
プログラミング処方箋.9 HTML『ふきだし』
パソコン音痴から、プログラミング上級者まで納得の内容となっています。
主にHTMLからの話になります。
これまでいくつかのHTMLで作成するデザインを学んできましたが、今回のテーマである、「ふきだし」は、ちょっと難しいです。
ゲームに例えると、急に出てきた強いボス。といったところ。
HTMLの数値にも、小数点があったりします。複雑ですがひとつずつ解読していくと必ず活用できるようになります。
Webサイト作成の技を増やすため、じっくりHTMLの「ふきだし」編を身に付けましょう。
ふきだしとは、
複数HTMLの集合体
ふきだしとは、単発HTMLだけでなく、複数のHTMLの造形によって、完成形となります。
ふきだし構成体
background
見出しの背景などに用いるHTML
三角形
ふきだしのパーツになります。
丸形
ふきだしのパーツになります。
img
画像アイコンがあるほうが、ふきだしとして絵になりますね。
重ねる
いくつかのHTMLパーツを組み合わせることで、ふきだしの枠やアイコンになります。
角度とか段落位置なども関係します。
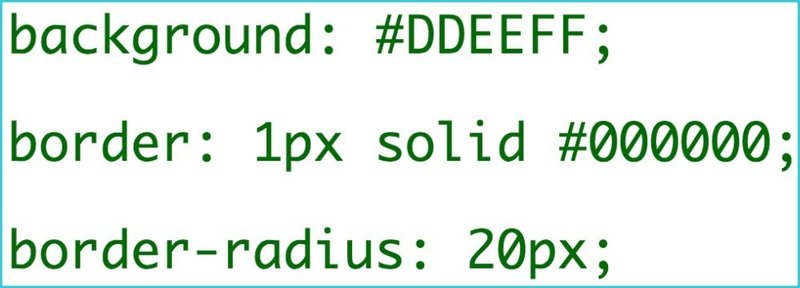
background
バックグラウンドとしての背景。
<色彩>の見出しのところでもやりましたね。
背景色に加えて、ふきだしの枠線がほしいので、1pxの線でかこみましょう。
ついでに角の立つふきだしはなんなので、少し丸めましょうか。

background: #DDEEFF ; 淡い青の背景です。
border: 1px solid #000000 ; 1pxの線、線色が黒色です。
border-radius: 20px; 角を20px丸ました。
ここから先は
¥ 1,000
全人類プログラミング習得できる記事を作成しています。 募金も受け付けています。 Donation for refugees I thank you very much.
