
モーダルウィンドウの作り方(Figma)
今回の記事では、Figmaプロトタイプ上でのモーダルウィンドウの作成方法を記載します。
なお、Xdでの方法は以下の記事に記載しています。
1.『オーバーレイ』を使う場合
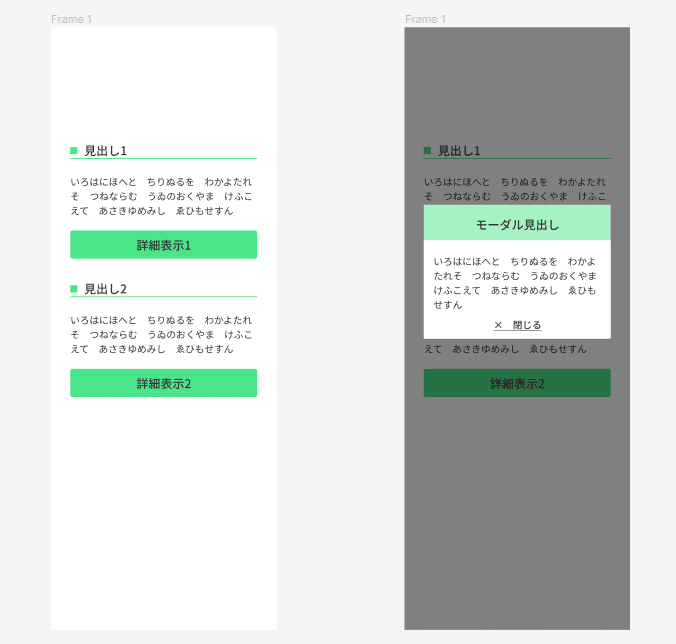
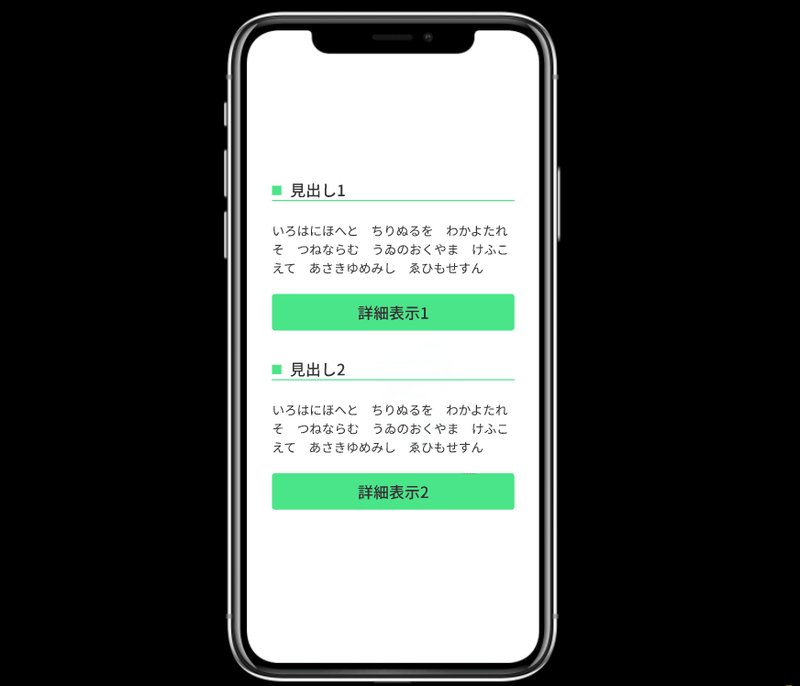
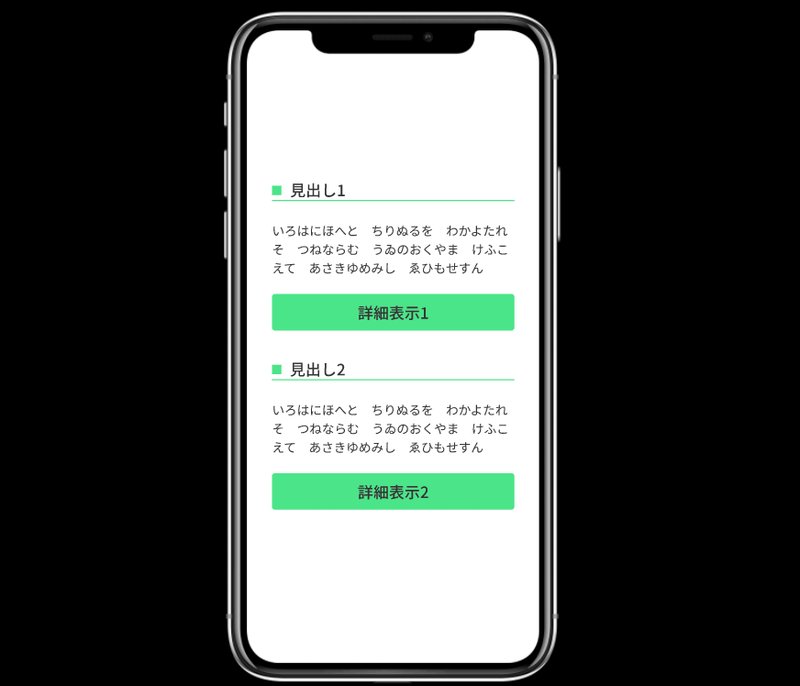
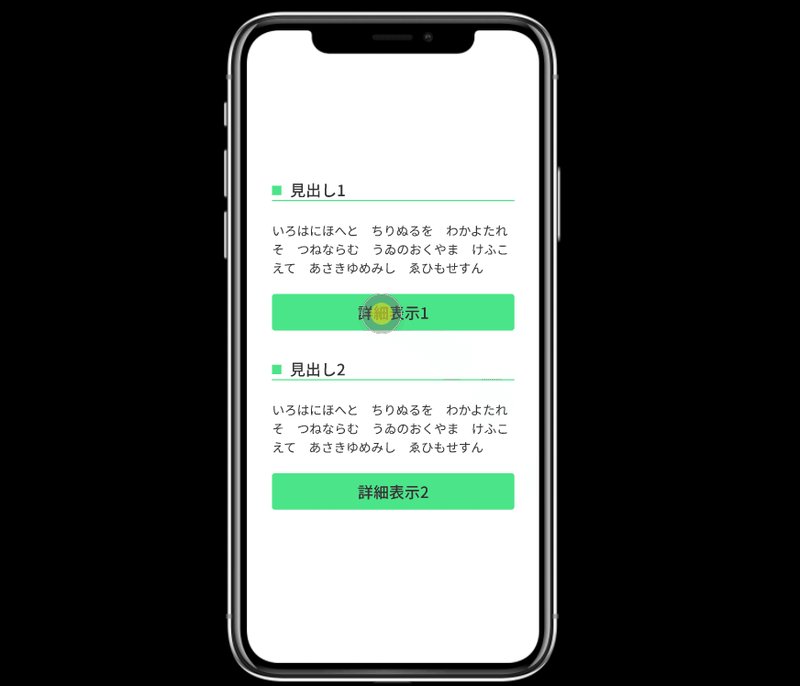
まず、モーダル表示前の画面と表示するモーダルの二つをフレームとして作成します。

表示前画面内のモーダルへのトリガーとなる部分からモーダルへと、【オーバーレイを開く】でプロトタイプを繋ぎます。
下画像赤枠部分の『オーバーレイ設定』を操作することで、モーダルの表示位置や背景の有無と色などを設定できます。

モーダル内の『閉じる』ボタンなどから表示前画面に戻したい場合には、該当箇所から表示前への画面へと【オーバーレイを閉じる】のプロトタイプを繋ぎます。

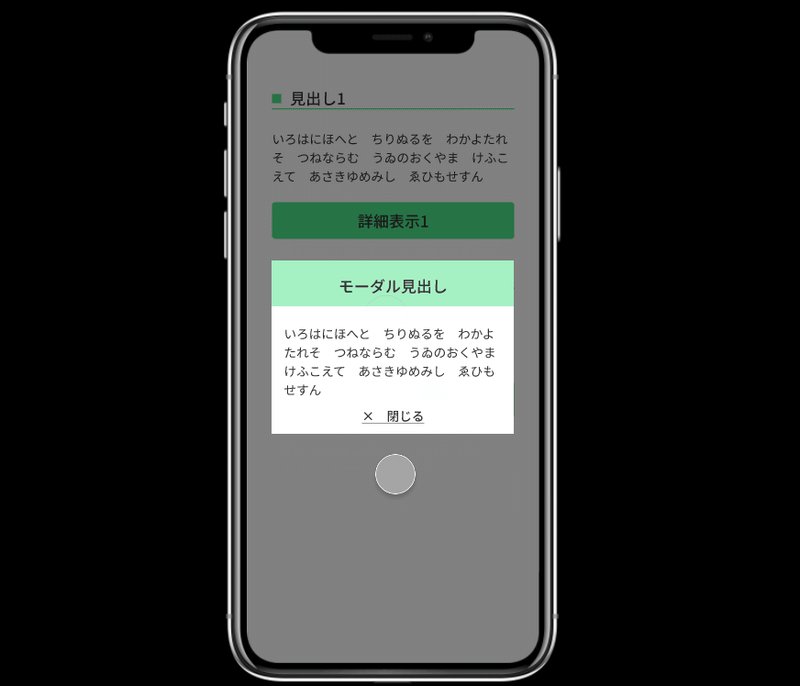
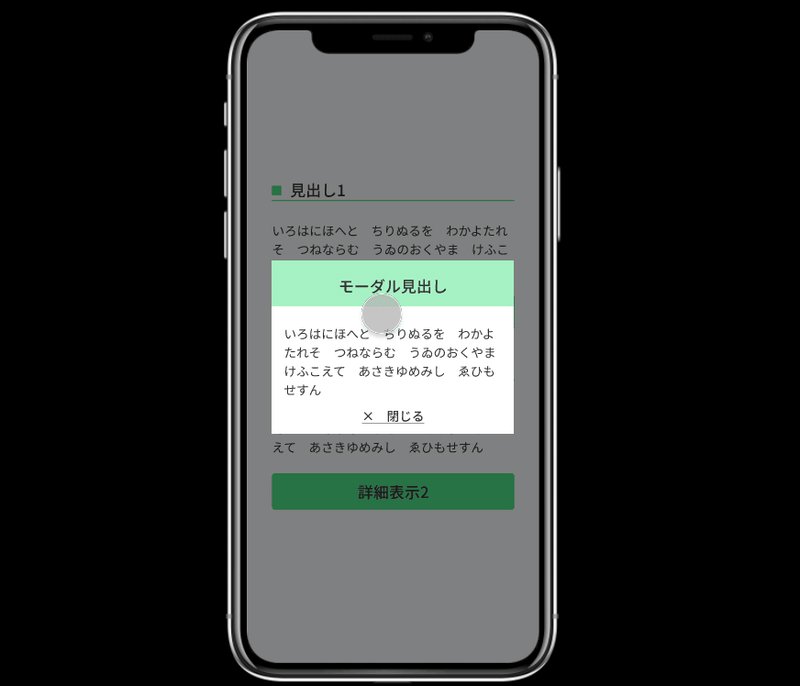
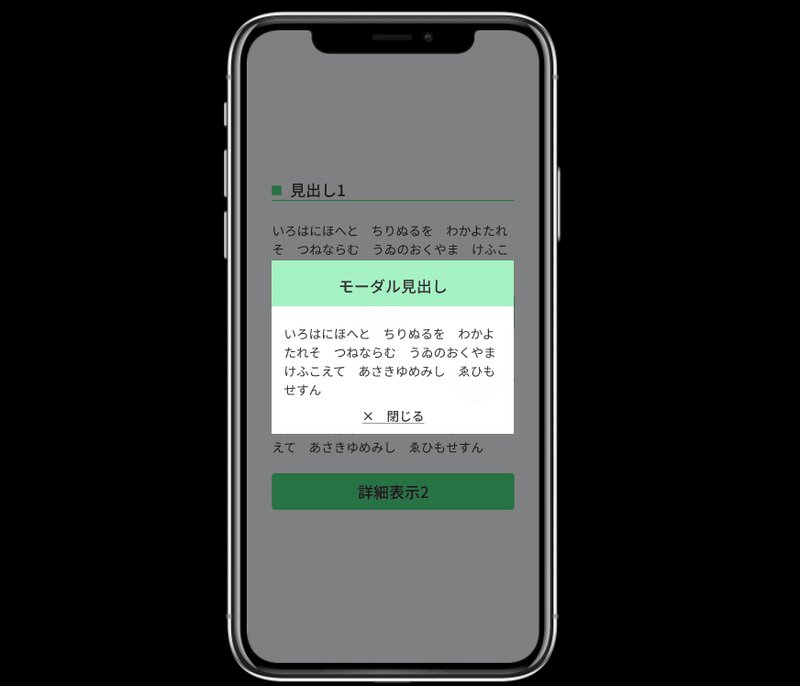
実際の挙動としては以下のGIF画像のようになります。
モーダル表示中にはモーダル下部分(モーダルよりも重ね順が下の部分)をスクロールできません。

以上のオーバーレイでのモーダル表示について、個人的な所感として以下のメリット・デメリットが挙げられます。
『オーバーレイ』を使う場合のメリット
モーダルより表示順が下の部分を固定できる
表示前とモーダル部分だけを作成すればいいので楽
『オーバーレイ』を使う場合のデメリット
Figmaのデザインファイル参照時点ではモーダルを表示した際の画面全体が見えず、プレビューまで行って確認する必要がある
→デザインファイルを移してプレゼン等をする際には一々プレビューを表示したり、画像として書き出す際には別途モーダル表示時のデザイン確認用画面の作成が必要になるモーダルだけのサイズになるので、他の通常画面と比べると横幅や縦幅が小さくなりやすく、デザインファイル上でぱっと見で見つけづらくなる
特定の3箇所(中央・左上・中央下)にしかモーダルを配置できず、細かい位置調整ができない
2.表示前後の画面両方を作成する場合
まず、モーダルを表示する前の画面と表示後の画面の二つをフレームとして作成します。
この際の注意点ですが、フレーム名を同一にします。

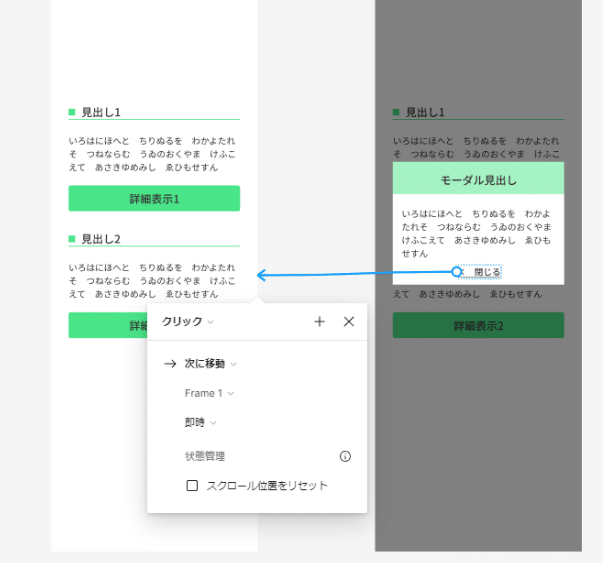
表示前画面内のモーダルへのトリガーとなる部分から表示後画面へと、【次に移動】でプロトタイプを繋ぎます。

モーダル部分を選択した状態でプロトタイプ、『スクロールの動作』の位置の部分で『固定』を設定します。

モーダル内の『閉じる』ボタンなどから表示前画面に戻したい場合には、該当箇所から表示前への画面へと【次に移動】のプロトタイプを繋ぎます。

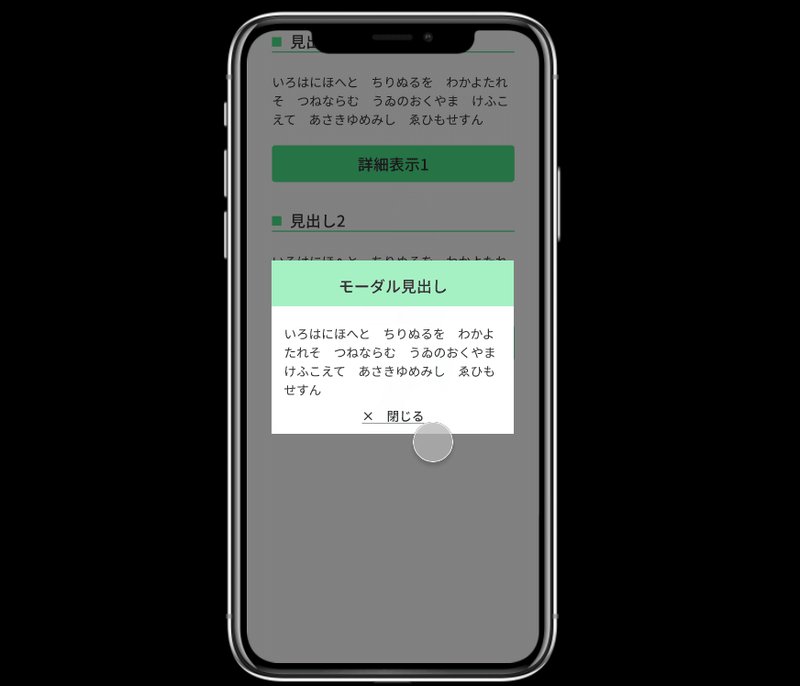
実際の挙動としては以下のGIF画像のようになります。
モーダル表示中にはモーダル下部分がスクロールします。
スクロール位置の保持がうまくいかない場合には、最上位フレームが同じ名前になっているかを確認してみてください。

以上の表示前後の画面両方を作成する場合について、個人的な所感として以下のメリット・デメリットが挙げられます。
表示前後の画面両方を作成する場合のメリット
表示後の画面を他画面と同じ横幅のままデザインファイル上で管理できる
モーダル位置の細かい調整が可能
設定次第では細かいアニメーション設定ができる

表示前後の画面両方を作成する場合のデメリット
モーダルより表示順が下の部分を固定できない
→定義的には固定する方が自然表示前の画面に修正が発生した際、表示後の画面も併せて修正する必要がある
プレビューでモーダル表示時にスクロール位置を保持したい場合には最上位フレーム名を統一する必要があり、『ページ1』『ページ1_モーダル表示』といった風にフレーム名を分けることができない
まとめ
以上、Figmaプロトタイプ上でのモーダルウィンドウの作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
