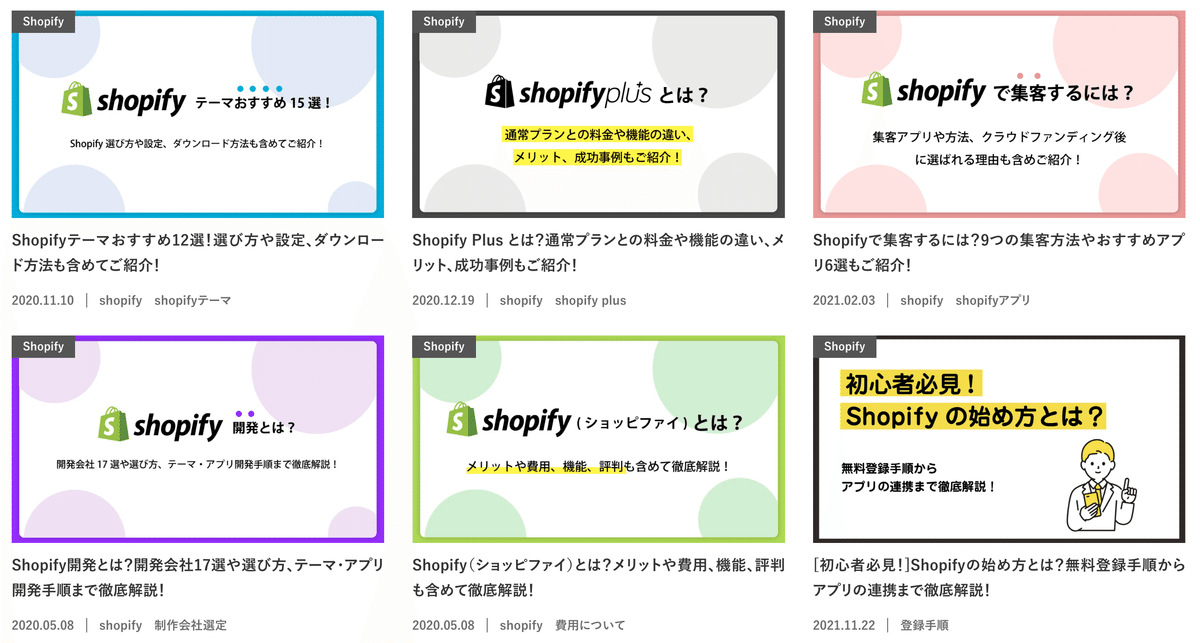
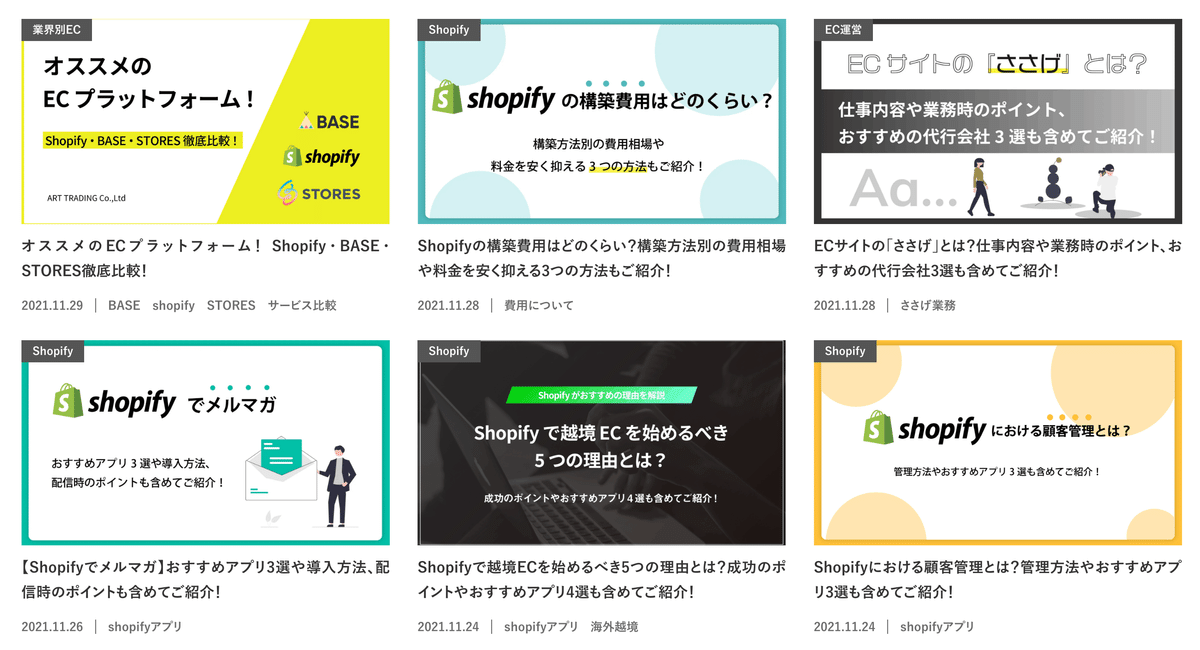
■リニューアル後のサムネイル

リニューアル後のサムネイルを見ていきましょう
先ほどのリニューアル前のサムネイルデザインと比べていかがでしょうか?
伝えたい要素が目に入ってきやすく、モノクロベースからカラーに変更したことで一気に〝デザインされた〟サムネイルに変わりましたよね。
リニューアル前のサムネイルはフォントサイズが同一で全ての文字が記載されていたため、〝記事の伝えたいテーマ〟をすぐに理解できないという問題がありました。
それに比べると、リニューアル後のサムネイルはフォントサイズやフォントを単語やテーマごとに区切って配置をしているので、〝記事の伝えたいテーマ〟をすぐに理解することができます。
リニューアルされたサムネイルの可読性


どうでしょう。先ほどのサムネイル一覧と比べて一気に見やすく、デザイン感がでませんか?
大事な要素の大小・マーカー・少しのイラストなどで〝情報にメリハリ〟がつきます。そうすることで、サムネイルを見たときにどこが大事で何について話している記事か が圧倒的にわかりやすくなるのです!
わからないことを検索したとき、ブログの記事が検索にヒットすることも多いです。デザインされているサムネイルとされていないサムネイルが並んでいたら、クリックしてみたくなるデザインされたサムネイルを押したくなりますよね。 ブログのサムネイルのデザインが重要であることがわかっていただけると思います。
■数値的に見てもサムネイルは変えるべき

もちろん〝なんとなく見栄えを整えた方がいいから〟という理由でサムネイルデザインの話をしてきた訳ではありません。
リンクにある記事のサイト訪問者数を比較
サムネイル更新前 10月度の訪問者 約1000人
サムネイル更新後 3月度の訪問者 約1600人
数値的に見ても、サムネイル更新前と後で約1.5倍近くアクセス数が変わっていることがわかりますね。
つまり
サイトの記事の閲覧数にサムネイルデザインは影響を与える
ということですね。
視覚情報はとても大切
人間は視覚情報が大きな割合を占めていて、興味を持つまでの判断は数秒と言われています。
どれだけ内容の濃い記事や役に立つ情報を発信していても、サムネイルの段階で読まない判断をされてしまうとどうしようもありません。
ブログの記事は〝サムネイルを含めて〟完成する
サムネイルを軽視せずに、ブログ記事の大切な一要素と捉えて更新をしていくと訪問者数アップに繋がると思いますのでぜひ挑戦してみてください!
■次回は〝ブログサムネイルデザインTIPS〟についてお話しします
ブログサムネイルは小さいサイズになったときの可読性や、一覧表示されたときの見やすさが大切です。
1ページ全てが同じ情報のLPやWebサイトとはデザインで気を付けることが違ってきます。
そんなブログサムネイル特有のTIPSについて次回お話しさせていただければと思います!
では、また次回お会いしましょう。
