
スクラッチで「読み上げアプリ」を作ってみたら_その1
アプリを作るきっかけ
みなさんは、文章を公開する前に音読していますか?
わたしは苦手です。
文字数の多い長文だと、音読って思ったよりもしんどいですよね。
そこで考えたわけです。
文章を読み上げてくれるアプリを、
簡単に自分で作れたなら、どんなに良いかって。
耳と目の両方でチェック出来るので、文章校正に役立つかも!!
それが、スクラッチでアプリを作るきっかけでした。
どんなアプリを作るかイメージ
イメージしたのは、入力した文章でキャラクターがしゃべるアプリでした。
これを、プログラミング的思考にすると
①スイッチを押すと、
②アプリが実行し、
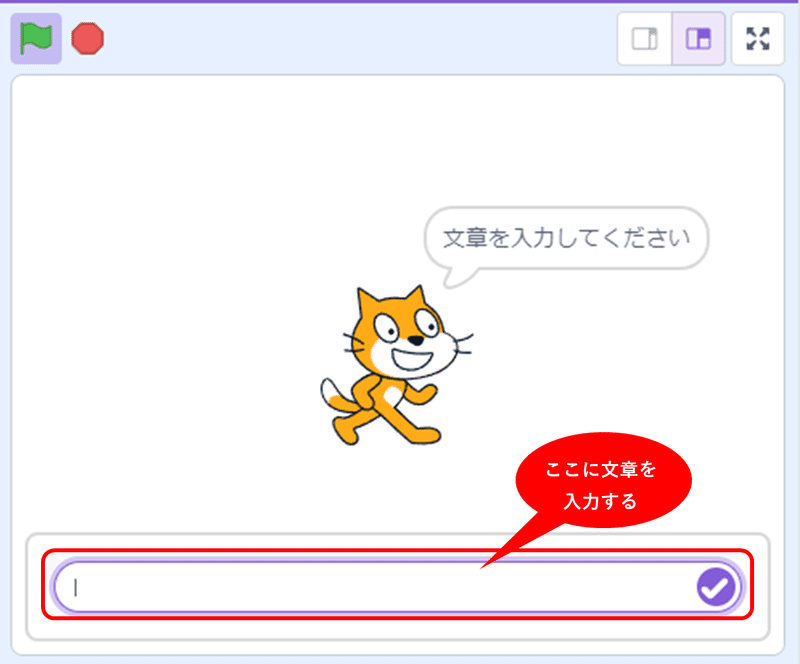
③文章の入力待ち状態になり、
④そこに文章を入力すると、
⑤入力した文章でキャラクターがしゃべる
、という仕組みのアプリです。
画像で示すと、こんな感じ・・・
スイッチを押すと

アプリが起動して、文章の入力待ち状態になり

文章を入力すると

入力した文章が、キャラクターから音声で流れる

こういった感じのアプリを作っていきます。
イメージがつかめたでしょうか?
では、早速プログラミングをはじめていきましょう。
記事を読み終えていると仮定して解説
記事の「スクラッチプログラミングで楽しく脳トレできるかも!!」で、
スクラッチ(Scratch)の基本を、
一回読み終えていると仮定して解説していきます。まだの方は、一度、その記事を読んでおくことをおすすめします。
ここからアプリ作成の解説
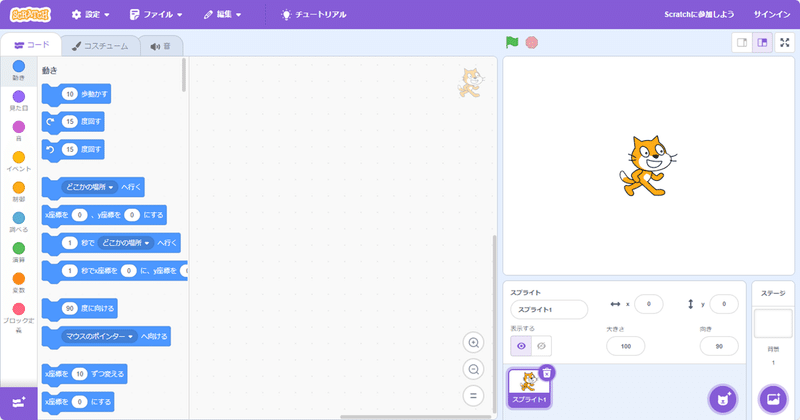
1.まず、スクラッチの編集画面を表示します。
(記事の「スクラッチをはじめる」を参考)

2.次に、必要なブロックを用意します。
(記事の「ブロックを用意する」、「使いたいブロックをさがす」を参考)
このアプリの仕組みは
①スイッチを押すと、
②アプリが実行し、
③文章の入力待ち状態になり、
④そこに文章を入力すると、
⑤入力した文章でキャラクターがしゃべる
でしたね!
これを、ブロックに置きかえると、このようになります。

⑤のしゃべるブロックがブロックパレットに無いので、「拡張機能の追加」をして用意します。

音声合成を選択すると

スクラッチの編集画面に戻るので、音声合成ブロックのすべてを、スクリプトエリアに持ってきてください。

必要なブロックを用意した状態

3.用意が出来たら、ブロックを組み立ててプログラミングしましょう。
(記事の「ブロックを組み立てる」を参考)
プログラミングの注意点
アプリが実行するきっかけとなるブロックを、一番先頭にもってきます。ここでは、「旗が押されたとき」のブロックになります。
ブロックは、上から順番に、滝が流れるように実行するからです。
ブロックの内容を変更
③の入力待ちになるブロックを
「あなたの名前は何ですか?」から「文章を入力してください」に変更する。
(記事の「ブロックの変更」を参考)
はめ込む
⑤のブロックの白い部分「こんにちは」を、
「答え」ブロックでフタをかぶせるようにはめ込みます。
(記事の「ブロックをはめ込む」を参考)
以上の点について意識をしてプログラミングしてみてください。
ここから先は100円の有料記事になります。
ここから先は
¥ 100
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます! あなたにとって今日が良い日でありますように!
