
2024年に義務化? ウェブアクセシビリティの基礎と法改正について解説
Webrydayのやまだです。
2024年4月の法改正により、ウェブアクセシビリティが注目されるようになりました。今回の改正を踏まえ、本記事では法改正の内容、ウェブアクセシビリティの意味、その重要性、具体的な対応方法について解説します。
■ウェブアクセシビリティとは何か?
Webサイトにおいて「全ての人にとっての使いやすさ」を意味します。
障害の有無、年齢、技術的な制約に関わらず、全てのユーザーがWebサイトから情報を等しく得られる環境を提供することが理想です。視覚や手に障害がある方、高齢者など、様々な状況の人々がサイトを利用する際の困難を軽減するための対応が必要です。
ウェブアクセシビリティ向上のメリット
ウェブアクセシビリティを高めることには多くの利点があります。
以下に主なメリットを紹介します。
1. より広いアクセスの提供
アクセスできない、しにくい人々の数を減らすことで、サイトの離脱率を防ぎます。これは、障害を持つユーザーや特定のデバイスを使用できないユーザーにも優しいウェブサイトを提供することで、利用者全体の満足度を高める効果があります。
2. デバイス対応の拡張
スマートフォン、PCだけでなく、キーボード操作のみのデバイスなど、様々なデバイスに対応することが重要です。これにより、より多くのユーザーが自分の使い慣れたデバイスで情報にアクセスできるようになります。
3. SEO対策の強化
アクセシビリティの向上は、HTML構造を適切に実装することになるので、検索エンジンによるサイトの評価を高めることにも繋がります。
4. ユーザーエクスペリエンス(UX)の向上
読みやすいテキストや操作がしやすいサイトは、ユーザーにとっての利便性を向上させます。これは直接的にサイトのUXを高めることになります。
ウェブアクセシビリティが必要なユーザー
アクセスできない、しにくいユーザーに関して、いくつか例を紹介します。
視覚障害がある方
完全な盲目から色弱など、視覚に障害のある人々です。
上肢障害者がある方
手が不自由でマウス操作が難しい、細かい操作が困難な人々です。
高齢の方
老眼や手の震えなど、年齢による変化によって、サイトの利用が難しくなることがあります。
一時的な障害を持つユーザー
メガネを忘れて文字が見えづらくなったり、怪我をして一時的に利き手が使えなくなるなど、一時的に障害を持つ人々もいます。
■ウェブアクセシビリティの対応例
ウェブアクセシビリティを向上させるための対応例をいくつか紹介します。
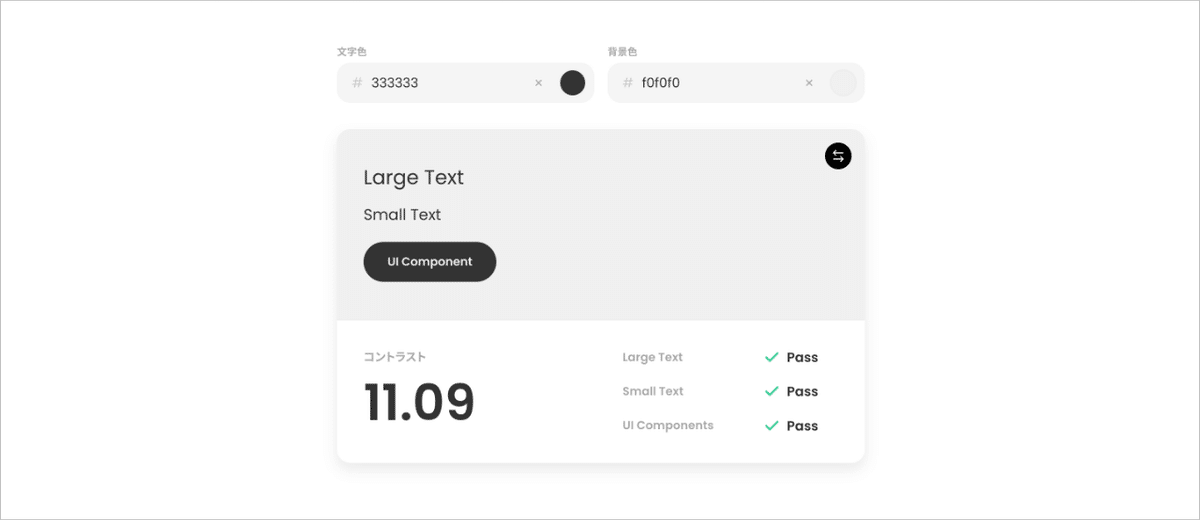
対応例01: テキストのコントラスト比
テキストの読みやすさを向上させるためには、テキストとその背景色との間に十分なコントラスト比が必要です。色覚障害者や弱視の方がテキストをはっきりと識別できるように、最低でも4.5:1のコントラスト比を保つことが推奨されています。
比率を調べるために、コントラストチェックツールがいくつか公開されているので、デザイン制作の際に使用してみることをお勧めします。
コントラストチェッカー(https://colorbase.app/ja/tools/contrast-checker)

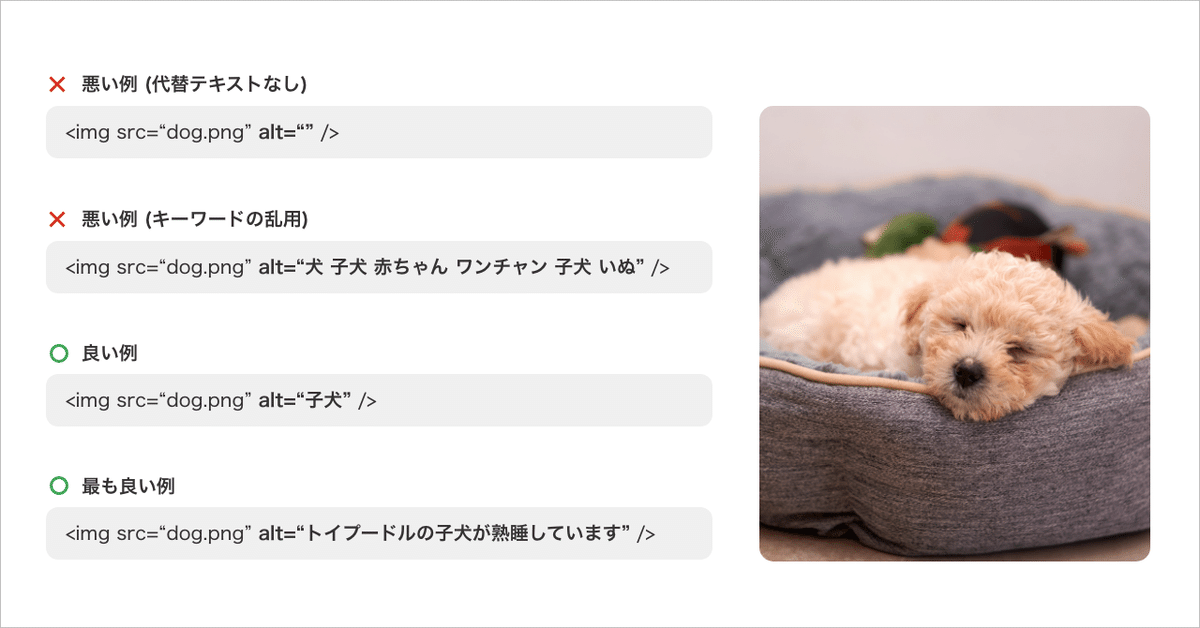
対応例02: 画像の代替テキスト
これは、視覚障害を持つユーザーや画像が表示されない状況でウェブを使用しているユーザーに対して、画像内容をテキストで説明するものです。
代替テキストの設定は、通常、ウェブページのコーディング時に`alt`属性として設定します。また、WordPressなどのCMSを使用している場合は、画像をアップロードする際に簡単に追加できます。

代替テキストの良い例、悪い例を紹介します。
悪い例としては、代替テキストが設定されていない場合や、多数のキーワードを羅列したものが挙げられます。
これに対し、「子犬」というシンプルな説明は、何を表しているかを適切に伝えます。これでも情報は伝わるので問題ないですが「トイプードルの子犬が熟睡しています」とできるだけ詳細を加えた方が、より親切な対応になります。
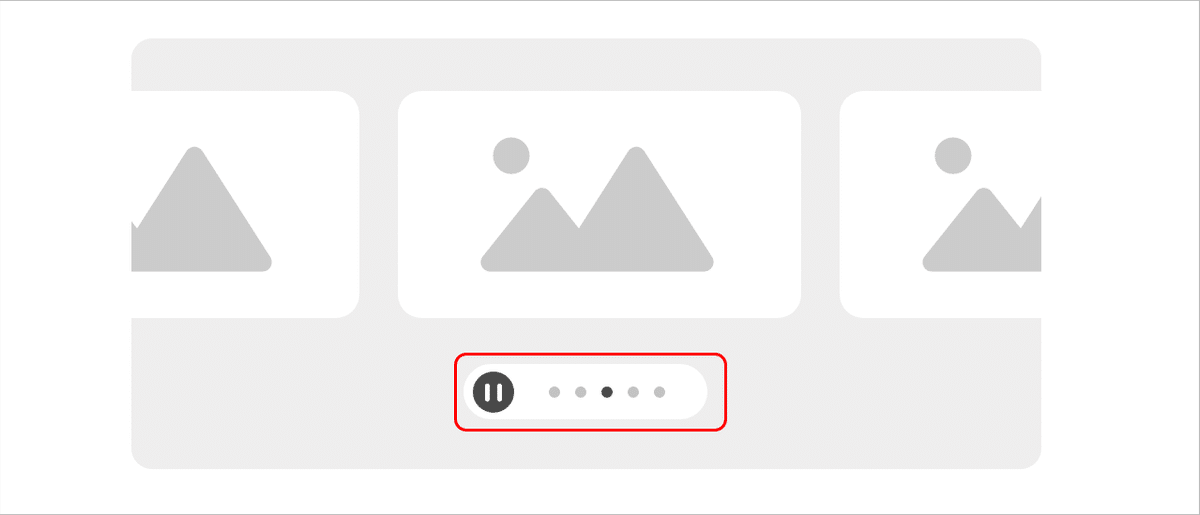
対応例03:スライドショー
自動的に切り替わるスライドショーは、情報を読むのに、一般的な人よりも長い時間が必要なユーザーや認知障害を持つユーザーにとっては、読みきれないという場合があります。
そのため、スライドショーには一時停止ボタンをつけ、ユーザーのペースで読めるようにすることが大事です。

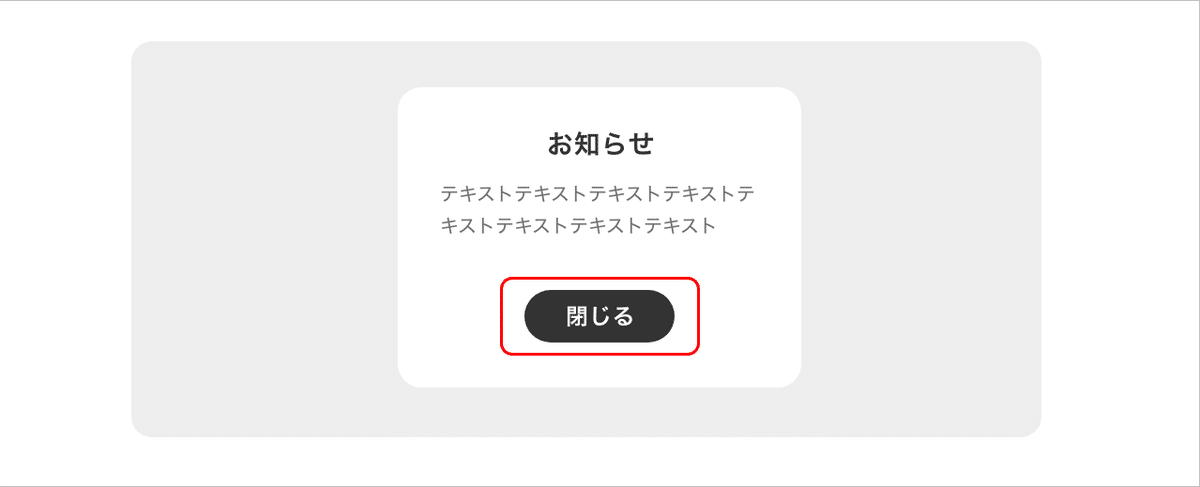
対応例04: モーダルウィンドウ
モーダルウィンドウは多くのウェブサイトで使用されていますが、キーボードのみで操作するユーザーにとっては閉じる操作が困難になることがあります。
たとえば、キーボード操作がモーダルの背後のコンテンツに移動してしまい、閉じることができない、またはESCキーで閉じることができないなどの問題が挙げられます。
これを解決するためには、キーボード操作のみでも閉じることができるよう、ESCキーで簡単に閉じられる機能や、フォーカスの管理をコーディング時に対応することが必要です。

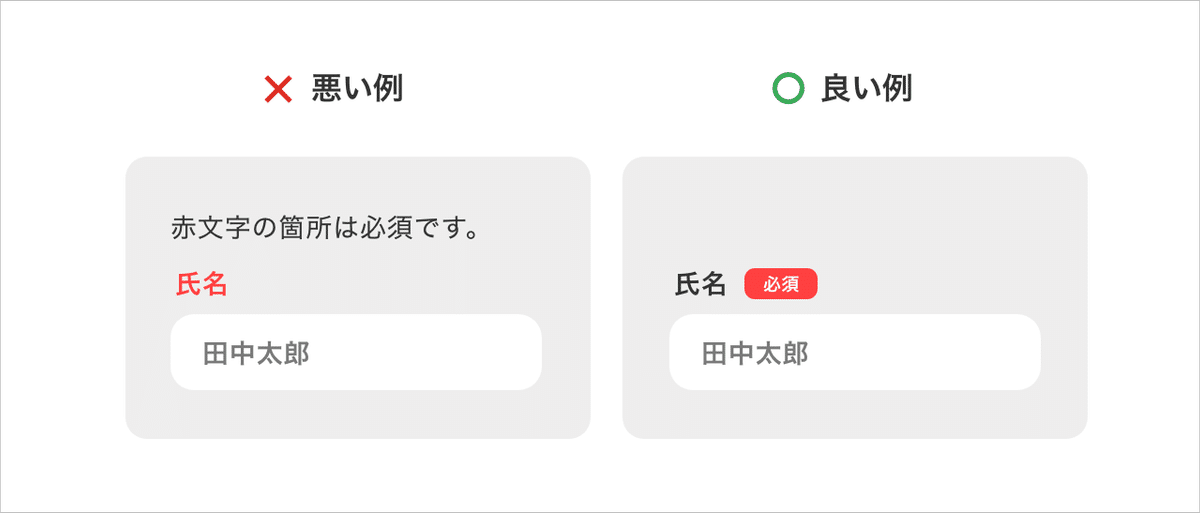
対応例05: フォームの必須項目
必須項目を色のみで区別すると、色覚障害を持つ方にとって、理解しづらいフォームになってしまいます。その代わりに、「必須」という言葉を明記することが推奨されています。
よく見かけるのが、赤いアスタリスク(*)を使うデザインですが、これよりも「必須」と記載した方が、その項目が必須であることを明確に伝えることができます。

■2024年4月の法改正について
2024年4月1日に施行された法改正では、障害者差別解消法という法律の一部が改訂されました。
「ウェブアクセシビリティ対応が義務化」ということを聞いた方もいるかもしれませんが実際には義務にはなっていません。どういうことなのか詳しく説明していきます。
法改正の具体的な内容
改訂前
「事業者は、その事業を行うに当たり(中略)社会的障壁の除去の実施について必要かつ合理的な配慮をするように努めなければならない。」
↓
改訂後
「事業者は、その事業を行うに当たり(中略)社会的障壁の除去の実施について必要かつ合理的な配慮をしなければならない。」
「合理的な配慮をするように努めなければならない。」が改訂され「合理的な配慮をしなければならない」という表現に変更されました。
これにより「合理的な配慮」が努力義務から義務になりました。
合理的な配慮とは?
今回義務化になった「合理的な配慮」とは、障害を持つ個人からの具体的な要望に対して、適切に対応する行動を指します。対応方法に制限はなく、電話やメールなど可能な方法で対応します。
例えば、以下のようなケースが考えられます
- サイト上でクーポンを配布しているが、視覚障害のあるユーザーがクーポンを利用できないと申し出があった。
- オンラインショッピングサイトを利用したいが、手の障害があるため細かいマウス操作ができないという申し出があった。
ウェブアクセシビリティは合理的な配慮に含まれるのか?
政府が定める障害者差別解消の基本方針によると、Webアクセシビリティ対応は「合理的な配慮」には含まれず、「環境の整備」として扱われています。
オンラインでの申込手続が必要な場合に、手続を行うためのウェブサイトが障害者にとって利用しづらいものとなっていることから、手続に際しての支援を求める申出があった場合に、求めに応じて電話や電子メールでの対応を行う(合理的配慮の提供)とともに、
以後、障害者がオンライン申込みの際に不便を感じることのないよう、
ウェブサイトの改良を行う(環境の整備)。
基本方針の「ウェブサイトの改良」がウェブアクセシビリティ対応に該当するため、義務化となった合理的配慮に含まれていないことになります。
ウェブアクセシビリティ対応の重要性
法的義務ではないとされても、前述したメリットでも挙げたように、SEO対策の強化やUX向上につながるため、ウェブアクセシビリティの向上は非常に重要です。
■ウェブアクセシビリティ対応の流れ
ウェブアクセシビリティの対応は、いくつかのステップを通じて進めていきます。
Step 1: 目標とするアクセシビリティ基準と対応範囲の設定
Step 2: アクセシビリティの試験実施
Step 3: アクセシビリティ試験結果の記載と公開
Step 1: 目標とするアクセシビリティ基準の設定
最初のステップは、達成すべきウェブアクセシビリティの基準と対応範囲を決めることです。基準とは、国際的なガイドラインや国内規格があるため、その中から達成する基準を選びます。
対応範囲とは、サイトのどのページに対して行うかを決めます。
ガイドラインと規格について
代表的なものに「WCAG」ガイドラインと「JIS X 8341-3:2016」という国内規格があります。
WCAG (Web Content Accessibility Guidelines)
現在、世界標準としても、日本の国内標準としても採用されている基準です。いくつかのバージョンがあり2024年4月現在WCAG 2.2が最新のものとなります。
今後WCAG 3.0の勧告が予定されています。
JIS X 8341-3:2016
日本国内でWCAG 2.0を基に作成された規格で、内容はWCAG 2.0と同じなので、同じチェックツール、同じチェック方法がそのまま使えます。
国内では、このJIS規格に準拠しているサイトが多く見られます。
WCAG3つの適合レベル
WCAGでは、3つの適合レベルが設定されています。
レベルA
最低限必要なアクセシビリティ要件を満たすレベル。例えば、画像のalt属性の指定やキーボード操作の対応が含まれます。
レベルAA
より広範なアクセシビリティ要件を含むレベルで、コントラストの向上などが含まれます。多くの国や組織で推奨されるレベルです。
レベルAAA
最も高いアクセシビリティ基準で、実装が難しい項目も含まれており、一般的にはこのレベルを満たすのは非推奨とされています。
Step 1ではここまでで説明した「ガイドライン・規格」と「適合レベル」から目標とする基準を決め、サイトのどの範囲で行うかを決めます。
例えば以下のような具体的な目標を設定します。
目標とする適合レベルと対応度
JIS X 8341-3:2016規格のAAレベルまで対応
対応範囲
https://www.--------/ ドメイン配下にあるウェブサイト
Step 2: 試験実施
設定した基準に基づき、アクセシビリティ試験を行います。この試験は、設定されたアクセシビリティ基準が適切に実装されているかどうかを確認するためのもので、チェックツールや手動で一つ一つ確認します。JIS X 8341-3:2016 試験実施ガイドラインからダウンロードできる「実装チェックリスト」があるため、そのようなリストを活用するのも問題ありません。
ただし、基本的には手作業でチェックしていくことになるので、非常に時間のかかる作業となります。
試験結果は、特定のアクセシビリティ基準にどれだけ準拠しているかを示す形で記載されます。例えば、「JIS X 8341-3:2016 の適合レベルAAに準拠」という表現を使用することで、そのウェブサイトがJISの規格に基づく適合レベルAAの要件を全て満たしていることを示します。
このアクセシビリティの準拠状態は以下の3つに分類されます
準拠
試験を行なって、全て問題ない場合。
一部準拠
一部の要件が未達成の場合、
つまり試験で一つでも満たせていない項目がある場合です。
配慮
これは、規格に対応することを目指しているという意向を示すために用います。準拠と一部準拠とは違い、試験の実施は必要ありません。
Step 3: アクセシビリティ試験結果の記載と公開
試験が完了した後、その結果とstep1で決定した対応範囲と共に公開します。
多くのサイトではアクセシビリティポリシーを専用のページに記載し、それを通じて公開しています。
例)
デジタル庁(https://www.digital.go.jp/accessibility-statement)
内閣府(https://www.cao.go.jp/notice/webaccessibility.html)
■まとめ
この記事では、ウェブアクセシビリティの基本から対応例、法改正、対応の流れについて解説しました。
紹介した対応策を実施することにより、ウェブサイトはより多くのユーザーにとって使いやすくなり、様々な人が情報を平等にアクセスできるようになります。
ウェブアクセシビリティ対応は法的に義務付けられていないものの、SEOの強化やUXの向上など、多くのメリットがあるため、積極的に対応していくことをおすすめします。
ApplyNowへのご依頼も、ぜひご検討ください
