
あるゲームUIデザイナーの1日 ―その2―
こんにちは、アラです。
ゲームUIデザイナー7年目になりました。
今回は「自分の仕事(ゲームUIデザイン)を振り返ろう」というテーマの後半です。前回のnoteも良ければぜひご覧下さい〜!
1. ざっくり1日のまとめ、の振り返り
09:00~11:00 (済)出勤&ごあいさつ
11:00~14:00 (済)なんともジャズな打ち合わせ
14:00~16:00 (済)とにかく資料集め
16:00~18:00 まずはPhotoshopで初稿
18:00~20:00 同時にAfter Effectsで初稿
To be continued...
2. 16:00〜18:00 まずはPhotoshopで初稿

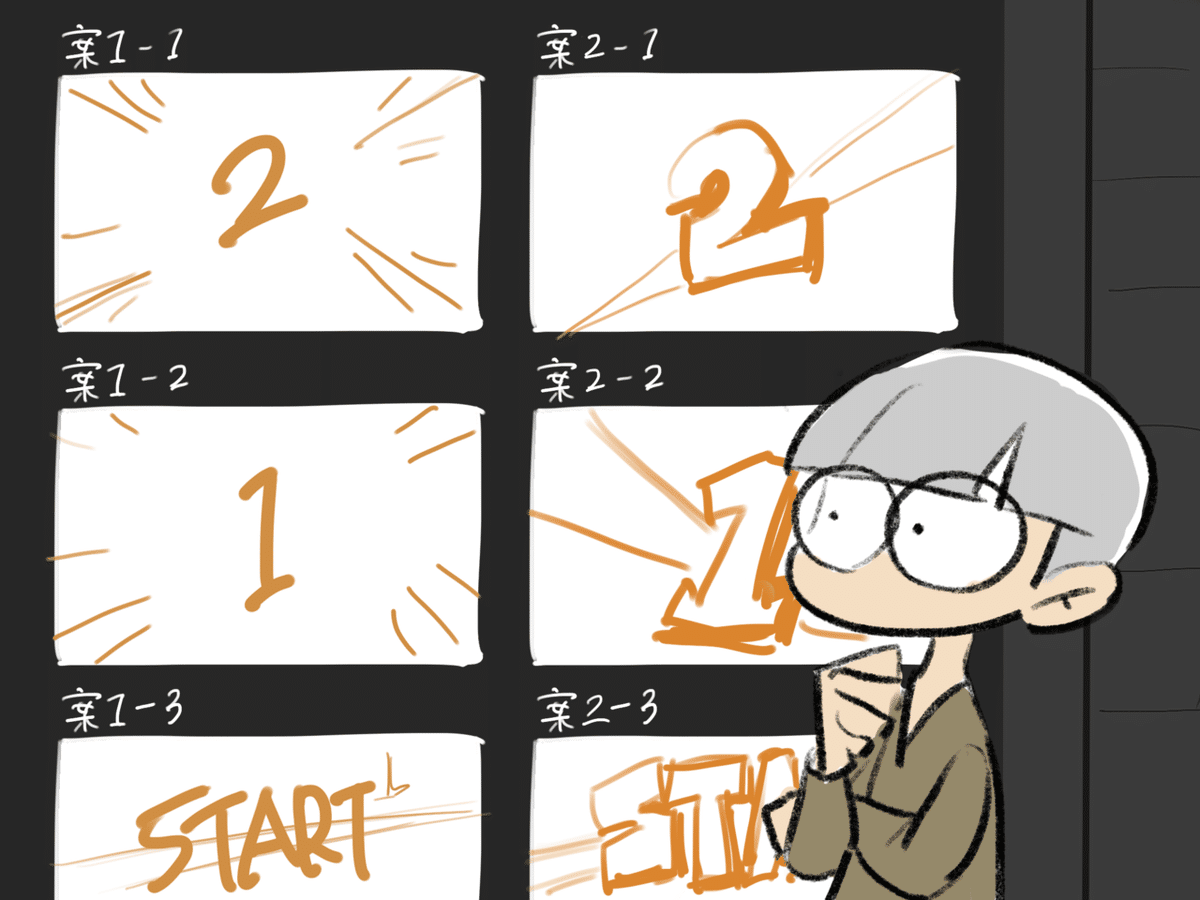
いよいよ制作に入ります!制作するものは『インゲーム(遊びの画面)のUI演出』とします(例えば3・2・1スタート!!みたいなやつ)。つくり方に正解はないと思うのですが、自分は以下のようにつくっていきます。
・photoshopのアートボードを使う
・演出開始→終了までの流れがわかるように作る
・3案くらい作る
それぞれなぜそうするか?について簡単に補足します。
【photoshopのアートボードを使う理由】
・流れを作りやすい&伝えやすいから
・複数案を作りやすい&伝えやすいから
【演出開始→終了までの流れがわかるように作る理由】
・演出は時間軸あって成り立つので
・静止画でも流れで作る&伝えないと判断できないから
【3案くらいつくる理由】
・作るときに案の精度を上げるため
・伝えるときの精度を上げるため(比較検討してもらいやすくする)
また、初稿の段階では自分はIllustratorをあんまり使わないです。シェイプが必要なときもPhotoshopを使います。Illustratorが得意な素材制作が必要になったら限定的に使う感じです。理由としては、慣れている・Photoshopのレイヤースタイルを多用する・複数ソフトを行き来したくない、などです。
3. 18:00〜20:00 同時にAfterEffectで初稿

さて、今回作成するものが『インゲーム(遊びの画面)のUI演出』であるので「静止画だけじゃなくて本番に近いものが動画で確認できたらいいよなぁ…」と考えるのは当然かと思います。なので作ります!
この工程を入れるかどうかはケースバイケースです。ごく単純な演出の場合は入れませんし、ある程度の尺がある・状況変化が激しいなどの場合は入れます。
余談ですが、最近(前からかもしれませんが)こうした『UI演出を考え・制作できる人材』の需要が高まっているように感じます。私が考えている理由は以下のようなことです。(間違っているかもしれませんが)
・【性能】各ハードの性能向上で表現幅が増えた
・【競争】プラットフォーム増加の品質競争の一環
・【共有】各エンジン・アニメノウハウの共有進化
・【分割】演出単位で切り離しやすく依頼しやすい
さて、本題に戻して…。前の工程で静止画でのデザインを3案作っています。これらの中で「これが確度高そうだな…」というものを1つ選んでAE上で作業をしていきます。時間はだいたい4時間以内でしょうか。先ほどケースバイケースと言ったように、ここで使える時間は作るものや案件によって異なってくるかなぁと思います。
4. To be continued...
そんなこんなで1日が終わりました!お疲れ様です。1日にはとてもおさまりませんでしたが今回想定した『インゲーム(遊びの画面)のUI演出』が完成するまでのタスクを以下に書いておきます。いつか要望があればそれ以降についてもnoteに書いてみたいですね!
1. 初稿提出&フィードバック対応
2. UIパーツの書き出し&ゲームエンジンへインポート
3. テクスチャ設定・マテリアル作成
4. ゲームエンジンでのレイアウト作成
5. ゲームエンジンでのアニメーション作成
6. できうる範囲でのプログラミング
7. テストプレイ
全工程通して1週間~3週間くらいでしょうか。3週間かかるものは相当なやつですね…。
それでは、また!
この記事が気に入ったらサポートをしてみませんか?
