
はじめてAdobe XDを使ってポートフォリオを作った話
社会人になり、WEB職につくようになってから転職すること数回。
履歴書、職務経歴書とともにWEB稼業の転職に欠かせないもの。
それは「ポートフォリオ」。
例に漏れず私も転職で当然ポートフォリオを提出していたわけですが、毎回紙媒体のものを提出していました。(データで見せる場合はpdfで提出)
WEBデザイナーなのに、です。
WEBで見せんかい、はごもっとも。
ずっと作りたいとは思ってたんですけどね。何かと忙しくて(言い訳)。
そうやって転職しいくつかの企業でWEB職を務めてきましたが、どの会社でもほぼ1人体制のインハウスデザイナーでした。
2〜3人体制で働いたこともありましたが、それぞれが担当の既存サイトを更新するスタイルだったため特にデザインを共有することもなく、プロトタイプを作ったりレビューしあったりという機会はありませんでした。
デザインは基本的にPhotoshop(バージョンはCS)かIllustratorで、1人でワイヤー作成・デザイン・コーディング・公開までを行うため、ある程度のデザインと素材ができたらコーディングを開始するのがパターン。
サイト全体やコンテンツのデザインを最後まで作り切ってからコーディングに進むことはほぼなかったと思います。
1人体制での世界の狭さをずっと感じていたし、チームで仕事をしたいと強く思うこともあって、一念発起した私が今の会社に就いたのは昨年の春。
最新のAdobeソフトを利用できることに感動したり、チームで制作するという新鮮な環境を今更ながら味わう中、4月の終わり頃に組織変更でチームが大きくなり、今後はプロトタイプツールのAdobe XDを使ってチームでデザインレビューしていこうということになりました。
今年は新型ウイルスによる自粛生活で、大型連休は帰省はもとより外に出ることも出来ないから、その期間を利用してAdobe XDを触ってみるか〜。
あ、ついでに前から作りたかったポートフォリオでも作ってみようかな。
そういえばGithubでWEBページの公開もできるっていう話だし、両方の勉強兼ねてやってみるか!
(Githubも今まで使ってこなかったので初心者レベル)
となったのが今回のいきさつ。
早速作ろう

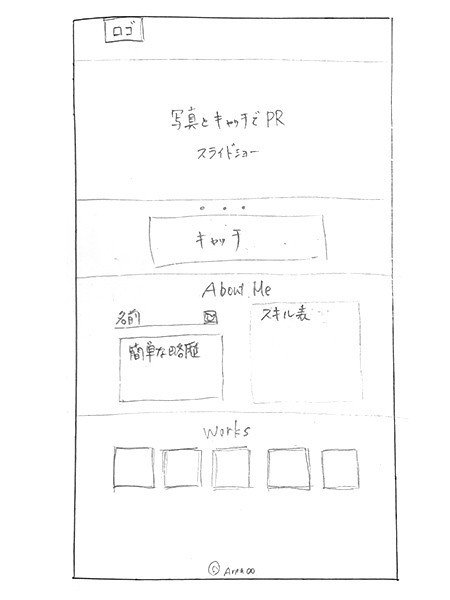
ワイヤーフレームは基本さっと手書き。
普段はこの状態の前に、要素を付箋に書いて位置関係を考えたりもします。
今回はポートフォリオだし、要素自体はそんなにないなってことでそのステップは省略。
ポートフォリオなので、自己紹介と過去の作品等は必須。
あとは何かプラスできるものが欲しいなと思いつつ、今は思い浮かばないのでとりあえずこれで。
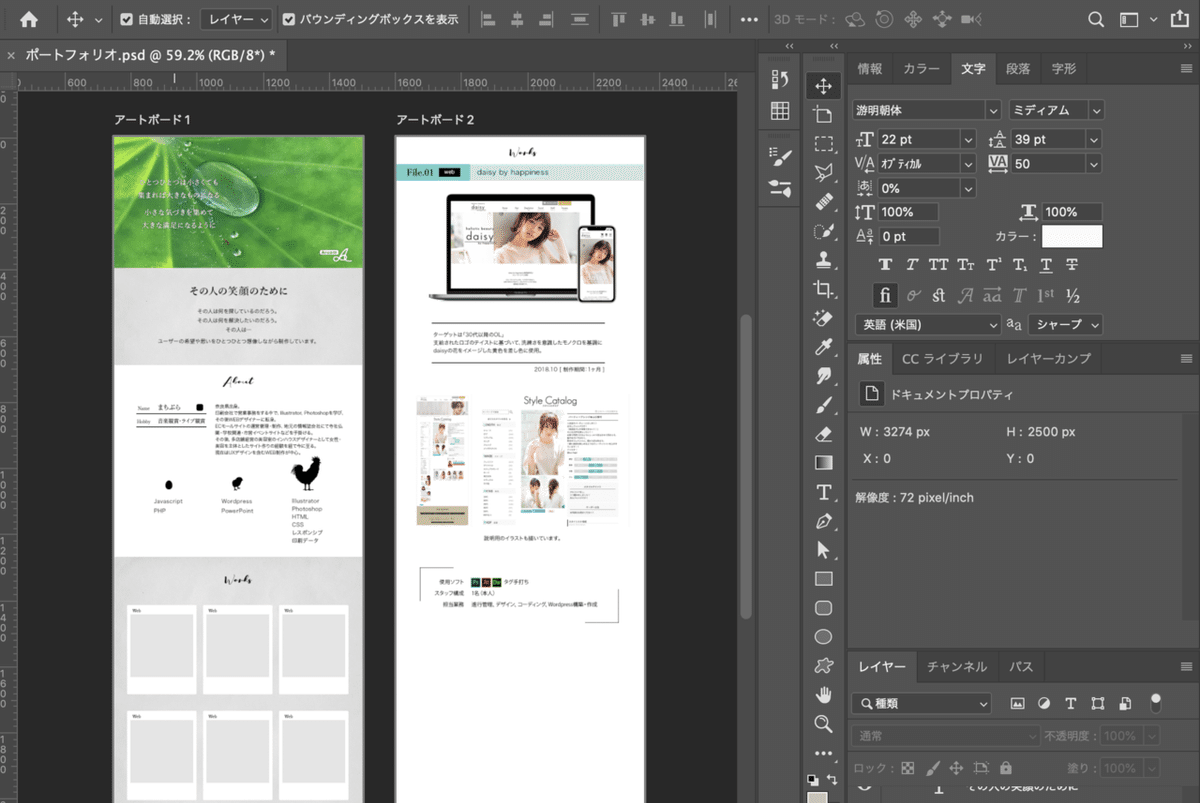
ワイヤーもとにまずはPhotoshopでデザイン。

こんな感じにします。(ざっくり)
いつもならここで素材を切り出して、Let'sコーディング!になるところですが、今回はAdobe XDでプロトタイプを作るというのが目的なのでここでXDへ移行します。
XDでデザイン再現してみる
今回XDでプロトタイプを作るにあたって参考にさせていただいた記事。
Adobe XDでモバイルファーストのWebデザイン入門
モバイルファーストなのに750pxでデザインしてたよ…
ということで、XD上でモバイルファーストにすることに。
(そもそもレスポンシブ前提にしてるためさほど問題なし)

前述の記事を参考に、モバイル版を作成!
この段階でヘッダーとかハンバーガーメニューのドロワーを追加したり。
何かプラスしたいと思っていた分を思いついたので「Gallery」として趣味で撮ってるスマホ写真を紹介するコンテンツを追加することに。

コンポーネント機能での一括変換は、色違いとかの雰囲気をみるのに最適ですね。

そしてなんと言ってもリピートグリッド!
繰り返しの要素の配置がめちゃくちゃ楽!!
要素と要素の空間も簡単に変えられるのに感動すら覚えます。
これがIllustratorとかだとそれぞれのXY座標を見ながらという、気の遠く…いや繊細な作業が発生するんですよね…
ガイドもでるけどやっぱり手間が…ね…

モバイル版のデザインをコピーして、レスポンシブのサイズ変更などを行ってPC版も完成。

プロトタイプでリンク先やドロワーの開閉の試作。
右上の「▶︎」マークで実際の遷移確認ができるのも便利ですね。
Adobe XDを使ってみて
サイト全体を確認するプロトタイプを作るのに、とっても便利でした。
大型サイト作る時とか遷移が確認できたり、色味変更が簡単にできたりで便利そうだし、提案ベースでのプレゼンにも役立ちそう。
上の画像にはありませんが、ツールの「アセット」も使用してる「カラー」や「文字スタイル」を記録できて、これを使えばコーディングの時に今まで手書きでメモしていた作業が省かれるなぁと。
どんどん使い倒していきたいと思います。
おまけ
出来上がったサイトはこちら。
ポートフォリオ
「Area∞」https://machipura.github.io/area8/
構成&デザインから公開まではおよそ1週間。
XDはさほど苦労しなかったけど、Sass環境とGit環境の整備に一番時間がかかったという…
この記事が気に入ったらサポートをしてみませんか?
