
ページ全体がフワッと浮かび上がるアニメーション(Figma)
今回の記事では、プロトタイプ上でページ全体がフワッと浮かび上がるアニメーションの作成方法を記載します。
なお、Xdでの作成方法は以下の記事に記載しています。
実際の挙動
テキストが一瞬消えた後、再度フワっと表示されます。

作成方法
まず画面を作成していきます。
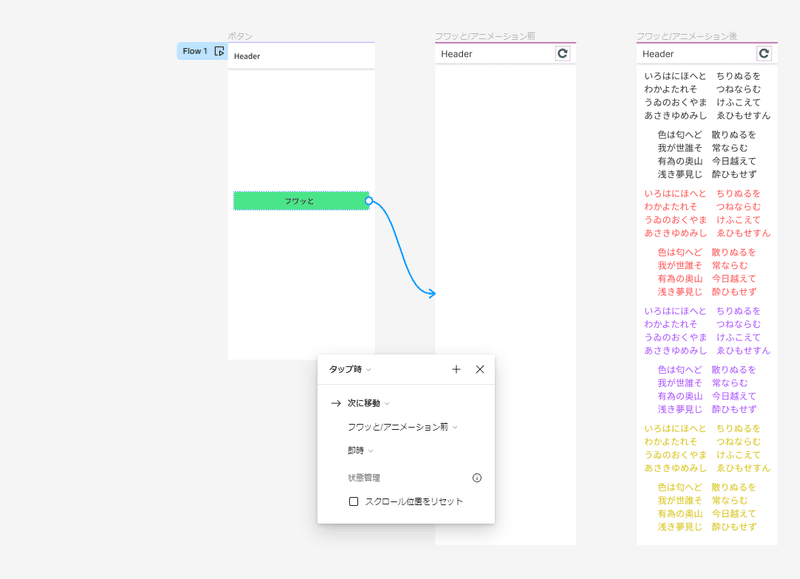
今回は以下の三画面を作成しました。
注意点として、スクロール位置を保持したままリロードさせたい場合、フレーム名のプレフィックス(接頭辞)を同一にする必要があります(今回は『フワッと/アニメーション前or後』の『フワッと/』の部分)。
遷移前の画面(下画像では『ボタン』)
アニメーション前の画面(下画像では『フワッと/アニメーション前』)
アニメーション後の画面(下画像では『フワッと/アニメーション後』)

アニメーション前の画面には、アニメーション後のヘッダー以外の部分を透過かつ下に少しずらして配置します。

次に、プロトタイプの設定をしていきます。
遷移前の画面のボタンからアニメーション前の画面へと、『タップ時』かつ『即時』のプロトタイプを繋ぎます。

アニメーション前から後の画面へと、『アフターディレイ』かつ『スマートアニメート』のプロトタイプを繋ぎます。
この際アフターディレイには最小秒数(1ms)、スマートアニメートにはフワッとさせるアニメーションの秒数を任意で設定します。

最後に、アニメーション後のリロードアイコンの部分からアニメーション前の画面へと、『タップ時』かつ『即時』のプロトタイプを繋ぎます。

あとはプレビューで動作を確認できれば完成です。
まとめ
以上、プロトタイプ上でページ全体がフワッと浮かび上がるアニメーションの作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
