
Tableau DATA SABER ~Visual Best Practice: Art and Science of Visual Analytics~ 1⃣なぜデータをビジュアル化するのか?
タイトルの英語がずらっとならぶと、、なんだか難しそうですね・・!
私の大好きな会で、tableauを使ってない方にも、知ってて損はない、データのビジュアル化に関する内容で、今後作成の際に気をつけたいポイントでしたので、自分なりにまとめたいと思います・・!
なんとなく分かっているような気がするけど、なぜデータをビジュアル化した方がよいのか?
人の脳の仕組みから体感的に理解できるような内容となっておりとってもたのしく学べます!動画の方がよりゲームで体感しながら楽しく取り組めると思いますので、KTさんのYoutube動画もぜひご確認ください✨
※下記動画内のゲームのネタバレ含みますので動画から見たい方はご注意ください><
長くなってしまったので3回に分けて記載したいと思いますm(__)m
1⃣なぜデータをビジュアル化するのか? ←今回はココ
2⃣どうやってビジュアルを選ぶのか?
3⃣ビジュアル ベストプラクティス~具体例~
1⃣なぜデータをビジュアル化するのか?
人の脳がどうやって働くかを知る必要があります!
簡単なゲームをしながら確認していきます。
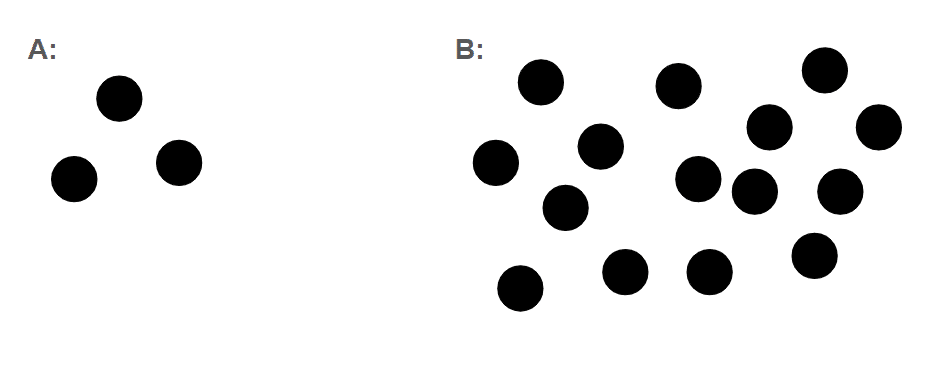
①Q:一瞬映ったドットの数、A,Bそれぞれ何個か数えてみよう

→Aならすぐ3つとわかるのに、Bのような多い数なら瞬時に何個かわからない
当たり前のようだけど、、どうしてでしょうか?
脳の仕組みに、7±2前後くらいの数は瞬間的に数えなくても、何個かわかるが、数が多くなると、1つずつ数えないと分からないという脳の特徴を持っています!
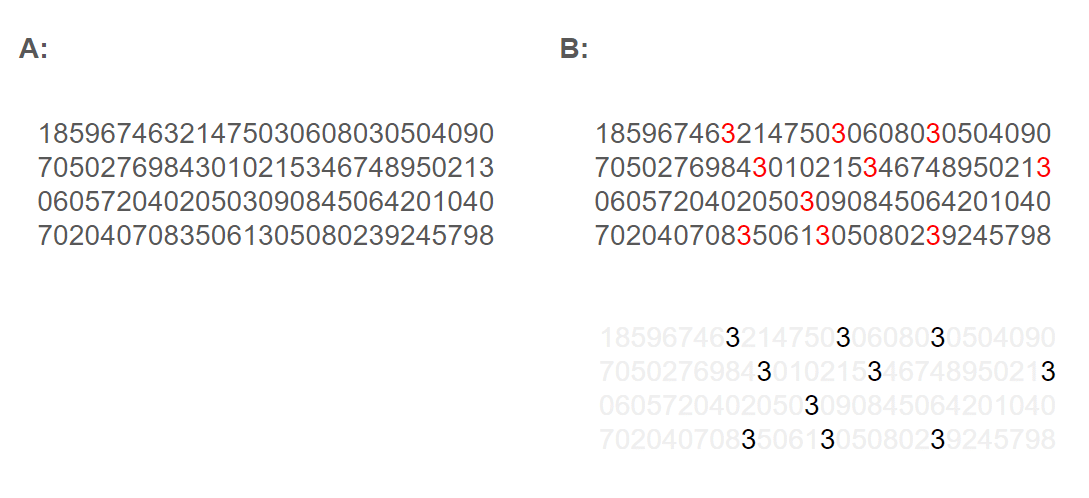
②Q:数秒間の間映った数字の羅列から「3」が何個あるか数えてみよう

→数字がただ並んでいるだけのAだと数えるのに時間がかかるが、
「3」だけ色が変えられているBだと赤字(色相:視覚効果)10個と素早く答えることができる
赤字(色相:視覚的効果)が人間の認知に影響を与えているということがわかります!この場合、赤だけを見て、他の色は認知から除外することで素早く数えることができる。他にもグレーと黒で視覚的効果(彩度)のパターン変えてより分かりやすいベストプラクティスなどもあります◎!
【まとめ】
視覚的な効果が人間の脳に及ぼす影響は大きいことがわかることから、ビジュアル化することで、多くの人が素早く正確にデータの意味を同じように理解ができ、大事な課題に対する解決策や改善点の発見などに集中することができる。
ビジュアル・アナリティクスで、私たちの視覚能力を活かして認知を早めることが、👆の①②で体感したゲームでもわかりました。
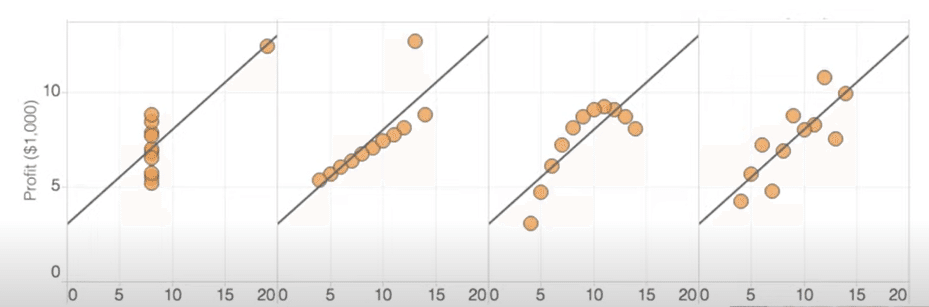
また次に、下記散布図のように、分散と平均という計算方法で数字だけを見た場合、同じ傾向線であっても、4つの分布がぞれぞれ異なり、同じ数字や傾向線であっても、違うことが起こっているのがわかります。

ビジュアル・アナリティクスで、私たちの視覚能力を活かして認知を拡大するということも👆の図からもわかりました。
チャートは数字を楽しく表現するためのものではなく、理解するためのツールなのです!
数字だけでは理解できない、数字の裏側で何か起こっているか。数字の表だけでは理解しきれず、ビジュアルもあわせて使っていかないと理解できない瞬間、事象は必ず発生する。その時々にあったビジュアルを適切に選んでいく必要がありそうです。
ビジュアル・アナリティクスとは、私たちの視覚能力を活かして認知を拡大するデータの表現方法です。
次回は、、
2⃣どうやってビジュアルを選ぶのか? です!
