
ページ全体がフワッと浮かび上がるアニメーション(Xd)
今回の記事では、プロトタイプ上でページ全体がフワッと浮かび上がるアニメーションの作成方法を記載します。
なお、Figmaでの作成方法は以下の記事に記載しています。
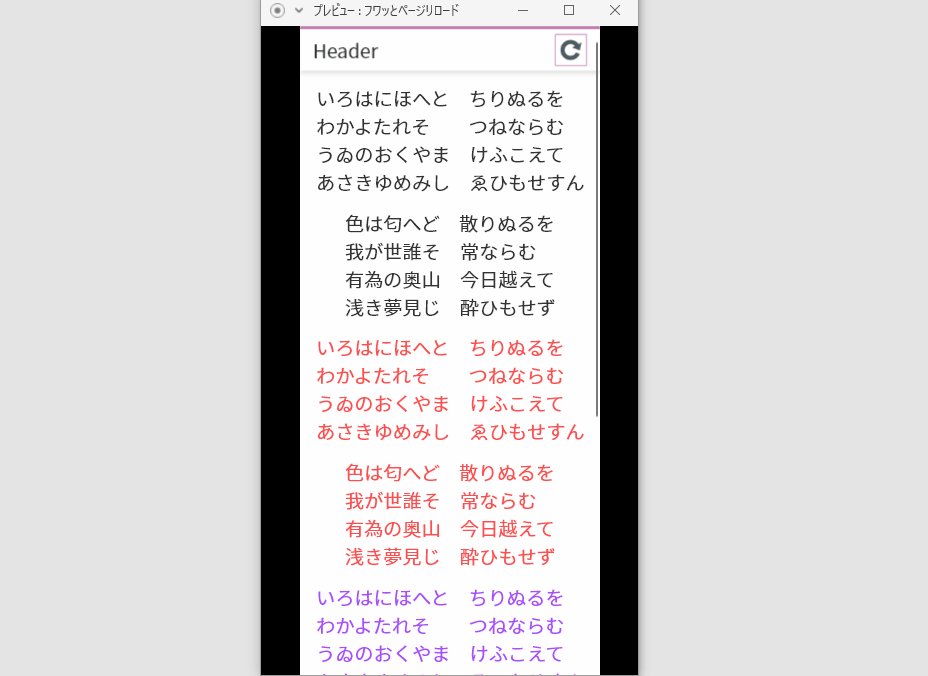
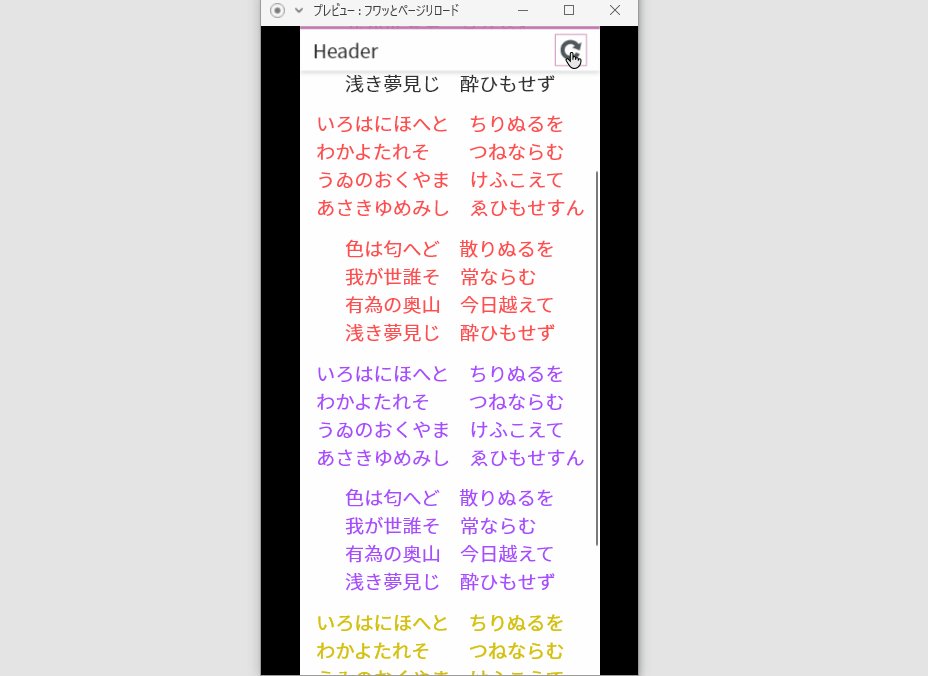
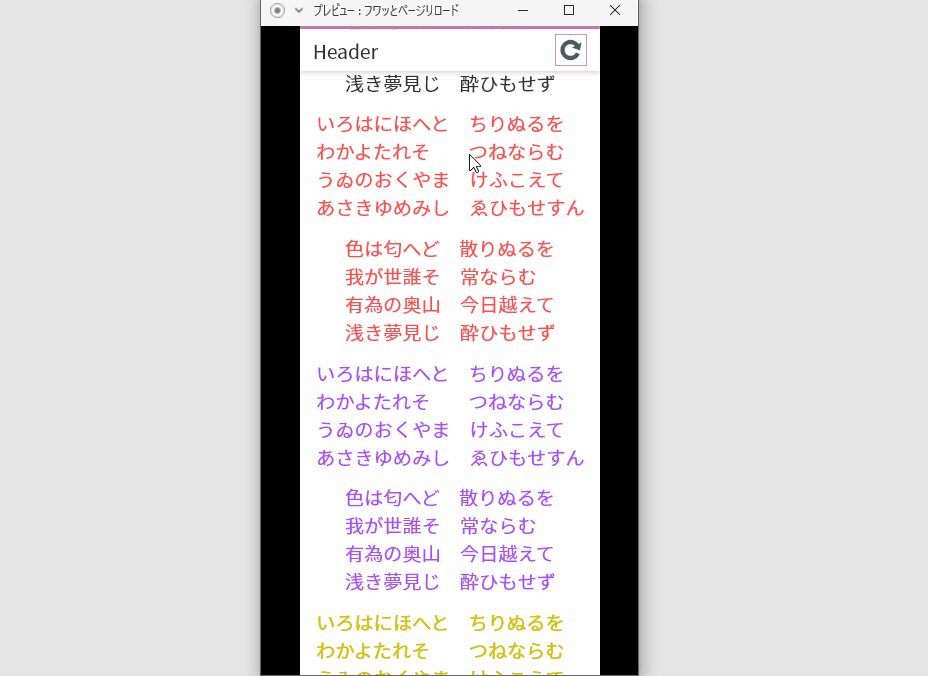
実際の挙動
テキストが一瞬消えた後、再度フワっと表示されます。

アニメーションの作成方法
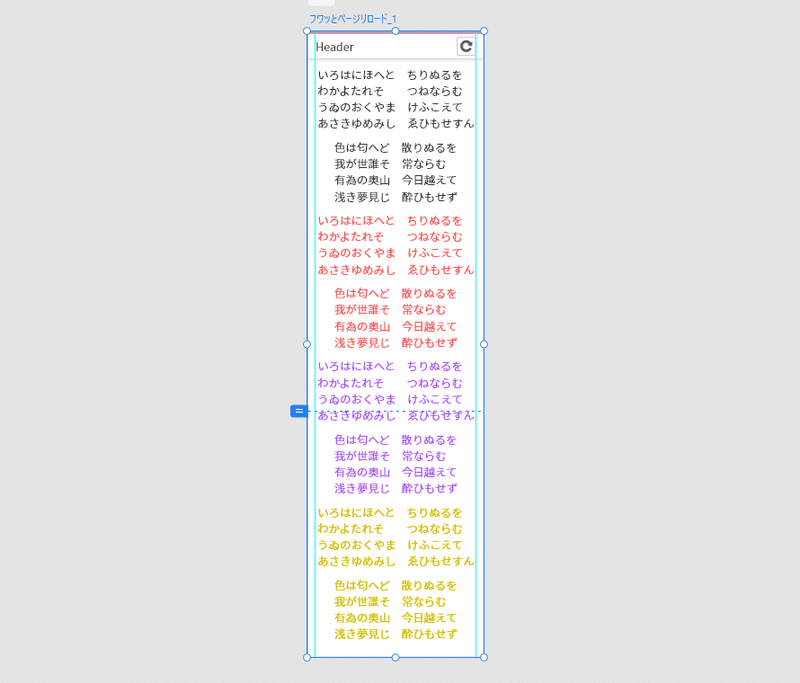
①追従するヘッダーを含めたページ全体を作成します。

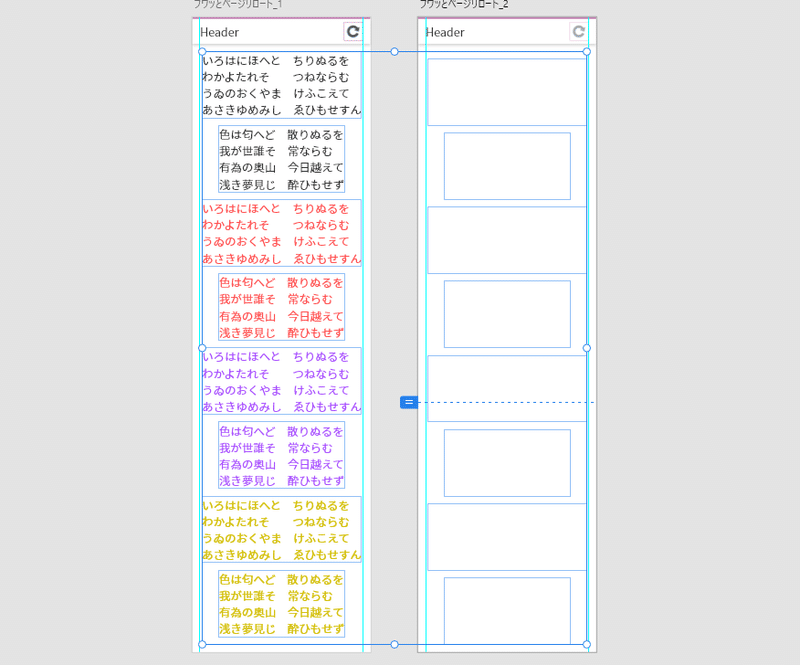
②ページを複製後、2枚目のヘッダー以外の部分を透明かつ下方向にずれるよう調整します。

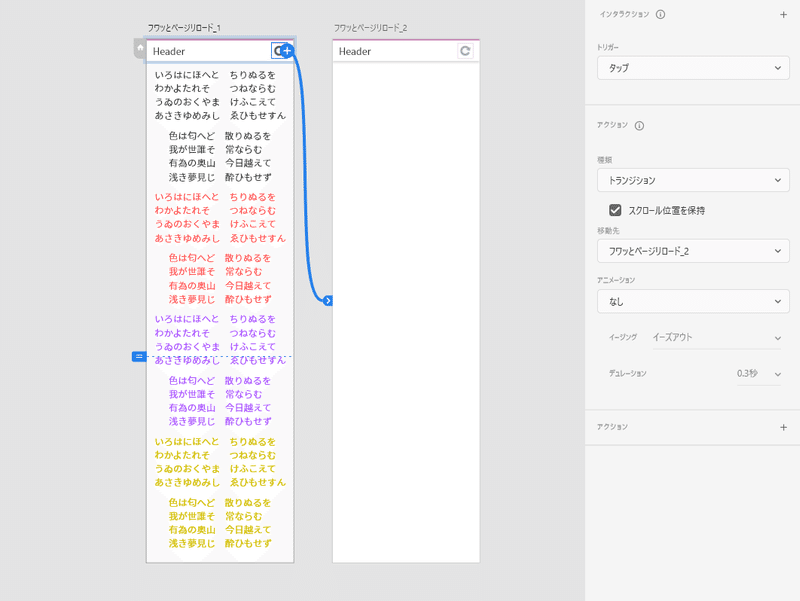
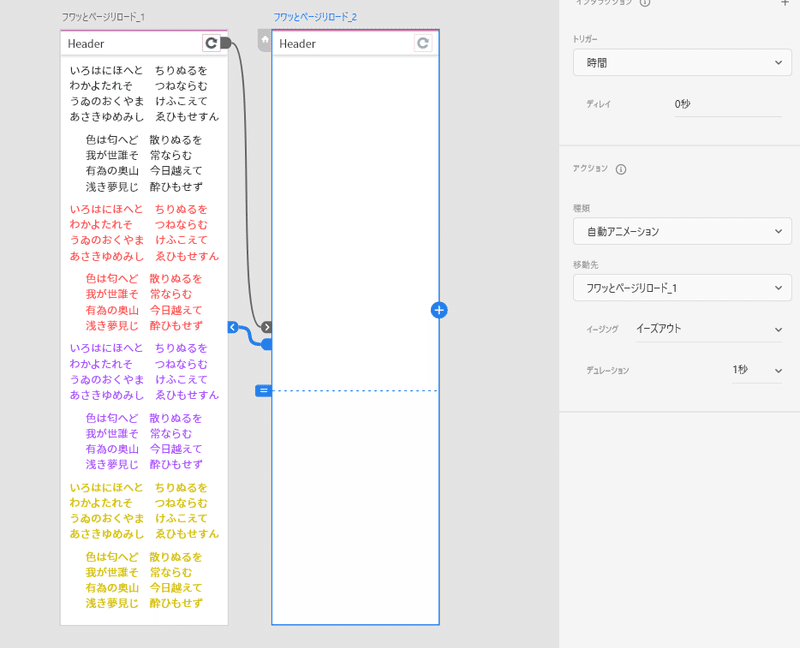
③1枚目のリロードボタンから2枚目に『タップ』でプロトタイプを作成し、『スクロール位置を保持』にチェックをいれます。

④2枚目から1枚目に『時間』でプロトタイプを作成し、こちらも『スクロール位置を保持』にチェックをいれます。

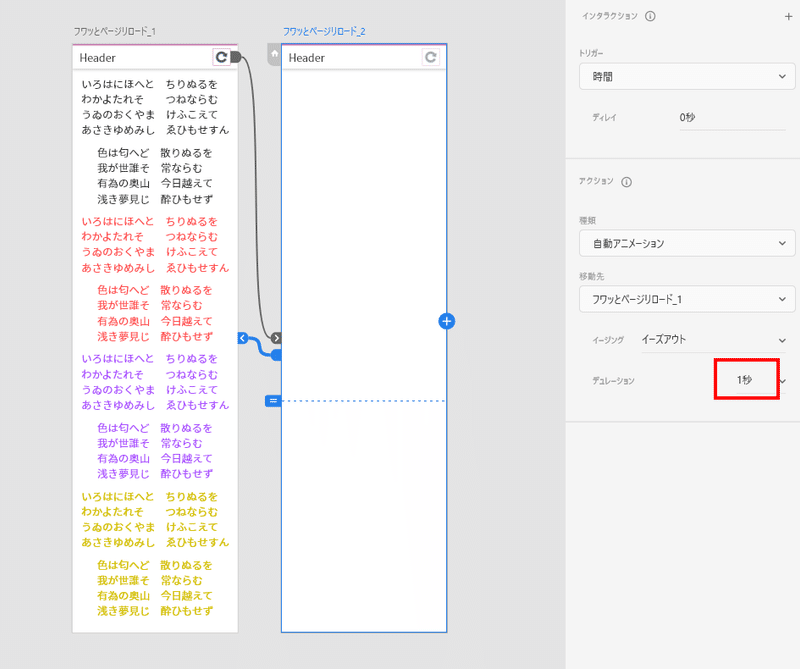
⑤『時間』プロトタイプの『デュレーション』にフワッとさせる部分の時間を入力すれば完成です。

まとめ
以上、ページ全体をフワッとさせるアニメーションの作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
