
スライドしてくるモーダルアニメーション(Figma)
今回の記事では、特定の方向からスライドしてくるモーダルウィンドウのアニメーションの作成方法を記載します。
なお、モーダルウィンドウ自体の作成方法は以下の記事に記載しています。
今回はアニメーションを設定するため、以下記事内の『2.表示前後の画面両方を作成する場合』のモーダルウィンドウを使用します。
通常のアニメーション
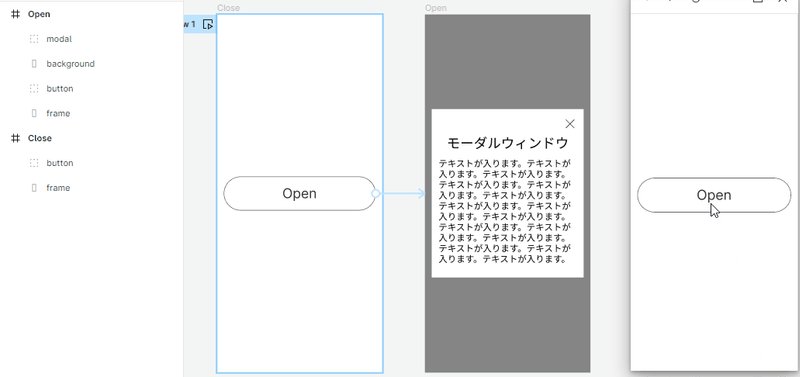
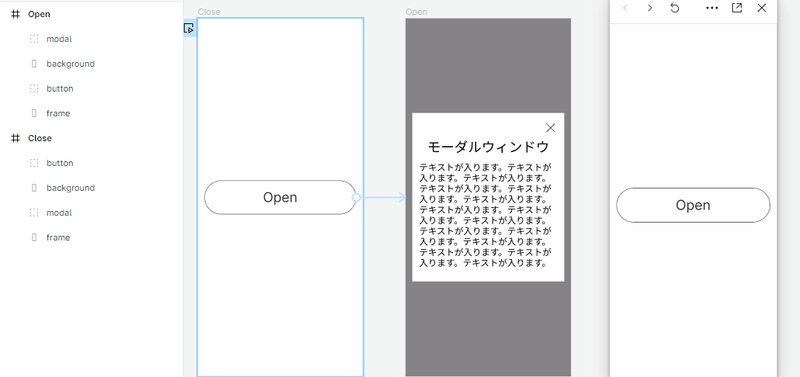
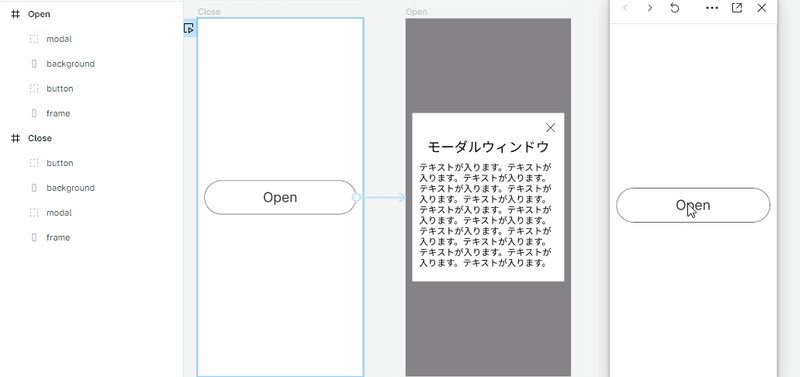
実際の挙動
ボタンを押下すると、モーダルウィンドウがふわっと表示されます。

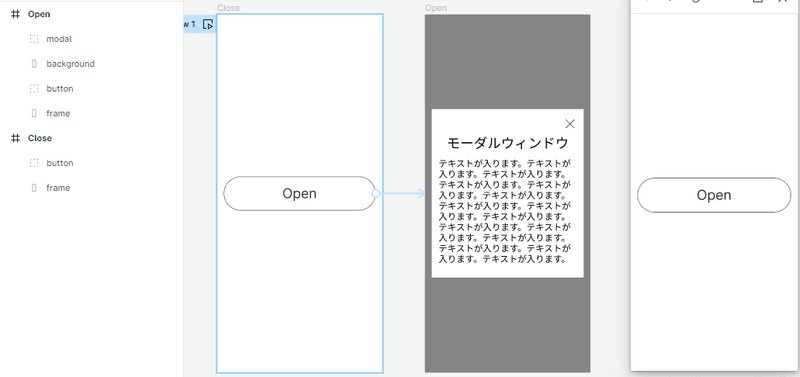
作成方法
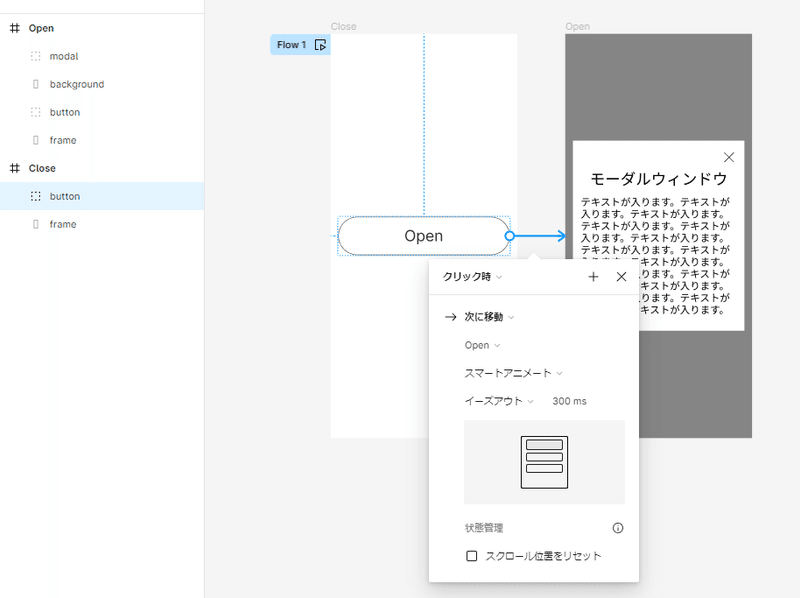
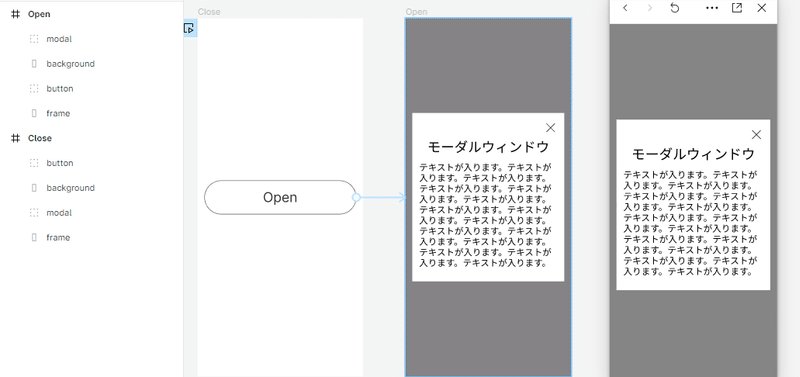
モーダルの表示前と表示後の画面を作成後、トリガーとなるボタンから表示後の画面へとプロトタイプを繋ぎます。
この際、プロトタイプには『スマートアニメート』を設定します。

特定方向から移動させるアニメーション
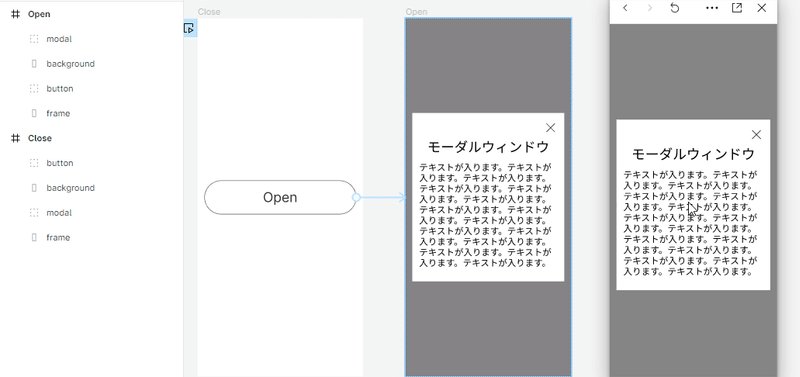
実際の挙動
ボタンを押下すると、モーダルウィンドウが特定の方向から表示されます。

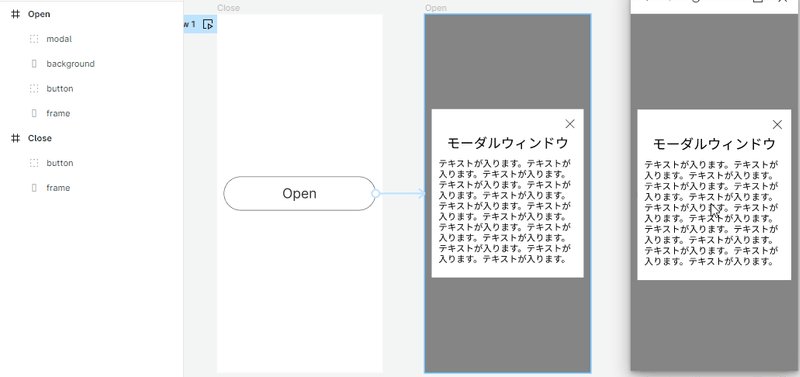
作成方法
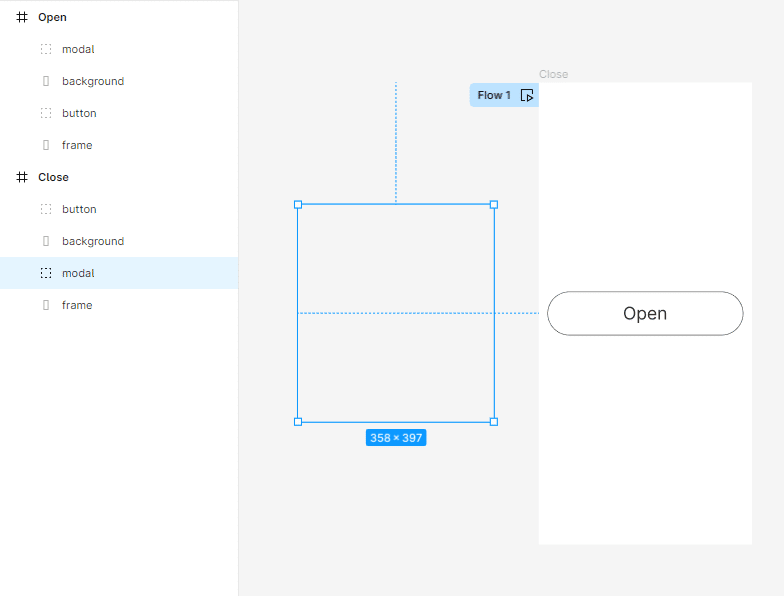
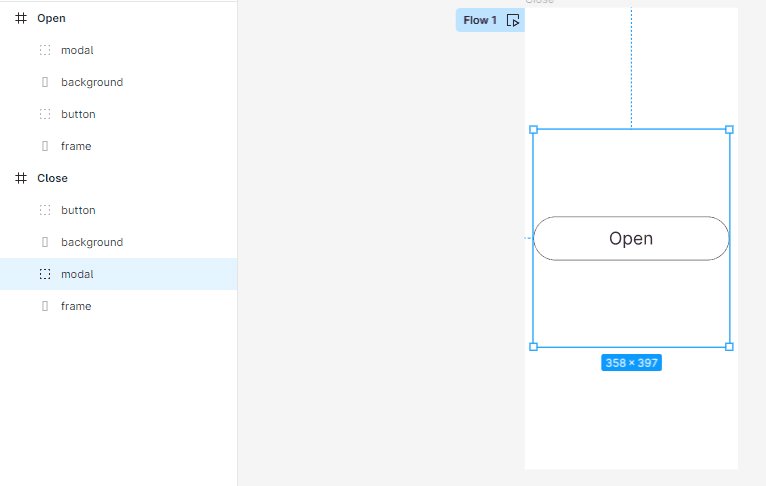
表示前のフレーム内かつ画面外にモーダルウィンドウを配置します。
この際、画面外に配置する位置はアニメーションで動かしてきたい方向にします。

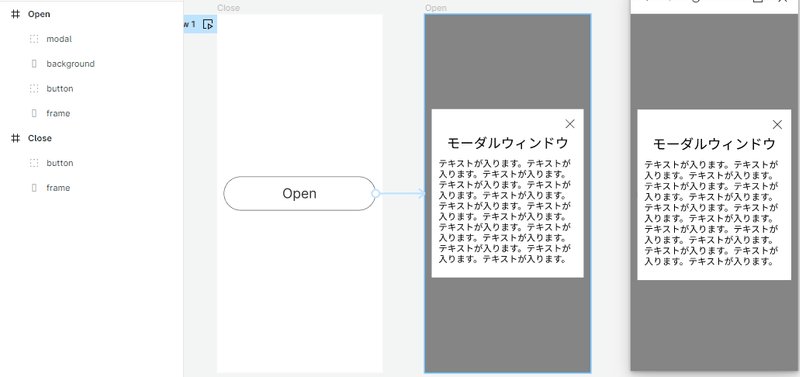
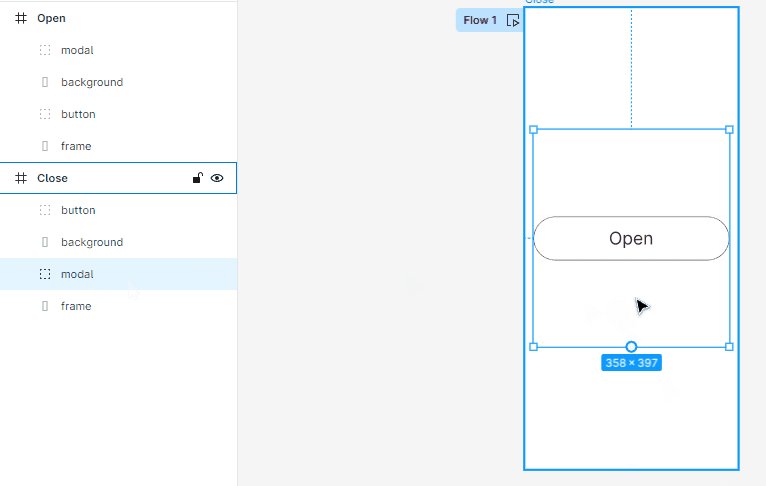
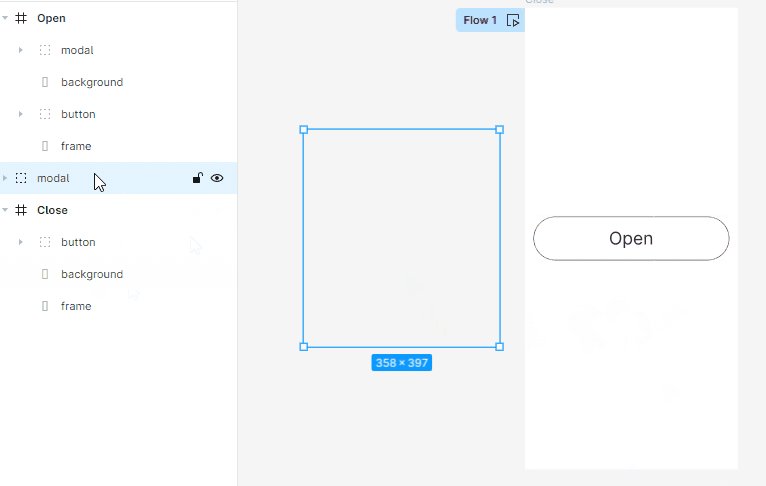
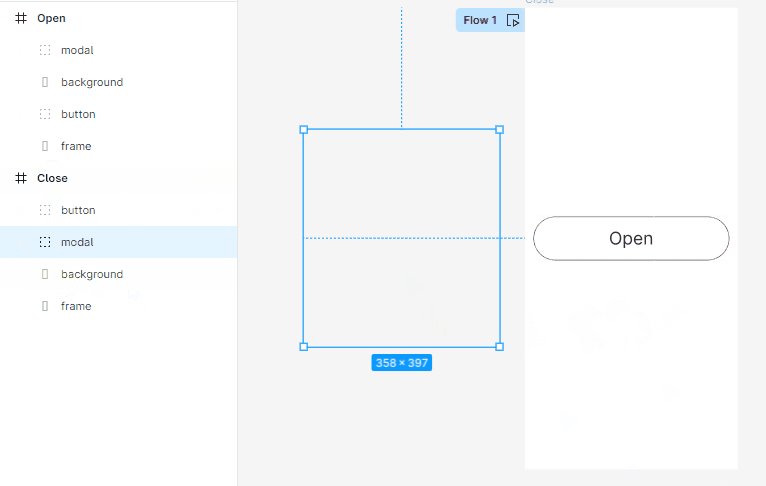
モーダルウィンドウを画面外かつフレーム内に設定できない場合
透過したモーダルウィンドウを画面外に配置した後、左の『レイヤー』部分から移動させることで画面外かつフレーム内に設定できます。

まとめ
以上、特定の方向からスライドしてくるモーダルウィンドウのアニメーションの作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
