
【UIの基礎を学ぼう】Human Interface Guidelines輪読会
こんにちは。and factoryデザイナーのはるです。
みなさんはHuman Interface Guidelines(HIG)をご存知でしょうか?
HIGとは、ソフトウェアやアプリケーションの開発において、一貫したユーザーエクスペリエンスを確保するための開発ドキュメントです。
簡単に言うと、Appleが定めたUIデザインのガイドラインになります。
▼HIG日本語訳はこちら
https://developer.apple.com/jp/design/human-interface-guidelines/
日頃UIデザインをする中で、iOS・Android各OSのガイドラインを念頭においてデザインできているでしょうか?ついつい、なんとなくでやってしまう事はありませんか?
私たちand facoryデザイナーは改めて基礎知識を学ぶために、HIGを読み合わせする輪読会を開催することにしました。
HIGを読む目的
1.HIGの役割と重要性
HIGは、ユーザーがアプリケーションを使いやすく、直感的に理解できるようにするための設計ガイドラインです。HIGを知ることで一貫性のあるデザインを提供し、UIの品質向上へ繋げます。
また、OSのデザインパターンを知ることで、ユーザーに馴染みやすいデザインを提供することができます。
2. 開発効率の向上
OSのデザインパターンを使用することが可能となり、新しい画面や機能の開発時に設計の手間が削減され、開発プロセスがスムーズになります。
3. 信頼性の向上
OSのデザインパターンやガイドラインに従うことで、信頼性の高いサービスを提供することができます。ユーザーにとって馴染みのないUIだと、操作性へのストレスや不信感を与えてしまい離脱にも繋がる可能性があります。
輪読会の進め方
毎朝、10:30から11:00の30分間で輪読会を行なっています。
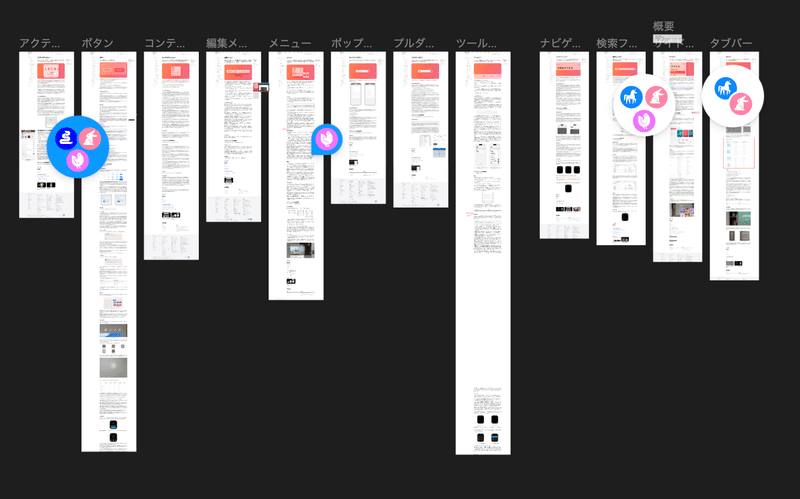
Figma上でHIGのスクリーンショットを共有し、当番制で音読をしています。

言葉に出すことで理解が深まり、日頃の業務に反映できる事も増えました。
また、朝の時間帯は、集中力が高まりやすいと言われており、この30分間をHIGに集中することで、効率的に知識を吸収することができます。
セクションごとに音読した後は、参加者でディスカッションをします。
分からないところがあれば質問したり、自社のアプリに絡めて考え直したりと、参加者全員がHIGに対する理解を深めるだけでなく、知識や考えを言語化する機会にもなっています。
まとめ
朝の輪読会は、毎日インプットする学習文化の基盤となっています。1人で毎日インプットしようと思うと、心が折れてしまったり、ついついサボりそうになりますが、このようにチームが一丸となって取り組むことで、習慣化しやすくなりますよね。
日々の学びを共有し合うことで、個々のスキルアップだけでなく、チーム全体のパフォーマンス向上にも繋がるので、輪読会以外でもこのような取り組みを続けていきたいと思います。
そして現在ではHIGを読み終わったため、Material Design 3の輪読会を開始しました。常にデザインの最前線に立ち、ユーザーにとって魅力的で使いやすいプロダクトを提供するため、今後も知識と技術を磨いていきたいです。
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします✨

X(旧Twitter)のフォローもお願いします🧢
はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
この記事が気に入ったらサポートをしてみませんか?
