
Tableau DATA SABER ~Visual Best Practice: Art and Science of Visual Analytics~ 2⃣どうやってビジュアルを選ぶのか?
1⃣なぜデータをビジュアル化するのか? を私たちの脳の仕組みからゲームで体感し、ビジュアルの必要性を理解してきましたが、
次は2⃣どうやってビジュアルを選ぶのか?についてまとめていきたいと思います!
KTさんのYoutube動画はこちら✨ 17:30秒のあたりから!
1⃣なぜデータをビジュアル化するのか?
2⃣どうやってビジュアルを選ぶのか? ←今回はココ
3⃣ビジュアル ベストプラクティス~具体例~
2⃣どうやってビジュアルを選ぶのか?
1⃣のまとめでも少しふれましたが、課題や改善点を導き、やるべきこと、目的に注力できるよう、視覚的効果などを使ってビジュアル化することで、多くの人が素早く正確にデータの意味を同じように理解ができますが、どのような点にきをつけたらよいか、まずはビジュアル・アナリティクスのサイクルを知り、学んでいきます。
①ビジュアル・アナリティクスのサイクル
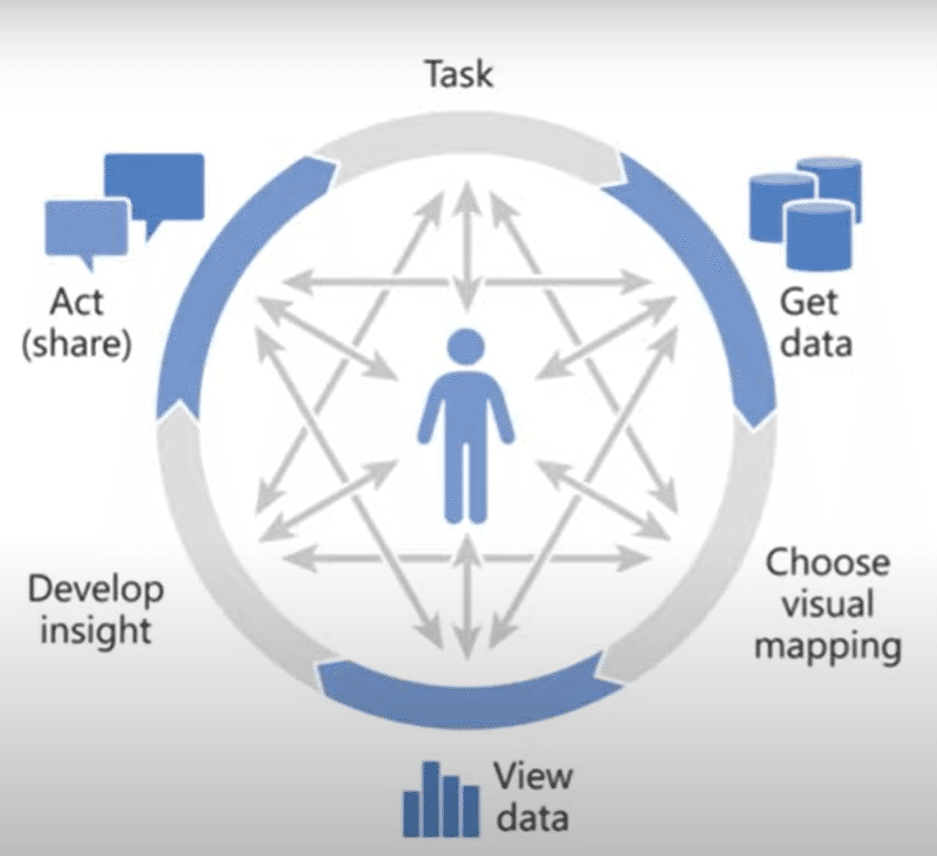
どうやってビジュアルを選ぶのか?は、ビジュアル・アナリティクスのサイクルのChoose Visual Mappingの部分にあたります。
ビジュアル・アナリティクスのサイクルは
Task > Get Data > Choose Visual Mapping > View Data > Develop insight > Act/Share(下の図)
目的(Task)のための、データをとってきて(Get Data)、最適なビジュアルを選ぶ(Choose Visual Mapping)、データを見て(View Data)、インサイトの獲得(Develop insight)、アクション(Act/Share)する。また下の図のように中心の人の↔のように、なんども行ったり来たり反復することでインサイトにたどり着く。そのために容易くデータを見れる必要がある。
①の視覚可を簡単に行えなければいけない理由は、目的(Task)を忘れてしまうことを防ぐためです。(ビジュアルや分析することに集中しすぎて、Taskを忘れてしまうなど)
目的(Task)に注力できるよう、どうやって最適なビジュアルを選べばよいでしょうか(Choose Visual Mapping)。

②記憶とプロセス
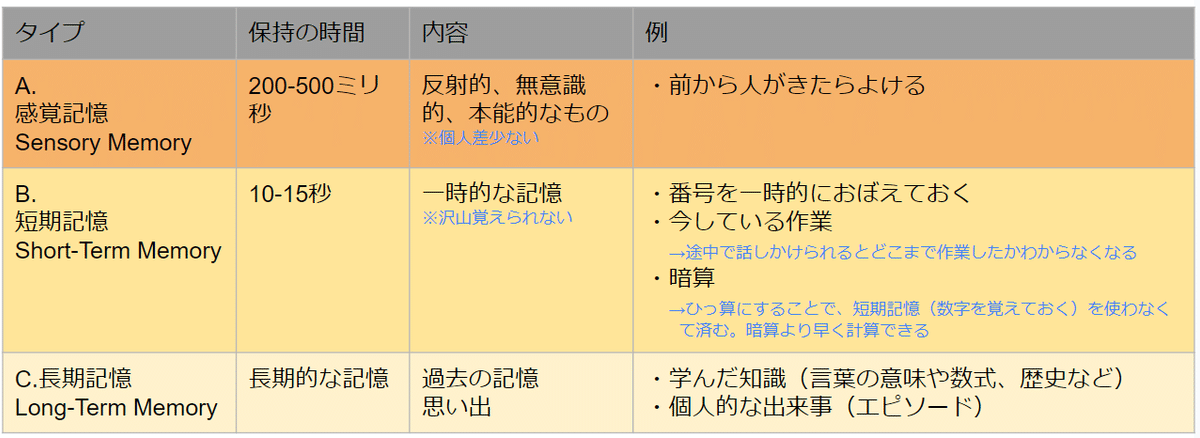
人の記憶は下記表のように、大きく3つの記憶に分けられています。下の図の、上2つの記憶の特性を生かして、どう活用するかが重要になってきます。

例えば 34×72 を暗算にすると覚えておくものが増える
→【B. 短期記憶/Short-Term Memory】(※沢山を覚えていられない)の容量を沢山つかってしまっている(残った容量で残りの計算もしないといけない)
ひっ算で計算し、書いてしまう
→【B. 短期記憶/Short-Term Memory】から書いて外に出すことで、記憶から消してしまうので容量を圧迫しない(他に使える)
※暗算よりひっ算の方が1/5くらいの早さというデータもある
ひっ算のように、自分の中から外に出して出したもの見て再度理解を深めることができる。カレンダーアプリなどを使って外に情報を出して、自分の【B. 短期記憶/Short-Term Memory】のスペースを空けておくなど普段からすでにやっている。
【A. 感覚記憶/Sensory Memory】(※個人差が少ない)を有効に使ってあげることで
【B. 短期記憶/Short-Term Memory】(※沢山を覚えていられない)を有意義な考察に使うことができる
※読まなくてよいものを見てわかるようにし、
覚えなくてよいものは覚えさせないことで脳の力を思索に振り向ける
③Preattentive Attributesとは
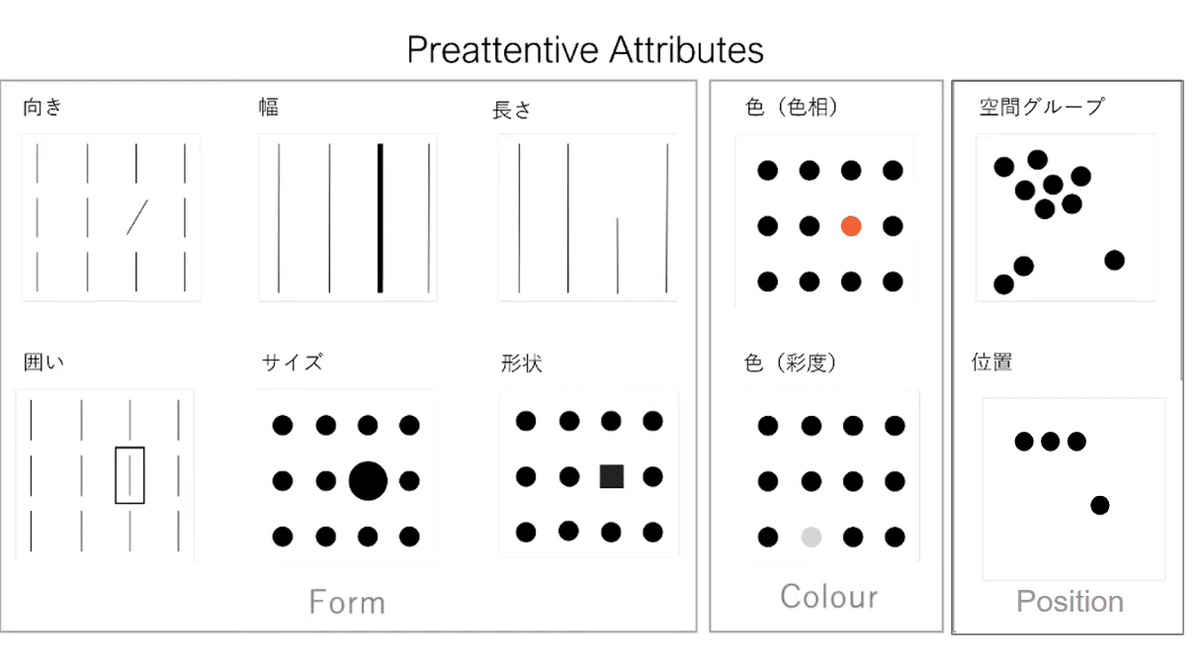
Preattentive Attributesとは・・・Preattentive(無意識) な反応ができる【A. 感覚記憶/Sensory Memory】を働かせるために、使える視覚的な属性。下記図の10種類。沢山は覚えていられない【B. 短期記憶/Short-Term Memory】を使用せず、考察に使えるようにする。
※脳科学の分野でまだ研究されており10種類前後といわれている
※一つ一つのチャートはこれらの組み合わせなので、チャートを知らなくても、この10種類を理解することでビジュアライゼーションで活用できる。
※棒グラフは長さと位置の組み合わせ

④Preattentive Attributesには強さがある
Preattentive Attributesには強さがあります、どれが強いかご自身でも考えてみてください。
順位の強いものから
1.位置(順番)>2.色(色相・彩度)>3.サイズ>4.形状
となります。細かくは👇で見てみましょう。
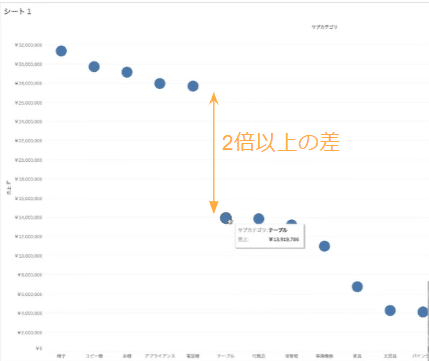
1.位置(順番)
メリット:位置の差でどれくらいの差があるかがわかる
デメリット:グラフに大きさ(高さなど)が必要でスペースをとる
👇電話機とテーブルの差は2倍以上


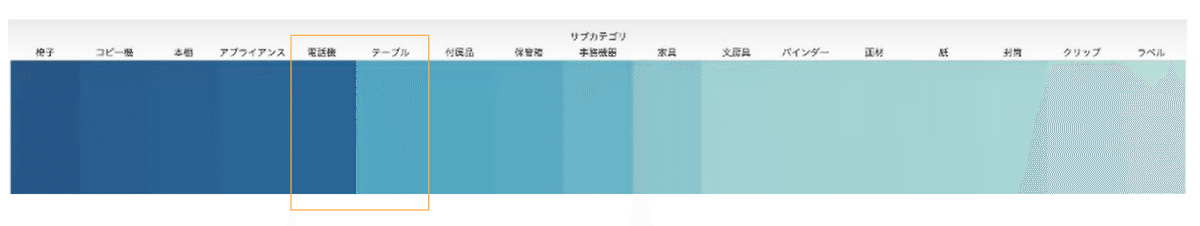
2.色(色相・彩度)
メリット:省スペースでも表現できる
デメリット:比較したときに、色だけではどれくらいの差があるかはわからない
👇電話機とテーブルの差が2倍以上かはわからないが、スペースはコンパクトでも表現可能

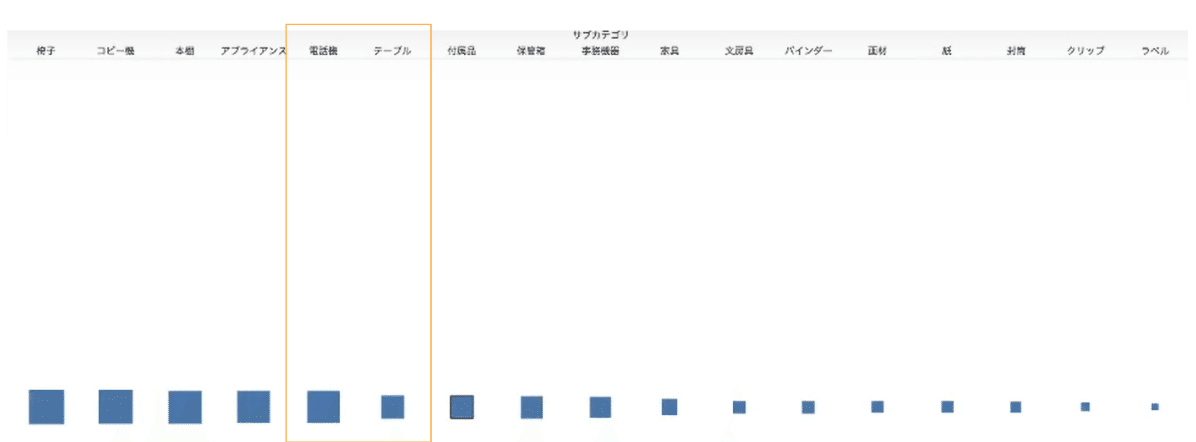
3.サイズ
メリット:省スペースでも表現できる
デメリット:比較したときに、サイズだけではどれくらいの差があるかはわからない。またサイズ感の違いも判別しにくい
👇サイズも電話機とテーブルの差が2倍以上かはわからなく細かいサイズは違いがわかりにく

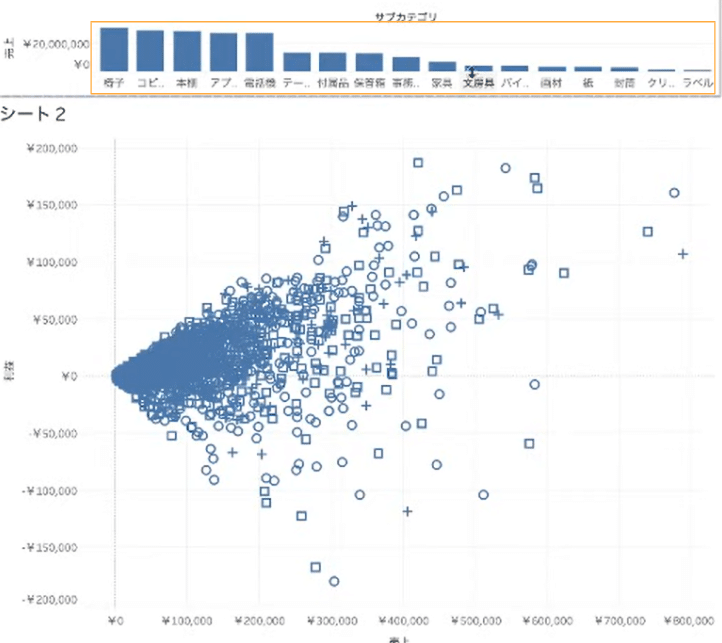
4.形状
デメリット:色ほどのインパクトがない

一番伝えたいものメインを Preattentive Attributesで一番強いものにしておく必要がある。逆にしてしまうと読み解き側が間違った解釈をしてしまう。
また掛け算にはならないため多用は厳禁!
👇メイン 👇サブ
※1.位置(順番)>2.色(色相・彩度)>3.サイズ>4.形状
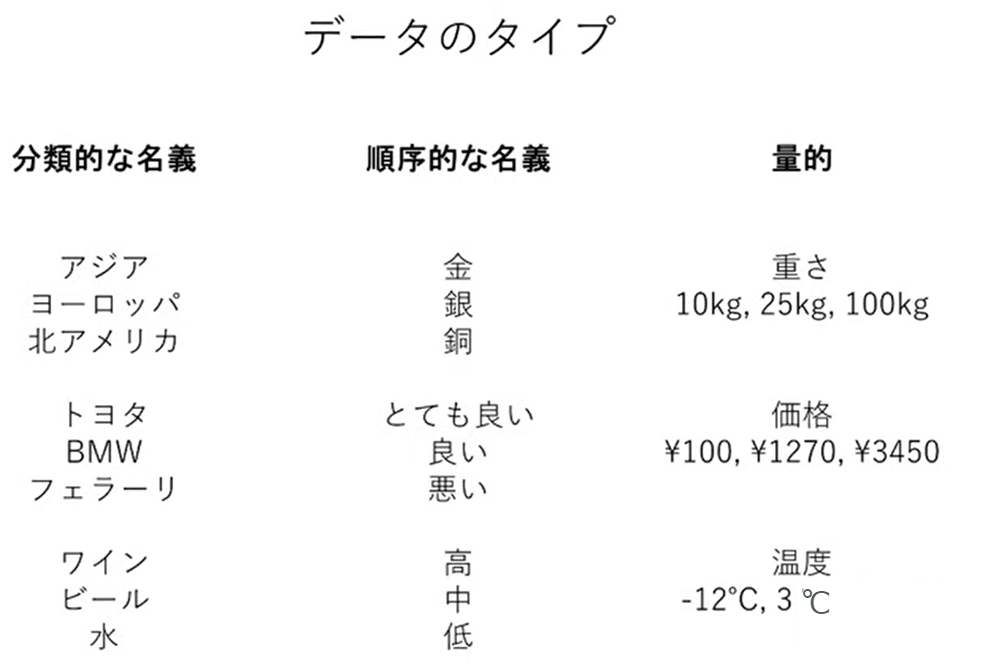
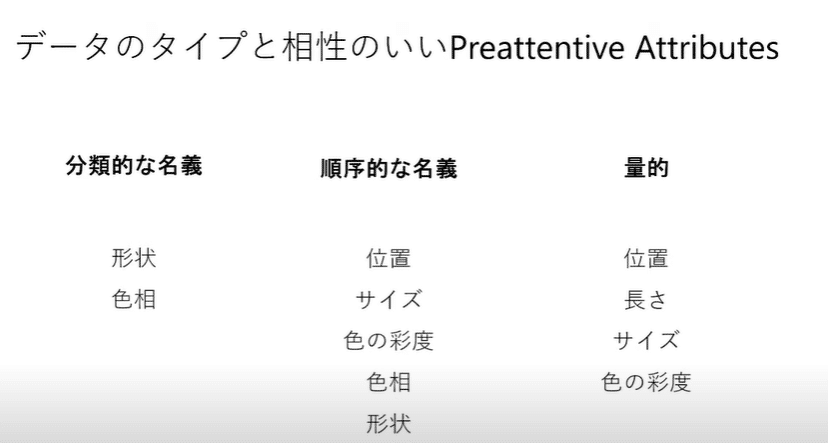
⑤データのタイプと相性のよいPreattentive Attributes
分類的な名義:1つ1つ分かれているもの
順序的な名義:金銀銅など、そのものに順序があるもの
※分類的と量的を両方もつ
量的な名義:量的に測れるもの

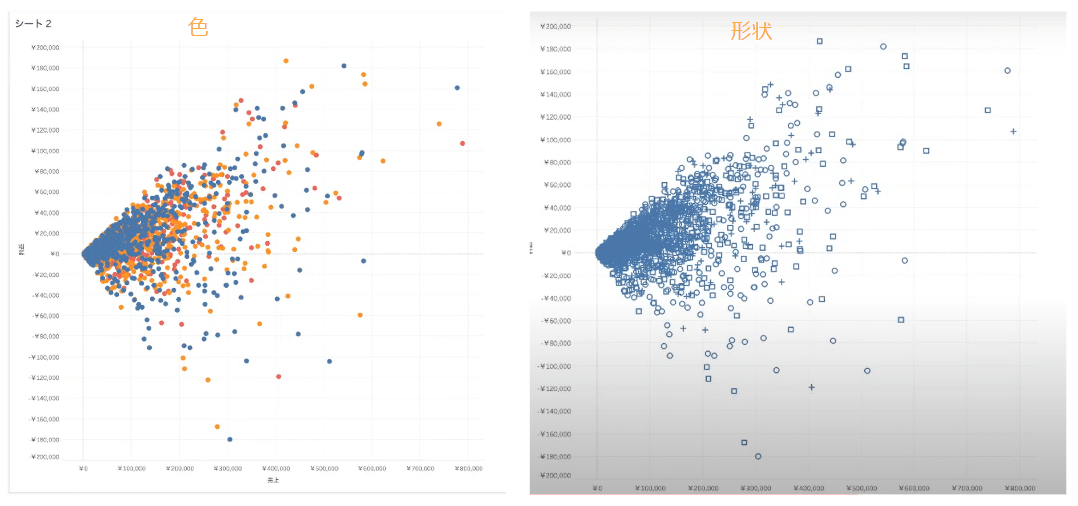
分類的な名義:形状、色相(タイプの違うものを分ける。赤と青。〇と□など)
順序的な名義:位置、サイズ、彩度、色相、形状(分類的な名義と量的な名義両方の側面を持つ)
量的な名義:位置、長さ、サイズ、彩度(大小を表しやすい)

自分が使っているものがどれに該当するかを考えながら、どのPreattentive Attributesが相性がよいかを考え、それぞれの特性をいかしてビジュアルを作成していくとよさそうです!
この記事が気に入ったらサポートをしてみませんか?
