
編集者という仕事を分解してみた(3)
こんにちは! 本の出版作業があって、なかなかこちらの執筆が進みませんでした。「スキ」をつけてくださった皆様、どうもありがとうございます!
続きを待っている方がいるのは励みになりますね。感謝感謝です。
過去2回のおさらい
<1回目>
編集者の仕事で一番大切なことは、作家との信頼関係を作ること。
<2回目>
校正は読者の読みやすさのため、吟味は企画の具現度を高めるため。
という感じでした。今回はいよいよ3回目。テーマは「ラフ」についてです
。
企画を具現化する「ラフ」は手書きがおススメ
私は主に雑誌編集者として働いてきたのですが、仕事として一番面白いなあ!と思っていたのが、「ラフ」の制作です。勤めていたときはA3判のラフ用紙という基本級数(文字の大きさ)や行数、段落が割り付けられた紙に手書きで誌面のイメージを書き込んでいました。途中からパワーポイントを使うこともあったのですが、メインは手書きでした。(フリーになってからはデザイナーも兼ねているので、Canvaを使っています。)
手書きにこだわった理由は3つあります。
1.「訴求」(誌面でもっとも伝えたいメッセージのこと)を実際の誌面でどう展開するか、の具体的なイメージを形作るために、文字や写真、イラストのサイズを思い通りに入れられるから。
2.イラストでどんなポーズを入れたいか、文字と写真をどんな組み合わせで見せたいのか、タイトルロゴのイメージはどんなデザインにしたいのかを下手な絵でもかけば伝わるから。
3.同じフォーマットで文字を流し込むデザインならパワポが楽ちんですが、毎ページ新規で製作する雑誌誌面では、パワポで丁寧に作っていると時間がかかって仕方がなかったから。
ラフはライター、デザイナー、カメラマン、イラストレーターといった製作をご依頼するスタッフさんたちに、今回どんな誌面にしたいのか?をビジュアルで伝える資料です。だから、へたくそだろうがなんだろうが、やりたい企画のイメージがきちんと伝わることが第一優先。そういう意味では、絵心がない私でもなんとかなるのがラフ作りです。描けない絵は入れたいスペースを丸でくくって、文字で補足をつけておいたりもして。
それに実際に手で描くことで、自分で気がつくことも多いんですよね。こんなに文字入るわけないじゃん、とか。イラストのサイズが小さくて誌面の中で全然目立ってないな~とか。
依頼の前に、やりたいことが明確なラフを作っておくと、依頼されたスタッフさんは「強調したいのはどこか?」「どんなイメージの誌面か?」をこちらの狙い通りに理解してくれるので、後から修正してもらうパワーも少なくて済みました。
あと、打合せの途中でラフを変更することがよくあったんですが、そんなときに前回までのイメージをなんとか使いまわそうとする発想が手書きだと押さえられる気がします。消しゴムで消したり、新しい紙を使うから、話し合った内容に忠実に直せるというか。パワポだとせっかく作ったきちんとした枠組みを活用したくなるんですよね…(私だけ?)。そうなると、修正結果が曖昧なものになって、いつまでも悔やんだりすることもありました。そんなこんなで、私は特集などの一回ものの記事のラフは必ず手書きで書いていました。
今時手書きかよ、というのはあると思うのですが、特に最初のイメージを固めるときは、いきなりデジタルデバイスに頼らないで、まずは白い紙の上に思いのたけを自由に書いていった方がいいんじゃないなかーと思っています。人間の能力の拡張はAIやデジタルを使わなくてもできるという実感は、この時代だからこそ手に入れておいた方がいいし、そもそもいろんな手法を持っている方が面白いと思うんですよね~。
といいながら、今はCanvaでラフも作っています笑
これだけ手書きを押したくせに! と突っ込まれても仕方ないのですが、最近はCanvaというサイトでラフ(デザイン本番も)を作ることが増えました。
興味がある方はリンクから覗いてみてください。SNSのトップ画像・雑誌の表紙・プレゼン資料・動画編集などをAIも活用して素人でも作ることができるサービスです。私が制作している本はCanvaかwordを使っていますが、特に表紙の制作にはCanvaが欠かせません。制作サイズを自分で設定することができて、フォントも豊富、アイコンデザインや写真もフリーで使えるものが豊富、テンプレートも豊富だがイチからデザインを起こすこともできて自由度が高い、自前の写真やイラストも取り込みやすく、出力の際に印刷用PDFまで出せるのがとてもありがたい…などなどの理由で、しょっちゅう活用しています。
とはいえ、そこだけが理由ではありません。コロナ下で打合せがすべてオンラインになったのが一番大きかった。Canvaは共同編集ができるので、オンライン上で打合せをしながら、複数人で誌面の編集作業ができます。だから、画面共有して話し合いながら、どんどん誌面が変えられて、仕事の効率が爆上がりしたんです。
『アメガミチルヨ』のデザインを作る過程でも、作家のナカソネヒロシさんとCanvaをいじりながら打合せをしていました。その場で合意が取れて、デザインをFIXできるので、作業がはかどるはかどる。
そんなこんなで、Canvaで誌面ラフを作るようになりましたが、アイディアを発散するときや企画を練り上げるとき、ミニラフで誌面全体の流れをつくるときはやっぱり手書きを使っています。
この辺はやりやすい方法を私もずっと模索しているので、もっといい方法があったらぜひコメントなどしていただけましたら嬉しいです。
編集者がデザイナーも兼ねられる時代が来た!
これまではAdobe製品を使いこなせないとデザイナーとしてやっていくことは不可能でした。ですが、PDF入稿というスタイルが当たり前のものになり、Canvaでトンボを切った状態のデータが作れるようになったことで、デザイン素人な編集者が考えた誌面をそのまま出版することができる世の中がやってきました。
『アメガミチルヨ』の本文デザインは私が担当したのですが、ナカソネさんが作った誌面ラフをブラッシュアップした一例があるのでご紹介します。
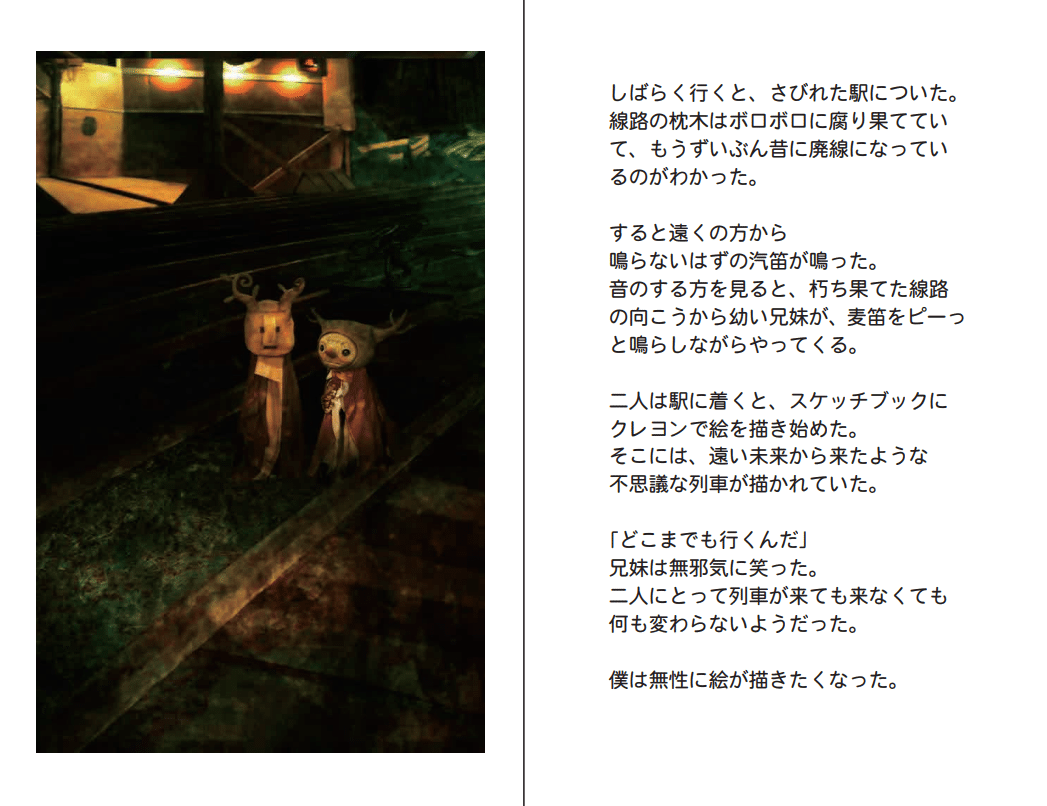
このシーンは映画館で映画を観ているうちに、主人公が映画の世界に入り込んだという設定の最初の場面です。


デザインに映画のフィルムを入れて、バックに画像を入れました。これは私のデザイナーとしての提案でした。この場面から映画の世界に主人公が入り込んだことを、言葉だけではなくビジュアルでも明確にわからせたい、というのが意図でした。それまでは話を読み進めていくと、突然迷子になった気がして、ここは現実世界なの? それとも映画の世界なの? とわからなくなってしまったのです。
そこで最初は背景の色を白ママから、古い映画館の映写機から出るオレンジ色の光線に近い色合いに変えました。ですが、全体を通してみるといまいちわかりづらく、さっと読んだときに主人公がどっちの世界にいるかがまだまだ曖昧でした。
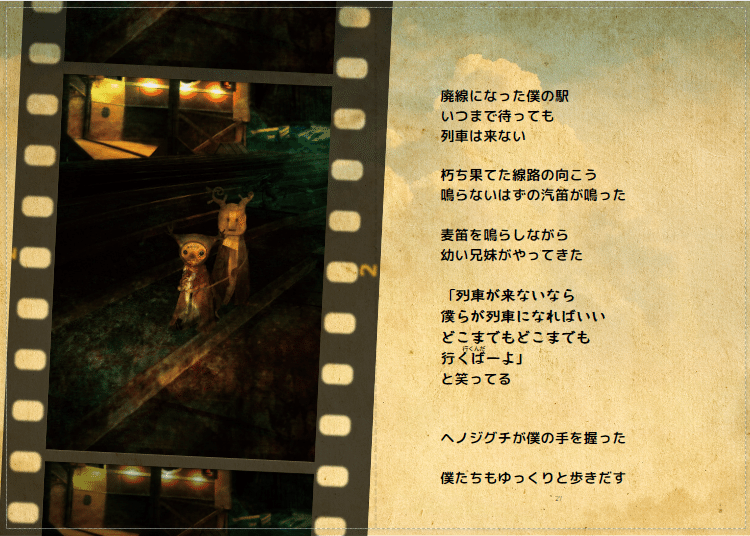
そこで、映画のフィルムをメイン写真にアレンジしてはめこみ、ここから映画の世界に入ったよ!ということが、視覚でも明確にわかるようにデザインをしてみました。これですっきり。だいぶわかりやすくなりました。
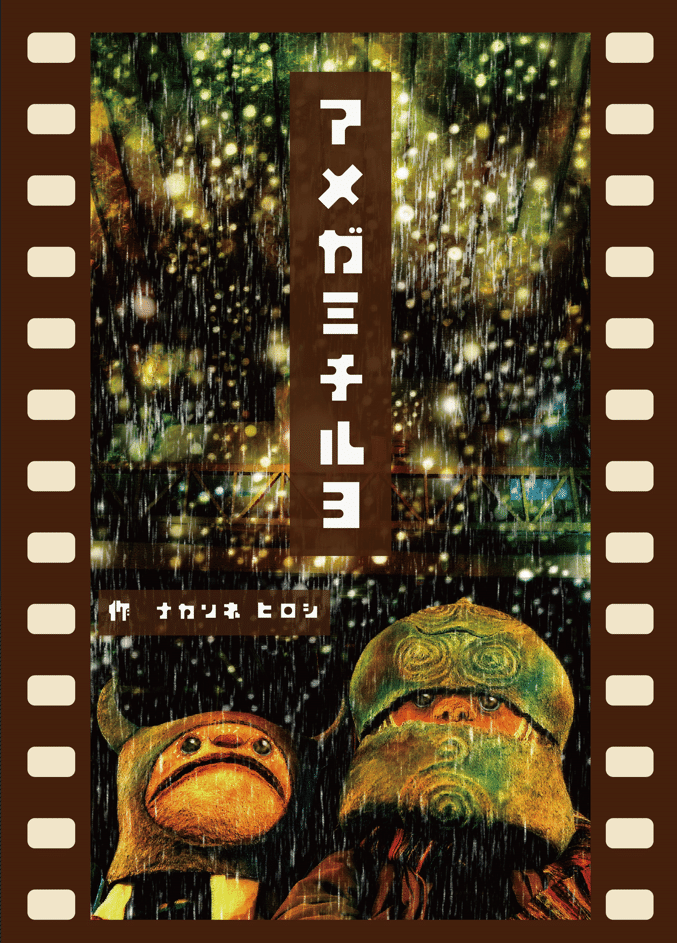
ちなみにこの誌面ができたことで、ナカソネさんがデザインした表紙の方にもフィルムデザインが使われることになりました。

なお、メイン写真が変更されたのは、文章をそぎ落としたりアレンジしたりするような編文家としての提案をする中で、ナカソネさんがご提案くださり再撮影してくださいました。
私の中では文章をアレンジするのと、デザインをアレンジするのは同じ平面上の話です。どちらも絵本で伝えたいことが具現化できているかを編集者としてチェックし、修正案を提案している作業だからです。ただ、これをまた別のスタッフさんにご依頼せずとも、すべて自分の中で完結できるというのは、時代でもあり、苦労も多いですがやりがいのあるところになったなあ、と実感しています。
このようにデザインといえど、編集者としての観点を活用してゼロから作り、ブラッシュアップしていくことができます。そのためにも、編集者として具体的な完成イメージを細部まで描き出せる力が大切で、ラフ作りはその力を育てる場になるのではと思っています。
・・・
ということで今回は以上です。
続きはまた次回書きたいと思います。この記事が面白いと思ってくださった方、「スキ」をポチッとお願いします! 励みにしてがんばります!
ちなみに今回題材にしている『アメガミチルヨ』はAmazonで購入できます。よかったら手に取ってみてください。
それではまた!
