
Photo by
chiyoizmo
UIトレースで学んだこと♯6 cocoda LP モバイルのレイアウトについて
0. はじめに
こんにちは。
今回はモバイル対応について知見を得るために、
cocodaのLPをトレースして判明したことをまとめます。
ちなみに前回のLPサイトPCサイズを分析した記事は↓こちらです。
結論から言うと、
「ザ・モバイルファースト」ですね。
自分も初めの頃は、「PCブラウザサイズから作って後から小さくした方がいいよねー」と思っていましたが、
今は、モバイルファースト=「制約が多くかつアクセスシェアの高いスマホサイズから作成する」がUIデザインのセオリーです。
ということで今回はレイアウトの基本をおさらいしようと思います。
1. マージン

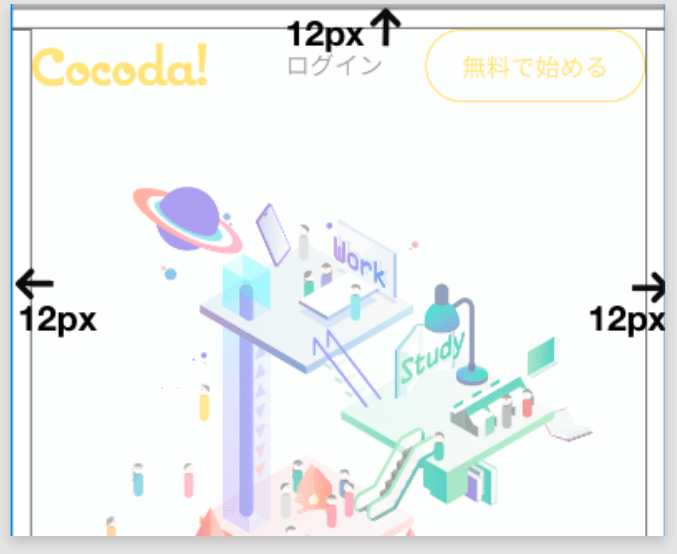
スマホサイズになると上部と左右のマージンが急に狭くなります。
cocodaの場合は、12pxで統一されていました。
2. 要素の配置
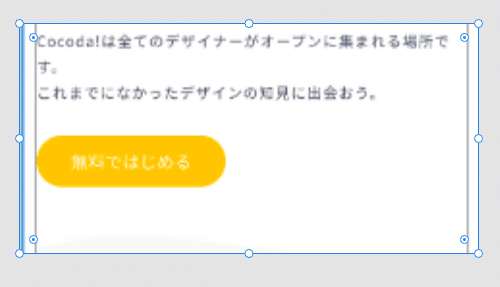
・画像以外は全て左詰め
さまざまなスマホサイズに対応するため&可読性の確保のため、
テキスト及びボタンが、左詰めで統一されています。

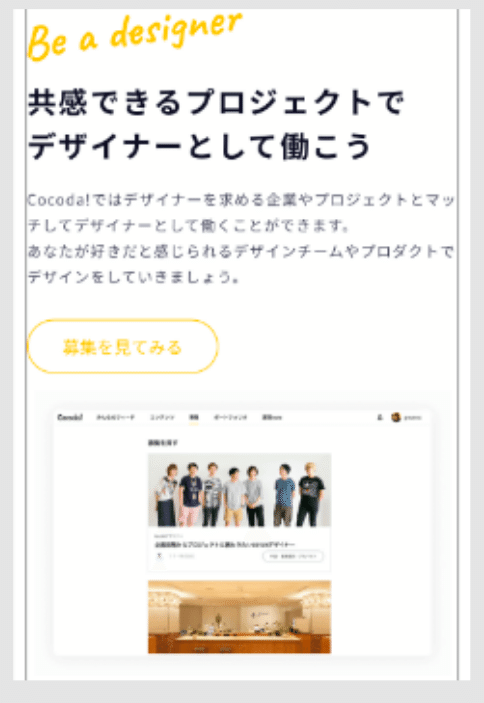
・コンテンツは、タイトル⇨テキスト⇨画像の順番
PCサイズでは、左右でレイアウトされていましたが、
スマホサイズではテキストを最初に表示して、「意味を通じさせる」ことを
最優先にしています。

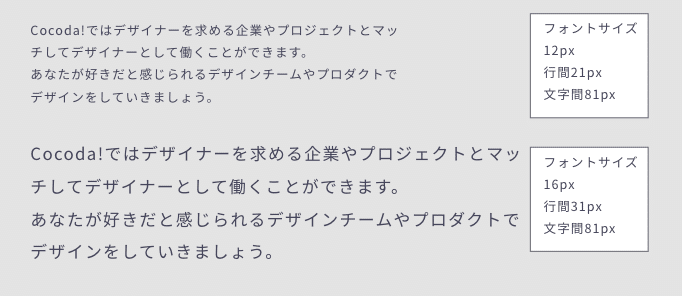
3. テキストの調整
本文のテキストにも調整が入ります。
フォントサイズ:16px ⇨12px
行間:31px⇨21px
文字間隔:変わらず

4. 最後に
レスポンシブ対応はモバイルファーストが鍵ですね。cocodaの場合はヒーロー画像も含めてコンテンツを、完全にPCとモバイルで共通化されていました。※ヒーロー画像が別々なケースをよく見ます。
今後もモバイルファーストというトレンドは続くはずなので、
トレースする際はモバイルファーストか否かを意識していくと学びが大きそうです。
この記事が気に入ったらサポートをしてみませんか?
