
Spineでの複数の向きを持ったキャラクターの構築
表題の通りです。

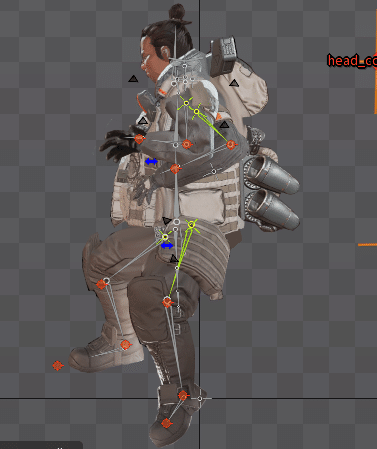
横とか

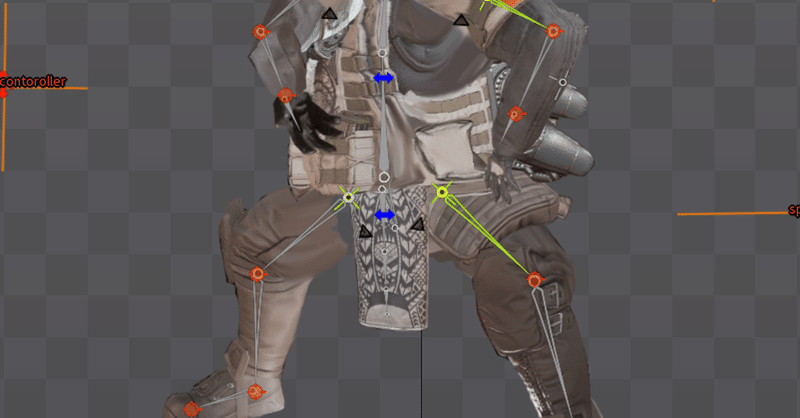
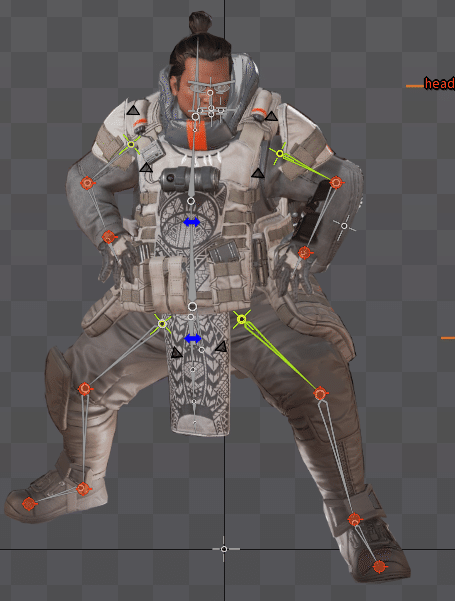
正面とか、複数の向きを実装したキャラクターの構築方法の試行錯誤を軽くまとめます。私自身取り組み初めて1日程度ですので、今後変わるかもしれません。変わったらまた書こうとおもいます。
基本的な向きからまずは構築を始める
基本となる向きからまずは構築するのが良いでしょう。全方位キャラなら真正面を基本にした方が良いかなって思います。ここは普通に構築していきます。
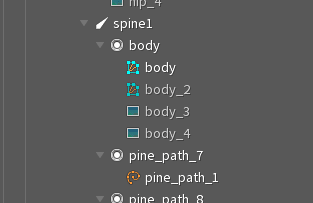
ただ、各部位の方向別の画像は1つのスロットにまとめます。

各部位の向きが変わったら、スロット内の表示画像を切り替える形にします。
スキン機能は×
今のところスキン機能を使っての方向変更は×かなって思います。構築自体は楽ですが、部位毎やシームレスな部位変更には耐えられないかなって印象です。
スロットに各画像を納めるスタイルにすることで、腕だけ、手だけ、足だけ部位変更によって微妙なニュアンスなアニメーションも同時に可能になるメリットがあります。
また、Spineのエディターは複数のスキンを実装した状態でアニメーション構築をすることはできず、Unityなどの表示側で切り替える仕組みを持っています。
これが何を意味するかというと、本来アニメーション再生側であるUnityなどで方向変更の制御を行う必要が出てきて、生産コストが高くなるからという問題があります。あくまでスキンはスキンであるという認識でいた方が今のところ良いと思います。
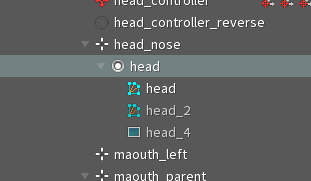
画像を用意する時点で名前に規則性を持たせる

基本の向きを1、その後は左か右に回転する流れで2,3,4と番号で名前を振っていくと、実際にアニメーションを組む時に迷いづらいです。この時は左回りで3が真後ろを向いた状態になります。
2と4で左と右の画像をそれぞれ今回は用意していますが、これは私が今回作るアニメーションの使用上Spine上で左右両方向けた方が良いと思ったからで普通は前、横、後ろの3パターンで十分かと思います。
設定画面で大体の位置調整、ボーン位置変更、アニメーション画面でウェイトの設定、設定画面でボーンは絶対触らない
これはまあSpine触る人なら当たり前かもしれませんが、一度決まったボーンは絶対弄らないようにします。
これは別の向きを作るときも同様です。ボーンは触らないまま画像を大雑把に設置し、本設定はアニメーション画面でやるようにします。
そうしないと、他の向き全ての挙動がおかしくなります。

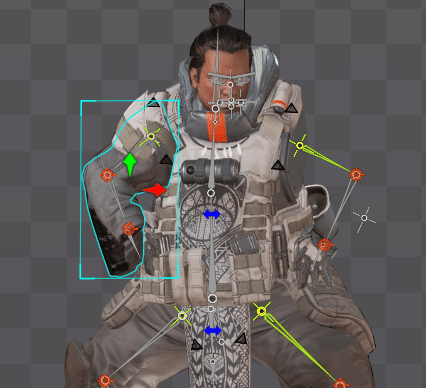
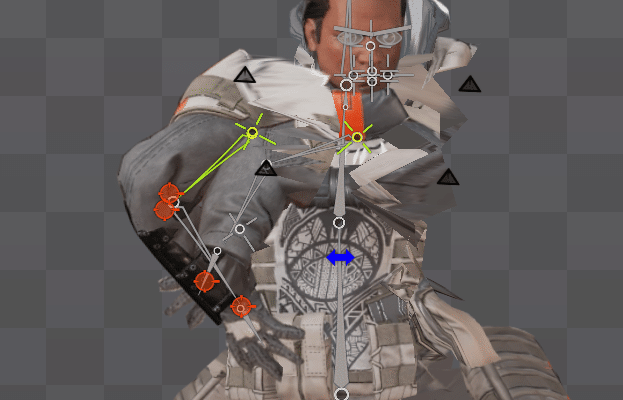
例えば後ろ向きの左手を構築するとき。この状態だと位置がおかしいので大雑把に位置や向きを調整します。

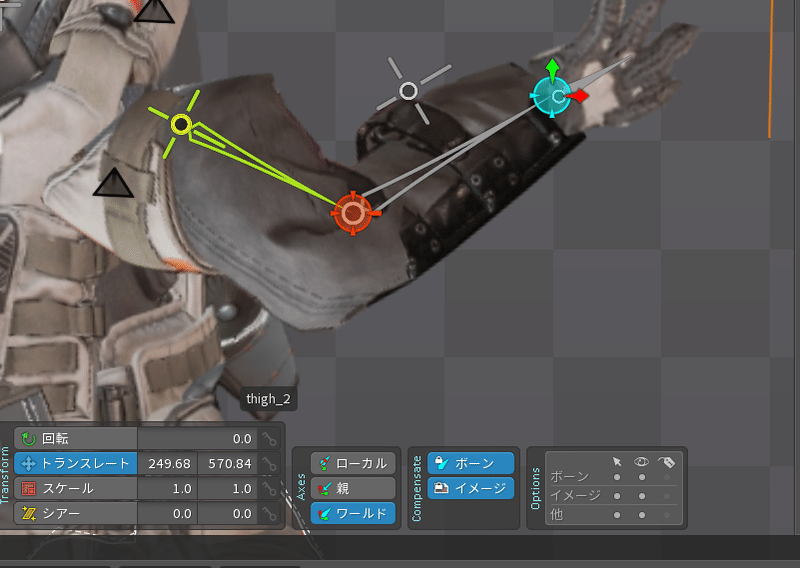
アニメーション設定画面に移動し、ボーンやイメージを固定した状態で画像とボーンを合わせます。
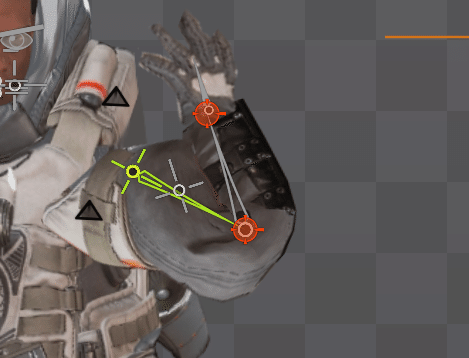
あとはアニメーション設定画面のままでウェイト設定を行います。

無事設定ができました。
本来だとボーンの位置自体も方向に合わせてからウェイトも設定した方が良いかもしれません。
なので後ろ向きの場合、ボーンをまず動かしてから設定してもいいかもしれません。ぐっちゃぐちゃになりますが。

本来だと体とか、根元となる部位からパーツ構築して行くのがスマートかもしれませんねぇ。
この時画像がよくわからん膨張とか意味不明な挙動をするときは、イメージやボーンにロックがかかってないか確認してください。大体ここの設定変更し忘れ。

アニメーション設定ではボーンやイメージの位置は設定画面に影響しませんが、ウェイトやバインド設定は全体に影響を及ぼしてくるというのを強く意識しておくと良いと思います。

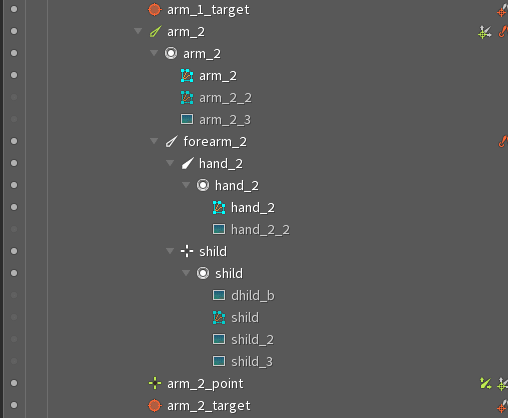
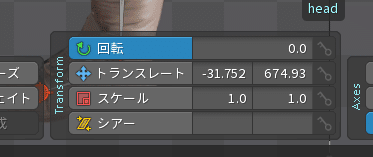
また、イメージの位置調整はツリーのスロット自体を選択した状態で、

トランスフォーム設定部分をスクロールなどで調整する感じにするとスムーズにいきます。イメージ自体をドラッグしようとすると他のイメージを選択してしまったり、頂点変更のキーフレームがうたれちゃったりしてふぁきふぁきファッキンです。
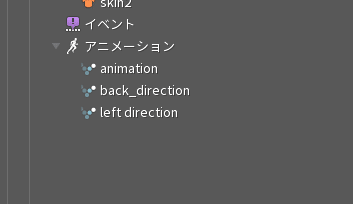
各方向のテンプレートアニメーションを作る
大体設定方法がわかったら、各方向を向いた状態での1フレームのテンプレートアニメーションを作っておくと良いと思います。

ここから構築していくことによって、向きのセットアップが楽になるし、各向きのアニメーションをある程度統一することができます。
まとめ
設定順番を軽くまとめておきます
・基本向きの構築、各ボーンやコンストレイントの設定
・向きテンプレート用のアニメーションを新規作成する
・アニメーション設定画面へ移動、各ボーンを大体の位置へと調整する。この時イメージを非表示にしておくと良いかもしれない。
・イメージの表示をその向きのものにする、簡単な位置や向きを合わせる。この時メインボーンに画像を合わせる。例えば2ボーン割り当てる設計の腕なら、肩部分にまずイメージを合わせる。
・イメージ、ボーンのロックをかけた状態でボーンをイメージに合わせて配置する。
・ウェイト設定と調整。可動を確認。
・全体にこれを繰り返しつつ、適時調整していく。
・アニメモードから設定モードへとトランスフォーム情報を全て移植後、アニメーションに設定されたイメージへのキーフレームを削除する。できるだけイメージへのキーフレームは作らないようにする。そうしないと別モーションを作る際に破綻する事がある。
大体こんな感じです!「イメージの表示切り替え」もアニメーション画面で行うことで、1フレーム目に画像表示切り替えのキーフレームがこの時に打たれますので、設定画面には影響がありませし、アニメーションを切り替えることで方向も変更されます。
各向きの設定はアニメーション画面にて行う! これを意識していくと構築はぐっと楽になるかなって思います。
この記事が気に入ったらサポートをしてみませんか?
